Visual Studio Code を使って、HTTP 要求に応答する関数をテンプレートから作成します。 GitHub Copilot を使って、生成された関数コードを改善し、コードの更新をローカル環境で検証してから、Azure Functions のサーバーレス Flex 従量課金ホスティング プランにデプロイします。
Visual Studio Code を使用して、HTTP 要求に応答する カスタム ハンドラー 関数を作成します。 コードをローカルで確認したら、Azure Functions のサーバーレス Flex Consumption ホスティング プランにデプロイします。
カスタム ハンドラーを使用すると、HTTP サーバー プロセスを実行することによって任意の言語またはランタイムで関数を作成できます。 この記事では、Go と Rust の両方をサポートしています。
このクイックスタートを完了すると、ご利用の Azure アカウントでわずかな (数セント未満の) コストが発生します。
記事の先頭で、お使いの開発言語を選んでください。
[前提条件]
アクティブなサブスクリプションを持つ Azure アカウント。 無料でアカウントを作成できます。
Visual Studio Code を 対応プラットフォーム のいずれかで使用する。
Visual Studio Code 用 Azure Functions 拡張機能。
Visual Studio Code 用の C# 拡張機能。
Java Development Kit バージョン 8、11、17、または 21 (Linux のみ)。
Apache Maven バージョン 3.0 以降。
-
Node.js 18.x 以降。
node --versionコマンドを使用して、現在のバージョンを確認してください。
Azure Functions でサポートされているバージョンの Python。 詳細については、「Python のインストール方法」を参照してください。
Visual Studio Code 用の Python 拡張機能。
Core Tools のインストールまたは更新
Visual Studio Code の Azure Functions 拡張機能は、Azure Functions Core Tools と統合されているため、Azure Functions ランタイムを使用して Visual Studio Code でローカルで関数を実行およびデバッグできます。 作業を開始する前に、Core Tools をローカルにインストールするか、最新バージョンを使用するように既存のインストールを更新することをお勧めします。
Visual Studio Code で F1 キーを押してコマンド パレットを開き、Azure Functions: Core Tools のインストールまたは更新コマンドを検索して実行します。
このコマンドは、最新バージョンの Core Tools のパッケージ ベースのインストールを開始するか、既存のパッケージ ベースのインストールを更新しようとします。 ローカル コンピューターに npm または Homebrew がインストールされていない場合は、代わりに Core Tools を手動でインストールまたは更新する必要があります。
ローカル プロジェクトを作成する
このセクションでは、Visual Studio Code を使って、好みの言語でローカル Azure Functions プロジェクトを作成します。 この記事ではこの後、関数コードの更新、実行、Azure への発行を行います。
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド
Azure Functions: Create New Project...を検索して実行します。プロジェクト ワークスペースのディレクトリの場所を選択し、[選択] を選択します。 新しいフォルダーを作成するか、プロジェクト ワークスペースの空のフォルダーを選択する必要があります。 ワークスペースに最初から含まれているプロジェクト フォルダーは選択しないでください。
プロンプトで、次の情報を入力します。
Prompt [選択] Select a language (言語を指定してください) [ C#] を選択します。Select a .NET runtime (.NET ランタイムを選択してください) [ .NET 8.0 LTS] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。関数に名前を指定します 「 HttpExample」と入力します。名前空間を指定する 「 My.Functions」と入力します。承認レベル Functionを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language (言語を指定してください) [ Java] を選択します。Select a version of Java (Java のバージョンを選択してください) Azure における関数の実行環境 (Java バージョン) として Java 8、Java 11、Java 17、またはJava 21を選択します。 ローカルで確認済みの Java バージョンを選択してください。Provide a group ID (グループ ID を指定してください) [ com.function] を選択します。Provide an artifact ID (成果物 ID を指定してください) [ myFunction] を選択します。Provide a version (バージョンを指定してください) [ 1.0-SNAPSHOT] を選択します。Provide a package name (パッケージ名を指定してください) [ com.function] を選択します。Provide an app name (アプリ名を指定してください) [ myFunction-12345] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。Select the build tool for Java project (Java プロジェクトのビルド ツールを選択してください) [ Maven] を選択します。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language (言語を指定してください) [ JavaScript] を選択します。JavaScript プログラミング モデルを選択する [ Model V4] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。関数に名前を指定します 「 HttpExample」と入力します。承認レベル Functionを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language (言語を指定してください) [ TypeScript] を選択します。JavaScript プログラミング モデルを選択する [ Model V4] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。関数に名前を指定します 「 HttpExample」と入力します。承認レベル Functionを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language (言語を指定してください) [ Python] を選択します。仮想環境を作成する Python インタープリターを選択する 任意の Python インタープリターを選択します。 オプションが表示されない場合は、Python バイナリの完全パスを入力してください。 プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。作成する関数の名前 「 HttpExample」と入力します。承認レベル FUNCTIONを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language for your function project (関数プロジェクトの言語を選択してください) [ PowerShell] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。関数に名前を指定します 「 HttpExample」と入力します。承認レベル Functionを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Prompt [選択] Select a language for your function project (関数プロジェクトの言語を選択してください) [ Custom Handler] を選択します。プロジェクトの最初の関数のテンプレートを選択します [ HTTP trigger] を選択します。関数に名前を指定します 「 HttpExample」と入力します。承認レベル Functionを選択します。これには、関数エンドポイントを呼び出すためにアクセス キーが必要です。 詳細については、「認可レベル」を参照してください。プロジェクトを開く方法を選択してください [ Open in current window] を選択します。Visual Studio Code は、この情報を使って、Azure Functions 用のコード プロジェクトと HTTP トリガー関数エンドポイントを生成します。 ローカル プロジェクト ファイルは、エクスプローラーで表示できます。 作成されるファイルの詳細については、「生成されるプロジェクト ファイル」を参照してください。
local.settings.json ファイルで、次の例のように
AzureWebJobsStorage設定を更新します。"AzureWebJobsStorage": "UseDevelopmentStorage=true",この設定は、Python v2 モデルで必要なストレージ接続にストレージ エミュレーターを使用するようにローカル Functions ホストに指示します。 Azure にプロジェクトを公開する場合、この設定では代わりに既定のストレージ アカウントが使用されます。 ローカル開発中に Azure Storage アカウントを使用する場合は、ここでストレージ アカウントの接続文字列を設定します。
エミュレーターを起動する
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azurite: Startを検索して選択します。下部のバーで、Azurite エミュレーション サービスが実行されていることを確認します。 その場合は、関数をローカルで実行できるようになっています。
関数を作成してビルドする
HTTP トリガー関数は、HttpExample フォルダー内の function.json ファイルで宣言されています。 この関数を完成させるには、ハンドラーを追加し、実行可能ファイルにコンパイルします。
Ctrl + N (macOS の場合は Cmd + N) キーを押して新しいファイルを作成します。 それを関数アプリのルート (host.json と同じフォルダー) に handler.go として保存します。
handler.go に次のコードを追加して、ファイルを保存します。 これが Go のカスタム ハンドラーです。
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Ctrl + Shift + ` キーを押すか、[ターミナル] メニューの [新しいターミナル] を選択して、新しい統合ターミナルを VS Code で開きます。
次のコマンドを使用してカスタム ハンドラーをコンパイルします。 関数アプリのルート フォルダーに、
handler(Windows の場合はhandler.exe) という名前の実行可能ファイルが出力されます。go build handler.go
関数アプリを構成する
関数のホストは、起動時にカスタム ハンドラーのバイナリを実行するよう構成する必要があります。
host.json を開きます。
customHandler.descriptionセクションで、defaultExecutablePathの値をhandlerに設定します (Windows の場合はhandler.exeに設定します)。customHandlerセクションで、enableForwardingHttpRequestという名前のプロパティを追加し、その値をtrueに設定します。 HTTP トリガーのみで構成される関数の場合、この設定により、カスタム ハンドラーの要求ペイロードではなく、標準的な HTTP 要求を使用できるようになるため、プログラミングが容易になります。customHandlerセクションが次の例のようになっていることを確認します。 ファイルを保存します。"customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
この関数アプリは、カスタム ハンドラーの実行可能ファイルを起動するように構成されました。
関数をローカルで実行する
Visual Studio Code を Azure Functions Core Tools と統合することで、このプロジェクトをローカルの開発用コンピューター上で実行してから、Azure に発行することができます。
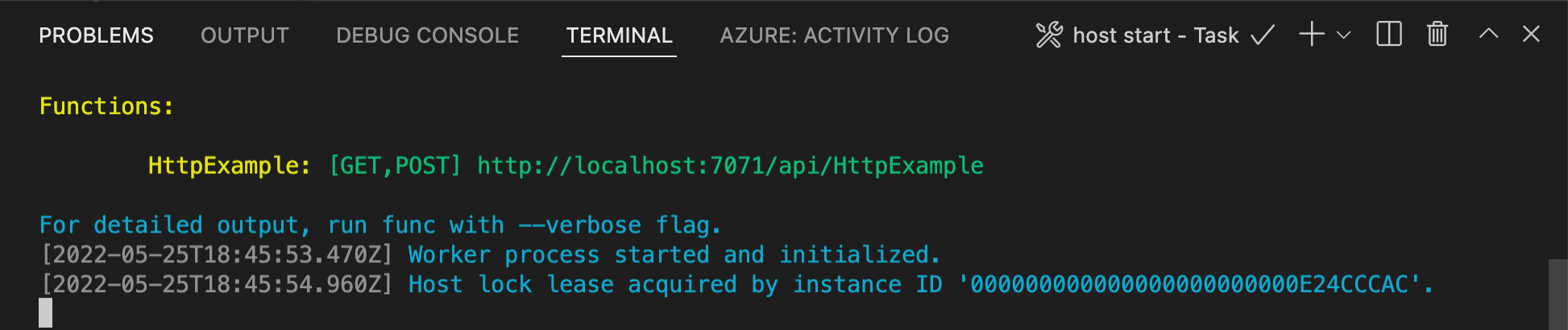
関数をローカルで開始するには、F5 キーまたは、左側のアクティビティ バーの [実行とデバッグ] アイコンを押します。 ターミナル パネルに、Core Tools からの出力が表示されます。 [ ターミナル ] パネルでアプリが起動します。 HTTP によってトリガーされる関数の URL エンドポイントがローカルで実行されていることを確認できます。

Windows での実行に問題がある場合、Visual Studio Code の既定のターミナルが WSL Bash に設定されていないことをご確認ください。
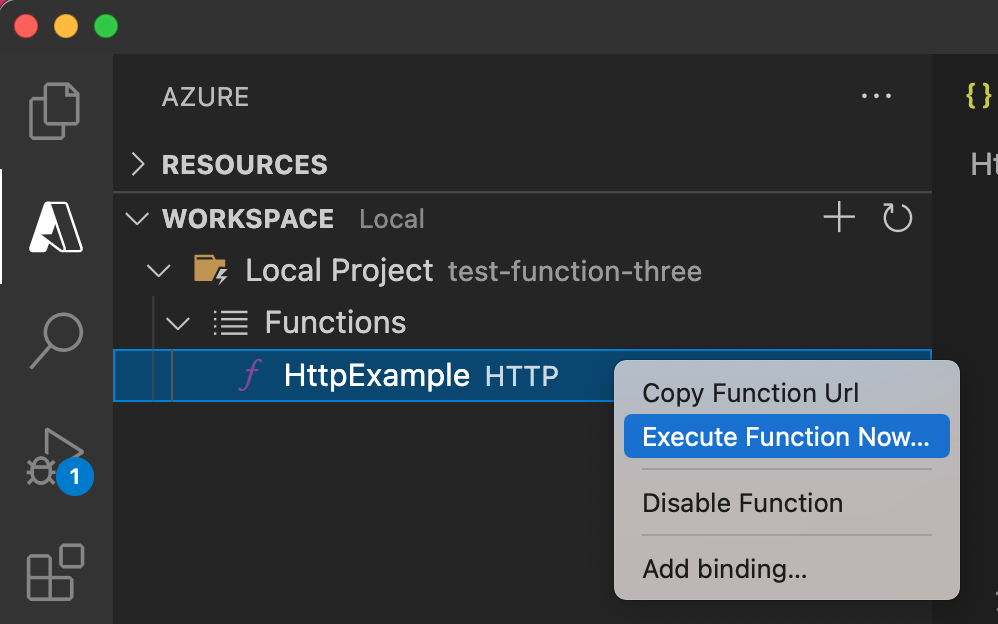
Core Tools がターミナルでまだ実行されている状態で、アクティビティ バーの Azure アイコンを選択します。 [ワークスペース] 領域で、[ローカル プロジェクト]>[関数] を展開します。 新しい関数を右クリック (Windows) または Ctrl キーを押しながらクリック (macOS) して、[Execute Function Now] (今すぐ関数を実行) を選択します。

Enter 要求本文に、
{ "name": "Azure" }の要求メッセージ本文の値が表示されます。 Enter キーを押して、この要求メッセージを関数に送信します。ローカルで関数を実行し、応答が返されると、Visual Studio Code で通知が発生します。 関数の実行に関する情報が ターミナル パネルに表示されます。
[ターミナル] パネルにフォーカスがある状態で、Ctrl + C キーを押して Core Tools を停止し、デバッガーの接続を解除します。
関数がローカル コンピューターで正しく動作することを確認した後、必要に応じて、Visual Studio Code の GitHub Copilot などの AI ツールを使って、テンプレートで生成された関数コードを更新できます。
AI を使用して入力を正規化および検証する
この Copilot Chat のプロンプトの例では、クエリ文字列または JSON 本文からパラメーターを取得するために、既存の関数コードを更新します。 書式設定または型変換が適用され、応答でパラメーターが JSON として返されます。
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
プロンプトをカスタマイズして、必要に応じて詳細を追加できます。 次に、アプリをローカルで再度実行し、コードの変更後に期待どおりに動作することを確認します。 今回は、次のようなメッセージ本文を使います。
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
ヒント
GitHub Copilot は AI を利用しているため、驚きや間違いが起こりうる可能性があります。 実行中にエラーが発生した場合は、チャット ウィンドウにエラー メッセージを貼り付け、 エージェント モードを選択して、エラーの解決に役立つよう Copilot に依頼します。 詳細については、 Copilot に関する FAQ を参照してください。
エージェント モードで実行する場合、このカスタマイズの結果は、エージェントで使用できる特定のツールによって異なります。
アプリに問題がなければ、Visual Studio Code を使用してプロジェクトを Azure に直接発行します。
関数がローカル コンピューターで正しく実行されていることを確認したら、Visual Studio Code を使用してプロジェクトを Azure に直接発行します。
Azure にサインインする
Azure リソースを作成したり、アプリを発行したりする前に、Azure にサインインする必要があります。
まだサインインしていない場合は、アクティビティ バーの Azure アイコンを選択します。 その後、[リソース] で [Azure にサインイン] を選択します。
![Visual Studio Code の [Azure にサインイン] ウィンドウのスクリーンショット。](../includes/media/functions-sign-in-vs-code/functions-sign-into-azure.png)
既にサインインしていて、既存のサブスクリプションを確認できる場合は、次のセクションに進みます。 Azure アカウントをお持ちでない場合は、[Azure アカウントの作成] を選択します。 学生は、[Microsoft Azure for Students アカウントの作成] を選択できます。
ブラウザーでプロンプトが表示されたら、ご利用の Azure アカウントを選択し、その Azure アカウントの資格情報を使用してサインインします。 新しいアカウントを作成した場合は、アカウントの作成後にサインインできます。
正常にサインインしたら、新しいブラウザー ウィンドウを閉じてかまいません。 ご利用の Azure アカウントに属しているサブスクリプションがサイド バーに表示されます。
Azure に関数アプリを作成する
このセクションでは、Flex Consumption プランで、Azure サブスクリプションの関連リソースと共に関数アプリを作成します。 リソース作成に関する決定の多くは、既定の動作に基づいて自動的に行われます。 作成されたリソースをより細かく制御するには、代わりに高度なオプションを使って関数アプリを作成する必要があります。
Visual Studio Code で、F1 キーを選択してコマンド パレットを開きます。 プロンプト (
>) で、入力して [Azure Functions: Azure で関数アプリを作成する] を選択します。プロンプトで、次の情報を指定します。
Prompt アクション サブスクリプションを選択してください 使用する Azure サブスクリプションを選択します。 [リソース] に表示されるサブスクリプションが 1 つだけのときは、このプロンプトは表示されません。 新しい関数アプリ名を入力する URL パスで有効なグローバルに一意の名前を入力します。 入力した名前は、Azure Functions 内での一意性を確保するために検証されます。 Select a location for new resources (新しいリソースの場所を選択してください) Azure のリージョンを選択します。 パフォーマンスを向上させるために、お近くのリージョンを選択してください。 Flex 従量課金プランでサポートされているリージョンのみが表示されます。 ランタイム スタックを選択してください 現在ローカルで実行している言語バージョンを選択してください。 リソース認証の種類を選択する 既定のホスト ストレージ アカウントに接続するための最も安全なオプションであるマネージド ID を選択します。 Azure に作成されている個々のリソースの状態が、Azure の拡張機能によって [Azure: アクティビティ ログ] パネルに表示されます。

関数アプリが作成されると、次の関連リソースがご利用の Azure サブスクリプションに作成されます。 リソースの名前は、関数アプリに入力した名前に基づいて決まります。
- リソース グループ。関連リソースの論理コンテナーです。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリを使用すると、同じホスティング プランに含まれるリソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
- Azure App Service プラン。関数アプリの基になるホストを定義します。
- 関数アプリに関する状態やその他の情報を維持するために Functions ホストによって使用される標準 の Azure Storage アカウント。
- 関数アプリに接続された Application Insights インスタンス。アプリ内の関数の使用を追跡します。
- 新しい既定のホスト ストレージ アカウントの ストレージ BLOB データ共同作成者 ロールに追加されるユーザー割り当てマネージド ID。
関数アプリが作成され、展開パッケージが適用されると、通知が表示されます。
ヒント
既定では、関数アプリに必要な Azure リソースが、入力した関数アプリの名前に基づいて作成されます。 既定では、関数アプリによって、同じ新しいリソース グループにリソースが作成されます。 関連付けられているリソースの名前をカスタマイズする、または既存のリソースを再利用する必要がある場合は、高度な作成オプションを使用してプロジェクトを発行します。
Azure 用にカスタム ハンドラーをコンパイルする
このセクションでは、Linux を実行する関数アプリで、Azure へのデプロイ用にプロジェクトをコンパイルします。 ほとんどの場合、バイナリを再コンパイルし、ターゲット プラットフォームに合わせて構成を調整してから Azure に発行する必要があります。
Azure にプロジェクトをデプロイする
Von Bedeutung
既存の関数アプリにデプロイすると、Azure にあるそのアプリの内容が常に上書きされます。
コマンド パレットで、入力して [Azure Functions: 関数アプリにデプロイする] を選択します。
作成したばかりの関数アプリを選びます。 前のデプロイの上書きを求められたら、[デプロイ] を選択して、関数コードを新しい関数アプリ リソースにデプロイします。
デプロイの完了後、[出力の表示] を選択すると、作成済みの Azure リソースなど、作成とデプロイの結果が表示されます。 通知を見逃した場合は、右下隅にあるベル アイコンを選択して、再度確認します。
![[出力の表示] ウィンドウのスクリーンショット。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)
Azure で関数を実行する
F1 キーを押してコマンド パレットを表示し、コマンド
Azure Functions:Execute Function Now...を検索して実行します。 メッセージが表示されたら、ご使用のサブスクリプションを選択します。新しい関数アプリ リソースと、関数として
HttpExampleを選択します。[要求本文を入力してください] に「
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }」と入力し、Enter キーを押して、この要求メッセージを関数に送信します。Azure で関数が実行されると、応答が通知領域に表示されます。 通知を展開して、応答全体を確認します。
トラブルシューティング
次の表を使って、この記事の使用時に発生する最も一般的な問題を解決してください。
| 問題 | 解決策 |
|---|---|
| ローカル関数プロジェクトを作成できない場合 | Azure Functions 拡張機能がインストールされていることを確認してください。 |
| 関数をローカルで実行できない場合 | 最新バージョンの Azure Functions Core Tools がインストールされていることを確認します。 Windows で実行している場合、Visual Studio Code の既定のターミナル シェルが WSL Bash に設定されていないことを確認してください。 |
| 関数を Azure にデプロイできない場合 | 出力でエラー情報を確認します。 出力は、右下隅にあるベル アイコンでも確認できます。 既存の関数アプリに発行していないか確認します。 この操作を実行すると、Azure にあるそのアプリの内容が上書きされます。 |
| クラウドベースの関数アプリを実行できなかった場合 | クエリ文字列を使用してパラメーターを送信するか、カスタム ハンドラーの要求本文を使用してください。 |
リソースをクリーンアップする
この後、次の手順に進んで Azure Storage キュー バインドを関数に追加する場合、既存の作業をベースにするので、リソースはすべてそのままにしておく必要があります。
それ以外の場合は、追加コストの発生を避けるために、次の手順に従って関数アプリとその関連リソースを削除してください。
- Visual Studio Code で、Azure アイコンを選択して Azure エクスプローラーを開きます。
- [リソース グループ] セクションで、自分のリソース グループを見つけます。
- そのリソース グループを右クリックして、[削除] を選択します。
Functions のコストについて詳しくは、「従量課金プランのコストの見積もり」を参照してください。
次のステップ
Visual Studio Code を使用して、単純な HTTP によってトリガーされる関数を含む関数アプリを作成しました。 次の記事では、Azure Cosmos DB または Azure Storage に接続して、その関数を拡張します。 他の Azure サービスへの接続について詳しくは、「Azure Functions の既存の関数にバインドを追加する」を参照してください。 セキュリティの詳細については、「Azure Functions のセキュリティ保護」を参照してください。