iOS SDK でマップに線レイヤーを追加する (プレビュー)
Note
Azure Maps iOS SDK の廃止
iOS 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps iOS SDK 移行ガイド」を参照してください。
線レイヤーを使用すると、マップ上にパスまたはルートとして LineString および MultiLineString フィーチャーをレンダリングできます。 また、線レイヤーを使用して、Polygon および MultiPolygon フィーチャーのアウトラインをレンダリングすることもできます。 データ ソースは、レンダリングするデータを提供するために線レイヤーに接続されます。
ヒント
線レイヤーの既定では、データ ソース内の多角形と線の座標がレンダリングされます。 LineString ジオメトリ フィーチャーのみがレンダリングされるようにレイヤーを制限するには、レイヤーの filter オプションを NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable) に設定します。 MultiLineString 機能も含める場合は、NSCompoundPredicate を使用します。
前提条件
必ず、iOS アプリの作成のクイック スタートに関するドキュメントの手順を完了してください。 この記事のコード ブロックは、ViewController の viewDidLoad 関数に挿入できます。
線レイヤーを追加する
次のコードは、線の作成方法を示しています。 データ ソースに線を追加した後、LineLayer クラスを使用して、線レイヤーで描画します。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
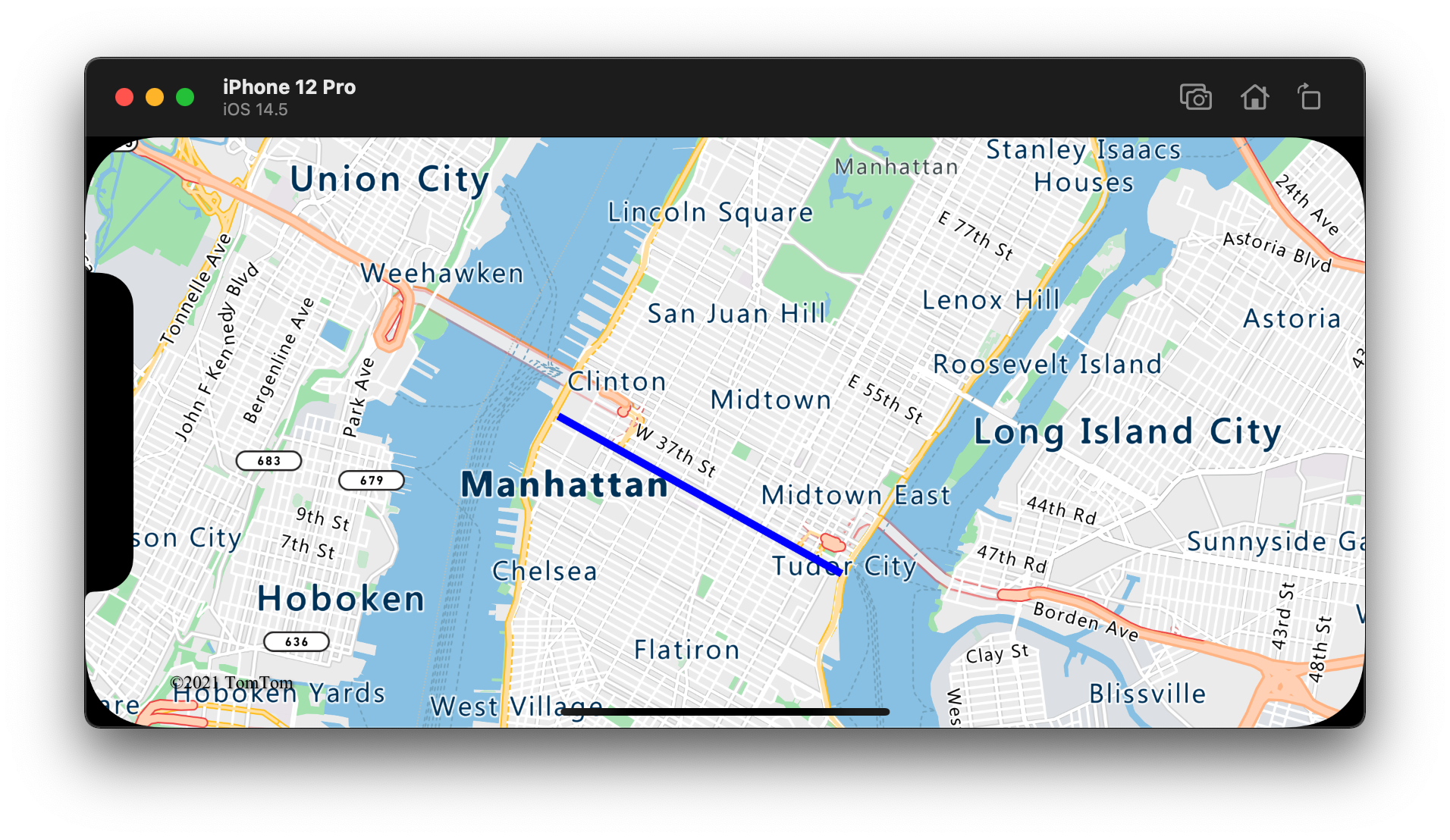
次のスクリーンショットは、上記のコードによって線レイヤーに線が描画されていることを示しています。

データドリブンの線のスタイル
次のコードでは、2 つの線フィーチャーを作成し、各線にプロパティとして速度制限の値を追加します。 線レイヤーでは、速度制限の値に基づいて、データドライブ スタイル式による色が使用されます。 線データは道路に沿ってオーバーレイされるため、次のコードではラベル レイヤーの下に線レイヤーを追加して、道路ラベルが引き続き表示されるようにします。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
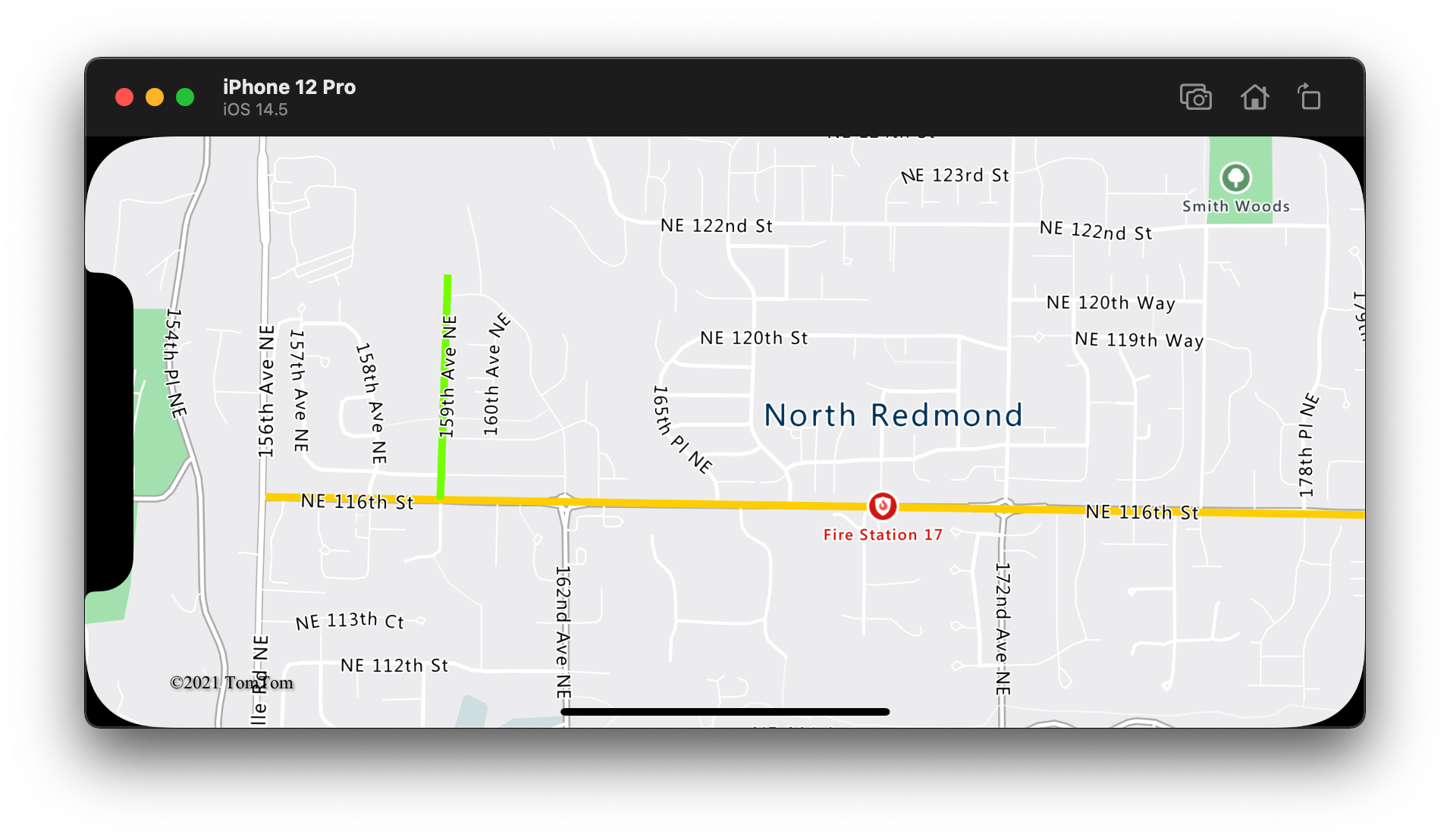
次のスクリーンショットは、上記のコードによって線レイヤーに 2 つの線が描画され、それぞれの色が線フィーチャーのプロパティに基づいてデータドリブン スタイルの式から取得されていることを示しています。

ストロークのグラデーションを線に追加する
線に 1 つのストロークの色を適用できます。 さらに、線を色のグラデーションで塗りつぶして、1 つの線分から次の線分への遷移を示すこともできます。 たとえば、線のグラデーションを使用して、時間と距離の変化やオブジェクトを接続した線のさまざまな温度を表すことができます。 線にこの機能を適用するためには、データ ソースで lineMetrics オプションが true に設定されている必要があります。それにより、色のグラデーション式を線の strokeGradient オプションに渡すことができます。 ストロークのグラデーション式は、計算済みのメトリックを式に公開する NSExpression.lineProgressAZMVariable データ式を参照する必要があります。
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
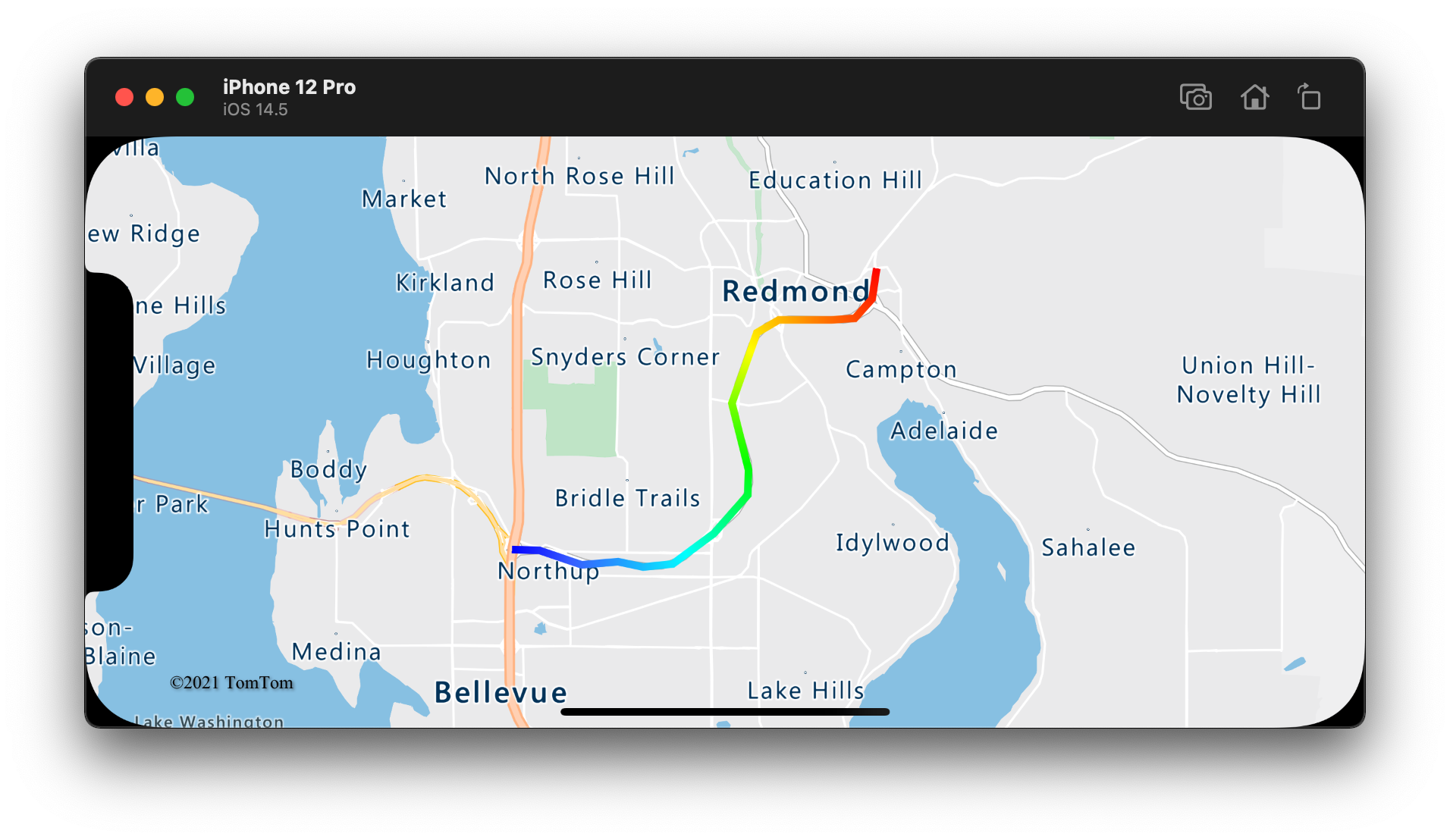
次のスクリーンショットは、上のコードによって、グラデーション ストロークの色を使用してレンダリングされた線を表示しています。

線に沿ってシンボルを追加する
このサンプルでは、マップ上の線に沿って矢印アイコンを追加する方法を示します。 シンボル レイヤーを使用する場合は、symbolPlacement オプションを .line に設定します。 このオプションによって、線に沿って記号がレンダリングされ、アイコンが回転します (0° = 右)。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
このサンプルでは、次の画像がアプリの assets フォルダーに読み込まれています。
 |
|---|
purple-arrow-right.png |
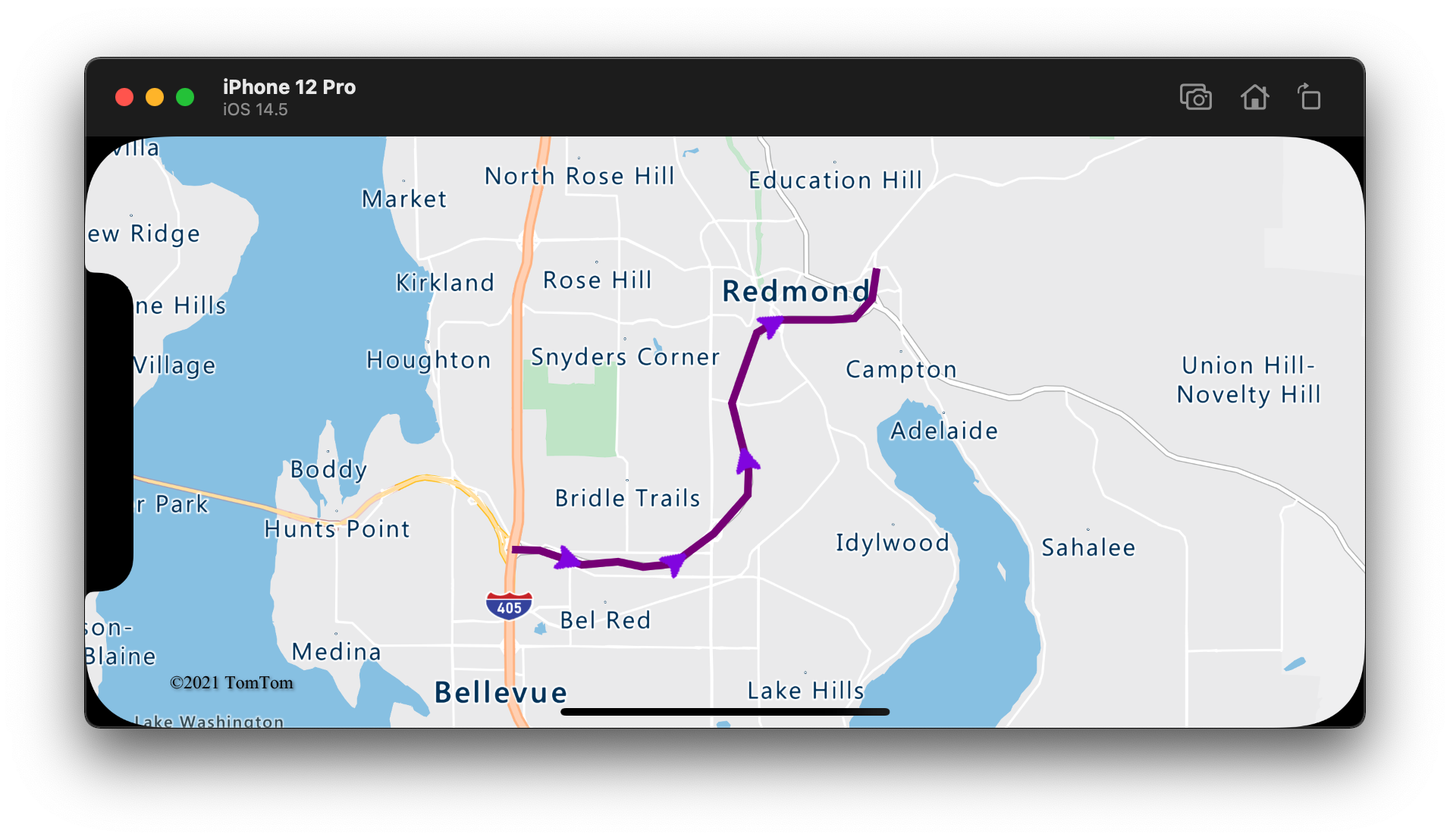
次のスクリーンショットは、上記のコードによって、線とともに矢印アイコンが表示されていることを示しています。

関連情報
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。