マップのスタイルを変更する
マップ コントロールでは、複数の異なるマップ スタイル オプションと基本マップ スタイルがサポートされています。 すべてのスタイルは、マップ コントロールを初期化するときに設定できます。 または、マップ コントロールの setStyle 関数を使用してスタイルを設定することもできます。 この記事では、これらのスタイル オプションを使用してマップの外観をカスタマイズする方法と、マップでスタイル ピッカー コントロールを実装する方法について説明します。 ユーザーは、スタイル ピッカー コントロールを使用して別の基本スタイルに切り替えることができます。
マップ スタイル オプションを設定する
スタイル オプションは、Web コントロールの初期化時に設定できます。 または、マップ コントロールの setStyle 関数を呼び出してスタイル オプションを更新することもできます。 使用できるすべてのスタイル オプションを確認するには、「スタイル オプション」を参照してください。
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
さまざまなスタイルがマップのレンダリング方法にどのように影響するかを示す、完全に機能するサンプルについては、「Azure Maps サンプル」の「マップ スタイル オプション」を参照してください。 このサンプルのソース コードについては、Map style options のソース コードを参照してください。
基本マップ スタイルを設定する
Web SDK で使用できるいずれかの基本マップ スタイルを使用して、マップ コントロールを初期化することもできます。 その後、setStyle 関数を使用して、基本スタイルを別のマップ スタイルで更新できます。
初期化時に基本マップ スタイルを設定する
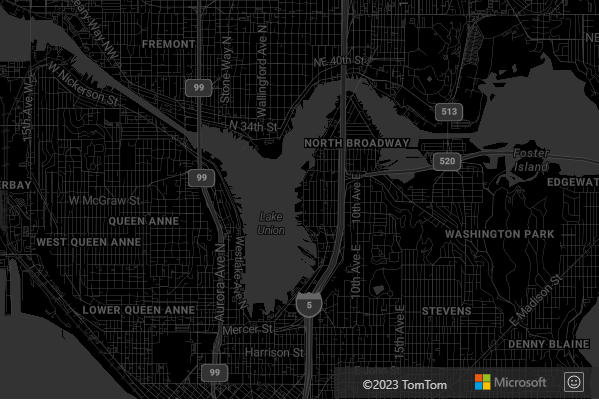
マップ コントロールの基本スタイルは、初期化時に設定できます。 次のコードでは、マップ コントロールの style オプションが grayscale_dark に設定されています。
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

基本マップ スタイルを更新する
基本マップ スタイルを更新するには、setStyle 関数を使用して style オプションを設定し、別の基本マップ スタイルに変更するか、さらに多くのスタイル オプションを追加します。
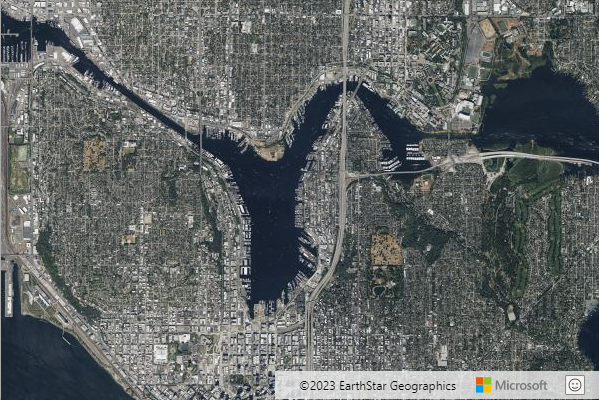
次のコードでは、マップ インスタンスが読み込まれた後、setStyle 関数を使用して、マップのスタイルが grayscale_dark から satellite に更新されます。
map.setStyle({ style: 'satellite' });

スタイル ピッカー コントロールを追加する
スタイル ピッカー コントロールには、ポップアップ パネル付きの使いやすいボタンがあり、エンド ユーザーが基本スタイルを切り替えるために使用できます。
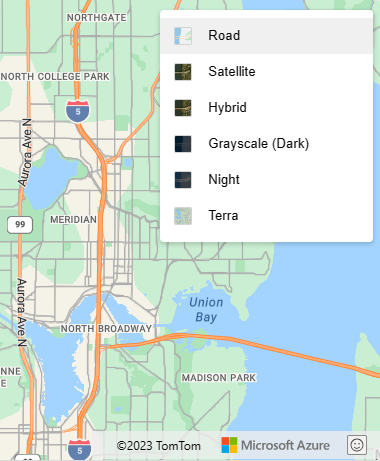
スタイル ピッカーには、icon と list という 2 つの異なるレイアウト オプションがあります。 また、スタイル ピッカーでは、light と dark という 2 つの異なるスタイル ピッカー コントロールの style オプションを選択できます。 この例では、スタイル ピッカーに icon レイアウトが使用され、基本マップ スタイルの選択リストがアイコン形式で表示されています。 スタイル ピッカー コントロールには、基本スタイルのセットとして ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"] が含まれています。 スタイル ピッカー コントロールのオプションの詳細については、「StyleControlOptions」を参照してください。
次の画像は、icon レイアウトで表示されるスタイル ピッカー コントロールを示しています。
![]()
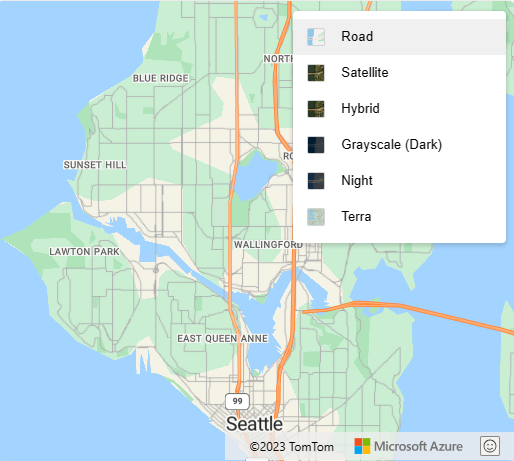
次の画像は、list レイアウトで表示されるスタイル ピッカー コントロールを示しています。

重要
既定では、スタイル ピッカー コントロールには Azure Maps の Gen1 (S0) 価格レベルで利用できるすべてのスタイルが一覧表示されます。 この一覧に表示されるスタイルの数を減らすには、一覧に表示するスタイルの配列をスタイルの選択ツールの mapStyle オプションに渡します。 Gen1 (S1) または Gen2 の価格レベルを使用していて、使用できるすべてのスタイルを表示する場合は、スタイル選択ツールの mapStyles オプションを "all" に設定します。
Azure Maps Gen1 価格レベルの廃止
Gen1 価格レベルは非推奨となり、2026 年 9 月 15 日に廃止されます。 Gen2 価格レベルが Gen1 (S0 と S1 の両方) 価格レベルに取って代わります。 Azure Maps アカウントに Gen1 価格レベルが選択されている場合、廃止前に Gen2 価格レベルに切り替えることができます。切り替えない場合、自動的に更新されます。 詳細については、「Azure Maps アカウントの価格レベルを管理する」を参照してください。
次のコードは、既定の mapStyles 基本スタイル一覧をオーバーライドする方法を示しています。 この例では、スタイル ピッカー コントロールに表示される基本スタイルを一覧表示するように mapStyles オプションを設定しています。
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

次の手順
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示