この記事では、Azure SignalR Service、Azure Functions、JavaScript を使用して、クライアントにメッセージをブロードキャストするサーバーレス アプリケーションを構築します。
重要
この記事に示す生の接続文字列は、デモンストレーションのみを目的としています。
接続文字列には、アプリケーションが Azure SignalR Service にアクセスするために必要な認可情報が含まれています。 接続文字列内のアクセス キーは、サービスのルート パスワードに似ています。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使用してキーの管理とローテーションを安全に行い、Microsoft Entra ID を使用して接続文字列をセキュリティで保護し、Microsoft Entra ID を使用してアクセスを認可します。
アクセス キーを他のユーザーに配布したり、ハードコーディングしたり、他のユーザーがアクセスできるプレーンテキストで保存したりしないでください。 キーが侵害された可能性があると思われる場合は、キーをローテーションしてください。
前提条件
このクイック スタートは、macOS、Windows、または Linux で実行できます。
| 前提条件 | 説明 |
|---|---|
| Azure サブスクリプション | サブスクリプションをお持ちでない場合は、Azure 無料アカウントを作成してください |
| コード エディター | Visual Studio Code などのコード エディターが必要です。 |
| Azure Functions Core Tools | Node.js v4 プログラミング モデルを実行するには、バージョン 4.0.5611 以降が必要です。 |
| Node.js LTS | Azure Function JavaScript 開発者ガイドのサポートされている node.js バージョンをご覧ください。 |
| Azurite | SignalR バインディングに Azure Storage が必要です。 関数がローカルで動作している場合は、ローカル ストレージ エミュレーターを使用できます。 |
| Azure CLI | 必要に応じて、Azure CLI を使用して Azure SignalR Service インスタンスを作成できます。 |
Azure SignalR Service のインスタンスを作成する
このセクションでは、アプリに使う基本的な Azure SignalR インスタンスを作成します。 次の手順では、Azure portal を使って新しいインスタンスを作成しますが、Azure CLI を使うこともできます。 詳細については、Azure SignalR Service CLI リファレンスの az signalr create コマンドを参照してください。
- Azure portal にサインインします。
- ページの左上にある [+ リソースの作成] を選択します。
- [リソースの作成] ページで、[Search services and marketplace](サービスとマーケットプレースを検索) テキスト ボックスに「signalr」と入力し、リストから [SignalR Service] を選びます。
- [SignalR Service] ページで [作成] を選びます。
- [基本] タブで、新しい SignalR Service のインスタンスに必要な情報を入力します。 次の値を入力します。
| フィールド | 推奨値 | 説明 |
|---|---|---|
| サブスクリプション | サブスクリプションの選択 | 新しい SignalR Service インスタンスを作成するために使うサブスクリプションを選びます。 |
| リソース グループ | SignalRTestResources というリソース グループを作成する | SignalR リソースのリソース グループを選択または作成します。 既存のリソース グループを使う代わりに、このチュートリアルのために新しいリソース グループを作成すると便利です。 チュートリアルの終了後にリソースを解放するには、リソース グループを削除します。 リソース グループを削除すると、そのグループに所属するすべてのリソースも削除されます。 この削除操作は元に戻すことができません。 保存するリソースが含まれていないことを確認してから、リソース グループを削除してください。 詳細については、 リソース グループを使用した Azure リソースの管理に関するページを参照してください。 |
| リソース名 | testsignalr | SignalR リソースに使用する一意のリソース名を入力します。
testsignalr がお使いのリージョンに既に導入されている場合は、数字や文字を追加して名前が一意になるようにします。 名前は 1 ~ 63 文字の文字列で、数字、英字、ハイフン ( -) 文字のみを使用する必要があります。 名前の先頭と末尾にはハイフン文字を使用できません。また、連続するハイフン文字は無効です。 |
| [リージョン] | 自分のリージョンを選択します | 新しい SignalR Service インスタンスに適切なリージョンを選びます。 Azure SignalR Service は、現在すべてのリージョンで使用できるわけではありません。 詳細については、Azure SignalR Service リージョンの可用性に関するページを参照してください |
| 価格レベル | [変更] を選び、[Free (Dev/Test Only)](無料 (Dev/Test のみ)) を選びます。 [選択] を選び、価格レベルを確認します。 | Azure SignalR Service には、Free、Standard、Premium という 3 つの価格レベルがあります。 チュートリアルでは、前提条件で特に明記されない限り、[Free] レベルを使います。 レベルと価格による機能の違いの詳細については、「Azure SignalR Service の価格」を参照してください |
| サービス モード | 適切なサービス モードを選びます | Web アプリで SignalR のハブ ロジックをホストしていて、SignalR Service をプロキシとして使う場合は、[既定] を使います。 Azure Functions などのサーバーレス テクノロジを使って SignalR のハブ ロジックをホストする場合は、[サーバーレス] を使います。 [クラシック] モードは下位互換性のためだけにあり、使わないことをお勧めします。 詳細については、「Azure SignalR Service のサービス モード」を参照してください。 |
SignalR チュートリアルでは、[ネットワーク] と [タグ] タブの設定を変更する必要はありません。
- [基本] タブの下部にある [確認と作成] ボタンを選びます。
- [確認と作成] タブで、値を確認し [作成] を選びます。 デプロイが完了するまでしばらくかかります。
- デプロイが完了したら、[リソースに移動] ボタンを選びます。
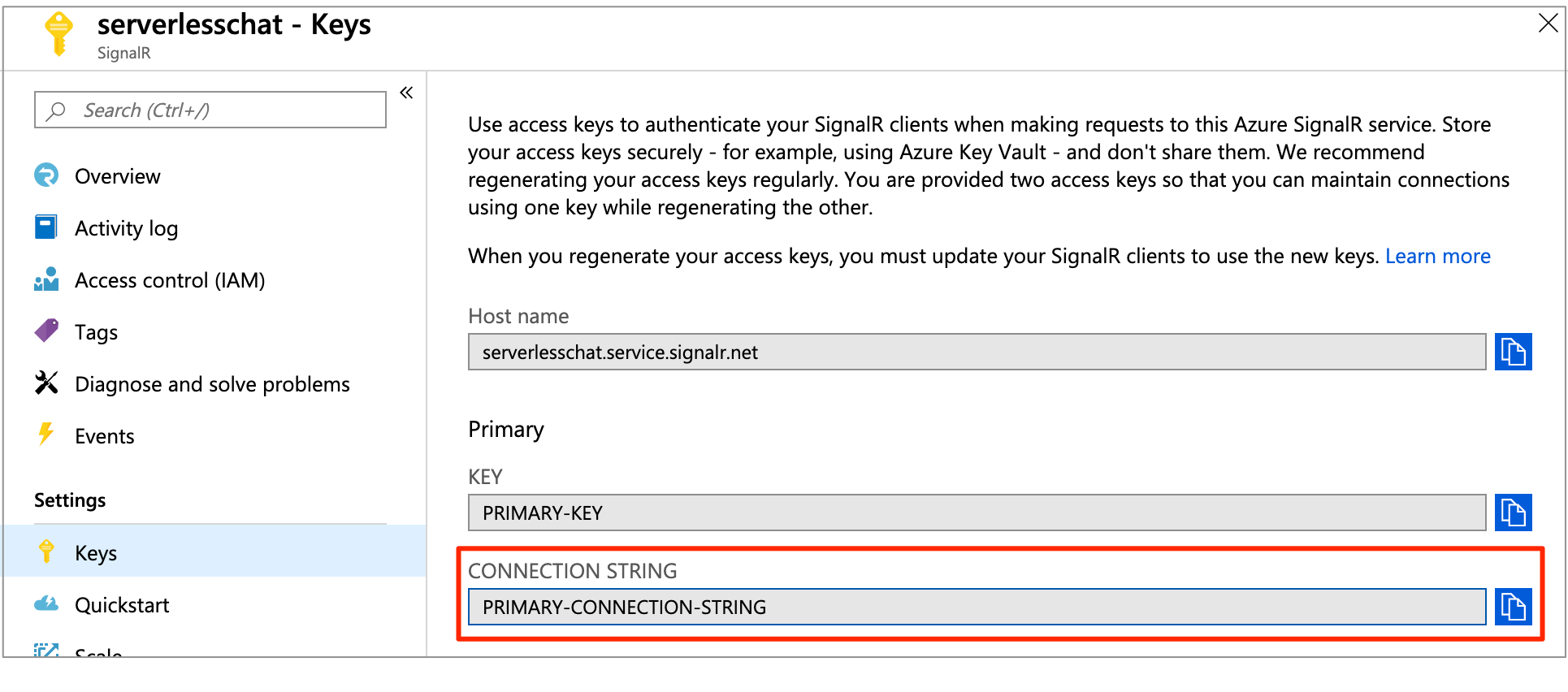
- SignalR リソース ページで、左側のメニューから、[設定] の下にある [キー] を選びます。
- 主キーの [接続文字列] をコピーします。 この接続文字列は、このチュートリアルで後ほどアプリを構成するために必要です。
関数プロジェクトのセットアップ
Azure Functions Core Tools がインストールされていることを確認します。
- コマンド ラインを開きます。
- プロジェクト ディレクトリを作成し、そのディレクトリに移動します。
- Azure Function の
func initコマンドを実行して、新しいプロジェクトを初期化します。
func init --worker-runtime javascript --language javascript --model V4
プロジェクト関数を作成する
プロジェクトを初期化した後、関数を作成する必要があります。 このプロジェクトには、次の 3 つの関数が必要です。
-
index: クライアントの Web ページをホストします。 -
negotiate: クライアントがアクセス トークンを取得できるようにします。 -
broadcast: タイム トリガーを使用して、すべてのクライアントにメッセージを定期的にブロードキャストします。
プロジェクトのルート ディレクトリから func new コマンドを実行すると、Azure Function の Core Tools によって関数ソース ファイルが作成されて、関数名を持つフォルダーに格納されます。 必要に応じてファイルを編集し、既定のコードをアプリ コードに置き換えます。
インデックス関数を作成する
次のコマンドを実行して
index関数を作成します。func new -n index -t HttpTriggersrc/functions/httpTrigger.js を編集し、内容を次の json コードに置き換えます。
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
ネゴシエート関数を作成する
次のコマンドを実行して
negotiate関数を作成します。func new -n negotiate -t HttpTriggersrc/functions/negotiate.js を編集し、内容を次の json コードに置き換えます。
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
ブロードキャスト関数を作成します。
次のコマンドを実行して
broadcast関数を作成します。func new -n broadcast -t TimerTriggersrc/functions/broadcast.js を編集し、内容を次のコードに置き換えます。
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
index.html ファイルを作成する
このアプリのクライアント インターフェイスは Web ページです。
index 関数は content/index.html ファイルから HTML コンテンツを読み取ります。
contentという名前のフォルダーをプロジェクト ルート フォルダーに作成します。content/index.html ファイルを作成します。
次のコンテンツを content/index.html ファイルにコピーして保存します。
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Azure Storage を設定する
Azure Functions が機能するには、ストレージ アカウントが必要になります。 次の 2 つのオプションのいずれかを選択します。
- 無料の Azure Storage エミュレータを実行する。
- Azure Storage サービスを使用する。 使い続けるとコストが発生する可能性があります。
Azurite ストレージ エミュレーターを起動します。
azurite -l azurite -d azurite\debug.logAzureWebJobsStorageの がUseDevelopmentStorage=trueに設定されていることを確認します。
SignalR Service 接続文字列を関数アプリの設定に追加する
あともう少しで終了です。 最後の手順では、 Azure Function アプリ設定に SignalR Service 接続文字列を設定します。
Azure portal で、先ほどデプロイした SignalR インスタンスに移動します。
[Key](キー) を選択し、SignalR Service インスタンスの接続文字列を表示します。

プライマリ接続文字列をコピーし、コマンドを実行します。
この記事に示す生の接続文字列は、デモンストレーションのみを目的としています。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使用してキーの管理とローテーションを安全に行い、Microsoft Entra ID を使用して接続文字列をセキュリティで保護し、Microsoft Entra ID を使用してアクセスを認可します。
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Azure Function アプリをローカルで実行します
Azure Function アプリをローカル環境で実行します。
func start
Azure Function がローカルで実行された後、http://localhost:7071/api/index に移動します。 ページには、GitHub Azure/azure-signalr リポジトリの現在の星数が表示されます。 GitHub でリポジトリに星を付けたり外したりすると、数秒ごとに更新された数が表示されます。
問題がある場合は、 トラブルシューティング ガイドをお試しになるか、ご連絡ください。
リソースをクリーンアップする
このアプリの使用を続けない場合は、次の手順に従って、このクイック スタートで作成したすべてのリソースを削除して、課金が発生しないようにします。
Azure Portal の左端で [リソース グループ] を選択し、作成したリソース グループを選択します。 検索ボックスを使用して名前でリソース グループを検索することもできます。
表示されたウィンドウでリソース グループを選択し、[リソース グループの削除] をクリックします。
新しいウィンドウで、削除するリソース グループの名前を入力し、[削除] をクリックします。
サンプル コード
この記事で使用されているコードはすべて、GitHub リポジトリで入手できます。
次のステップ
このクイックスタートでは、localhost でリアルタイムのサーバーレス アプリケーションを構築して実行しました。 次に、SignalR Service を使用して、クライアントと Azure Functions の間で双方向通信を行う方法について詳しく説明します。