ボットを Web チャットに接続する
この記事の対象: SDK v4
Azure を使用してボットを作成すると、Web チャット チャンネルが自動的に構成されます。 Web チャット チャンネルには、ユーザーが Web ページで直接ボットと対話できるようにする、Web チャット コントロールが含まれています。
Web チャット チャンネルには、Web チャット コントロールを Web ページに埋め込むために必要なものがすべて含まれています。 そのためには、ボットの秘密鍵を取得し、コントロールを Web ページに埋め込みます。
前提条件
- Azure アカウント。 まだお持ちでない場合は、開始する前に無料アカウントを作成してください。
- Azure に公開された既存のボット。
Web チャット セキュリティに関する考慮事項
Web チャットで Azure Bot Service 認証を使用する場合、注意する必要がある重要なセキュリティの考慮事項がいくつかあります。 詳細については、セキュリティ上の注意事項 を参照してください。
Web チャット コントロールを Web ページに埋め込む
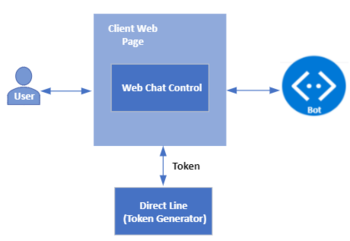
次の図は、web ページにWeb チャット コントロールを埋め込むときに関係するコンポーネントを示しています。

重要
Web チャット コントロールを使用してボットに接続するときのセキュリティ リスクを軽減するには、Direct Line (強化された認証付き) を使用します。 詳細については、「Direct Line 拡張認証」を参照してください。
ボットの秘密鍵を取得する
- [Azure portal] に移動し、ボットを開きます。
- [設定] で、[チャンネル] を選択します。 次に、[Web チャット]を選択します。
- 「Web チャット」ページが開きます。 [サイト] の一覧から [既定のサイト] を選択します。
- 最初の [秘密鍵] と [埋め込みコード] をコピーします。
開発埋め込みオプション
方法 1 - シークレットをトークンと交換し、埋め込みを生成する
これは、次の場合に適したオプションです。
- server-to-server リクエストを実行して、Web チャット シークレットを一時的なトークンと交換できます。
- 他の開発者が彼らの Web サイトに自分のボットを埋め込むのを難しくしたい
この方法を使用しても、自分のボットを他の開発者が Web サイトに埋め込むことを完全に防ぐことができるわけではありませんが、これを行うことが難しくなります。
シークレットをトークンと交換し、埋め込みを生成するには、次の手順に従います。
トークン交換 URL に対して [GET] 要求を発行し、
Authorizationヘッダーを使用して Web チャット シークレットを渡します。AuthorizationヘッダーはBotConnectorスキームを使用し、シークレットを含めます。- グローバル ボットの場合、トークン交換 URL は
https://webchat.botframework.com/api/tokensです。 - リージョン ボットの場合は、選択したリージョンに応じて次の URL を入力します。
リージョン Token Exchange URL (トークン交換 URL) ヨーロッパ https://europe.webchat.botframework.com/api/tokens インド https://india.webchat.botframework.com/api/tokens - グローバル ボットの場合、トークン交換 URL は
GET 要求への応答には、Web チャット コントロールをレンダリングして会話を開始する際に使用できるトークンが含まれています (トークンは引用符で囲まれています)。 トークンは 1 つの会話でのみ有効です。別の会話を開始するには、新しいトークンを生成する必要があります。
Web チャット チャンネルからコピーした 埋め込みコード内で、
s=パラメーターをt=に変更し、"YOUR_SECRET_HERE" をトークンに置き換えます。
Note
トークンは、有効期限が切れる前に自動的に更新されます。
要求例
グローバル ボットの場合:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
リージョン ボットの場合:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Note
Azure Government の場合、トークン交換 URL は異なります。
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
応答の例
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
HTML コードの例
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
方法 2 - シークレットを使用して、Web チャット コントロールを Web サイトに埋め込む
自分のボットを他の開発者が Web サイトに簡単に埋め込むことができるようにする場合は、この方法を使用します。
警告
このオプションを使用すると、Web チャット チャネルの秘密鍵がクライアント Web ページに公開されます。 このオプションは、運用環境ではなく、開発目的でのみ使用します。
埋め込みコード内でシークレットを指定して、Web ページにボットを埋め込むには、次の手順に従います。
Azure portal 内のBot Web チャット チャンネルから 埋め込みコードをコピーします (上の「ボットの秘密鍵を取得する」を参照)。
その埋め込みコード内で、"YOUR_SECRET_HERE" を、同じページからコピーした秘密鍵の値に置き換えます。
運用埋め込みオプション
シークレットを非表示にしておき、シークレットをトークンと交換し、埋め込みを生成する
このオプションでは、クライアント Web ページでWeb チャット チャネルの秘密鍵は公開されません。
クライアントは、ボットと通信するためのトークンを提供する必要があります。 シークレットとトークンの違いについて、およびシークレットの使用に関連するリスクを理解するには、「Direct Line 認証」に関するページを参照してください。
次のクライアント Web ページは、Web チャットでトークンを使用する方法を示しています。 リージョンまたは Azure Gov ボットがある場合は、パブリックから政府機関に URL を調整します。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
トークンを生成する方法の例については、次を参照してください。