Azure Communication Services では、開発者が独自の ID を持ち込むことができる ID に依存しないモデルが使用されます。 開発者は、データ モデルを取得し、Azure Communication Services ID にリンクできます。 ユーザーのデータ モデルには、表示名、プロフィール画像やアバター、その他の詳細などの情報が含まれている可能性が最も高いです。 開発者はこの情報を使用して、アプリケーションとプラットフォームを構築します。
UI ライブラリを使用すると、ユーザー データ モデルを UI コンポーネントに簡単に挿入できます。 UI コンポーネントをレンダリングすると、Azure Communication Services からの一般的な情報ではなく、提供された情報がユーザーに表示されます。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- デプロイ済みの Communication Services リソース。 Communication Services リソースを作成します。
- 通話クライアントを有効にするためのユーザー アクセス トークン。 ユーザー アクセス トークンを取得します。
- 省略可能: UI ライブラリの複合の概要に関するクイック スタートの完了。
インジェクションを設定する
Web UI ライブラリに関する詳細なドキュメントとクイック スタートについては、Web UI ライブラリのストーリーブックを参照してください。
詳細については、Web UI ライブラリの「カスタム ユーザー データ モデル」を参照してください。
詳細については、オープンソースの Android UI ライブラリとサンプル アプリケーション コードを参照してください。
ローカル参加者ビューのカスタマイズ
UI ライブラリを使用すると、開発者は参加者情報に関するカスタマイズされたエクスペリエンスを提供できます。 起動時に、必要に応じてローカル参加者データを挿入できます。 このローカル データはサーバーと共有されないため、これを使用してローカル ユーザーの表示名とアバターをカスタマイズできます。
ローカル オプション
CallCompositeLocalOptions は、CallCompositeParticipantViewData と CallCompositeSetupScreenViewData を持つことができるデータ モデルです。 これはローカル参加者を表します。
既定では、リモート参加者の場合、UI ライブラリに displayName 挿入された情報が RemoteOptions表示されます。 この情報は、Azure Communication Services バックエンド サーバーに送信されます。 挿入 CallCompositeParticipantViewData されると、参加者 displayName と avatar 情報がすべてのアバター コンポーネントにローカルに表示されます。
同様に、CallCompositeSetupScreenViewDatatitleナビゲーション バーのCallCompositeSetupScreenViewDataタイトルとsubtitleサブタイトルをそれぞれ事前設定画面で上書きします。 既定では、UI ライブラリにはタイトルとしてセットアップが表示され、サブタイトルとして何も表示されません。
ローカル参加者のデータの表示
CallCompositeParticipantViewDataは、アバター コントロールを設定displayNameavatarBitmapするscaleTypeクラスです。 このクラスは、ローカル参加者のビュー情報をカスタマイズするために渡されます CallCompositeLocalOptions 。 このクラスは、呼び出しを CallCompositeLocalOptions 行うデバイスでローカルに使用されるオプションを表すオブジェクトに保持されます。
このインスタンスは displayName 、以下を displayName 介して CallCompositeRemoteOptions渡される情報とは異なります。
- インスタンス
displayNameはCallCompositeParticipantViewData、オーバーライドとしてローカルでのみ使用されます。 - インスタンス
displayNameはCallCompositeRemoteOptionsサーバーに渡され、他の参加者と共有されます。
インスタンスdisplayNameを指定CallCompositeParticipantViewDataしない場合、アプリケーションCallCompositeRemoteOptionsdisplayNameは .
画面ビュー データの設定
CallCompositeSetupScreenViewDataは、通話設定画面のナビゲーション バーを設定titlesubtitleするオブジェクトです。 定義されていない場合 subtitle 、サブタイトルは非表示になります。 ここでは、title設定する必要がありますがsubtitle、設定subtitleされている場合titleは省略可能です。 このクラスはローカルに格納され、その情報はサーバーに送信されません。
使用方法
を使用CallCompositeLocalOptionsするには、インスタンスをCallCompositeParticipantViewData渡しCallCompositeSetupScreenViewDataCallCompositeLocalOptions、挿入しますcallComposite.launch。
val participantViewData: CallCompositeParticipantViewData = CallCompositeParticipantViewData()
.setAvatarBitmap((Bitmap) avatarBitmap)
.setScaleType((ImageView.ScaleType) scaleType)
.setDisplayName((String) displayName)
val setupScreenViewData: CallCompositeSetupScreenViewData = CallCompositeSetupScreenViewData()
.setTitle((String) title)
.setSubtitle((String) subTitle)
val localOptions: CallCompositeLocalOptions = CallCompositeLocalOptions()
.setParticipantViewData(participantViewData)
.setSetupScreenViewData(setupScreenViewData)
callComposite.launch(callLauncherActivity, remoteOptions, localOptions)
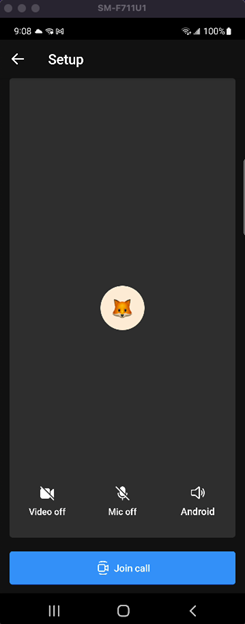
| セットアップ ビュー | 通話エクスペリエンス ビュー |
|---|---|

|

|
リモート参加者ビューのカスタマイズ
場合によっては、カスタムアバターとタイトルを許可するために、リモート参加者にローカルオーバーライドを提供することが必要な場合があります。
このプロセスはローカル参加者プロセスに似ていますが、参加者が通話に参加するとデータが設定されます。 開発者は、リモート参加者が呼び出しに参加するときにリスナーを追加し、それらのリモート ユーザーに設定 CallCompositeParticipantViewData するメソッドを呼び出す必要があります。
使用方法
リモート参加者のビュー データを設定するには、次を設定 setOnRemoteParticipantJoinedHandlerします。 リモート参加者参加では、リモート参加者のcallCompositeビュー データを挿入するために使用setRemoteParticipantViewDataします。 参加者識別子 CommunicationIdentifier は、リモート参加者を一意に識別します。
次のCallCompositeSetParticipantViewDataResult値をsetRemoteParticipantViewData持つ結果を返す呼び出し。
CallCompositeSetParticipantViewDataResult.SUCCESSCallCompositeSetParticipantViewDataResult.PARTICIPANT_NOT_IN_CALL
callComposite.addOnRemoteParticipantJoinedEventHandler { remoteParticipantJoinedEvent ->
remoteParticipantJoinedEvent.identifiers.forEach { identifier ->
// get displayName, bitmap for identifier
callComposite.setRemoteParticipantViewData(identifier,
CallCompositeParticipantViewData().setDisplayName("displayName")) // setAvatarBitmap for bitmap
}
}
| 参加者一覧 |
|---|

|
詳細については、オープンソースの iOS UI ライブラリとサンプル アプリケーション コードを参照してください。
ローカル参加者ビューのデータ挿入
UI ライブラリを使用すると、開発者はカスタマイズされたエクスペリエンスを提供できます。 起動時に、オプションのローカル データ オプションを挿入できます。 このオブジェクトには、レンダリングするアバターを表す UI イメージと、必要に応じて表示する表示名を含めることができます。 この情報はいずれも Azure Communication Services に送信されていません。 UI ライブラリでローカルに保持されます。
ローカル オプション
LocalOptions で構成 ParticipantViewData されるデータ モデルです SetupScreenViewData。
の場合 ParticipantViewData、既定では、UI ライブラリに displayName 挿入された情報が RemoteOptions表示されます。 この情報は、Azure Communication Services バックエンド サーバーに送信されます。 挿入 ParticipantViewData されると、参加者 displayName と avatar 情報がすべてのアバター コンポーネントに表示されます。
既定SetupScreenViewDataでは、UI ライブラリにはタイトルとしてセットアップが表示され、サブタイトルとして何も表示されません。 表示titleされるSetupScreenViewData情報はsubtitle、ナビゲーション バーのタイトルとサブタイトルをそれぞれ事前設定画面で上書きします。
ローカル参加者のデータの表示
ParticipantViewData は、アバター コンポーネントの displayName UI イメージと avatar を設定するオブジェクトです。 このクラスは、アバター情報を設定するために UI ライブラリに挿入されます。 ローカルに保存され、サーバーに送信されることはありません。
画面ビュー データの設定
SetupScreenViewDataは、事前設定画面 (セットアップ ビューとも呼ばれます) のナビゲーション バーを設定titlesubtitleするオブジェクトです。 定義 SetupScreenViewDataする場合は、必須フィールドであるため、 title 指定する必要もあります。 ただし、 subtitle 必須ではありません。
定義 subtitleしない場合は、非表示になります。 このクラスはローカルに格納され、その情報はサーバーに送信されません。
使用方法
// LocalOptions (data not sent to the server)
let localParticipantViewData = ParticipantViewData(avatar: <Some UIImage>,
displayName: "<DISPLAY_NAME>")
let localSetupScreenViewData = SetupScreenViewData(title: "<NAV_TITLE>",
subtitle: "<NAV_SUBTITLE>")
let localOptions = LocalOptions(participantViewData: localParticipantViewData,
setupScreenViewData: localSetupScreenViewData)
// RemoteOptions (data sent to the server)
let remoteOptions = RemoteOptions(for: .groupCall(groupId: UUID()),
credential: <Some CommunicationTokenCredential>,
displayName: "<DISPLAY_NAME>")
// Launch
callComposite.launch(remoteOptions: remoteOptions, localOptions: localOptions)
| セットアップ ビュー | 通話エクスペリエンス ビュー |
|---|---|

|

|
リモート参加者ビューのデータ挿入
リモート参加者参加では、リモート参加者のビュー データを挿入できます。 この参加者ビュー データには、レンダリングするアバターを表す UI イメージと、必要に応じて表示する表示名を含めることができます。 この情報はいずれも Azure Communication Services に送信されていません。 UI ライブラリでローカルに保持されます。
使用方法
リモート参加者のビュー データを設定するには、イベント ハンドラーの完了を設定 onRemoteParticipantJoined します。 リモート参加者参加では、リモート参加者のCallCompositeビュー データを挿入するために使用set(remoteParticipantViewData:, for:, completionHandler:)します。 参加者識別子 CommunicationIdentifier は、リモート参加者を一意に識別します。 オプションの完了ハンドラーを使用して、設定操作の結果を返します。
callComposite.events.onRemoteParticipantJoined = { [weak callComposite] identifiers in
for identifier in identifiers {
// map identifier to displayName
let participantViewData = ParticipantViewData(displayName: "<DISPLAY_NAME>")
callComposite?.set(remoteParticipantViewData: participantViewData,
for: identifier) { result in
switch result {
case .success:
print("Set participant view data succeeded")
case .failure(let error):
print("Set participant view data failed with \(error)")
}
}
}
}
| 参加者一覧 |
|---|

|