Web 通話サンプルは、Communication Services Web Calling SDK が提供するさまざまな機能の詳細なチュートリアルとして機能する Web アプリケーションです。
このサンプルは開発者向けに構築されたもので、これにより Communication Services を簡単に使い始めることができます。 そのユーザー インターフェイスは複数のセクションに分かれており、それぞれに [Show code](コードの表示) ボタンが用意されています。これを使用すると、ブラウザーから自分の Communication Services アプリケーションに直接コードをコピーすることができます。
Web 通話サンプルの概要
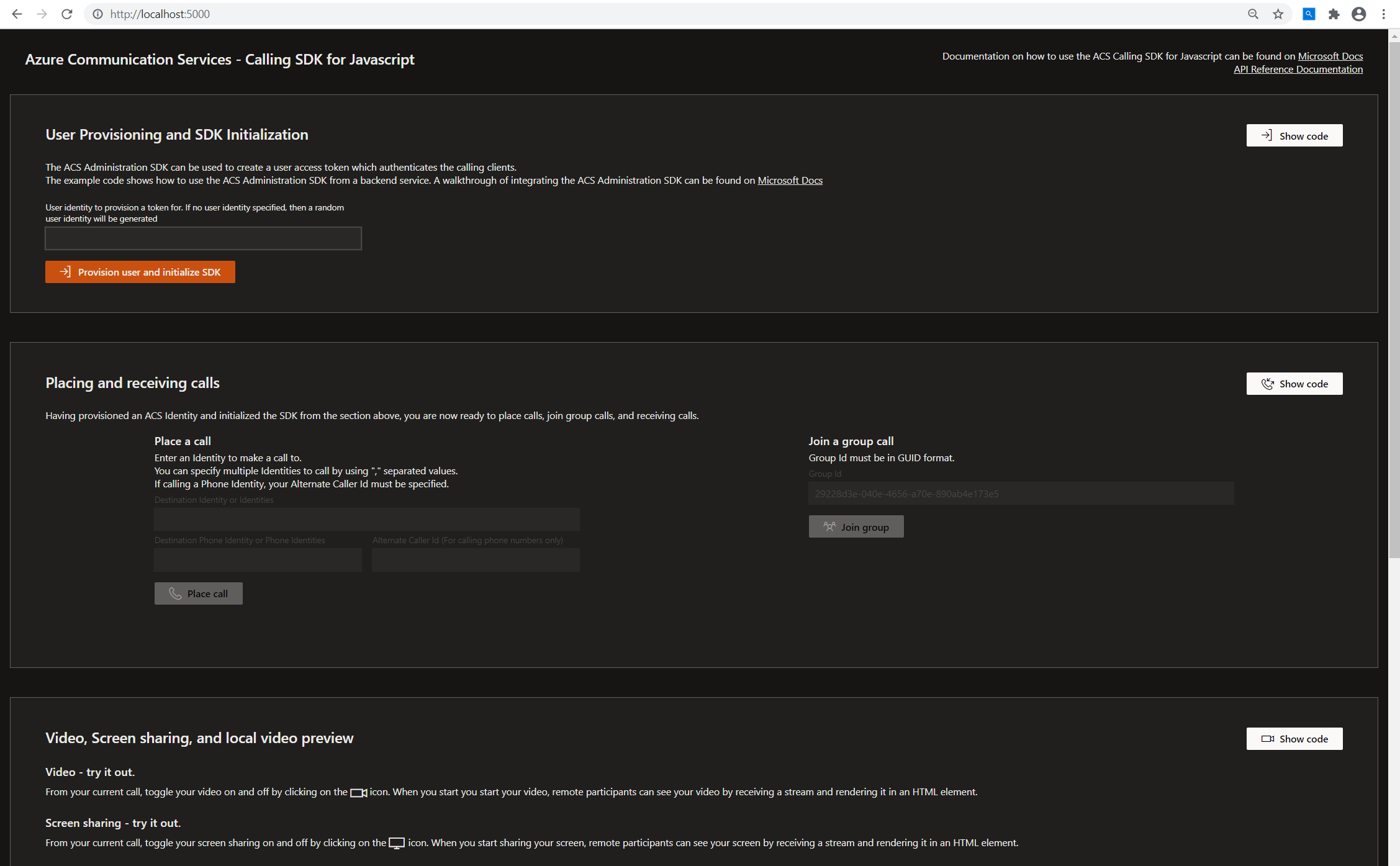
/Project/readme.md に従ってプロジェクトを設定し、お使いのマシンでローカルに実行します。 Web 通話サンプルをマシンで実行すると、次のランディング ページが表示されます。
ユーザーのプロビジョニングと SDK の初期化
[Provisioning user and initialize SDK](ユーザーのプロビジョニングと SDK の初期化) をクリックすると、バックエンドのトークン プロビジョニング サービスによってプロビジョニングされたトークンを使用して SDK が初期化されます。 このバックエンド サービスは /project/webpack.config.js にあります。
[Show code](コードの表示) ボタンをクリックすると、独自のソリューションで使用できるサンプル コードが表示されます。
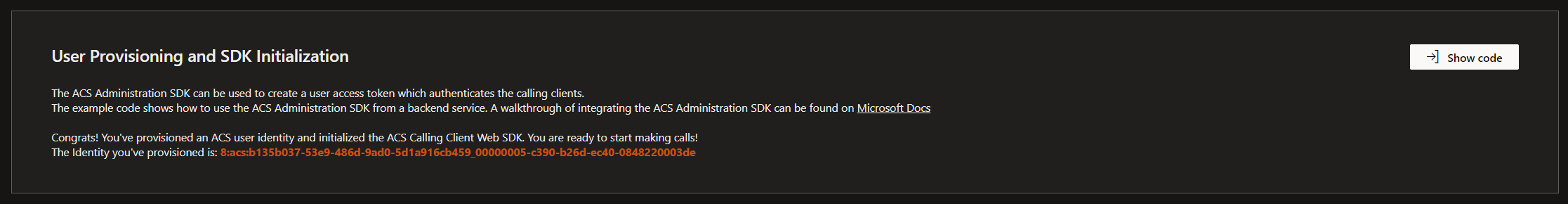
SDK が初期化されると、次のように表示されます。
これで、Communication Services リソースを使用して電話をかける準備ができました。
通話の発信と受信
Communication Services の Web Calling SDK により、1 対 1、1 対 N、およびグループ通話が可能になります。
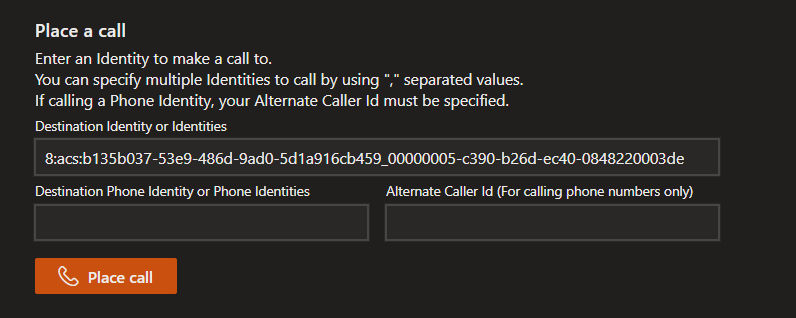
1 対 1 または 1 対 N の発信通話では、コンマ区切り値を使用して、通話先となる Communication Services のユーザー ID を複数指定できます。 また、コンマ区切り値を使用して、通話先となる従来の (PSTN) 電話番号を指定することもできます。
PSTN 電話番号に電話をかける際は、代替の発信者番号を指定してください。 発信通話を行うには、[Place call](通話) ボタンをクリックします。
グループ通話に参加するには、その通話を識別する GUID を入力し、[Join group](グループへの参加) ボタンをクリックします。
[Show code](コードの表示) ボタンをクリックすると、通話の発信、通話の受信、およびグループ通話への参加のためのサンプル コードが表示されます。
実際の通話は次のようになります。
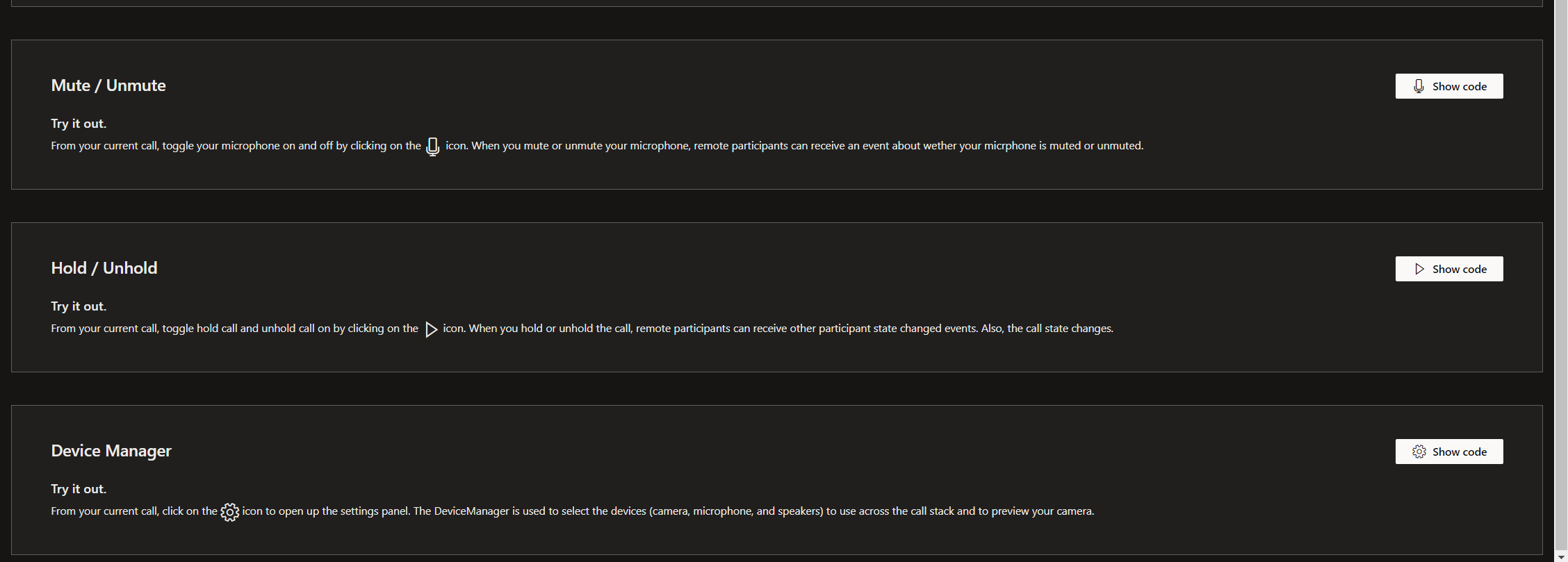
このサンプルには、次の機能のためのコード スニペットも用意されています。
- ビデオ アイコンをクリックして、ビデオ カメラのオンとオフを切り替える
- マイク アイコンをクリックして、マイクのオンとオフを切り替える
- 再生アイコンをクリックして、通話を保留または保留解除する
- 画面アイコンをクリックして、画面の共有を開始または停止する
- 人アイコンをクリックして、通話に参加者を追加する
- 参加者名簿の [Remove participant](参加者を削除) をクリックして、通話から特定の参加者を削除する
次の手順
詳細については、次の記事を参照してください。
- Calling SDK の使用法について理解する
- 通話のしくみの詳細について確認する
- API リファレンス ドキュメントを確認する
- Contoso Med App サンプルを確認する
その他の情報
- サンプル - その他のサンプルと例については、「サンプルの概要」ページを参照してください。
- Redux - クライアント側の状態管理
- FluentUI - Microsoft が提供する UI ライブラリ
- React - ユーザー インターフェイスを構築するためのライブラリ
- ASP.NET Core - Web アプリケーションを構築するためのフレームワーク