このクイック スタートでは、Azure SDK for Node.jsを使用して、基本的な Azure Cosmos DB for NoSQL アプリケーションをデプロイします。 Azure Cosmos DB for NoSQL は、アプリケーションが非構造化データをクラウドに格納できるようにするスキーマレス データ ストアです。 Azure SDK for Node.jsを使用して、コンテナー内のデータに対してクエリを実行し、個々の項目に対して一般的な操作を実行します。
API リファレンス ドキュメント | ライブラリのソース コード | パッケージ (npm) | Azure Developer CLI
前提条件
- Azure Developer CLI
- Docker Desktop
- Node.js 22 以降
Azure アカウントをお持ちでない場合は、開始する前に無料アカウントを作成してください。
プロジェクトを初期化する
Azure Developer CLI (azd) を使用して、Azure Cosmos DB for NoSQL アカウントを作成し、コンテナー化されたサンプル アプリケーションをデプロイします。 サンプル アプリケーションでは、クライアント ライブラリを使って、サンプル データの管理、作成、読み取り、クエリを実行します。
空のディレクトリでターミナルを開きます。
まだ認証されていない場合は、
azd auth loginを使用して Azure Developer CLI に対して認証します。 ツールによって指示された手順に従って、任意の Azure 資格情報を使って CLI に対して認証します。azd auth loginazd initを使ってプロジェクトを初期化します。azd init --template cosmos-db-nosql-nodejs-quickstart初期化中に、一意の環境名を構成します。
azd upを使って、Azure Cosmos DB アカウントをデプロイします。 Bicep テンプレートは、サンプル Web アプリケーションもデプロイします。azd upこのプロビジョニング プロセス中に、サブスクリプション、目的の場所、ターゲット リソース グループを選択します。 プロビジョニング プロセスが完了するまで待ちます。 このプロセスには 5 分ほどかかる可能性があります。
Azure リソースのプロビジョニングが完了すると、実行中の Web アプリケーションへの URL が出力に含まれます。
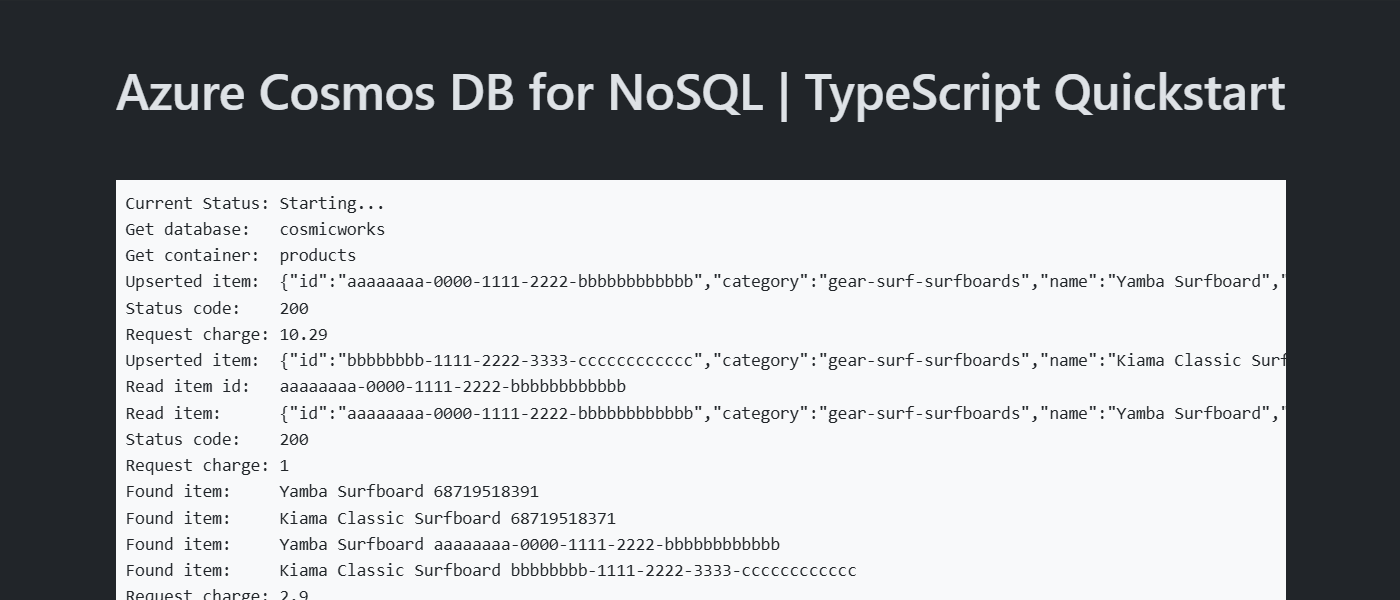
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.コンソールで URL を使って、ブラウザーで Web アプリケーションに移動します。 実行中のアプリの出力を確認します。


クライアント ライブラリをインストールする
クライアント ライブラリは、ノード パッケージ マネージャーを介して @azure/cosmos パッケージとして入手できます。
ターミナルを開き、
/srcフォルダーに移動します。cd ./src@azure/cosmosパッケージがまだインストールされていない場合は、npm installを使ってインストールします。npm install --save @azure/cosmosまた、
@azure/identityパッケージがまだインストールされていない場合はインストールします。npm install --save @azure/identitysrc/package.json ファイルを開いて確認し、
azure-cosmosとazure-identityの両エントリが存在することを確認します。
ライブラリをインポートする
DefaultAzureCredential型とCosmosClient型をアプリケーション コードにインポートします。
import { DefaultAzureCredential } from '@azure/identity';
import { CosmosClient } from '@azure/cosmos';
必要なすべての型をアプリケーション コードにインポートします。
import { PagedAsyncIterableIterator } from '@azure/core-paging';
import { DefaultAzureCredential, TokenCredential } from '@azure/identity';
import { Container, CosmosClient, Database, FeedResponse, ItemResponse, SqlQuerySpec } from '@azure/cosmos';
オブジェクト モデル
| 名前 | 説明 |
|---|---|
CosmosClient |
このクラスは主要なクライアント クラスであり、アカウント全体のメタデータやデータベースを管理するために使われます。 |
Database |
このクラスはアカウント内のデータベースを表します。 |
Container |
このクラスは主に、コンテナーまたはコンテナー内に格納されている項目の読み取り、更新、削除操作を実行するために使われます。 |
PartitionKey |
このクラスは論理パーティション キーを表します。 このクラスは、多くの一般的な操作やクエリに必要です。 |
SqlQuerySpec |
このインターフェイスは、SQL クエリと任意のクエリ パラメーターを表します。 |
コード例
テンプレートのサンプル コードでは、cosmicworks というデータベースと products というコンテナーを使います。
products コンテナーには、各製品の名前、カテゴリ、数量、一意識別子、販売フラグなどの詳細が含まれています。 コンテナーでは、論理パーティション キーとして /category プロパティを使います。
クライアントを認証する
このサンプルでは、CosmosClient 型の新しいインスタンスを作成し、DefaultAzureCredential インスタンスを使って認証します。
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
endpoint: '<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
const credential: TokenCredential = new DefaultAzureCredential();
const client = new CosmosClient({
endpoint: '<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
データベースの取得
client.database を使って、cosmicworks という既存のデータベースを取得します。
const database = client.database('cosmicworks');
const database: Database = client.database('cosmicworks');
コンテナーの取得
products を使って既存の database.container コンテナーを取得します。
const container = database.container('products');
const container: Container = database.container('products');
項目を作成する
JSON にシリアル化するすべてのメンバーを含む新しいオブジェクトを構築します。 この例では、タイプには一意の識別子と、カテゴリ、名前、数量、価格、販売のフィールドがあります。
container.items.upsert を使ってコンテナー内に項目を作成します。 このメソッドは "アップサート" を行い、項目が既に存在する場合は、それを効果的に置き換えます。
const item = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response = await container.items.upsert(item);
const item: Product = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response: ItemResponse<Product> = await container.items.upsert<Product>(item);
項目を読み取る
一意識別子 (id) フィールドとパーティション キー フィールドの両方を使って、ポイント読み取り操作を実行します。
container.item を使用して項目へのポインターを取得し、item.read を使って特定の項目を効率的に取得します。
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response = await container.item(id, partitionKey).read();
let read_item = response.resource;
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response: ItemResponse<Product> = await container.item(id, partitionKey).read<Product>();
let read_item: Product = response.resource!;
クエリ項目
container.items.query を使って、コンテナー内の複数の項目に対してクエリを実行します。 次のパラメーター化クエリを使用して、指定されたカテゴリ内のすべての項目を検索します。
SELECT * FROM products p WHERE p.category = @category
query.fetchAll を使用してクエリのすべての結果を取り込みます。 クエリの結果をループ処理します。
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response = await container.items.query(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
const querySpec: SqlQuerySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response: FeedResponse<Product> = await container.items.query<Product>(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
データを調査する
Azure Cosmos DB 用の Visual Studio Code 拡張機能を使用して、NoSQL データを探します。 次のようなコア データベース操作を実行できます。ただし、これらに限定されません:
- スクラップブックまたはクエリ エディターを使用したクエリの実行
- 項目の変更、更新、作成、削除
- 他のソースからのデータの一括インポート
- データベースとコンテナーの管理
詳細については、Visual Studio Code 拡張機能を使用して Azure Cosmos DB for NoSQL データを探す方法に関する記事を参照してください。
リソースをクリーンアップする
サンプル アプリケーションやリソースが不要になったら、対応するデプロイとすべてのリソースを削除します。
azd down