Azure Mobile Apps を使用して Xamarin.Android アプリをビルドする
このチュートリアルでは、Xamarin と Azure mobile app バックエンドを使用してクラウドベースのバックエンド サービスを Android モバイル アプリに追加する方法を説明します。 新しいモバイル アプリ バックエンドと、アプリのデータを Azure に格納する簡単な Todo list アプリの両方を作成します。
Azure App Service での Mobile Apps 機能の使用に関する他の Xamarin Android チュートリアルの前に、このチュートリアルを完了する必要があります。
前提条件
このチュートリアルを完了するには、以下が必要です。
- Visual Studio 2022 と次のワークロード。
- ASP.NET および Web の開発
- Azure の開発
- .NET によるモバイル開発
- Azure アカウント。
- Azure CLI。
- 開始する前に、
az loginでサインイン して適切なサブスクリプションを選択します。
- 開始する前に、
- (オプション) Azure Developer CLI。
- 次の設定を使用する Android 仮想デバイス:
- 電話: 携帯電話の画像 - テストには Pixel 5 を使用します。
- システム イメージ: Android 11 (Google API を使用した API 30)
サンプル アプリ をダウンロードする
お使いのブラウザーで azure-mobile-apps リポジトリ を開きます。
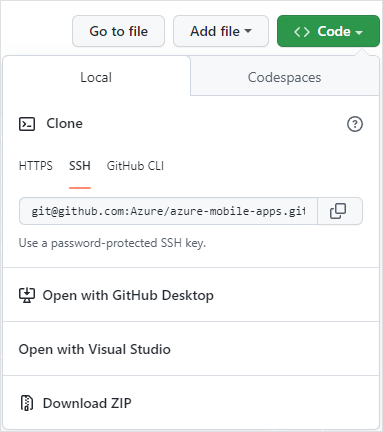
[コード] のドロップダウンを開き、[ZIP のダウンロード] を選択します。

ダウンロードが完了したら、 ダウンロード フォルダーを開き、
azure-mobile-apps-main.zipファイルを探します。ダウンロードしたファイルを右クリックし、[すべて展開] を選択します。
必要に応じて、PowerShell を使用してアーカイブを展開することもできます。
C:\Temp> Expand-Archive azure-mobile-apps-main.zip
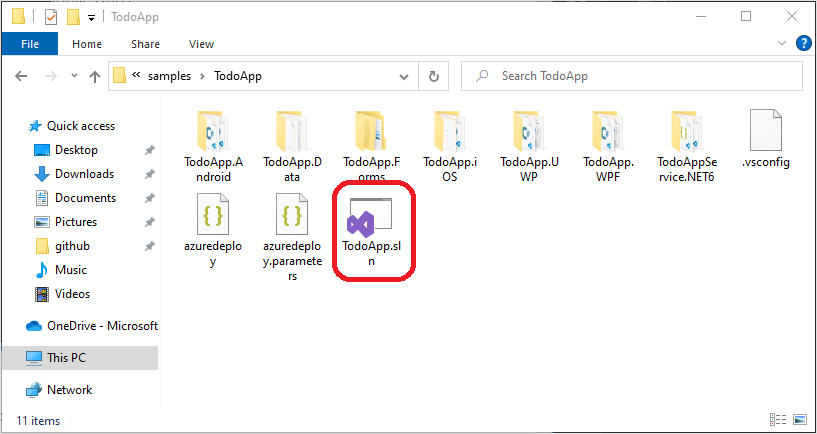
サンプルは、展開されたファイル内のサンプルフォルダーにあります。 このクイック スタートのサンプルは TodoApp という名前です。 TodoApp.sln ファイルをダブルクリックして、Visual Studioでサンプルを開くことができます。

バックエンドを Azure にデプロイする
Note
別のクイック スタートで既にバックエンドをデプロイしている場合は、同じバックエンドを使用することで、この手順をスキップできます。
バックエンド サービスをデプロイするには、次の手順を実行します。
- Azure App Service と Azure SQL Database を Azure にプロビジョニングします。
- Visual Studio を使用して、新しく作成された Azure App Service にサービス コードをデプロイします。
Azure Developer CLI を使用してすべての手順を完了する
TodoApp サンプルは、Azure Developer CLI をサポートするように構成されています。 すげての手順 (プロビジョニングとデプロイ) を完了するには、次の操作を実行します。
- Azure Developer CLI をインストールします。
- ターミナルを開いて、ディレクトリを
TodoApp.slnファイルのあるフォルダーに変更します。 このディレクトリにはazure.yamlもあります。 azd upを実行します。
Azure にまだサインインしていない場合は、ブラウザーが起動してサインインを求められます。 次に、使用するサブスクリプションと Azure リージョンを指定するように求められます。 その後、Azure Developer CLI によって必要なリソースのプロビジョニングが行われ、選択した Azure リージョンとサブスクリプションにサービス コードがデプロイされます。 最後に、Azure Developer CLI によって適切な Constants.cs ファイルが出力されます。
データベースに直接アクセスする必要がある場合は、azd env get-values コマンドを実行して SQL 認証情報を表示できます。
Azure Developer CLI で手順を完了した場合は、次の手順に進みます。 Azure Developer CLI を使用しない場合は、手動の手順に進みます。
Azure でリソースを作成します。
ターミナルを開いて、ディレクトリを
TodoApp.slnファイルのあるフォルダーに変更します。 このディレクトリにはazuredeploy.jsonもあります。Azure CLI を使用して、サインインし、サブスクリプションを選択していることを確認します。
新しいリソース グループを作成します。
az group create -l westus -g quickstartこのコマンドは、米国西部リージョンに
quickstartリソース グループを作成します。 リソースを作成できる場所であれば、希望する任意のリージョンを選択できます。 このチュートリアルで言及されている場合には、それと同じ名前とリージョンを使用するようにしてください。グループ デプロイを使用してリソースを作成します。
az deployment group create -g quickstart --template-file azuredeploy.json --parameters sqlPassword=MyPassword1234SQL 管理者パスワードとして、強力なパスワードを選択してください。 後でデータベースにアクセスするときに必要になります。
デプロイが完了したら、後で必要になる重要な情報を保持している出力変数を取得します。
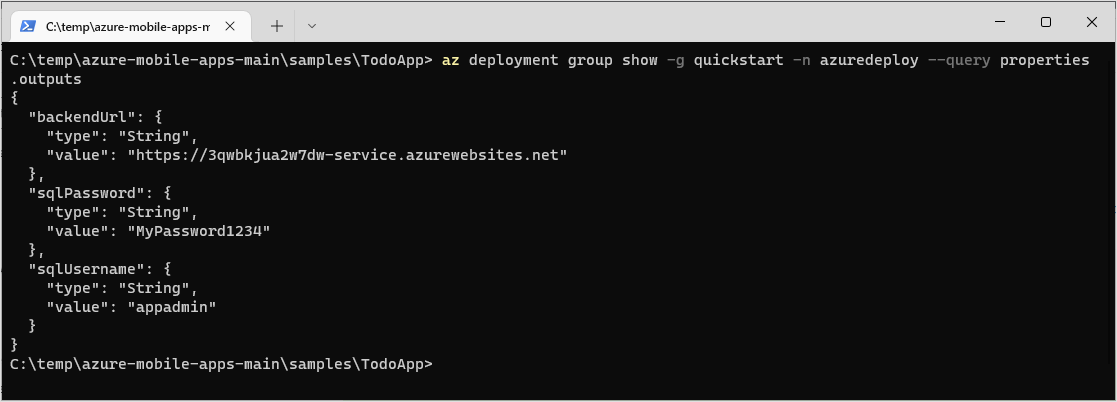
az deployment group show -g quickstart -n azuredeploy --query properties.outputs出力例を次に示します。

後で使用できるように、出力の各値をメモしておきます。
サービス コードを発行する
Visual Studio で TodoApp.sln を開きます
右側のウィンドウで、[ソリューション エクスプローラー]を選択します。
TodoAppService.NET6プロジェクトを右クリックし、[スタートアップ プロジェクトに設定] を選択します。トップ メニューで、ビルド>TodoAppService.NET6 をパブリッシュ を選択します。
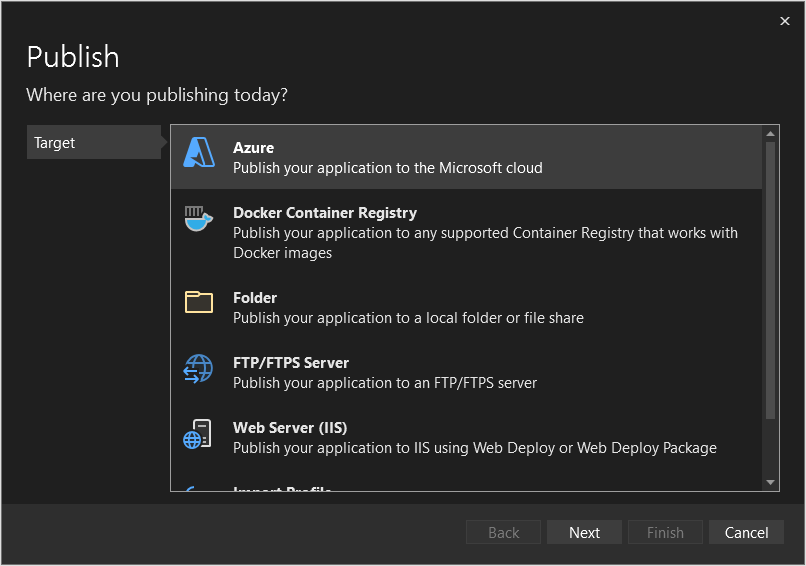
[パブリッシュ] ウィンドウで、[ターゲット] の [Azure] を選択してから、[次へ] を押します。

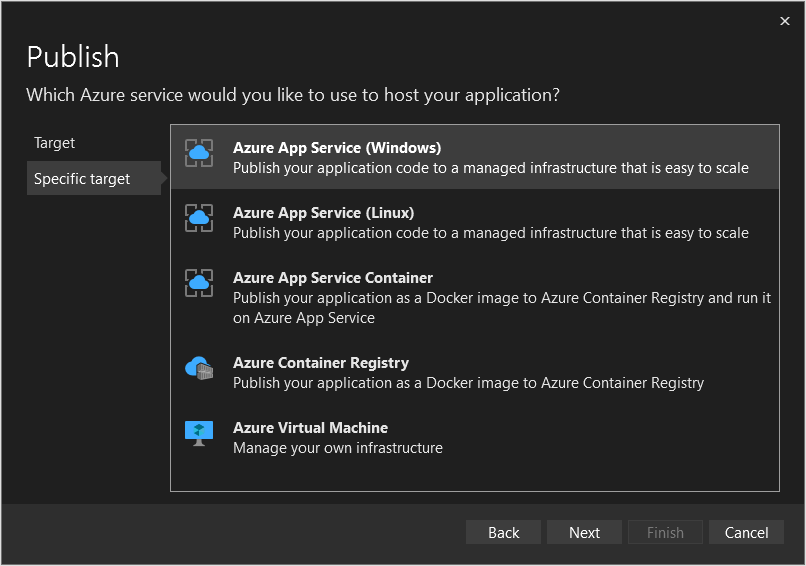
[特定のターゲット] で [Azure App Service (Windows)] を選択してから、[次へ] を押します。

必要に応じてサインインし、適切なサブスクリプション名を選択します。
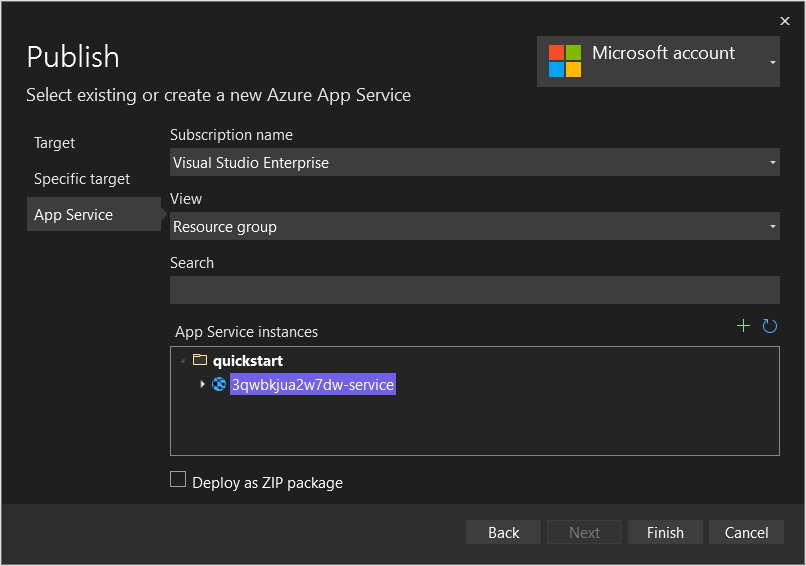
[ビュー] が [リソース グループ] に設定されていることを確認します。
quickstartリソース グループを展開し、前に作成した App Service を選択します。
[完了] を選びます。
発行プロファイルの作成プロセスが完了したら、[閉じる] を選択します。
[サービスの依存関係] を見つけて、SQL Server データベースの横のトリプル ドットを選択し、[接続] を選択します。

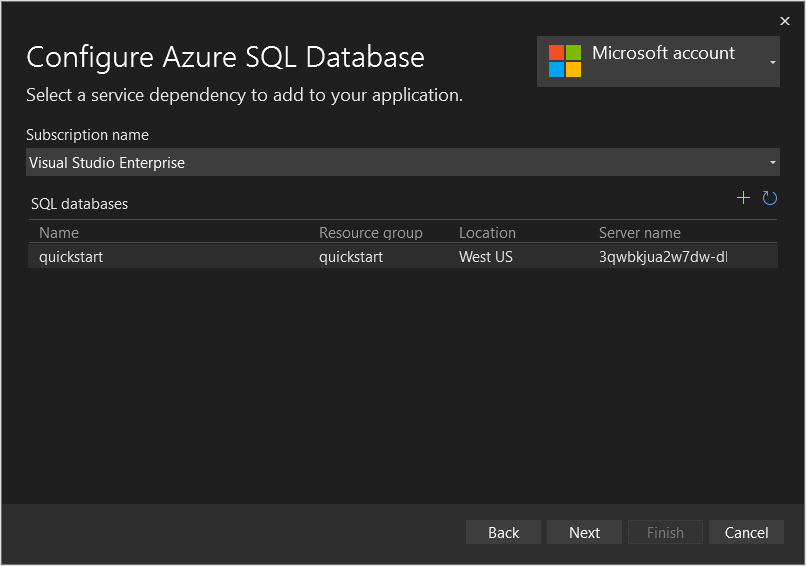
[Azure SQL Database] を選択してから、[次へ] を選択します。
[クイック スタート] データベースを選択してから、[次へ] を選択します。

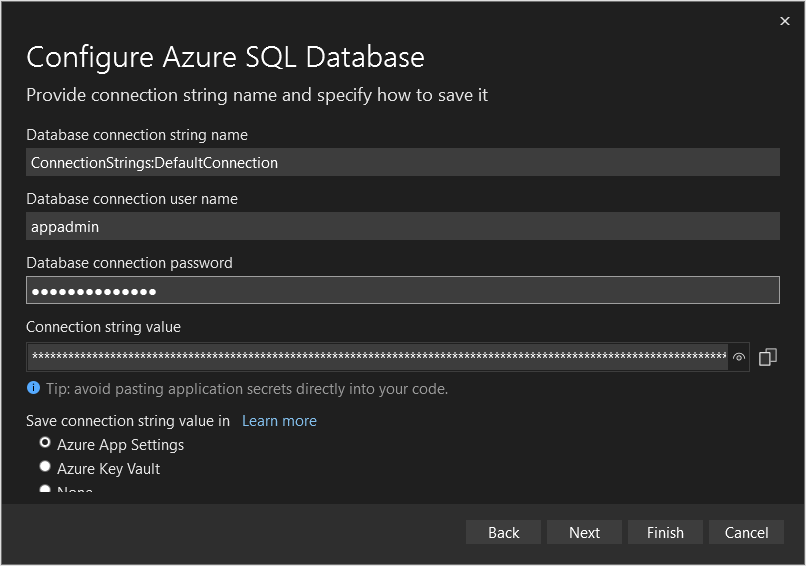
デプロイでの出力に含まれていた SQL ユーザー名とパスワードを使用して、フォームを入力してから、[次へ] を選択します。

[完了] を選びます。
完了したら、[閉じる] を選択します。
[パブリッシュ] を選択して、前に作成した Azure App Service にアプリをパブリッシュします。

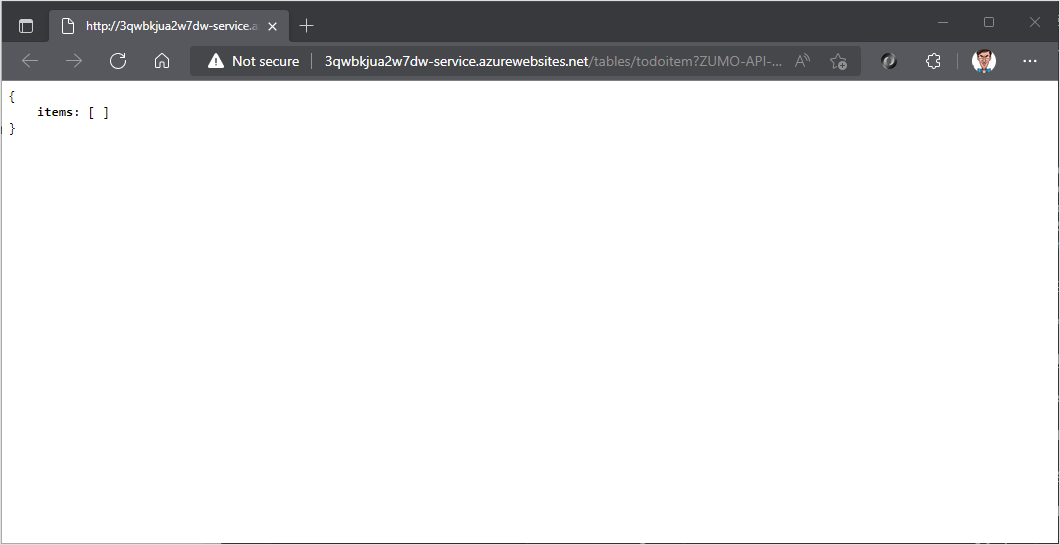
バックエンド サービスが発行されると、ブラウザーが開きます。 URL に
/tables/todoitem?ZUMO-API-VERSION=3.0.0を追加します。
サンプル アプリの構成
クライアント アプリケーションは、バックエンドと通信できるように、バックエンドのベース URL を認識する必要があります。
サービスのプロビジョニングとデプロイに
azd upを使用した場合は、Constants.csファイルが自動的に作成されるため、この手順は省略できます。
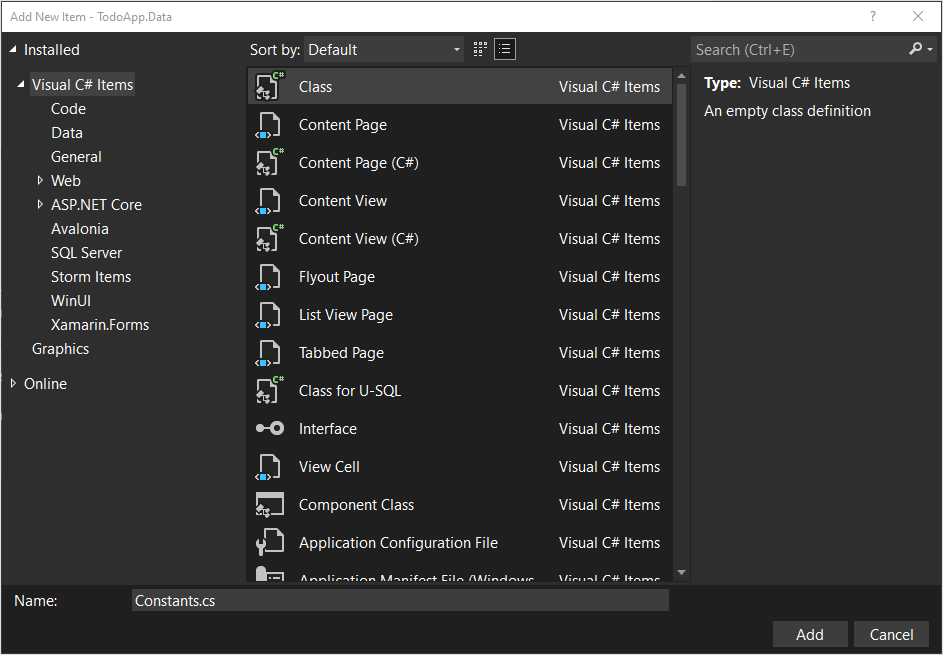
TodoApp.Dataプロジェクトを展開します。TodoApp.Dataプロジェクトを右クリックし、[追加]>[クラス] の順に選択します。名前に「
Constants.cs」と入力してから、[追加] を選択します。
Constants.cs.exampleファイルを開き、内容をコピーします (Ctrl + A の後で Ctrl + C)。Constants.csに切り替え、すべてのテキストを選択し (Ctrl + A)、サンプル ファイルの内容を貼り付けます (Ctrl + V)。https://APPSERVICENAME.azurewebsites.netをご自身のサービスのバックエンド URL に置き換えます。namespace TodoApp.Data { public static class Constants { /// <summary> /// The base URI for the Datasync service. /// </summary> public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net"; } }ご自身のサービスのバックエンド URL は、[パブリッシュ] タブで取得できます。必ず https の URL を使用してください。
ファイルを保存します。 (Ctrl + S)。
アプリをビルドして実行する
ソリューション エクスプローラーで、
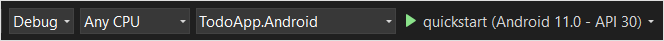
xamarin-nativeフォルダーを展開します。TodoApp.Androidプロジェクトを右クリックし、[スタートアップ プロジェクトに設定] を選択します。トップ バーで、任意の CPU 構成と TodoApp.Android ターゲットを選択します。

代わりに Android Emulator が表示される場合は、Android エミュレーターを作成していません。 詳細については、「Android Emulator のセットアップ」を参照してください。 新しい Android エミュレーターを作成する方法:
- [ツール]>[Android]>[Android デバイス マネージャー] を選択します。
- + 新規を選択します。
- 左側で、以下の設定を選択します。
- 名前:
quickstart - 基本デバイス: Pixel 5
- プロセッサ: x86_64
- OS: Android 11.0 - API 30
- Google API: オン
- 名前:
- [作成] を選択します
- 必要に応じて、使用許諾契約書に同意します。 これにより、イメージがダウンロードされます。
- [スタート] ボタンが表示されたら、[スタート] を押します。
- Hyper-V ハードウェア アクセラレータについて確認するダイアログが表示された場合は、続行する前に、ハードウェア アクセラレータを有効にするドキュメントを参照してください。
完了したら、Android デバイス マネージャーを閉じます。
ヒント
続行する前に、Android エミュレーターを起動します。 これを行うには、Android デバイス マネージャーをオープンし、選択したエミュレーターの横にある [開始] を押します。
F5 キーを押し、プロジェクトをビルドして実行します。
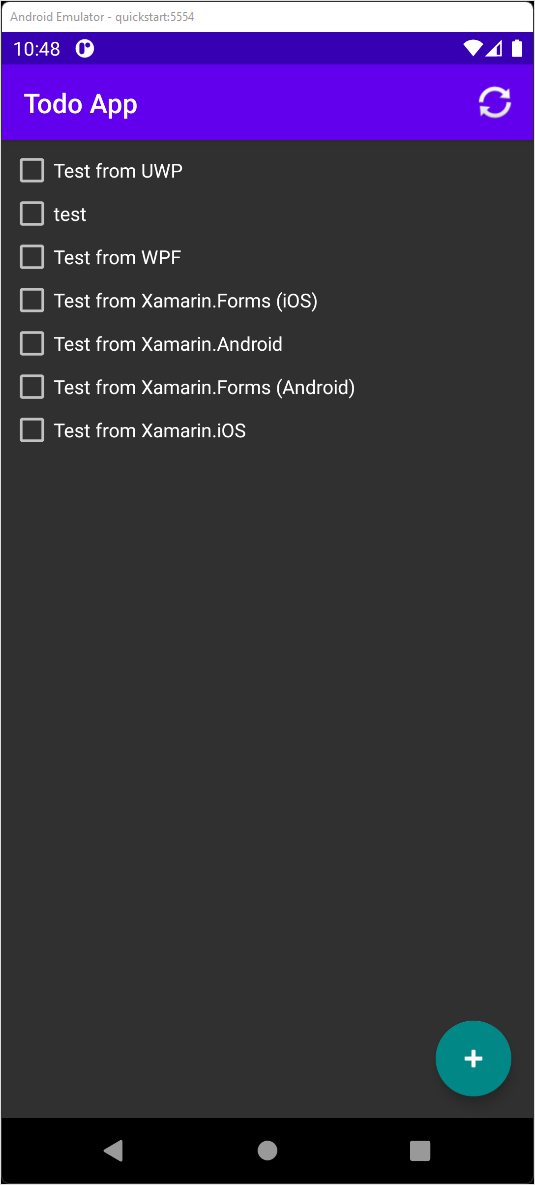
アプリが起動すると、エミュレーターに項目を追加するための空のリストとフローティング アクション ボタンが表示されます。 次のことを実行できます。
- フローティング アクション ボタンを押し、テキストを入力して項目を追加します。
- チェック ボックスをオンまたはオフにして、項目の完了をマークします。
- 更新アイコンを押して、サービスからデータをリロードします。

次のステップ
アプリに認証を追加して、チュートリアルを続行します。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示