このクイック スタートでは、Python Web およびデータベース ソリューションを作成して Azure にデプロイする最も簡単で最速の方法について説明します。 このクイック スタートの手順に従うことで、次の操作を行います。
- 構築する Python Web フレームワーク、Azure データベース プラットフォーム、Azure Web ホスティング プラットフォームに基づいて、
azdテンプレートを選択します。 - CLI コマンドを使用して、
azdテンプレートを実行してサンプル Web アプリとデータベースを作成し、必要な Azure リソースを作成して構成してから、サンプル Web アプリを Azure にデプロイします。 - ローカル コンピューターで Web アプリを編集し、
azdコマンドを使用して再デプロイします。 -
azdコマンドを使用して Azure リソースをクリーンアップします。
このチュートリアルを完了するには、15 分未満かかります。 完了したら、カスタム コードを使用して新しいプロジェクトの変更を開始できます。
Python Web アプリ開発用のこれらの azd テンプレートの詳細については、以下を参照してください。
[前提条件]
Azure サブスクリプション - 無料アカウントを作成します
ローカル コンピューターに次のものがインストールされている必要があります。
テンプレートの選択
構築する Python Web フレームワーク、Azure Web ホスティング プラットフォーム、Azure データベース プラットフォームに基づいて、 azd テンプレートを選択します。
次の表のテンプレートの一覧から、テンプレート名 (最初の列) を選択します。 テンプレート名は、次のセクションの
azd initの手順で使用します。テンプレート ウェブフレームワーク データベース ホスティング プラットフォーム GitHub リポジトリ Azure-Django-Postgres フレキシブル ACA Django PostgreSQL フレキシブル サーバー Azure Container Apps リポジトリ azure-django-postgres-flexible-appservice Django PostgreSQL フレキシブル サーバー Azure App Service リポジトリ azure-django-cosmos-postgres-aca Django Cosmos DB (PostgreSQL アダプター) Azure Container Apps リポジトリ azure-django-cosmos-postgres-appservice Django Cosmos DB (PostgreSQL アダプター) Azure App Service リポジトリ azure-django-postgres-addon-aca Django Azure Container Apps PostgreSQL アドオン Azure Container Apps リポジトリ
GitHub リポジトリ (最後の列) は、参照目的でのみ提供されます。 テンプレートに変更を加える場合にのみ、リポジトリを直接複製する必要があります。 それ以外の場合は、このクイックスタートの手順に従って、 azd CLI を使用して、通常のワークフローでテンプレートを操作します。
テンプレートの実行
azd テンプレートの実行は、言語とフレームワーク全体で同じです。 また、すべてのテンプレートに同じ基本的な手順が適用されます。 手順は次のとおりです。
ターミナルで、通常はローカル Git リポジトリを格納するローカル コンピューター上のフォルダーに移動し、 azdtest という名前の新しいフォルダーを作成します。 次に、
cdコマンドを使用して、そのディレクトリに移動します。mkdir azdtest cd azdtestこのクイック スタートでは、Visual Studio Code のターミナルを使用しないでください。
ローカル開発環境を設定するには、ターミナルで次のコマンドを入力し、プロンプトに応答します。
azd init --template <template name><template name>は、たとえば azure-django-postgres-aca など、前の手順で選択したテーブルのテンプレートのいずれかに置き換えます。環境名の入力を求められたら、 azdtest またはその他の名前を使用します。 環境名は、Azure リソース グループとリソースに名前を付けるときに使用されます。 最適な結果を得るには、短い名前、小文字のみ、特殊文字を使用しないでください。
Azure アカウント
azd認証するには、ターミナルで次のコマンドを入力し、プロンプトに従います。azd auth login「アカウントを選択する」または Azure アカウントにログインするように求められたら、指示に従います。 認証が正常に完了すると、Web ページに次のメッセージが表示されます。 アプリケーションに戻ることができます。 このブラウザー タブを閉じてください。"
タブを閉じると、シェルに次のメッセージが表示されます。
Logged in to Azure.次の手順を実行する前に、Docker Desktop がバックグラウンドで開いて実行されていることを確認します。
必要な Azure リソースを作成するには、ターミナルで次のコマンドを入力し、プロンプトに応答します。
azd upVon Bedeutung
azd up正常に完了すると、サンプル Web アプリがパブリック インターネットで使用できるようになり、作成されたすべてのリソースに対して Azure サブスクリプションの料金が発生し始めます。azdテンプレートの作成者は、意図的に安価なレベルを選択しましたが、Free レベルでは可用性が制限されることが多いため、必ずしも Free レベルを選択したわけではありません。指示に従って、支払いに使用する Azure サブスクリプションを選択し、使用する Azure の場所を選択します。 地理的に近いリージョンを選択します。
複数の Azure サービスをプロビジョニングしてデプロイするため、
azd upの実行には数分かかる場合があります。 進行状況が表示されたら、エラーを監視します。 エラーが表示された場合は、次を試して問題を解決してください。- 最初から azd-quickstart フォルダーとクイック スタート手順を削除します。
- メッセージが表示されたら、環境に合わせて簡単な名前を選択します。 小文字とダッシュのみを使用します。 数字、大文字、または特殊文字はありません。
- 別の場所を選択します。
それでも問題が解決する場合は、このドキュメントの下部にある 「トラブルシューティング 」セクションを参照してください。
Von Bedeutung
サンプル Web アプリの操作が完了したら、
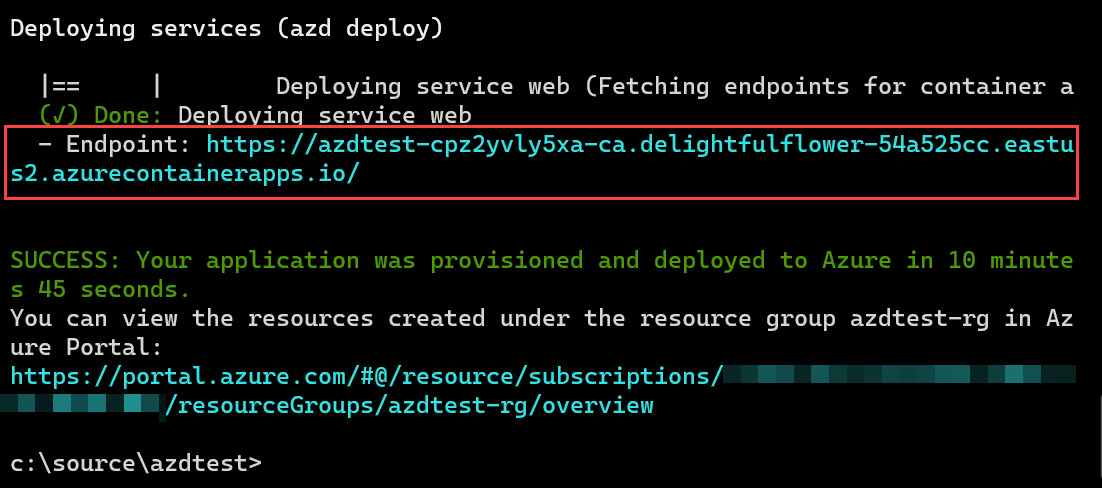
azd downを使用して、azd upによって作成されたすべてのサービスを削除します。azd upが正常に完了すると、次の出力が表示されます。
- Endpoint:という単語の後に最初の URL をコピーし、Web ブラウザーの場所バーに貼り付けて、Azure で実行中のサンプル Web アプリ プロジェクトを確認します。Web ブラウザーで新しいタブを開き、前の手順の 2 番目の URL をコピーして、場所バーに貼り付けます。 Azure portal には、サンプル Web アプリ プロジェクトをホストするためにデプロイされた新しいリソース グループ内のすべてのサービスが表示されます。
編集と再デプロイ
次の手順では、Web アプリに小さな変更を加えてから、再デプロイします。
Visual Studio Code を開き、先ほど作成 した azdtest フォルダーを開きます。
このテンプレートは、必要に応じて Dev Containers を使用するように構成されます。 Visual Studio Code に Dev Container の通知が表示されたら、[コンテナーで再度開く] ボタンを選択します。
Visual Studio Code のエクスプローラー ビューを使用して src/templates フォルダーに移動し、 index.html ファイルを開きます。 次のコード行を検索します。
<h1 id="pagte-title">Welcome to ReleCloud</h1>H1 内のテキストを変更します。
<h1 id="pagte-title">Welcome to ReleCloud - UPDATED</h1>変更を保存します。
変更を加えてアプリを再デプロイするには、ターミナルで次のコマンドを実行します。
azd deployDev Containers を使用していて、コンテナーのシェルにリモート接続されているため、Visual Studio Code のターミナル ウィンドウを使用して
azdコマンドを実行しないでください。コマンドが完了したら、Web ブラウザーを更新して更新プログラムを表示します。 使用されている Web ホスティング プラットフォームによっては、変更が表示されるまでに数分かかる場合があります。
これで、テンプレート内のファイルを編集および削除する準備ができました。 詳細については、「テンプレートで何を編集または削除できるか」を参照してください。
リソースをクリーンアップする
azd downコマンドを実行して、テンプレートによって作成されたリソースをクリーンアップします。azd downazd downコマンドは、Azure リソースと GitHub Actions ワークフローを削除します。 メッセージが表示されたら、リソース グループに関連付けられているすべてのリソースを削除することに同意します。azdtest フォルダーを削除したり、プロジェクトのファイルを変更して独自のアプリケーションの基礎として使用したりすることもできます。
トラブルシューティング
azd up中にエラーが表示される場合は、次の手順を試してください。
-
azd downを実行して、作成された可能性があるリソースを削除します。 または、Azure portal で作成されたリソース グループを削除することもできます。 - ローカル コンピューター上の azdtest フォルダーを削除します。
- Azure portal で Key Vault を検索します。 [ 削除されたコンテナーの管理] を選択し、サブスクリプションを選択し、 azdtest という名前または環境に名前を付けたものを含むすべてのキー コンテナーを選択して、[ 消去] を選択します。
- このクイック スタートの手順をもう一度やり直してください。 今回は、プロンプトが表示されたら、環境の単純な名前を選択します。 短い名前、小文字、数字、大文字、特殊文字を使用しないようにしてください。
- クイック スタートの手順を再試行するときは、別の場所を選択します。
考えられる問題と解決策のより包括的な一覧については、 FAQ を参照してください。
関連コンテンツ
-
Python Web
azdテンプレートの詳細を確認する -
azdコマンドの詳細を確認します。 - プロジェクト内の各フォルダーとファイルの動作と、 編集または削除できる内容について説明します。
- 開発コンテナーの詳細を確認します。
- Bicep テンプレートを更新して、Azure サービスを追加または削除します。 Bicepを知らない? 学習コース「Bicep の基礎」をお試しください
-
azdを使用して GitHub Actions CI/CD パイプラインを設定し、マージ時にメイン ブランチに再デプロイする - Azure Developer CLI を使用してアプリを監視できるように監視を設定する