チュートリアル シリーズのこのパートでは、ローカル コンピューターでコンテナー化された Django または Flask Python Web アプリをビルドして実行する方法について説明します。 このアプリのデータを格納するには、ローカル MongoDB インスタンスまたは MongoDB 用 Azure Cosmos DB を使用できます。 この記事は、5 部構成のチュートリアル シリーズのパート 2 です。 この記事を開始する前に 、パート 1 を完了することをお勧めします。
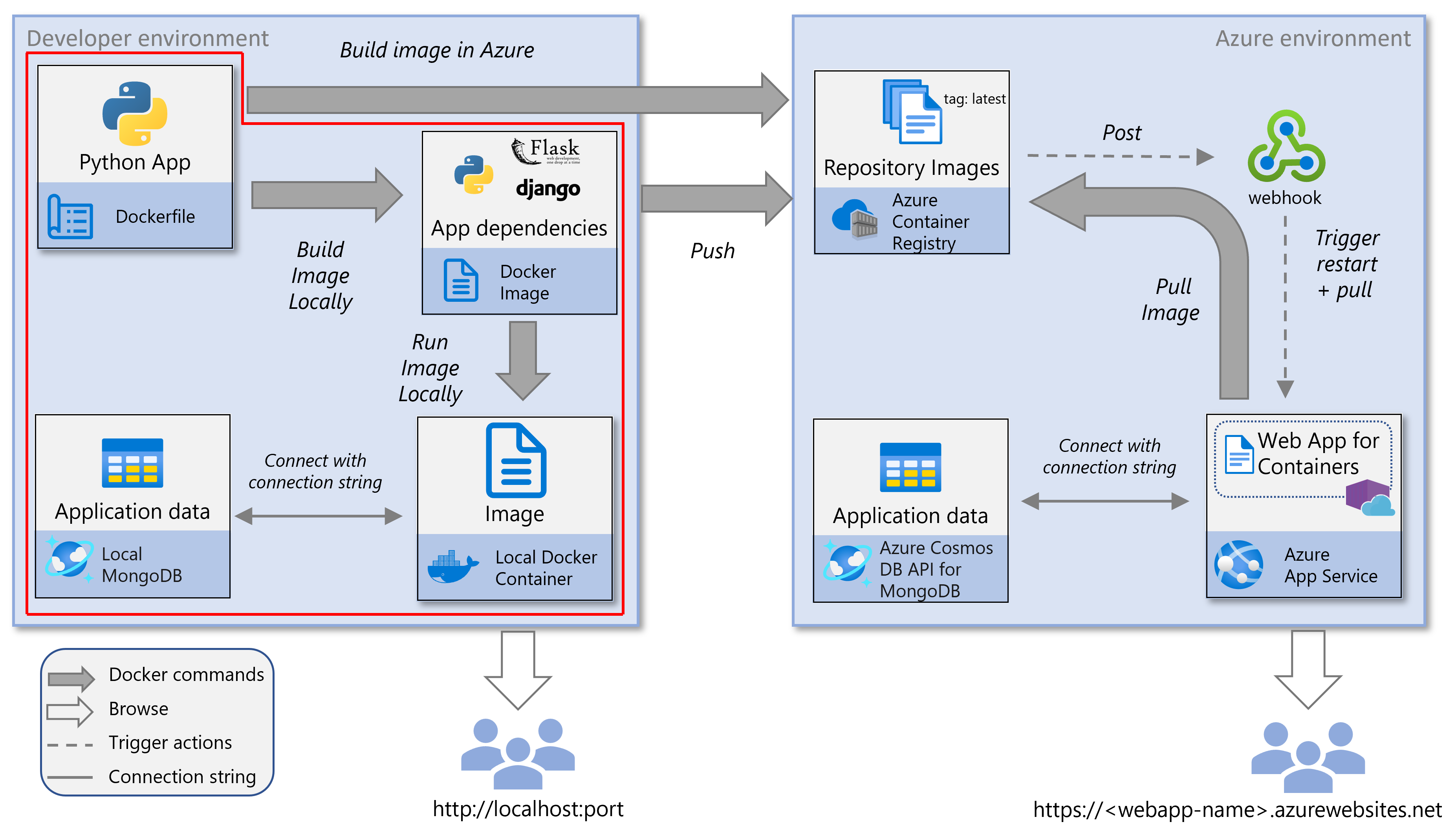
次のサービス図は、この記事で取り上げるローカル コンポーネントを示しています。この記事では、MongoDB のローカル インスタンスではなく、ローカル Docker イメージで MongdoDB 用 Azure Cosmos DB を使用する方法についても説明します。
サンプル Python アプリを複製またはダウンロードする
このセクションでは、Docker イメージの構築に使用するサンプル Python アプリを複製またはダウンロードします。 Django または Flask Python Web アプリを選択できます。 独自の Python Web アプリがある場合は、代わりに使用することもできます。 独自の Python Web アプリを使用する場合は、アプリのルート フォルダーに Dockerfile があり、MongoDB データベースに接続できることを確認します。
次のいずれかのコマンドを使用して、Django または Flask リポジトリをローカル フォルダーに複製します。
複製したリポジトリのルート フォルダーに移動します。
Docker イメージの構築
このセクションでは、Visual Studio Code または Azure CLI を使用して、Python Web アプリ用の Docker イメージを構築します。 Docker イメージには、Python Web アプリ、その依存関係、および Python ランタイムが含まれています。 Docker イメージは、イメージの内容と動作を定義する Dockerfile から構築されます。 Dockerfile は、複製またはダウンロードした (または自分で指定した) サンプル アプリのルート フォルダーにあります。
ヒント
Azure CLI を初めて使用する場合は、「 Azure CLI の概要 」を参照して、Azure CLI をローカルにダウンロードしてインストールする方法、または Azure Cloud Shell で Azure CLI コマンドを実行する方法について説明します。
Docker CLI を使用して Docker イメージをビルドするには、Docker が必要です。 Docker がインストールされたら、ターミナル ウィンドウを開き、サンプル フォルダーに移動します。
注
このセクションの手順では、Docker デーモンを実行する必要があります。 Windows などの一部のインストールでは、続行する前に、デーモンを起動する Docker Desktop を開く必要があります。
サンプル アプリのルート フォルダーで次のコマンドを実行して、Docker にアクセスできるかどうかを確認します。
dockerこのコマンドを実行した後に Docker CLI のヘルプが表示された場合は、Docker にアクセスできます。 それ以外の場合は、Docker がインストールされていること、およびシェルが Docker CLI にアクセスできることを確認します。
Docker build コマンドを使用して、Python Web アプリの Docker イメージを ビルド します。
コマンドの一般的な形式は
docker build --rm --pull --file "<path-to-project-root>/Dockerfile" --label "com.microsoft.created-by=docker-cli" --tag "<container-name>:latest" "<path-to-project-root>"。プロジェクトのルート フォルダーにいる場合は、次のコマンドを使用して Docker イメージをビルドします。 コマンドの末尾にあるドット (".") は、コマンドが実行されている現在のディレクトリを参照します。 強制的に再構築するには、
--no-cacheを追加します。#!/bin/bash docker build --rm --pull \ --file "Dockerfile" \ --label "com.microsoft.create-by=docker-cli" \ --tag "msdocspythoncontainerwebapp:latest" \ .Docker images コマンドを使用して、イメージが正常にビルドされたことを確認します。
docker imagesこのコマンドは、他のイメージ特性の中でも、REPOSITORY 名、TAG、および CREATED 日付によってイメージのリストを返します。
この時点で、"latest" というタグを持つ "msdocspythoncontainerwebapp" という名前のローカル Docker イメージがあります。 タグは、バージョンの詳細、使用目的、安定性、およびその他の関連情報を定義するのに役立ちます。 詳細については、「コンテナー イメージのタグ付けとバージョン管理に関する推奨事項」を参照してください。
注
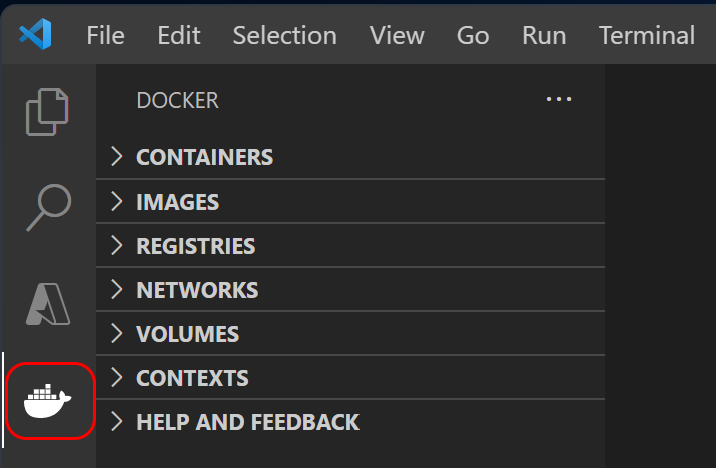
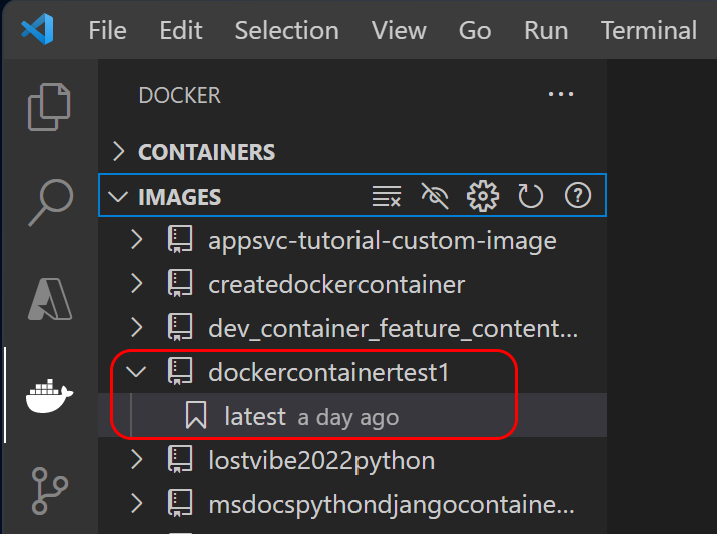
VS Code から、または Docker CLI を直接使用してビルドされたイメージは、 Docker Desktop アプリケーションでも表示できます。
MongoDB を設定する
Python Web アプリでは 、restaurants_reviews という名前の MongoDB データベースが必要であり、データを格納するには restaurants_reviews という名前のコレクションが必要です。 このチュートリアルでは、MongoDB のローカル インストールと MongoDB 用 Azure Cosmos DB インスタンスの両方を使用して、データベースとコレクションを作成してアクセスします。
重要
運用環境で使用する MongoDB データベースは使用しないでください。 このチュートリアルでは、MongoDB 接続文字列をこれらの MongoDB インスタンスのいずれかに環境変数に格納します (これは、 docker inspectを使用するなど、コンテナーを検査できるすべてのユーザーが監視できます)。
ローカル MongoDB
まず、Azure CLI を使用して MongoDB のローカル インスタンスを作成します。
MongoDB をインストールします (まだインストールされていない場合)。
MongoDB シェル (mongosh) を使用して、MongoDB のインストールを確認できます。 次のコマンドが機能しない場合は、 mongosh を明示的にインストールするか、 MongoDB サーバーに mongosh を接続する必要があります。
次のコマンドを使用して MongoDB シェルを開き、MongoDB シェルと MongoDB サーバーの両方のバージョンを取得します。
mongoshヒント
システムにインストールされている MongoDB サーバーのバージョンのみを返すには、MongoDB シェルを閉じて再度開き、次のコマンドを使用します。
mongosh --quiet --exec 'db.version()'一部のセットアップでは、bash シェルで Mongo デーモンを直接呼び出すこともできます。
mongod --version
フォルダー内の
\MongoDB\Server\8.0\binファイルを編集し、bindIPキーにコンピューターのローカル IP アドレスを追加します。bindipの キーは、MongoDB がクライアント接続をリッスンするホスト名と IP アドレスを定義します。 ローカル開発用コンピューターの現在の IP を追加します。 Docker コンテナーでローカルに実行されているサンプル Python Web アプリは、このアドレスを使用してホスト コンピューターと通信します。たとえば、構成ファイルの一部は次のようになります。
net: port: 27017 bindIp: 127.0.0.1,<local-ip-address>変更をこの構成ファイルに保存します。
重要
この構成ファイルに加えた変更を保存するには、管理特権が必要です。
MongoDB を再起動して、構成ファイルへの変更を取得します。
MongoDB シェルを開き、次のコマンドを実行して、データベース名を "restaurants_reviews" に、コレクション名を "restaurants_reviews" に設定します。 VS Code MongoDB 拡張機能 またはその他の MongoDB 対応ツールを使用して、データベースとコレクションを作成することもできます。
> help > use restaurants_reviews > db.restaurants_reviews.insertOne({}) > show dbs > exit
前の手順を完了すると、ローカル MongoDB 接続文字列は "mongodb://127.0.0.1:27017/"、データベース名は "restaurants_reviews"、コレクション名は "restaurants_reviews" になります。
Azure Cosmos DB(MongoDB向け)
次に、Azure CLI を使用して Azure Cosmos DB for MongoDB インスタンスを作成します。
注
このチュートリアル シリーズのパート 4 では、Azure Cosmos DB for MongoDB インスタンスを使用して、Azure App Service で Web アプリを実行します。
次のスクリプトを実行する前に、場所、リソース グループ、および MongoDB 用 Azure Cosmos DB アカウント名を適切な値 (省略可能) に置き換えます。 完了したら簡単に削除できるように、このチュートリアルで作成したすべての Azure リソースに同じリソース グループを使用することをお勧めします。
スクリプトの実行には数分かかります。
#!/bin/bash
# LOCATION: The Azure region. Use the "az account list-locations -o table" command to find a region near you.
LOCATION='westus'
# RESOURCE_GROUP_NAME: The resource group name, which can contain underscores, hyphens, periods, parenthesis, letters, and numbers.
RESOURCE_GROUP_NAME='msdocs-web-app-rg'
# ACCOUNT_NAME: The Azure Cosmos DB for MongDB account name, which can contain lowercase letters, hyphens, and numbers.
ACCOUNT_NAME='msdocs-cosmos-db-account-name'
# Create a resource group
echo "Creating resource group $RESOURCE_GROUP_NAME in $LOCATION..."
az group create --name $RESOURCE_GROUP_NAME --location $LOCATION
# Create a Cosmos account for MongoDB API
echo "Creating $ACCOUNT_NAME. This command may take a while to complete."
az cosmosdb create --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --kind MongoDB
# Create a MongoDB API database
echo "Creating database restaurants_reviews"
az cosmosdb mongodb database create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --name restaurants_reviews
# Create a MongoDB API collection
echo "Creating collection restaurants_reviews"
az cosmosdb mongodb collection create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --database-name restaurants_reviews --name restaurants_reviews
# Get the connection string for the MongoDB database
echo "Get the connection string for the MongoDB account"
az cosmosdb keys list --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --type connection-strings
echo "Copy the Primary MongoDB Connection String from the list above"
スクリプトが完了したら、最後のコマンドの出力から プライマリ MongoDB 接続文字列 をクリップボードまたはその他の場所にコピーします。
{
"connectionStrings": [
{
"connectionString": ""mongodb://msdocs-cosmos-db:pnaMGVtGIRAZHUjsg4GJBCZMBJ0trV4eg2IcZf1TqV...5oONz0WX14Ph0Ha5IeYACDbuVrBPA==@msdocs-cosmos-db.mongo.cosmos.azure.com:10255/?ssl=true&replicaSet=globaldb&retrywrites=false&maxIdleTimeMS=120000&appName=@msdocs-cosmos-db@"",
"description": "Primary MongoDB Connection String",
"keyKind": "Primary",
"type": "MongoDB"
},
...
]
}
前の手順を完了すると、 mongodb://<server-name>:<password>@<server-name>.mongo.cosmos.azure.com:10255/?ssl=true&<other-parameters>形式の Azure Cosmos DB for MongoDB 接続文字列、 restaurants_reviewsという名前のデータベース、および restaurants_reviews という名前のコレクションが作成されます。
Azure CLI を使用して MongoDB 用 Cosmos DB アカウントを作成し、データベースとコレクションを作成する方法の詳細については、「 Azure CLI を使用して MongoDB for Azure Cosmos DB のデータベースとコレクションを作成する」を参照してください。 PowerShell、VS Code Azure Databases 拡張機能、Azure portal を使用することもできます。
ヒント
VS Code Azure Databases 拡張機能では、MongoDB サーバーを右クリックして接続文字列を取得できます。
コンテナー内でイメージをローカルで実行する
これで、ローカルの MongoDB インスタンスまたは Cosmos DB for MongoDB インスタンスを使用して、Docker コンテナーをローカルで実行する準備ができました。 チュートリアルのこのセクションでは、VS Code または Azure CLI を使用してイメージをローカルで実行する方法について説明します。 サンプル アプリでは、MongoDB 接続情報が環境変数と共に渡されることを想定しています。 環境変数をコンテナーにローカルで渡すには、いくつかの方法があります。 それぞれにセキュリティの面で長所と短所があります。 機密情報をチェックインしたり、機密情報をコンテナー内のコードに残したりしないようにする必要があります。
注
Web アプリが Azure にデプロイされると、Web アプリは App Service 構成設定として設定された環境値から接続情報を取得し、ローカル開発環境シナリオの変更は適用されません。
MongoDB ローカル
MongoDB のローカル インスタンスで次のコマンドを使用して、Docker イメージをローカルで実行します。
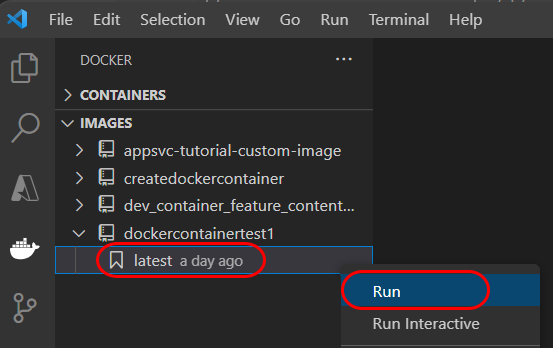
最新バージョンのイメージを実行します。
#!/bin/bash # Define variables # Set the port number based on the framework being used: # 8000 for Django, 5000 for Flask export PORT=<port-number> # Replace with actual port (e.g., 8000 or 5000) # Set your computer''s IP address (replace with actual IP) export YOUR_IP_ADDRESS=<your-computer-ip-address> # Replace with actual IP address # Run the Docker container with the required environment variables docker run --rm -it \ --publish "$PORT:$PORT" \ --publish 27017:27017 \ --add-host "mongoservice:$YOUR_IP_ADDRESS" \ --env CONNECTION_STRING=mongodb://mongoservice:27017 \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY="supersecretkeythatispassedtopythonapp" \ msdocspythoncontainerwebapp:latestコンテナーが実行されていることを確認します。 別のコンソール ウィンドウで、 docker container ls コマンドを 実行します。
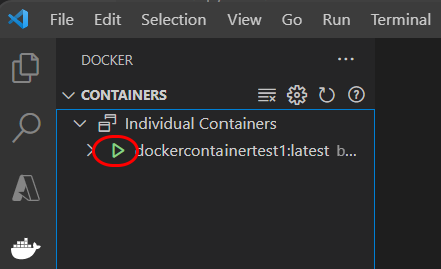
docker container ls一覧でコンテナー "msdocspythoncontainerwebapp:latest:latest" を参照してください。 出力の
NAMES列とPORTS列に注目してください。 コンテナー名を使用してコンテナーを停止します。Web アプリをテストします。
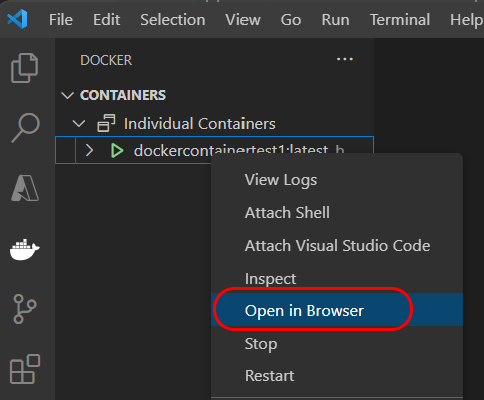
Django の場合は "http://127.0.0.1:8000" に、Flask の場合は "http://127.0.0.1:5000/" に移動します。
コンテナーをシャットダウンします。
docker container stop <container-name>
Azure Cosmos DB(MongoDB向け)
Azure Cosmos DB for MongoDB インスタンスで次のコマンドを使用して、Azure で Docker イメージを実行します。
最新バージョンのイメージを実行します。
#!/bin/bash # PORT=8000 for Django and 5000 for Flask export PORT=<port-number> export CONNECTION_STRING="<connection-string>" docker run --rm -it \ --publish $PORT:$PORT/tcp \ --env CONNECTION_STRING=$CONNECTION_STRING \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY=supersecretkeythatyougenerate \ msdocspythoncontainerwebapp:latest機密情報の受け渡しは、デモンストレーション目的でのみ表示されます。 接続文字列情報は、 コマンド docker コンテナー検査を使用してコンテナーを検査することで表示できます。 シークレットを処理するもう 1 つの方法は、Docker の BuildKit 機能を使用することです。
新しいコンソール ウィンドウを開き、次の docker container ls コマンドを実行して、コンテナーが実行されていることを確認します。
docker container ls一覧でコンテナー "msdocspythoncontainerwebapp:latest:latest" を参照してください。 出力の
NAMES列とPORTS列に注目してください。 コンテナー名を使用してコンテナーを停止します。Web アプリをテストします。
Django の場合は "http://127.0.0.1:8000" に、Flask の場合は "http://127.0.0.1:5000/" に移動します。
コンテナーをシャットダウンします。
docker container stop <container-name>
イメージからコンテナーを開始し、 Docker Desktop アプリケーションで停止することもできます。