適用対象: ✔️ Front Door (クラシック)
Von Bedeutung
Azure Front Door (クラシック) は、2027 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2027 年 3 月までに Azure Front Door (クラシック) プロファイルAzure Front Door Standard または Premium レベルに移行することが重要です。 詳細については、Azure Front Door (クラシック) の廃止に関するページを参照してください。
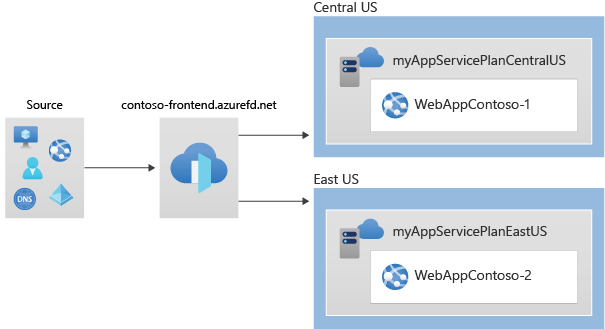
このクイック スタートでは、Azure portal を介して Azure Front Door (クラシック) を使用し、Web アプリケーションの高可用性を設定する方法について説明します。 異なる Azure リージョンの 2 つの Web アプリケーション インスタンスにトラフィックを分散するように、Azure Front Door を構成します。 このセットアップでは、等しく重み付けされた同じ優先順位のバックエンドを使用して、最も近い使用可能なサイトにトラフィックを送信します。 また、Azure Front Door は Web アプリケーションの正常性を監視し、最も近いサイトが停止している場合は、次に近いサイトに自動的にフェールオーバーします。

[前提条件]
- アクティブなサブスクリプションを持つ Azure アカウント。 無料でアカウントを作成できます。
Web アプリの 2 つのインスタンスを作成する
このクイックスタートを完了するには、異なる Azure リージョンで稼働する Web アプリケーションの 2 つのインスタンスが必要です。 これらのインスタンスは "アクティブ/アクティブ" モードで動作します。つまり、これらがトラフィックを同時に処理できます。 このセットアップは、1 つのインスタンスがバックアップとして機能する "アクティブ/スタンバイ" モードとは異なります。
Web アプリがまだない場合は、次の手順に従って作成します。
Azure portal にサインインします。
左上隅から [+ リソースの作成] を選択し、Web アプリを探します。
[Web アプリの作成] ページの [基本] タブで、次の詳細を指定または選択します。
設定 価値 サブスクリプション サブスクリプションを選択します。 リソース グループ [新規作成] を選択し、「FrontDoorQS_rg1」と入力します。 名前 Web アプリの一意の名前を入力します ("WebAppContoso-1" など)。 公開 [コード] を選択します。 ランタイム スタック [.NET Core 3.1 (LTS)] を選択します。 オペレーティング システム [Windows] を選択します。 リージョン [米国中部] を選択します。 Windows プラン [新規作成] を選択し、「myAppServicePlanCentralUS」と入力します。 SKU とサイズ [Standard S1 100 total ACU, 1.75 GB memory](Standard S1 合計 100 ACU、1.75 GB メモリ) を選択します。 [確認 + 作成] を選択し、概要の詳細を確認してから、[作成] を選択してデプロイを開始します。 デプロイには数分かかることがあります。
最初の Web アプリを展開した後、次の変更を加える以外は同じ手順で、もう 1 つの Web アプリを作成します。
設定 価値 リソース グループ [新規作成] を選択し、「FrontDoorQS_rg2」と入力します。 名前 Web アプリの一意の名前を入力します ("WebAppContoso-2" など)。 リージョン 別のリージョン ("米国東部" など) を選択します。 App Service プラン>Windows プラン [新規] を選択し、「myAppServicePlanEastUS」と入力して、[OK] を選択します。
アプリケーション用のフロント ドアを作成する
2 つの Web アプリ サーバーのうち待ち時間が短い方にユーザー トラフィックをルーティングするように Azure Front Door を設定します。 まず Azure Front Door のフロントエンド ホストを追加します。
ホーム ページまたは Azure メニューから[+ リソースの作成] を選択します。 [ネットワーク]>[Front Door と CDN プロファイル] を選択します。
[オファリングの比較] ページで、[他のオファリングを調べる] を選択します。 次に、 [Azure Front Door (クラシック)] を選択します。 その後 [続行] を選択します。
[フロント ドアを作成する] ページの [基本] タブで、次の情報を指定または選択してから、[次へ: 構成] を選択します。
設定 価値 サブスクリプション サブスクリプションを選択します。 リソース グループ [新規作成] を選択し、テキスト ボックスに「FrontDoorQS_rg0」と入力します。 リソース グループの場所 [米国中部] を選択します。 [フロントエンドまたはドメイン] で、[+] を選択して [フロントエンド ホストの追加] ページを開きます。
グローバルに一意のホスト名を [ホスト名] に入力します。 たとえば、contoso-frontend です。 [] を選択し、[] を追加します。
次に、2 つの Web アプリを含んだバックエンド プールを設定します。
引き続き [フロント ドアを作成する] の [バックエンド プール] で [+] を選択し、[バックエンド プールの追加] ページを開きます。
[名前] として「myBackendPool」を入力してから、[バックエンドの追加] を選択します。
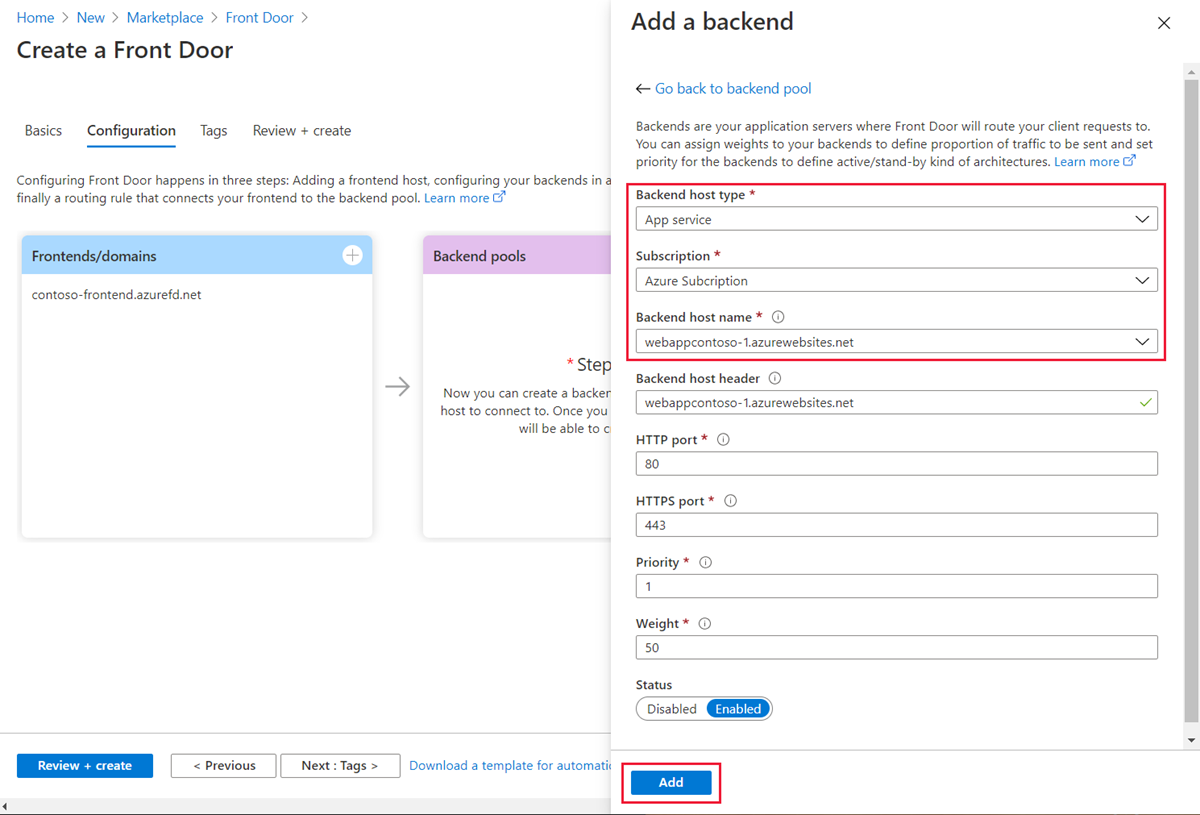
[バックエンドの追加] ウインドウで、次の情報を指定または選択し、[追加] を選択します。
設定 価値 バックエンド ホストの種類 [App Service] を選択します。 サブスクリプション サブスクリプションを選択します。 バックエンド ホスト名 最初に作成した Web アプリを選択します。 たとえば、WebAppContoso-1 です。 他のフィールドはすべて既定値のままにします。
もう一度 [バックエンドの追加] を選択します。 次の情報を指定または選択し、[追加] を選択します。
設定 価値 バックエンド ホストの種類 [App Service] を選択します。 サブスクリプション サブスクリプションを選択します。 バックエンド ホスト名 作成した 2 つ目の Web アプリを選択します。 たとえば、WebAppContoso-2 です。 他のフィールドはすべて既定値のままにします。
[バックエンド プールの追加] ページで [追加] を選択して、バックエンド プールの構成を完了します。
最後に、ルーティング規則を作成します。 フロントエンド ホストは、ルーティング規則によってバックエンド プールにリンクされます。 この規則によって、contoso-frontend.azurefd.net への要求が myBackendPool にルーティングされます。
引き続き [フロント ドアを作成する] の [ルーティング規則] で [+] を選択し、ルーティング規則を設定します。
[規則を追加する] の [名前] に「LocationRule」と入力します。 すべて既定値のままにし、[追加] を選択してルーティング規則を追加します。
Warnung
Azure Front Door 内の各フロントエンド ホストを、既定のパス
/*を持つルーティング規則に関連付ける必要があります。 つまり、すべてのルーティング規則の中で、既定のパス/*のフロントエンド ホストのそれぞれに、少なくとも 1 つのルーティング規則が必要です。 そうでないと、エンドユーザーのトラフィックが正しくルーティングされないおそれがあります。[確認 + 作成] を選択し、詳細を確認します。 次に、[作成] を選択してデプロイを開始します。
Azure Front Door の動作を確認する
フロント ドアを作成した後、グローバルに構成がデプロイされるまでに数分かかります。 デプロイ後、ブラウザーでそのアドレスに移動して、作成したフロントエンド ホストにアクセスします。 要求は、バックエンド プール内の指定されたサーバーから、最も近いサーバーに自動的にルーティングされます。
このクイックスタートに従ってこれらの Web アプリを作成した場合は、情報ページが表示されるはずです。
即時グローバル フェールオーバー機能をテストするには、次の手順に従います。
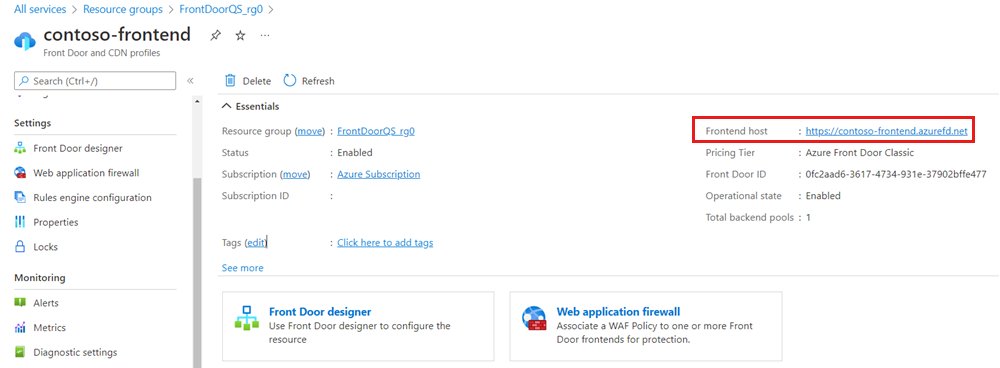
リソース グループ FrontDoorQS_rg0 に移動し、Front Door サービスを選択します。
[概要] ページで、フロントエンド ホスト アドレスをコピーします。
ブラウザーを開き、フロントエンド アドレスに移動します。
Azure portal で、App Services を検索して選択します。 下へスクロールして、Web アプリを見つけます (WebAppContoso-1 など)。
Web アプリを選択し、[停止] を選択し、[はい] を選択して確認します。
ブラウザーを更新します。 まだ同じ情報ページが表示されているはずです。
ヒント
これらのアクションが有効になるのに、しばらく時間がかかる場合があります。 ブラウザーをもう一度更新する必要がある場合があります。
もう一方の Web アプリを見つけ、同様に停止します。
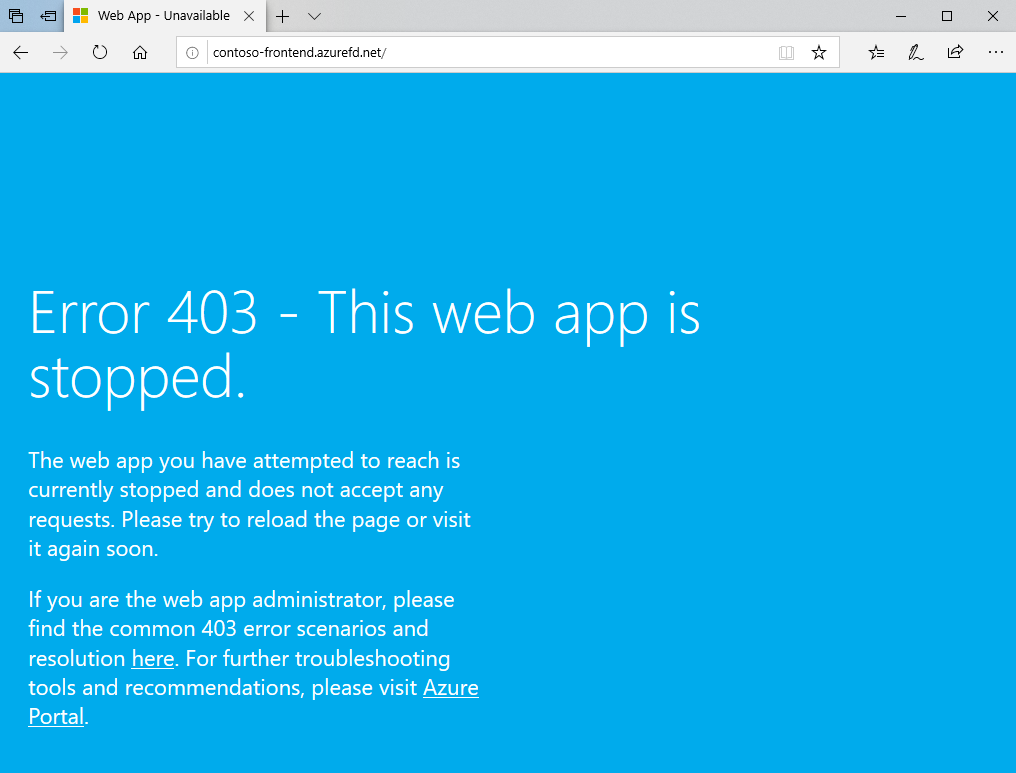
ブラウザーを更新します。 今回はエラー メッセージが表示されます。
リソースをクリーンアップする
クイックスタートを完了したら、作成したリソースを削除し、不要な料金が発生するのを回避できます。 リソース グループを削除すると、その内容もすべて削除されます。
Azure portal で、メニューから「リソース グループ」を検索して選択します。
"FrontDoorQS_rg0" など、削除するリソース グループを見つけます。
リソース グループを選択し、 [リソース グループの削除] を選択します。
Warnung
この操作は、元に戻すことはできません。
削除を確認するためにリソース グループの名前を入力し、[削除] を選択します。
もう 1 つのリソース グループに対してこれらの手順を繰り返します。
次のステップ
次の記事に進んで、フロント ドアのカスタム ドメインを構成する方法を学習してください。

![Front Door 作成時の [規則を追加する] を示すスクリーンショット。](media/quickstart-create-front-door/front-door-add-a-rule.png)