適用対象: Azure Logic Apps (Standard)
ロジック アプリ ワークフローで異なる XML 形式または JSON 形式を使用するメッセージを交換する場合は、"変換" する方法を指定するか、XML ドキュメント間や JSON ドキュメント間など、ソース形式からターゲット形式へとデータを変換する方法を指定する必要があります。 このタスクは、ソース スキーマとターゲットのスキーマのデータ構造の間にギャップがある場合に特に重要です。 "スキーマ" は、XML または JSON ドキュメント内のデータ要素、属性、およびデータ型を記述します。
データ構造間の変換を定義してギャップを埋めるには、ソースとターゲットのスキーマ内のデータ要素間のリレーションシップを指定するマップ (.xslt ファイル) を作成できます。 Standard ロジック アプリ プロジェクトのコンテキスト内で Azure Logic Apps (Standard) 拡張機能と共に Visual Studio Code を使用することで、マップを視覚的に作成および編集できます。 Data Mapper ツールでは、ドラッグ アンド ドロップ ジェスチャを使用したマッピングと変換の統合エクスペリエンス、式を構築するための事前構築済みの関数、マップをワークフローで使用する前に手動でテストする方法が提供されます。
マップを作成したら、ロジック アプリ プロジェクトのワークフローまたは Azure portal 内の Standard ロジック アプリ ワークフローから、そのマップを直接呼び出すことができます。 このタスクでは、Data Mapper XSLT を使用した変換という名前の Data Mapper 操作アクションをワークフローで使用することができます。
この攻略ガイドでは、空のデータ マップの作成、ソースおよびターゲット スキーマの選択、さまざまな種類のスキーマ要素間マッピングの作成、マップの保存とテストを行い、ロジック アプリ プロジェクトのワークフローからマップを呼び出す方法を示します。
制限事項と既知の問題
Data Mapper は現在、Azure portal ではなく Visual Studio Code 内でのみ使用でき、従量課金ロジック アプリ プロジェクトではなく Standard ロジック アプリ プロジェクト内からのみ使用できます。
Data Mapper のフロントエンド エクスペリエンスは、 Azure Logic Apps チームのパブリック GitHub リポジトリのオープン ソースとして利用できます。 詳細については、次のリソースを参照してください。
Data Mapper は、現在、Windows オペレーティング システムで実行されている Visual Studio Code でのみ機能します。
Data Mapper は現在、コンマ区切り値 (.csv) ファイル形式を使用するスキーマをサポートしていません。
Data Mapper の Code ペインは現在読み取り専用です。
データ マッパー画面では、関数のレイアウトと位置は移動できますが、スキーマ ノードは静的です。
Filter 関数は、二重引用符で囲まれた数値条件を正しく処理します (例: ">=10")。 ただし、現在、この関数は、アイテム名が "= 'Pen'" かどうかのチェックなどの文字列比較では動作が一貫していません。
ソース スキーマとターゲット スキーマの親配列要素間のマッピングを作成すると、Mapper は配列項目要素を反復処理するループを自動的に追加します。 ただし、ソースとターゲットの配列項目要素の間のマッピングを明示的に作成する必要があります。
Data Mapper ツールで作成されたマップを呼び出すには、「Data Mapper XSLT を使用した変換」という名前の Data Mapper 操作アクションのみを使用できます。 他のツールによって作成されたマップの場合は、XML 変換という名前の XML 操作アクションを使用します。
Data Mapper を使って作成したマップを Azure portal のワークフローで使うには、Standard ロジック アプリのリソースにそれを直接追加する必要があります。
ブロックされていないバグや機能要求の場合は、 Azure Logic Apps チームの GitHub リポジトリで Data Mapper ラベルを持つ項目を開きます。
前提条件
Azure アカウントとサブスクリプション。 サブスクリプションをお持ちでない場合は、 無料の Azure アカウントにサインアップしてください。
Standard ロジック アプリ ワークフローを作成する Visual Studio Code と Azure Logic Apps (Standard) 拡張機能。
Note
以前は個別に存在していた Data Mapper 拡張機能は、Azure Logic Apps (Standard) 拡張機能と統合されました。 競合を回避するため、Azure Logic Apps (Standard) 拡張機能をインストールまたは更新すると、Data Mapper 拡張機能の既存のバージョンはすべて削除されます。 拡張機能のインストールまたは更新後、Visual Studio Code を再起動してください。
変換するデータ型を記述するソースとターゲットのスキーマ ファイル。 これらのファイルには、次のいずれかの形式を使用できます。
.xsd ファイル拡張子を持つ XML スキーマ定義ファイル
.json ファイル拡張子を持つ JavaScript Object Notation ファイル
少なくともトリガーを持つステートフルまたはステートレス ワークフローを含む Standard ロジック アプリ プロジェクト。 プロジェクトがない場合は、Visual Studio Code で次の手順に従います。
Azure アカウントに接続します (またしていない場合)。
ローカル フォルダー、Standard ロジック アプリのワークスペースとプロジェクト、ステートフルワークフローまたはステートレス ワークフローを作成します。 ワークフローの作成時に、[現在のウィンドウで開く] を選択します。
マップをテストし、変換が期待どおりに動作することを確認する場合は、サンプルの入力データ。
データ マップを作成する
Visual Studio Code で、Standard ロジック アプリ プロジェクトのフォルダーを開きます。
Visual Studio Code の左側のメニューで、Azure アイコンを選択します。
Azure ウィンドウの Data Mapper で、[データ マップの作成] を選択します。
![スクリーンショットには、Azure ウィンドウと [データ マップの作成] ボタンが選択されている Visual Studio Code をが示されています。](media/create-maps-data-transformation-visual-studio-code/create-data-map.png)
Visual Studio Code のタイトル バーにプロンプト ボックスが開きます。そこでマップの名前を指定できます。
プロンプト ボックスに、マップの名前を入力します。
このガイドでは、これらの手順で名前「Example-data-map」を使用します。

Data Mapper は、空のデータ マップを作成し開きます。
次の手順に従って、ソースおよびターゲット スキーマを選択します。
[ソース] ペインで、 [新規追加]>[参照] を選択して、ソース スキーマを検索してアップロードします。
![スクリーンショットは、[新規追加] と [参照] のオプションが選択された Data Mapper と [ソース] ペインを示しています。](media/create-maps-data-transformation-visual-studio-code/add-source-schema.png)
ソース スキーマを追加すると、[ソース] ペインに、ソース スキーマ内のデータ型の XML 要素 "nodes" が設定されます。次に例を示します。
![スクリーンショットには、ソース スキーマの XML 要素ノードが設定された [ソース] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/added-source-schema.png)
[変換先] ペインで、[新規追加>[参照] を選択して、ターゲット スキーマを検索してアップロードします。
![スクリーンショットには、[新規追加] と [参照] のオプションが選択されている Data Mapper と [変換先] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/add-target-schema.png)
ターゲット スキーマを追加すると、[変換先] ペインに、ターゲット スキーマ内のデータ型の XML 要素 "nodes" が設定されます。次に例を示します。
![スクリーンショットには、ソース スキーマの XML 要素ノードが設定された [変換先] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/added-target-schema.png)
ヒント
スキーマの読み込みに問題が発生した場合は、ソースとターゲットのスキーマ ファイルをロジック アプリ プロジェクトのローカル Artifacts/Schemas フォルダーに追加できます。 このシナリオでは、Data Mapper でソース スキーマとターゲット スキーマを指定するには、[ソース] と [変換先] ペインで、[新規追加] を使用するのではなく、[既存の一覧] を開き、スキーマを選択します。
スキーマ データ型
次の表では、スキーマに表示される可能性のあるデータ型について説明します。
| Symbol | タイプ | 詳細情報 |
|---|---|---|
|
|
Complex (配列) | 項目または繰り返し項目ノードを含む。 配列要素には、次の接続ポイントも表示されます。 
|
|
|
Bool | True または False のみ |
|
|
Complex | オブジェクト JSON 型に似た子プロパティを持つ XML オブジェクト |
|
|
DateTime | |
|
|
Decimal | |
|
|
Integer | 整数のみ |
|
|
String |
要素間の直接マッピングを作成する
ソースおよびターゲット スキーマの同じ型の要素間での簡単な変換を指定するには、次の手順に従います。
マッピングを作成する際のコードの動作を確認するには、Mapper の右上隅にある [コードの表示] を選択します。
Mapper 画面の [ソース] ペインで、マップするソース要素を見つけます。
既定では、親要素は自動的に展開され、子が表示されます。
次の使用例は、ソース要素からマッピングを開始しますが、ターゲット要素からマッピングを開始することもできます。
ポインターがプラス記号 (+) に変わるまで、ソース要素名の横にある円の上にマウス ポインターを移動します。
この例では、Employee ID ソース要素から開始するマッピングを作成します。

[変換先] ペインでソース要素がターゲット要素の円に接続されるように、線をドラッグして描画します。
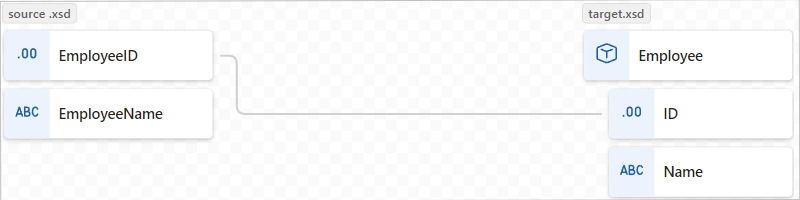
この例では、ソース要素と同じデータ型を持つ ID ターゲット要素とのマッピングを完了します。

これで、同じデータ型を持つ両方の要素間の直接マッピングが作成されました。

[コード] ペインには、作成したマッピング関係が表示されます。
![スクリーンショットには、ソースおよびターゲット スキーマ内のそれぞれ EmployeeID と ID の間の直接マッピングが表示された [コード] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/direct-mapping-example-code-view.png)
ヒント
マッピングに問題があるかどうかを確認するには、[イシューの表示]を選択します。 たとえば、データ型が一致しない要素間のマッピングを作成すると、[警告] タブの [イシュー] リストに警告が表示されます。

要素間の複雑なマッピングを作成する
結合する要素や異なるデータ型を持つ要素など、ソース スキーマとターゲット スキーマの要素間のより複雑な変換を指定するには、1 つ以上の 関数 を使用してマッピングで必要な変換を実行できます。
Mapper 画面では、関数ラベルは関数グループに基づいて色分けされます。 関数名の横に、関数のシンボルが表示されます。次に例を示します。

次の表に、使用可能な関数グループと関数の例を示します。 完全な一覧については、Data Mapper の [関数] の一覧を参照してください。
| グループ | 関数の例 |
|---|---|
| コレクション | Average、Count、Direct Access、Distinct 値、Filter、Index、Join、Maximum、Minimum、Reverse、Sort、Subsequence、Sum |
| 変換 | To Date、To Integer、To Number、To String |
| 日付と時刻 | Add Days、Current Date、Current Time、Equals Date |
| 論理比較 | Equal、Exists、Greater、Greater or equal、If、If Else、Is Nil、Is Null、Is Number、Is String、Less、Less or Equal、Logical AND、Logical NOT、Logical OR、Not Equal |
| 算術 | Absolute、Add、Arctangent、Ceiling、Cosine、Divide、Exponential、Exponential (base 10)、Floor、Integer Divide、Log、Log (base 10)、Module、Multiply、Power、Round、Sine、Square Root、Subtract、Tangent |
| String | Codepoints to String、Concat、Contains、Ends with、Length、Lowercase、Name、Regular Expression Matches、Regular Expression Replace、Replace、Starts with、String to Codepoints、Substring、Substring after、Substring before、Trim、Trim Left、Trim Right、Uppercase |
| Utility | Copy、Error、Execute XPath、Format DateTime、Format Number、Run XSLT |
マッピングなしで関数を追加する
このセクションの例では、ソース要素のデータを文字列からターゲット要素型である日付/時刻に変換します。 この例では、最初にマッピングを作成せずに開始し、1 つの入力を受け入れる To Date 関数を使用します。
マッピングを作成する際のコードの動作を確認するには、Mapper の右上隅にある [コードの表示] を選択します。
関数の一覧から、使用する関数を見つけて選択すると、Mapper 画面にその関数が追加されます。 関数の一覧が折りたたまれている場合は、Mapper の左上隅にある関数アイコン (
 ) を選択します。
) を選択します。次の使用例では、Conversion 関数グループにある To Date 関数を選択します。

Note
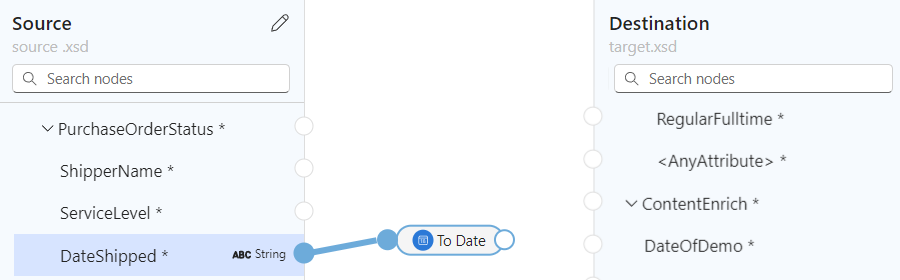
マップ上にマッピングが存在しない場合、またはマップに関数を追加するときにマッピングが選択されている場合、関数は表示されますが、要素やその他の関数には接続されません。次に例を示します。

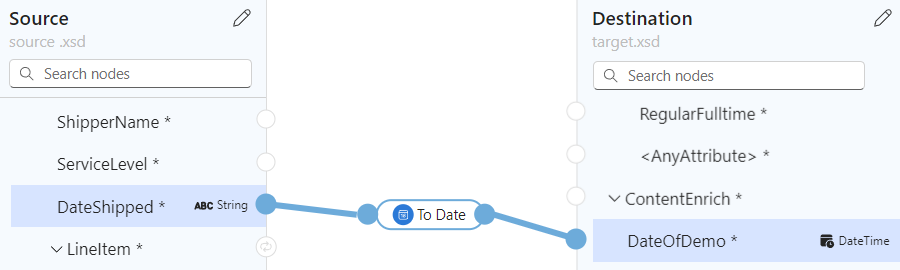
関数をソースおよびターゲット要素に接続します。
ドラッグして、ソース要素と関数の左端の間に線を描画します。 ソース要素または関数のいずれからも開始できます。

関数の右端とターゲット要素の間に線をドラッグして描画します。 ターゲット要素からでも関数からでも開始できます。

[コード] ペインには、作成したマッピング関係が表示されます。
![スクリーンショットには、ソースおよびターゲット要素の間の直接マッピング リレーションシップが表示された [コード] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/to-date-example-code-view.png)
Mapper 画面で、関数の図形を選択して関数の詳細を表示します。
[入力] タブで、使用する入力を確認または編集します。
![スクリーンショットには、To Date という名前の関数の [入力] タブが示されています。](media/create-maps-data-transformation-visual-studio-code/function-to-date-confirm-inputs.png)
一部のシナリオでは、ソース要素とターゲット要素の直接のペアを超えて変換を定義する必要があります。 たとえば、配列のペアとその項目の間の変換を定義するには、配列間にループを作成する必要があります。 要素の値が条件を満たすときにタスクを実行するには、要素間に条件を追加する必要があります。
複数の入力を使用する関数を追加する
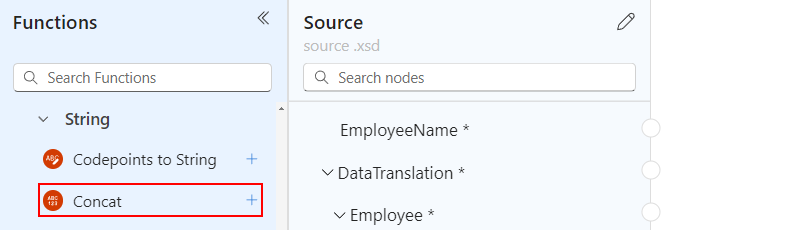
このセクションの例では、複数のソース要素を入力として連結し、1 つの出力をターゲット要素にマップします。 この例では、複数の入力を受け取る Concat 関数を使用します。
マッピングを作成する際のコードの動作を確認するには、Mapper の右上隅にある [コードの表示] を選択します。
関数の一覧から、使用する関数を見つけて選択すると、Mapper 画面にその関数が追加されます。
関数の一覧が折りたたまれている場合は、Mapper の左上隅にある関数アイコン (
 ) を選択します。
) を選択します。次の使用例は、String 関数グループ内にある Concat 関数を選択します。

Note
マップ上にマッピングが存在しない場合、またはマップに関数を追加するときにマッピングが選択されている場合、関数は表示されますが、要素やその他の関数には接続されません。次に例を示します。

Mapper 画面で、関数の図形を選択して関数の詳細を表示します。
[入力] タブで、入力として使用するソース スキーマ要素を選択します。
次の使用例は、FirstName および LastName ソース スキーマ要素を関数の入力として選択します。 Mapper は、それぞれについてソース要素と関数の間に対応するマッピングを自動的に追加します。

マッピングを完了するには、関数の右端とターゲット要素の間に線をドラッグして描画します。 ターゲット要素または関数のいずれからでも開始できます。

[コード] ペインには、作成したマッピング リレーションシップが表示されます。
![スクリーンショットには、複数の入力と 1 つの出力を持つ Concat 関数を含む [コード] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/concat-example-code-view.png)
配列を反復処理する
ソース スキーマとターゲット スキーマに配列が含まれている場合は、配列の項目を反復処理するループを作成できます。 このセクションの例では、Employee ソース配列と Person ターゲット配列を処理するループを作成し、配列の項目間のマッピングを作成します。
マッピングを作成する際のコードの動作を確認するには、Mapper の右上隅にある [コードの表示] を選択します。
Mapper 画面の [ソース] と [変換先] のペインで、マップする配列を見つけます。
配列項目のペアの間に線をドラッグして描画します。 [ソース] ペインまたは [変換先] ペインのいずれからも開始できます。
次の例では、[ソース] ペインから開始し、Employee ソース配列と Person ターゲット配列の Name 項目をマップします。

配列項目の最初のペアのマッピングが完了すると、Mapper は、次の接続ポイントの種類を持つソースとターゲットの配列の親要素の間にループを自動的に追加します。

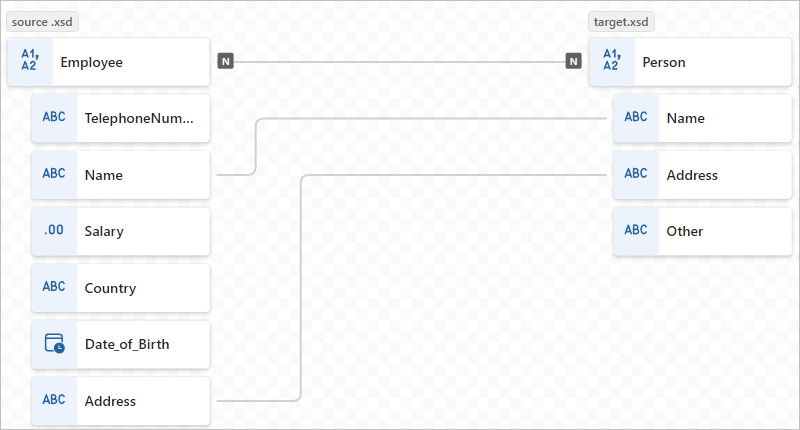
次の例では、ソース Employee とターゲット Person の親配列の間に自動的に追加されたループが強調表示されています。

[コード] ペインには、作成したマッピングとループが表示されます。
![スクリーンショットには、ソースとターゲットの親配列と配列項目の間のマッピングを行うループが表示された [コード] ペインが示されています。](media/create-maps-data-transformation-visual-studio-code/loop-example-code-view.png)
引き続き他の配列要素をマッピングします。次に例を示します。

タスクを実行する条件を評価する
条件を評価し、条件が満たされたときにタスクを実行するマッピングを追加したいとします。 このシナリオでは、複数の関数を使用できます。
次の例では、購入数量が 20 品目を超えると、マッピングは次の関数を使用して適用する割引を計算します。
| 関数グループ | 機能 | この例の目的 |
|---|---|---|
| 比較 | より大きい | 購入数量が 20 を超えているかどうかを確認します。 |
| 比較 | If | Greater 関数で true が返されるかどうかを確認します。 |
| 算術 | 乗算 | 条件が true の場合は、品目価格に 10% を掛けて割引を計算します。 |
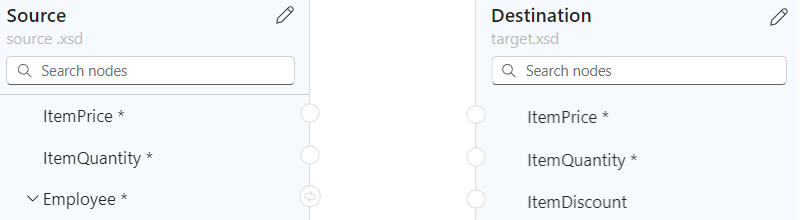
[ソース] と [変換先] のペインで、自分のシナリオでマップする要素を見つけます。
この例では、次のメトリックを使用します。
[ソース] ペイン: ItemPrice と ItemQuantity
[変換先] ペイン: ItemPrice、ItemQuantity、および ItemDiscount

関数の一覧から、使用する関数を見つけて選択すると、Mapper 画面にその関数が追加されます。
関数の一覧が折りたたまれている場合は、Mapper の左上隅にある関数アイコン (
![[関数] ペインのアイコン。](media/create-maps-data-transformation-visual-studio-code/function-icon.png) ) を選択します。
) を選択します。必要に応じて、Mapper 画面上で関数図形を移動して、選択しやすくします。
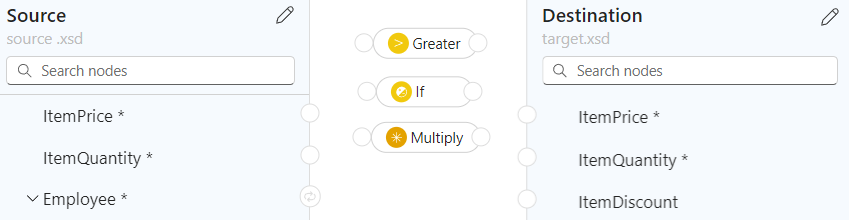
この例では、Mapper 画面に次の関数を追加します: Greater、If、および Multiply

マッピングを作成する際のコードの動作を確認するには、Mapper の右上隅にある [コードの表示] を選択します。
自分のシナリオに必要な特定の順序でソース要素、関数、およびターゲット要素を接続します。
この例では、マッピングを正しく作成するために、指定した順序で次の項目を接続します。
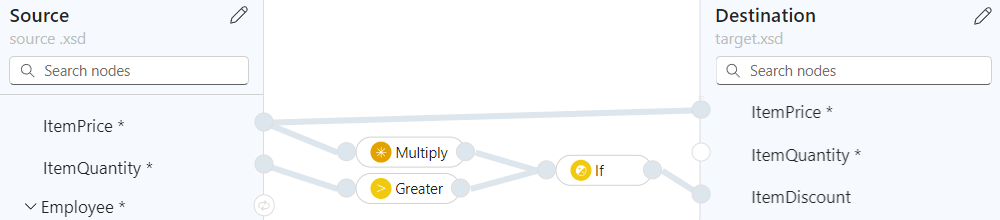
[開始] End ItemPrice ソース要素 ItemPrice ターゲット要素 ItemQuantity ソース要素 Greater 関数の入力 (図形の左端)。 この入力は、関数の詳細の Value 1 フィールドのデータを提供します。 Greater 関数の出力 (図形の右端) If 関数の入力 (図形の左端)。 この入力は、関数の詳細の Condition フィールドのデータを提供します。 ItemPrice ソース要素 Multiply 関数の入力 (図形の左端)。 この入力は、関数の詳細の Multiplicand フィールドのデータを提供します。 Multiply 関数の出力 (図形の右端)。 If 関数の入力 (図形の左端)。 この入力は、関数の詳細の Value フィールドのデータを提供します。 If 関数の出力 (図形の右端)。 ItemDiscount ターゲット要素 次の例は、この時点でのマッピングを示しています。

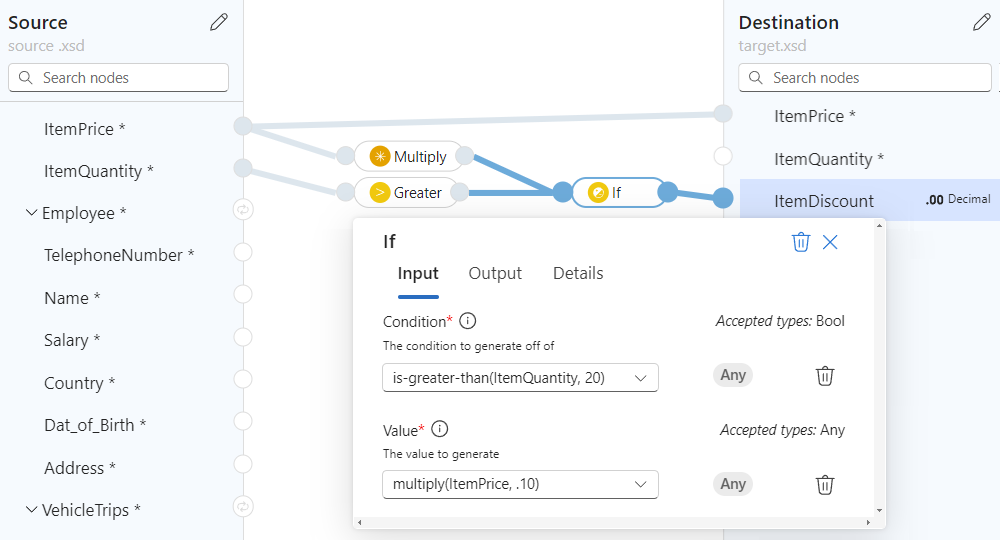
[入力] タブの次の関数の詳細で、次の値を確認または指定します。
機能 入力フィールドと値 より大きい - Value 1: ItemQuantity ソース要素
- Value 2: カスタム値として 20乗算 - Multiplicand 1: ItemPrice ソース要素
- Multiplicand 2: カスタム値として .10If - Condition: is-greater-than (ItemQuantity, 20)
- 値: multiply(ItemPrice, .10)完成した例を次のマップに示します。

[コード] ペインには、作成したマッピングが表示されます。
![スクリーンショットには、[コード] ペインが示されています。Greater、If、Multiply の各関数を使用したソースおよびターゲット要素の間の条件付きのマッピングが表示されています。](media/create-maps-data-transformation-visual-studio-code/condition-example-code-view.png)
マップを保存する
完了したら、マップ ツール バーで [保存] を選択します。
Visual Studio Code では、次の成果物としてデータ マップが保存されます。
- < > プロジェクト フォルダー内のデータ マッパー (your-map-name>.lml) ファイル
- プロジェクト <> フォルダー内の データマップ (your-map-name>.xslt) ファイル
ヒント
成果物をより深いレベルで整理するには、次のフォルダーとサブフォルダーを使用できます。
- アーティファクト/MapDefinitions
- アーティファクト/スキーマ
- アーティファクト/DataMapper/拡張機能/関数
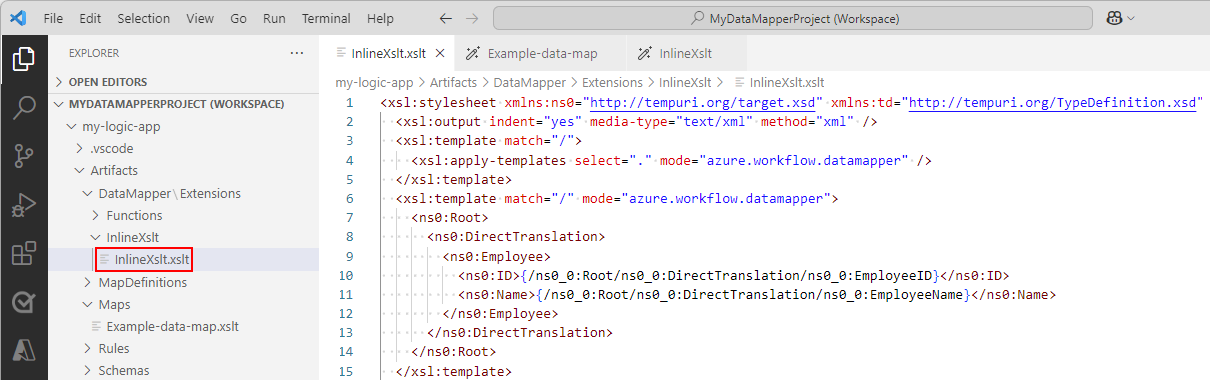
- アーティファクト/DataMapper/拡張機能/InlineXslt
マップをテストする
変換が期待どおりに動作することを確認するには、サンプル入力データが必要です。
マップをテストする前に、マップを保存して、現在の <your-map-name>.xslt ファイルを生成します。
マップ ツール バーで、[テスト パネルを開く] を選択します。
[マップのテスト] ペインの [サンプル データ] ボックスにサンプル入力を貼り付け、[テスト] を選択します。
[結果] ボックスにテスト結果が表示されます。
プロジェクト内のワークフローからマップを呼び出す
Visual Studio Code のアクティビティ バーで、[エクスプローラー] (ファイル アイコン) を選択して、ロジック アプリのプロジェクト構造を表示します。
ワークフロー名を持つフォルダーを展開します。 workflow.json ファイルのショートカット メニューから、[デザイナーを開く] を選択します。
ワークフロー デザイナーで、「Data Mapper XSLT を使用した変換」という名前のデータ マッパー操作組み込みアクションを追加するためのこれらの一般的な手順に従います。
デザイナーで、[Data Mapper XSLT を使用した変換] アクションを選びます。
表示されるアクション情報ペインで、[コンテンツ] の値を指定し、[ソースのマップ] を [ロジック アプリ] に設定したままにします。
マップ名 一覧を開き、マップ (.xslt ファイル) を選択します。

Azure portal で同じ [Data Mapper XSLT を使用した変換] アクションを使うには、マップを Standard ロジック アプリ リソースに追加する必要があります。
データ マップから XSLT を実行する
XSLT の実行関数を使用して、データ マップ (.xslt) ファイル内で実行可能 な XSLT スニペットを実行できます。 この関数を使用すると、実際の実行可能 XSLT を含むデータ マップ ファイルが取得されます。 Data Mapper (.lml) ファイルには、実行可能 XSLT (.xslt または .xml) ファイルへの参照が含まれています。
このタスクを完了するには、次の手順に従います。
実行する実行可能 XSLT スニペットを含む新しいデータ マップ (.xslt または .xml) ファイルを作成します。
XSLT スニペット ファイルを次のプロジェクト フォルダーに配置または移動します。
アーティファクト>DataMapper\Extensions>InlineXSLT
Note
この実行可能 XSLT ファイルを Visual Studio Code で作成または保存すると、ファイルは自動的に Artifacts>Maps プロジェクト フォルダーに表示されます。 XSLT スニペット ファイルを InlineXslt フォルダーに移動してください。
XSLT を実行する場所からデータ マップを開きます。
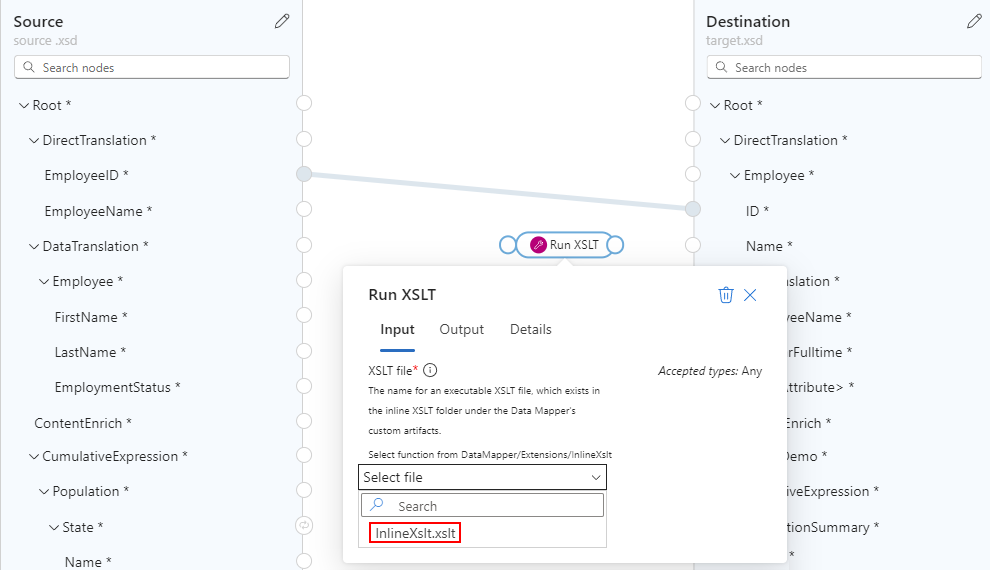
[ 関数 ] ウィンドウの [ ユーティリティ] で [ XSLT の実行 ] を選択し、マッパー サーフェスに関数を追加します。
マッパー画面で、[XSLT の 実行] を選択します。
[ファイル] ドロップダウン リストから、InlineXSLT フォルダーに追加した実行可能な .xslt ファイルを選択します。次に例を示します。
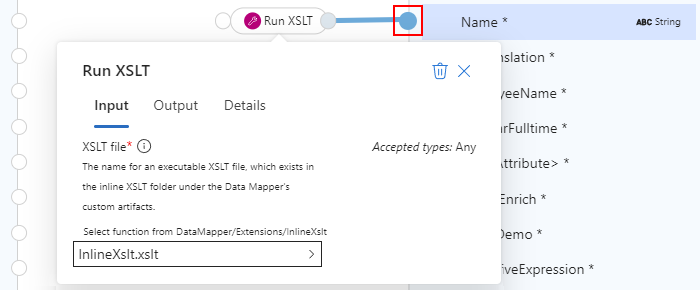
次に例を示す XSLT ロジックを適用する宛先ノードに、XSLT の実行 関数を接続します。
XSLT ロジックは宛先ノードにのみ適用されるため、ソース ノードに XSLT の実行 関数を接続する必要はありません。
マップをテストして、予想される結果が宛先スキーマに表示されることを確認します。
デプロイの場合は、インライン実行可能 XSLT を含む結果のデータ マップのみが必要です。
入れ子になった XML 内のノードにアクセスする
入れ子になった XML ノードを持つスキーマがあり、次の方法でこれらのノードを操作したいとします。
- 属性または入れ子になった要素にアクセスします。
- 受信データの構造またはコンテンツに基づいてロジックを適用します。
これらのタスクを完了するには、 XPath の実行 関数を使用します。
作業するデータ マップを開きます。
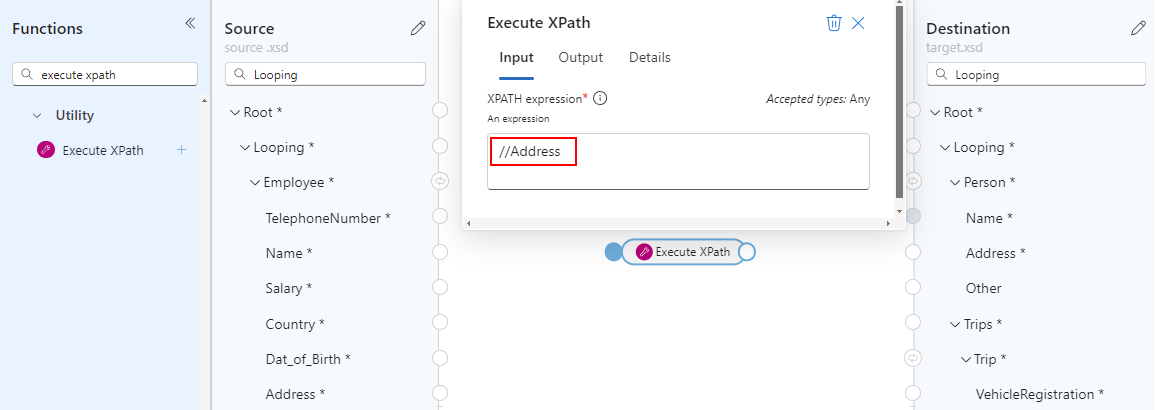
[関数] ウィンドウの [ユーティリティ] で [XPath の実行] を選択し、マッパー サーフェイスに関数を追加します。
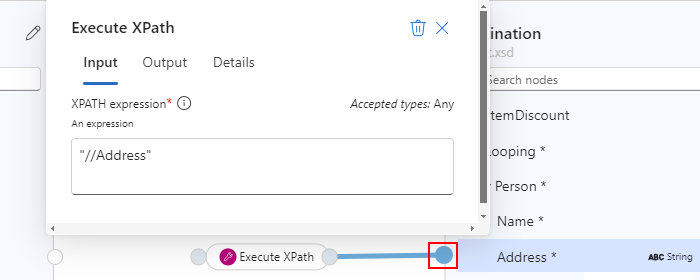
マッパー画面で、[ XPath の実行] を選択します。
[ XPATH 式 ] ボックスに、目的の処理を実行する式を入力します。
式の構文については、「 XPath 構文」を参照してください。
この例では、テスト ペイロードと共に
//Address式を使用します。Note
二重スラッシュ (
//) は、ノードが存在する場所に関係なく、選択範囲に一致する現在のノードからのノードを選択します。XPath 実行関数を、関数を実行する宛先ノードに接続します。
次の例では、関数を宛先スキーマの Address ノードに接続します。
Note
ノード名は自動的に二重引用符 (" ") で囲まれます。
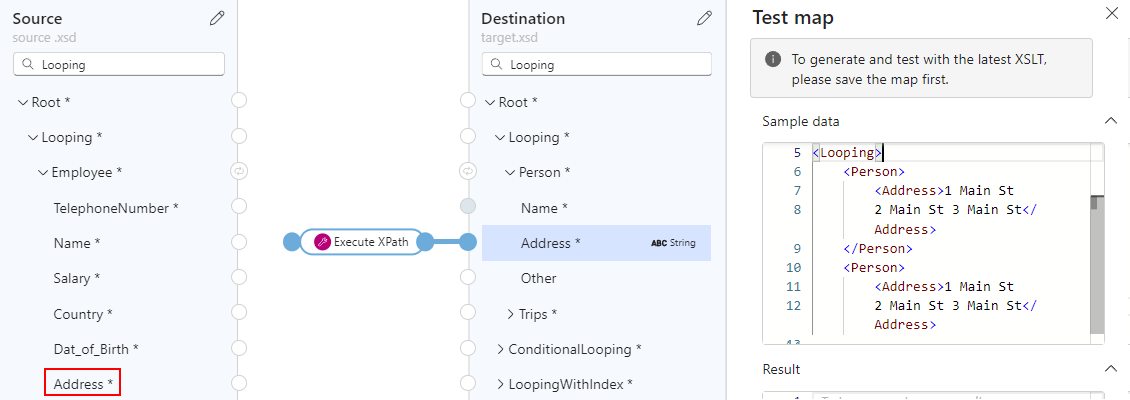
マップをテストして、予想される結果が宛先スキーマに表示されることを確認します。
この例では、テスト ペイロードを使用し、ソース アドレス ノードがEmployee 配列に存在し、宛先 Address ノードが Person 配列に存在するため、複数の Address ノードで結果を正しく生成します。
Note
ソース スキーマとターゲット スキーマ内の配列間のマッピングを作成すると、マッパーサーフェイスにループが自動的に表示され、配列要素が反復処理されます。 ただし、ソース配列要素とターゲット配列要素の間にマッピングを作成する必要があります。 配列のループの詳細については、「配列を 反復処理する」を参照してください。
カスタム XML 関数を作成する
マップ全体で再利用可能なロジックを定義するには、次の利点を提供するカスタム XML 関数を作成します。
- 重複を減らし、スキーマ固有の変換をサポートします。
- 複雑なロジックを管理可能なコンポーネントにラップします。
- スキーマ固有のエッジ ケースを処理します。
カスタム XML 関数を作成するには、次の手順に従います。
関数の目的を説明するわかりやすい名前の XML (.xml) ファイルを作成します。
XML ファイルでは 、関数定義に特定のスキーマを使用する必要があります。 関連する関数が複数ある場合は、1 つのファイルをこれらの関数に使用できます。 任意のファイル名を使用できますが、意味のあるファイル名またはカテゴリを使うことで、関数の識別、検索、検出が容易になります。
この XML ファイルをロジック アプリ プロジェクトの次のフォルダーに追加します。
アーティファクト>DataMapper\Extensions>関数
関数を使用するデータ マップを開きます。
[関数] ウィンドウの [ユーティリティ] で、マッパー 画面に表示されるカスタム関数を選択します。
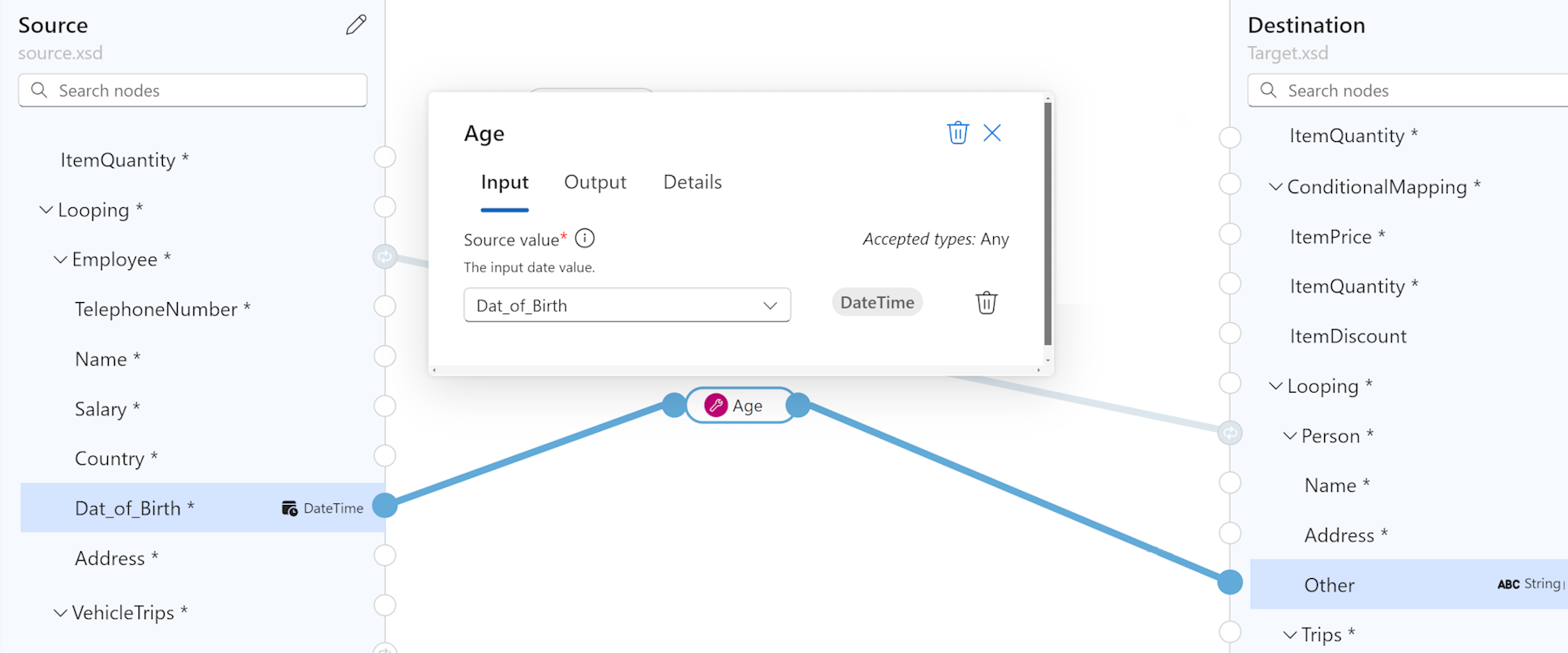
マッパー画面で、関数を選択します。 関数が機能するために必要な入力を指定します。
関数を必要なエンドポイントに接続します。
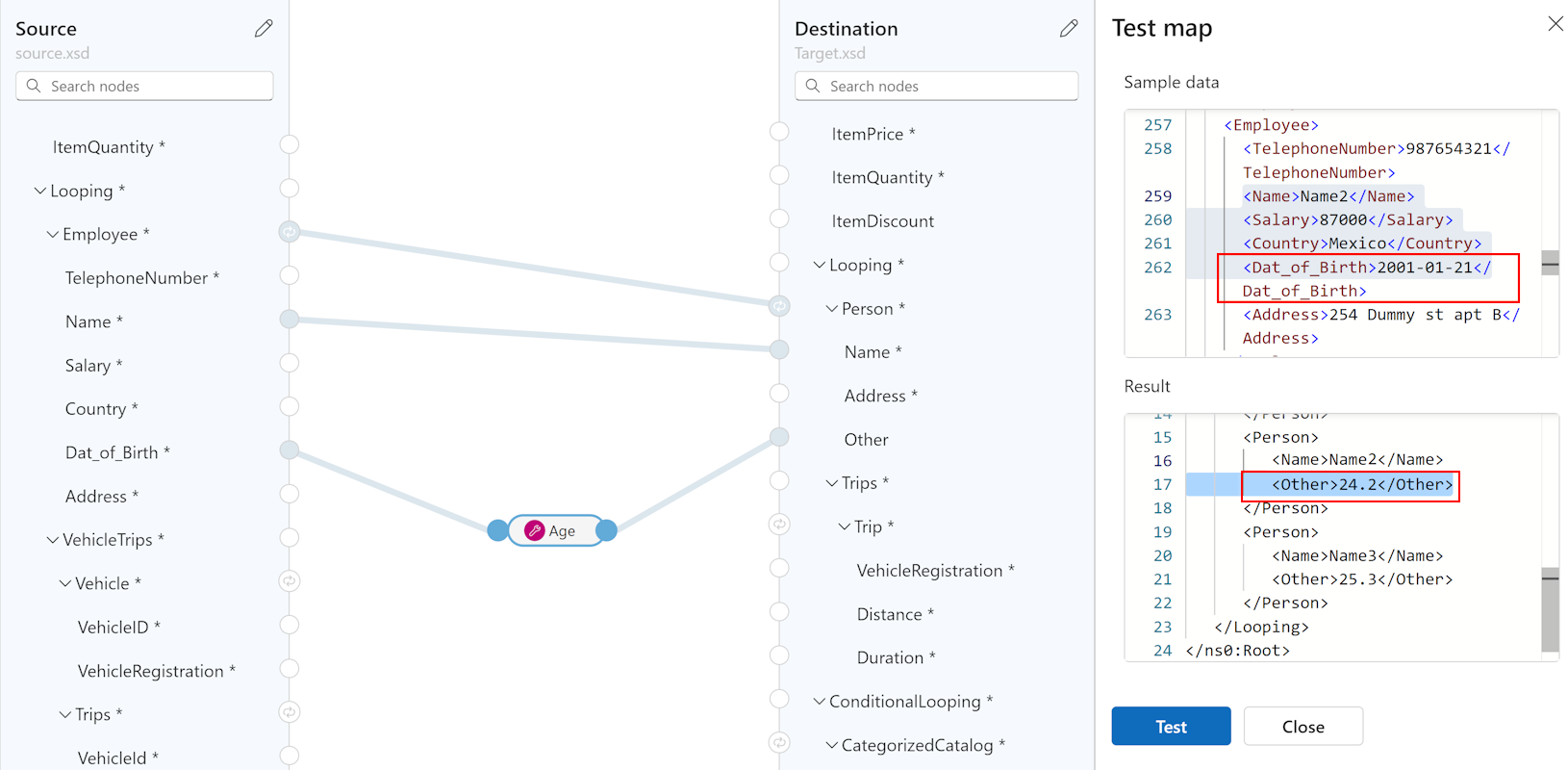
次の例は、指定された生年月日の年齢を返す Age という名前のカスタム関数を示しています。 この関数は、 Dat_of_Birth ソース ノードと その他 の宛先ノードに接続します。 このカスタム関数の定義を確認するには、 サンプル関数定義の確認を参照してください。
マップをテストして、予想される結果が宛先スキーマに表示されることを確認します。次に例を示します。
関数定義のスキーマを確認する
XML ファイルでは、関数定義に次のスキーマを使用する必要があります。
"function"名を持つ各 XML 要素は、いくつかの属性を持つ XSLT 3.0 スタイル関数を実装します。 Data Mapper 関数の一覧には、関数名、説明、パラメーター名、パラメーターの種類が含まれます。
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="customfunctions">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="function">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="param">
<xs:complexType>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
<xs:any minOccurs="0" />
</xs:sequence>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
<xs:attribute name="description" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
サンプル関数の定義を確認する
次の SampleFunctions.xml ファイルは、次の関数の実装を示しています。
"age""custom-if-then-else"
<?xml version="1.0" encoding="utf-8" ?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<customfunctions>
<function name="age" as="xs:float" description="Returns the current age.">
<param name="inputDate" as="xs:date"/>
<value-of select="round(days-from-duration(current-date() - xs:date($inputDate)) div 365.25, 1)"/>
</function>
<function name="custom-if-then-else" as="xs:string" description="Evaluates the condition and returns corresponding value.">
<param name="condition" as="xs:boolean"/>
<param name="thenResult" as="xs:anyAtomicType"/>
<param name="elseResult" as="xs:anyAtomicType"/>
<choose>
<when test="$condition">
<value-of select="$thenResult"></value-of>
</when>
<otherwise>
<value-of select="$elseResult"></value-of>
</otherwise>
</choose>
</function>
</customfunctions>