階層状態のオーバーライド
多くの場合、モデルのパーツの外観を動的に変更する必要があります (サブ グラフを非表示にする、パーツを透明なレンダリングに切り替える、など)。 シーン グラフ全体を反復処理し、ノードごとに素材の複製と割り当てを管理する必要があるため、関連する各パーツの素材を変更することは現実的ではありません。
考えられる最小限のオーバーヘッドでこのユース ケースを実現するには、HierarchicalStateOverrideComponent を使用します。 このコンポーネントは、シーン グラフの任意の分岐に階層状態の更新を実装します。 つまり、シーン グラフ内のどのレベルにも状態を定義でき、その状態は、新しい状態でオーバーライドされるか、リーフ オブジェクトに適用されるまで、下位の階層へと徐々に伝わっていきます。
例として、自動車のモデルについて考えてみましょう。内部のエンジン部品を除き、車全体が透明になるように切り替える必要があるとします。 このユース ケースには、コンポーネントのインスタンスが 2 つだけ含まれます。
- 最初のコンポーネントは、モデルのルート ノードに割り当てられ、車全体に対して透明なレンダリングを有効にします。
- 2 つ目のコンポーネントは、エンジンのルート ノードに割り当てられ、透過モードを明示的にオフにすることによって、状態を再度オーバーライドします。
Note
ポイント クラウドによって、完全なシーン グラフは公開されない (メッシュ タイプの違いに関する記事を参照) ため、ポイント クラウド モデルのルート エンティティに階層オーバーライドを割り当てると、その状態がポイント クラウド全体に適用されます。 さらに、それぞれのセクションで説明されているように、一部の状態オーバーライド機能は、ポイント クラウドではサポートされていません。
機能
オーバーライドできる一定の状態は次のとおりです。
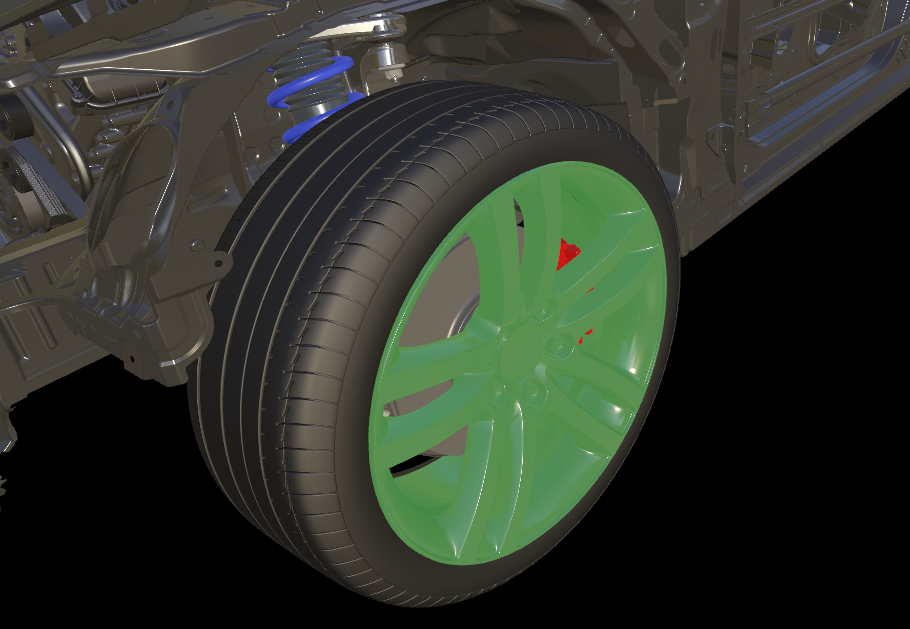
Hidden: シーン グラフ内の各メッシュが非表示になるか、表示されます。Tint color: レンダリングされたオブジェクトに、個別の濃淡の色と濃淡の重みを使用して色合いを付けることができます。 次の画像は、ホイールの縁への色付けを示しています。
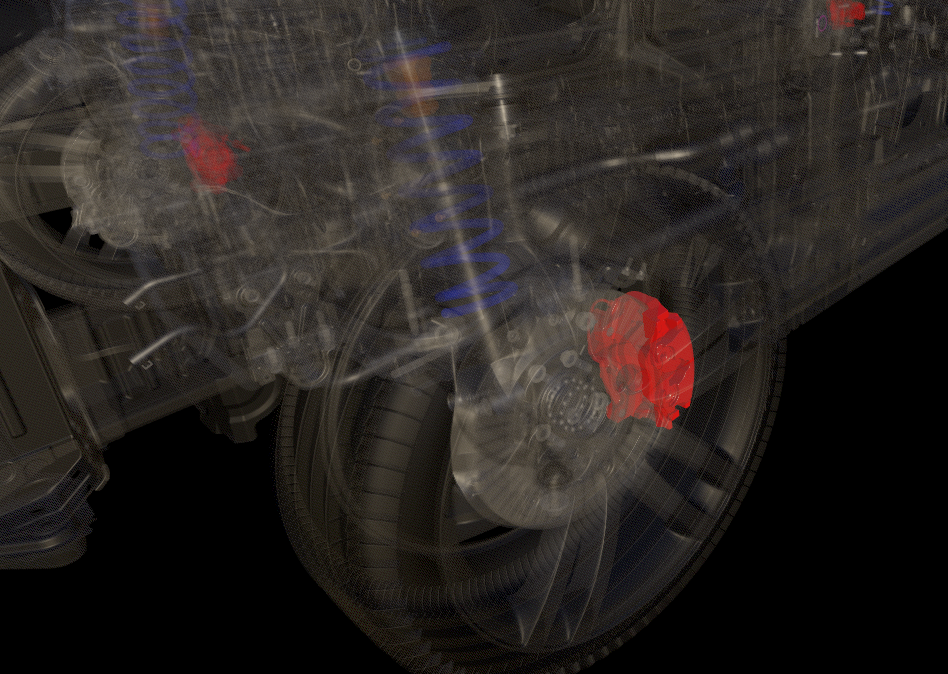
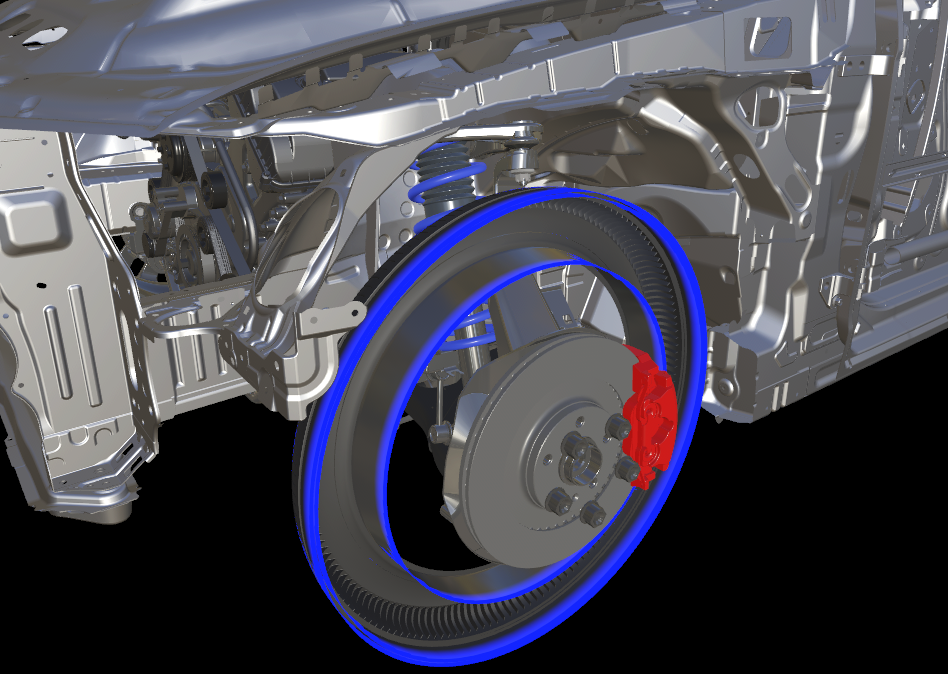
See-through: オブジェクトの内部部品を見せるなどのために、ジオメトリが半透明にレンダリングされます。 次の画像は、赤のブレーキ キャリパーを除き、透過モードでレンダリングされている車全体を示しています。
重要
TileBasedComposition レンダリング モードが使用されている場合にのみ、透過効果が働きます。
Note
ポイント クラウドの場合、シースルー効果は無視されます。
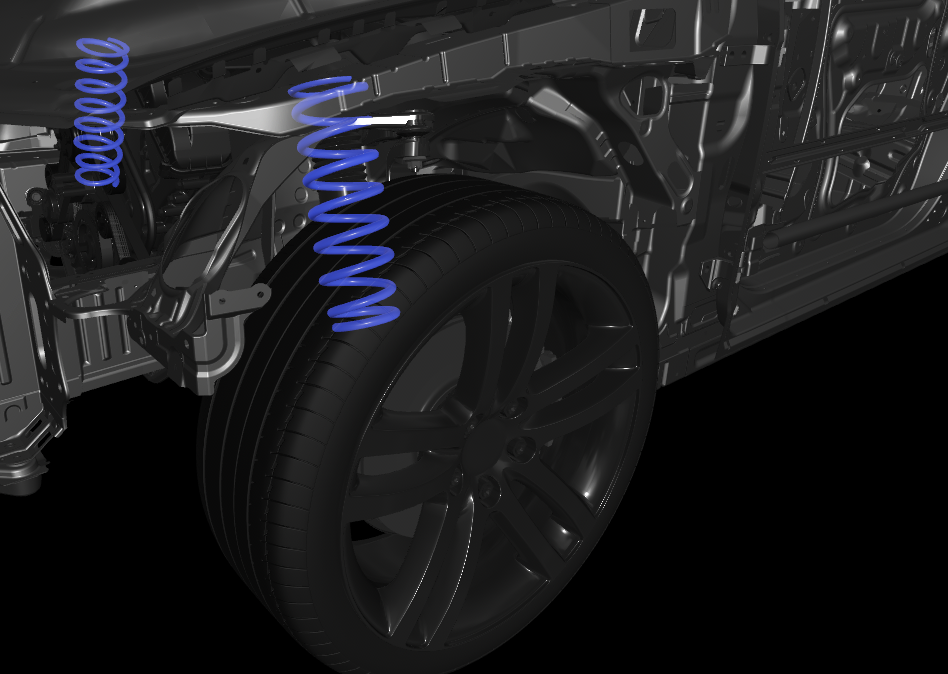
Shell: ジオメトリは、透明で彩度の低いシェルとしてレンダリングされます。 このモードを使用すると、シェイプの意味と相対的な位置を維持しながら、シーンの重要でない部分をフェードアウトできます。 シェル レンダリングの外観を変更するには、ShellRenderingSettings の状態を使用します。 青いスプリングを除き、完全にシェルレンダリングされている車のモデルについては、次の画像を参照してください。
重要
TileBasedComposition レンダリング モードが使用されている場合にのみ、シェルの効果が働きます。
Note
ポイント クラウドの場合、シェル効果は無視されます。
Selected: ジオメトリが、選択アウトラインでレンダリングされます。
Note
ポイント クラウドの場合、選択アウトライン レンダリングは無視されます。
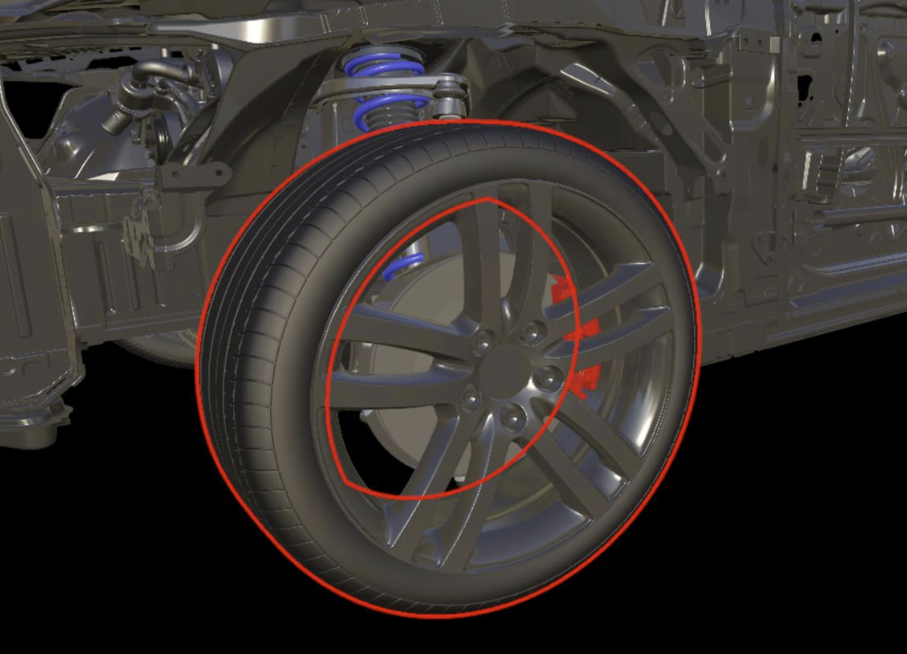
DisableCollision: ジオメトリには、空間クエリが適用されません。Hiddenフラグによる競合状態フラグへの影響はないため、これらの 2 つのフラグを同時に設定することがよくあります。TransparencyWritesDepth: コンポーネントのエンティティのシーン ツリー内のSee-throughの深度書き込みと素材透過性をアクティブにします。 このフラグを使用すると、See-through透過性の深度書き込みは、TransparencyWritesDepthがグローバルに強制された場合でも、サブツリー内で有効または無効にできます。 素材透過性に対し、このフラグは包括的に動作します。つまり、オーバーライド、グローバル強制、または素材のフラグを介してTransparencyWritesDepthが有効になっている場合、この素材を使用してレンダリングされたオブジェクトに対し、深度書き込みが有効になります。UseCutPlaneFilterMask: 個々のフィルター ビット マスクを使用して、切断面の選択を制御します。 このフラグによって、個々のフィルター マスクを使用する必要があるか、その親から継承する必要があるかが決まります。 フィルター ビット マスク自体は、CutPlaneFilterMaskプロパティを使用して設定されます。 フィルター処理のしくみの詳細については、選択的切断面の段落を参照してください。 次の例を参照してください。タイヤとリムのみが切り取られ、シーンの残りの部分は影響を受けません。
UseOverrideMaterial: 有効にした場合、OverrideMaterialに格納されているその素材は、その素材を使用してジオメトリをレンダリングするために使用されます。 これは、実際に個々の部品素材を切り替えることなく、より大きなモデル部品のレンダリングを専用素材に切り替える効率的な方法です。 色素材は PBR 素材をオーバーライドすることがあり、その逆もあります。 ただし、オーバーライドされた素材が PBR 素材の場合、モデルが必須の頂点ストリーム (たとえば頂点法線) を提供することを保証する必要があります。 さらに、透過性をオンに切り替えるオーバーライドは、TileBasedCompositionレンダリング モードでのみ確実に機能します。Note
ポイント クラウドのオーバーライド素材は無視されます。
ヒント
完全なサブ グラフの可視性と空間クエリを無効にする代替手段として、game オブジェクトの enabled 状態を切り替えることができます。 階層が無効になっている場合、これはすべての HierarchicalStateOverrideComponent よりも優先されます。
階層のオーバーライド
HierarchicalStateOverrideComponent は、オブジェクト階層の複数のレベルにアタッチできます。 1 つのエンティティには各種類のコンポーネントを 1 つだけ置くことができるため、それぞれの HierarchicalStateOverrideComponent で、非表示、透過、選択、色付け、および競合の状態を管理します。
したがって、各状態は次のいずれかに設定できます。
ForceOn- このノード上とその下のすべてのメッシュで状態が有効になっていますForceOff- このノード上とその下のすべてのメッシュで状態が無効になっていますInheritFromParent- 状態は、このオーバーライド コンポーネントの影響を受けません
状態は、直接または SetState 関数を使用して変更できます。
HierarchicalStateOverrideComponent component = ...;
// set one state directly
component.HiddenState = HierarchicalEnableState.ForceOn;
// set a state with the SetState function
component.SetState(HierarchicalStates.SeeThrough, HierarchicalEnableState.InheritFromParent);
// set multiple states at once with the SetState function
component.SetState(HierarchicalStates.Hidden | HierarchicalStates.DisableCollision, HierarchicalEnableState.ForceOff);
ApiHandle<HierarchicalStateOverrideComponent> component = ...;
// set one state directly
component->SetHiddenState(HierarchicalEnableState::ForceOn);
// or: set a state with the SetState function
component->SetState(HierarchicalStates::SeeThrough, HierarchicalEnableState::InheritFromParent);
// set multiple states at once with the SetState function
component->SetState(
(HierarchicalStates)((int32_t)HierarchicalStates::Hidden | (int32_t)HierarchicalStates::DisableCollision), HierarchicalEnableState::ForceOff);
濃淡の色
tint color オーバーライドは、オン/オフ/継承状態と濃淡の色プロパティの両方があるため、若干特殊です。 濃淡の色のアルファ部分は、濃淡効果の重みを定義します。0.0 に設定すると、濃淡の色は表示されず、1.0 に設定すると、オブジェクトは純粋な濃淡の色でレンダリングされます。 中間の値の場合、最終的な色は濃淡の色と混合されます。 濃淡の色は、カラー アニメーションを実現するために、フレームごとに変更できます。
パフォーマンスに関する考慮事項
HierarchicalStateOverrideComponent 自体のインスタンスで、ランタイム オーバーヘッドが大幅に増えることはありません。 ただし、アクティブなコンポーネントの数は常に少なくしておくことをお勧めします。 たとえば、選択したオブジェクトが強調表示される選択システムを実装している場合、強調表示が解除されたらコンポーネントを削除することをお勧めします。 コンポーネントをニュートラルな機能で持ち続けると、たちまち膨れ上がる可能性があります。
透明なレンダリングでは、標準のレンダリングよりも大きいワークロードがサーバーの GPU にかかります。 ジオメトリの多数のレイヤーが表示されている状態でシーン グラフの大きなパーツを透過に切り替えると、パフォーマンスのボトルネックになる可能性があります。 同じことが、選択アウトラインのオブジェクトとシェル レンダリングにも当てはまります。
API ドキュメント
次のステップ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示