Azure Static Web Apps は、コード リポジトリからアプリをビルドすることによって、Web サイトを発行します。 このクイックスタートでは、Visual Studio Code 拡張機能を使用して、Azure Static Web Apps にアプリケーションをデプロイします。
Azure サブスクリプションを持っていない場合は、無料試用版アカウントを作成できます。
前提条件
- GitHub アカウント
- Azure アカウント
- Visual Studio Code
- Visual Studio Code 用 Azure Static Web Apps 拡張機能
- Git をインストールする
リポジトリを作成する
この記事では、簡単に作業を開始できるように、GitHub テンプレート リポジトリを使用します。 テンプレートには、Azure Static Web Apps にデプロイするスターター アプリが含まれます。
- 次の場所に移動して、新しいリポジトリを作成します。
- リポジトリの名前を my-first-static-web-app に設定します
Note
Azure Static Web Apps で Web アプリを作成するには、少なくとも 1 つの HTML ファイルが必要です。 このステップで作成するリポジトリには、1 つの index.html ファイルが含まれます。
[Create repository] (リポジトリの作成) を選択します。
![[リポジトリの作成] ボタンのスクリーンショット。](media/getting-started/create-template.png)
リポジトリの複製
お使いの GitHub アカウントにリポジトリを作成したら、次のコマンドを使用して、プロジェクトをお使いのローカル コンピューターにクローンします。
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
<YOUR_GITHUB_ACCOUNT_NAME> は、必ずお使いの GitHub ユーザー名に置き換えてください。
次に、Visual Studio Code を開いて、[ファイル]>[フォルダーを開く] に移動し、クローンしたリポジトリをエディターで開きます。
Azure Static Web Apps 拡張機能をインストールする
Visual Studio Code 用 Azure Static Web Apps 拡張機能の拡張機能をまだお持ちでない場合は、Visual Studio Code にインストールできます。
- [表示]>[拡張機能] を選択します。
- [Marketplace で拡張機能を検索する] で、「Azure Static Web Apps」と入力します。
- Azure Static Web Apps で [インストール] を選択します。
静的 Web アプリを作成する
Visual Studio Code 内で、アクティビティ バーの Azure ロゴを選択して、Azure 拡張機能ウィンドウを開きます。

Note
続行するには、Visual Studio Code から Azure および GitHub にサインインする必要があります。 まだ認証されていない場合は、両方のサービスにサインインするよう、作成プロセス中に拡張機能から求められます。
F1 キーを選択して、Visual Studio Code コマンド パレットを開きます。
コマンド ボックスに「Create static web app」と入力します。
[Azure Static Web Apps: 静的 Web アプリの作成...] を選択します。
Azure サブスクリプションを選択します。
アプリケーション名に「my-first-static-web-app 」と入力します。
最も近いリージョンを選択します。
フレームワークの選択に一致する設定値を入力します。
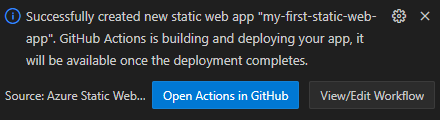
アプリが作成されると、確認通知が Visual Studio Code に表示されます。

GitHub に [このリポジトリの Actions を有効にする] ラベルの付いたボタンが表示された場合は、そのボタンを選択して、リポジトリでビルド アクションを実行できるようにします。
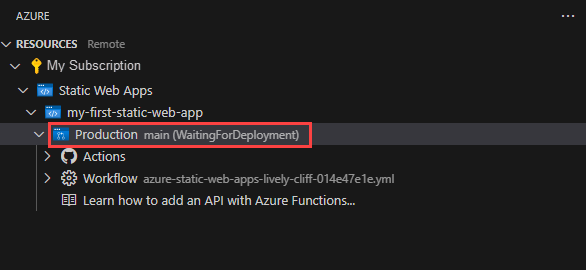
デプロイの進行中、Visual Studio Code 拡張機能からビルドの状態がレポートされます。

デプロイが完了したら、Web サイトに直接移動できます。
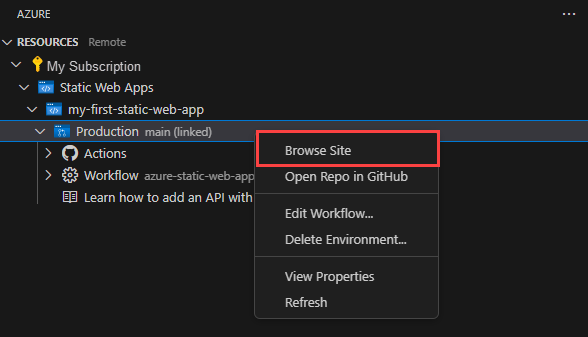
ブラウザーで Web サイトを表示するには、Static Web Apps 拡張機能でプロジェクトを右クリックし、[サイトの参照] を選択します。

リソースをクリーンアップする
このアプリケーションを引き続き使用しない場合は、拡張機能を使用して Azure Static Web Apps インスタンスを削除することができます。
Visual Studio Code Azure ウィンドウで、[リソース] セクションに戻り、[Static Web Apps] で [my-first-static-web-app] を右クリックし、[削除] を選択します。