ワークフローを使用して静的サイトを Azure Storage アカウントにデプロイすることによって、GitHub Actions を開始します。 GitHub Actions ワークフローを設定すると、サイトのコードに変更を加えたときに、GitHub から Azure にサイトを自動的にデプロイできるようになります。
Note
Azure Static Web Apps を使用している場合は、GitHub Actions ワークフローを手動で設定する必要はありません。 Azure Static Web Apps によって GitHub Actions ワークフローが自動的に作成されます。
前提条件
Azure サブスクリプションと GitHub アカウント。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- GitHub リポジトリと静的 Web サイト コード。 GitHub アカウントをお持ちでない場合は、無料でサインアップできます。
- Azure Storage でホストされている作業用の静的 Web サイト。 Azure Storage で静的 Web サイトをホストする方法については、こちらをご覧ください。 この例を実行するには、Azure CDN のデプロイも必要になります。
Note
コンテンツ配信ネットワーク (CDN) を使用して、世界中のユーザーの待機時間を短縮し、ストレージ アカウントに対するトランザクションの数を減らすことが一般的です。 静的コンテンツをクラウドベースのストレージ サービスにデプロイすると、高価なコンピューティング インスタンスが必要になる可能性が低くなります。 詳細については、「静的コンテンツ ホスティング パターン」を参照してください。
デプロイ資格情報を生成する
OIDC で Azure ログイン アクションを使用するには、Microsoft Entra アプリケーションまたはユーザー割り当てマネージド ID でフェデレーション ID 資格情報を構成する必要があります。
オプション 1: Microsoft Entra アプリケーション
- Azure portal、Azure CLI、または Azure PowerShell で、サービス プリンシパルを使って Microsoft Entra アプリケーションを作成します。
- 後で GitHub Actions ワークフローで使うため、クライアント ID、サブスクリプション ID、ディレクトリ (テナント) ID の値をコピーしておきます。
- Azure portal、Azure CLI、または Azure PowerShell を使用して、サービス プリンシパルに適切なロールを割り当てます。
- GitHub Actions により GitHub リポジトリに対して発行されたトークンを信頼するように、Microsoft Entra アプリケーションでフェデレーション ID 資格情報を構成します。
オプション 2: ユーザー割り当てマネージド ID
- 「ユーザー割り当てマネージド ID を作成する」の手順を使用して、ユーザー割り当てマネージド ID を作成します。
- 後で GitHub Actions ワークフローで使うため、クライアント ID、サブスクリプション ID、ディレクトリ (テナント) ID の値をコピーしておきます。
- ユーザー割り当てマネージド ID に適切なロールを割り当てます。
- GitHub Actions により GitHub リポジトリに対して発行されたトークンを信頼するように、ユーザー割り当てマネージド ID でフェデレーション ID 資格情報を構成します。
GitHub シークレットの構成
ログイン アクションには、アプリケーションのクライアント ID、ディレクトリ (テナント) ID、サブスクリプション ID を指定する必要があります。 これらの値は、ワークフロー内で直接指定するか、GitHub シークレットに格納してワークフローで参照できます。 GitHub シークレットとして値を保存する方がより安全なオプションです。
GitHub で、お使いのリポジトリに移動します。
[Security] (セキュリティ) > [Secrets and variables] (シークレットと変数) > [Actions] (アクション) を選びます。

[New repository secret](新しいリポジトリ シークレット) を選択します。
Note
パブリック リポジトリのワークフロー セキュリティを強化するには、リポジトリ シークレットの代わりに環境シークレットを使用します。 環境が承認を必要とするなら、ジョブは必須のレビュー担当者の一人が承認するまで環境のシークレットにアクセスできません。
AZURE_CLIENT_ID、AZURE_TENANT_ID、AZURE_SUBSCRIPTION_IDのシークレットを作成します。 Microsoft Entra アプリケーションまたは GitHub シークレットのユーザー割り当てマネージド ID から次の値をコピーします。GitHub シークレット Microsoft Entra アプリケーションまたはユーザー割り当てマネージド ID AZURE_CLIENT_ID クライアント ID AZURE_SUBSCRIPTION_ID サブスクリプション ID AZURE_TENANT_ID ディレクトリ (テナント) ID Note
セキュリティ上の理由から、値をワークフローに直接渡すのではなく、GitHub シークレットを使用することをお勧めします。
ワークフローを追加する
GitHub リポジトリの [Actions](アクション) にアクセスします。
![GitHub の [Actions] (アクション) メニュー項目](media/storage-blob-static-website/storage-blob-github-actions-header.png)
[Set up a workflow yourself](ワークフローを自分でセットアップする) を選択します。
ワークフロー ファイルの
on:セクションの後にあるすべてのものを削除します。 たとえば、残りのワークフローは次のようになります。name: CI with OpenID Connect on: push: branches: [ main ][アクセス許可] セクションを追加します。
name: CI with OpenID Connect on: push: branches: [ main ] permissions: id-token: write contents: readチェックアウト アクションとログイン アクションを追加します。 これらのアクションは、サイト コードをチェックアウトし、先ほど作成した GitHub シークレットを使用して Azure で認証を行います。
name: CI with OpenID Connect on: push: branches: [ main ] permissions: id-token: write contents: read jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v2 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Azure CLI アクションを使用して、コードを BLOB ストレージにアップロードし、CDN エンドポイントを消去します。
az storage blob upload-batchの場合、プレースホルダーを実際のストレージ アカウント名に置き換えます。 スクリプトが$webコンテナーにアップロードされます。az cdn endpoint purgeの場合、プレースホルダーを CDN プロファイル名、CDN エンドポイント名、およびリソース グループに置き換えます。 CDN の消去を高速化するには、--no-waitオプションをaz cdn endpoint purgeに追加します。 セキュリティを強化するために、--account-keyオプションとストレージ アカウント キーを追加することもできます。- name: Upload to blob storage uses: azure/CLI@v1 with: inlineScript: | az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s . - name: Purge CDN endpoint uses: azure/CLI@v1 with: inlineScript: | az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP"Azure のログアウトにアクションを追加して、ワークフローを完成させます。 完成したワークフローを次に示します。 このファイルは、リポジトリの
.github/workflowsフォルダー内に表示されます。name: CI with OpenID Connect on: push: branches: [ main ] permissions: id-token: write contents: read jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v2 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - name: Upload to blob storage uses: azure/CLI@v1 with: inlineScript: | az storage blob upload-batch --account-name <STORAGE_ACCOUNT_NAME> --auth-mode key -d '$web' -s . - name: Purge CDN endpoint uses: azure/CLI@v1 with: inlineScript: | az cdn endpoint purge --content-paths "/*" --profile-name "CDN_PROFILE_NAME" --name "CDN_ENDPOINT" --resource-group "RESOURCE_GROUP" # Azure logout - name: logout run: | az logout if: always()
デプロイを確認する
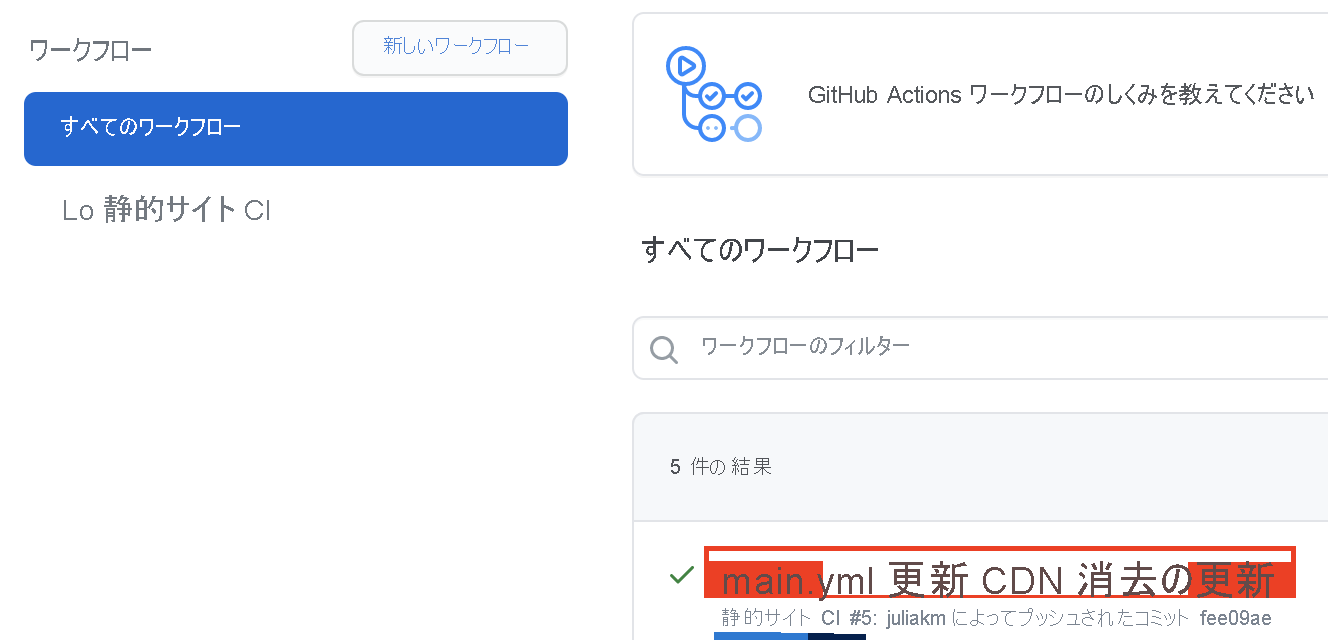
GitHub リポジトリの [Actions](アクション) にアクセスします。
最初の結果を開くと、ワークフローの実行の詳細なログが表示されます。

リソースをクリーンアップする
静的 Web サイトと GitHub リポジトリが不要になったら、リソース グループと GitHub リポジトリを削除して、デプロイしたリソースをクリーンアップします。