汎用 V2 または BlockBlobStorage アカウントのコンテナーから静的コンテンツ (HTML、CSS、JavaScript、およびイメージ ファイル) を直接提供できます。 詳細については、 Azure Storage での静的 Web サイトホスティングに関するページを参照してください。
この記事では、Azure portal、Azure CLI、または PowerShell を使用して静的 Web サイトホスティングを有効にする方法について説明します。
静的なウェブサイトホスティングを有効にする
静的 Web サイトのホスティングは、ストレージ アカウントで有効にする必要がある機能です。
Azure portal にサインインして作業を開始します。
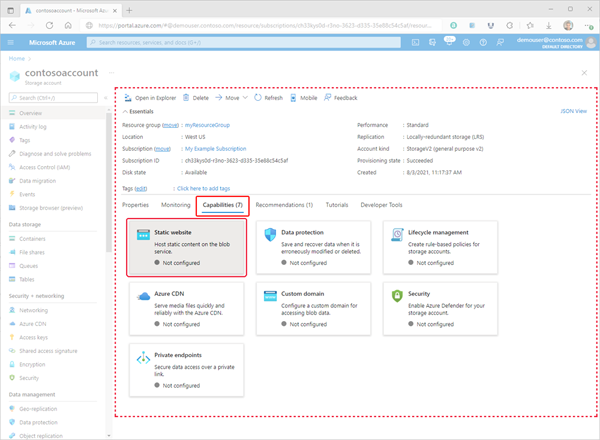
ストレージ アカウントを見つけて選択すると、アカウントの [概要 ] ウィンドウが表示されます。
[ 概要 ] ウィンドウで、[機能] タブ を 選択します。次に、[ 静的 Web サイト ] を選択して、静的 Web サイトの構成ページを表示します。
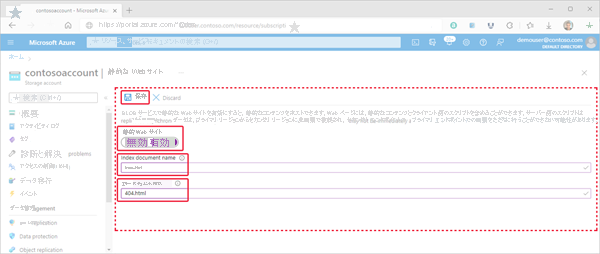
ストレージ アカウントの静的 Web サイト ホスティングを有効にするには、[ 有効] を 選択します。
[ インデックス ドキュメント名 ] フィールドで、既定のインデックス ページを指定します (例: index.html)。
ユーザーが静的 Web サイトのルートに移動すると、既定のインデックス ページが表示されます。
[ エラー ドキュメント パス ] フィールドで、既定のエラー ページを指定します (例: 404.html)。
ユーザーが静的 Web サイトに存在しないページに移動しようとすると、既定のエラー ページが表示されます。
[ 保存] をクリックして、静的サイトの構成を完了します。
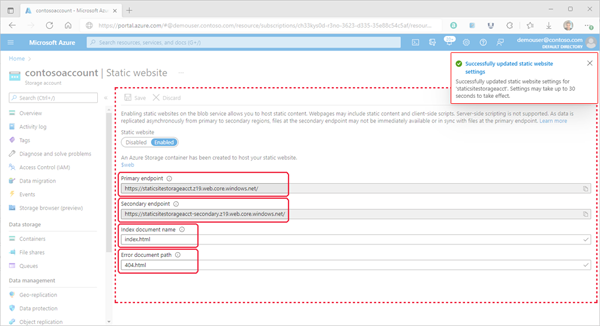
確認メッセージが表示されます。 静的な Web サイト エンドポイントとその他の構成情報が [概要 ] ウィンドウに表示されます。
ファイルをアップロードする
次の手順では、Azure portal を使用してファイルをアップロードする方法を示します。 AzCopy、PowerShell、CLI、またはアカウントの$web コンテナーにファイルをアップロードできるカスタム アプリケーションを使用することもできます。 Visual Studio コードを使用してファイルをアップロードする詳細なチュートリアルについては、「 チュートリアル: Blob Storage で静的な Web サイトをホストする」を参照してください。
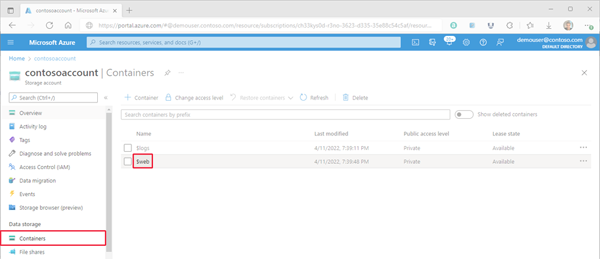
Azure portal で、静的 Web サイトを含むストレージ アカウントに移動します。 左側のナビゲーション ウィンドウで [ コンテナー ] を選択して、コンテナーの一覧を表示します。
[ コンテナー ] ウィンドウで、 $web コンテナーを選択して、コンテナーの [概要 ] ウィンドウを開きます。
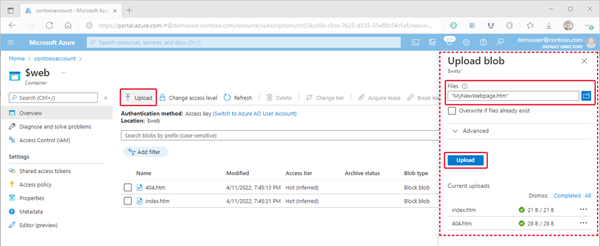
[ 概要 ] ウィンドウで、[ アップロード ] アイコンを選択して [ BLOB のアップロード ] ウィンドウを開きます。 次に、[BLOB のアップロード] ウィンドウで [ファイル] フィールドを選択して、ファイル ブラウザーを開きます。 アップロードするファイルに移動して選択し、[ 開く ] を選択して [ ファイル ] フィールドを設定します。 必要に応じて、[ ファイルが既に存在する場合に上書き する] チェック ボックスをオンにします。
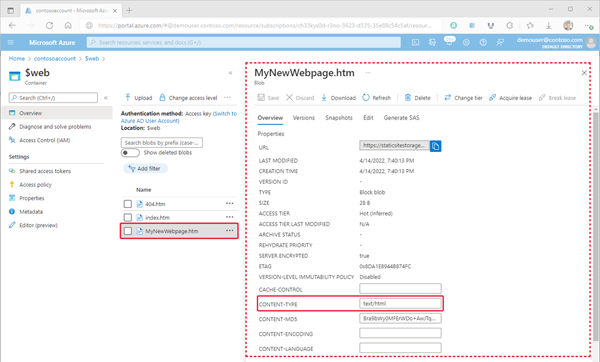
ブラウザーでファイルの内容を表示する場合は、そのファイルのコンテンツ タイプが
text/htmlに設定されていることを確認します。 これを確認するには、前の手順でアップロードした BLOB の名前を選択して 、[概要 ] ウィンドウを開きます。 値が CONTENT-TYPE プロパティ フィールド内に設定されていることを確認します。注
このプロパティは、
text/htmlなどの一般的に認識される拡張機能の.htmlに自動的に設定されます。 ただし、場合によっては、これを自分で設定する必要があります。 このプロパティをtext/htmlに設定しない場合、ブラウザーは、コンテンツをレンダリングするのではなく、ファイルをダウンロードするようにユーザーに求めるメッセージを表示します。 このプロパティは、前の手順で設定できます。
Web サイトの URL を検索する
Web サイトのパブリック URL を使用して、ブラウザーからサイトのページを表示できます。
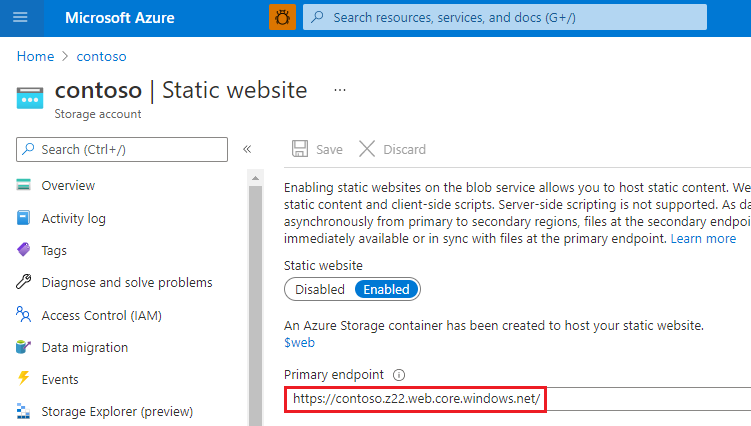
ストレージ アカウントのアカウント概要ページの横に表示されるウィンドウで、[ 静的 Web サイト] を選択します。 サイトの URL が [プライマリ エンドポイント ] フィールドに表示されます。

静的 Web サイト ページでメトリックを有効にする
メトリックを有効にすると、$web コンテナーのファイルに関するトラフィック統計情報が、メトリック ダッシュボードに報告されます。
ストレージ アカウント メニューの [監視] セクションの下にある [メトリック] をクリックします。

注
メトリック データは、さまざまなメトリック API にフックすることによって生成されます。 ポータルには、データを返すメンバーのみに注目するために、特定の期間内に使用される API メンバーのみが表示されます。 必要な API メンバーを確実に選択できるようにするには、最初に時間枠を拡張します。
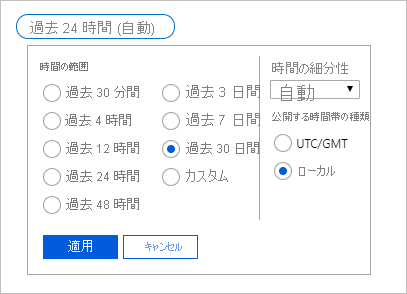
[期間] ボタンをクリックし、期間を選択して、[ 適用] をクリックします。

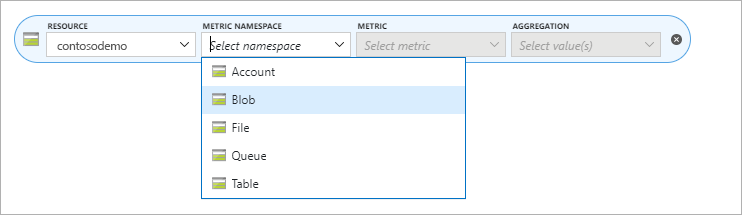
[名前空間] ドロップダウンから [BLOB] を選択します。

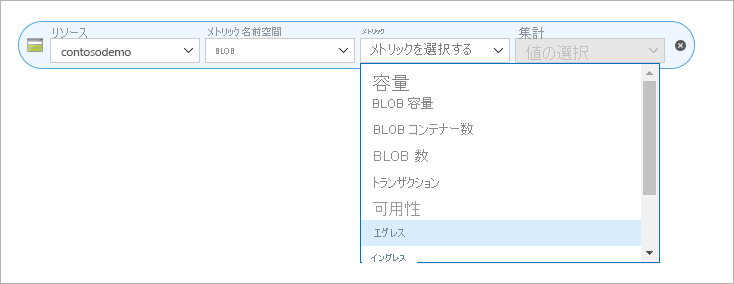
次に、 エグレス メトリックを選択します。

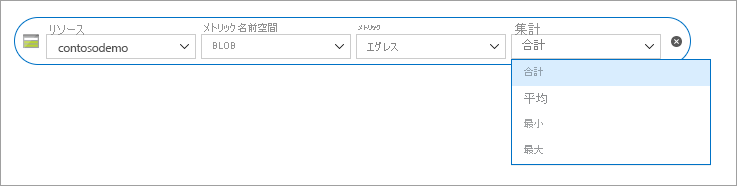
[集計] セレクターから [合計] を選択します。

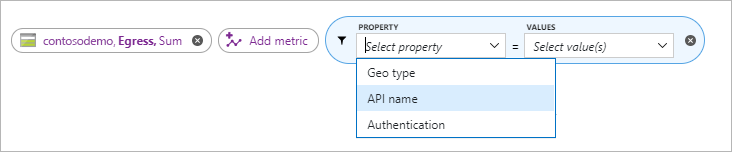
[フィルターの追加] ボタンをクリックし、プロパティ セレクターから API 名を選択します。

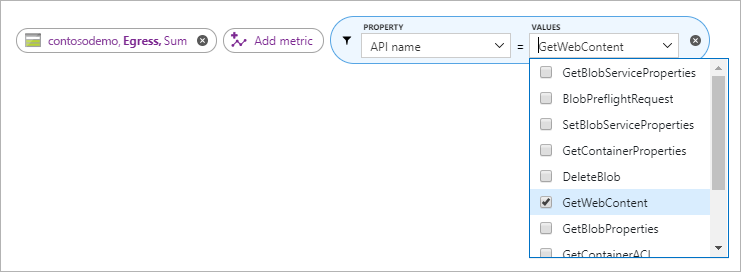
[値] セレクターの GetWebContent の横にあるチェック ボックスをオンにして、メトリック レポートを設定します。

注
GetWebContent チェック ボックスは、その API メンバーが特定の期間内に使用された場合にのみ表示されます。 ポータルには、データを返すメンバーのみに注目するために、特定の期間内に使用される API メンバーのみが表示されます。 この一覧に特定の API メンバーが見つからない場合は、期間を展開します。
次のステップ
- 静的 Web サイトでカスタム ドメインを構成する方法について説明します。 「カスタム ドメインを Azure Blob Storage エンドポイントにマップする」を参照してください。