Learn Authoring Pack は、Microsoft Learn コンテンツの Markdown の作成を支援する Visual Studio Code 拡張機能のコレクションです。 このパックは、VS Code Marketplace で入手可能であり、次の拡張機能を含んでいます。
- Learn Markdown: Microsoft Learn 上のコンテンツに Markdown 作成アシスタンス機能があります。基本的な Markdown 構文だけでなく、カスタム Markdown 構文 (アラート、コード スニペット、ローカライズできないテキストなど) もサポートします。 また、TOC エントリの挿入など、基本的な YAML の作成に関するサポートも追加されました。
- markdownlint: David Anson による人気の Markdown リンターで、作成した Markdown が有効であることを確認できます。
- Code Spell Checker: Street Side Software による、完全にオフラインのスペル チェック機能です。
- Learn Preview: より正確な Markdown プレビューのために、Microsoft Learn の CSS を使用します (カスタムの Markdown を含む)。
- Learn Article Templates: ユーザーが、Learn モジュールをスキャフォールディングし、Markdown の骨組みとなるコンテンツを新しいファイルに適用できるようになります。
- Learn YAML: Learn YAML スキーマ検証とオートコンプリートを提供します。
- Learn Images: Microsoft Learn コンテンツの作成者を支援するフォルダーと個々のファイルのイメージ圧縮とサイズ変更の機能があります。
前提条件と想定
Learn Markdown 拡張機能を使用して、相対リンク、画像、その他の埋め込みコンテンツを挿入するには、複製した Open Publishing System (OPS) リポジトリのルートを対象範囲とする VS Code ワークスペースが必要です。 たとえば、ドキュメント リポジトリを C:\git\SomeDocsRepo\ に複製した場合は、VS Code でそのフォルダーまたはサブフォルダーを開きます ([ファイル]>[フォルダーを開く] メニュー、またはコマンド ラインからの code C:\git\SomeDocsRepo\)。
アラートやスニペットなどの拡張機能でサポートされる一部の構文は、OPS のカスタム Markdown です。 カスタム Markdown は、OPS から公開しない限り正しくレンダリングされません。
Learn Markdown 拡張機能の使用方法
Learn Markdown のメニューにアクセスするには、Alt+M を入力します。 上矢印と下矢印をクリックまたは使用して、目的のコマンドを選択できます。 または、入力してフィルター処理を開始し、メニュー内の目的の機能が強調表示されたら Enter キーを押します。
コマンドの最新の一覧については、Learn Markdown の説明を参照してください。
メイン リダイレクト ファイルを作成する方法
Learn Markdown 拡張機能には、個々のファイルの redirect_url メタデータに基づいて、リポジトリのメイン リダイレクト ファイルを生成または更新するスクリプトが含まれています。 このスクリプトは、redirect_url についてリポジトリ内のすべての Markdown ファイルをチェックし、リポジトリのメイン リダイレクト ファイル (.openpublishing.redirection.json) にリダイレクト メタデータを追加して、リダイレクトされたファイルをリポジトリ外部のフォルダーに移動します。 スクリプトを実行するには、次の手順を実行します。
- F1 を選択して、VS Code コマンド パレットを開きます。
- 「Learn: Generate...」と入力します。
- コマンド
Learn: Generate main redirection fileを選択します。 - スクリプトの実行が完了すると、VS Code 出力ウィンドウにリダイレクトの結果が表示され、削除された Markdown ファイルが、既定のパスの下にある Learn Authoring\redirects フォルダーに追加されます。
- 結果を確認します。 予想どおりの場合は、プル要求を送信してリポジトリを更新します。
キーボード ショートカットの割り当て方法
Ctrl+K、Ctrl+S を入力して、キーボード ショートカットの一覧を開きます。
カスタム キー バインドを作成するコマンド (
formatBoldなど) を検索します。マウス ポインターを行の上に置いたときにコマンド名の近くに表示されるプラス記号をクリックします。
新しい入力ボックスが表示されたら、特定のコマンドにバインドするキーボード ショートカットを入力します。 たとえば、太字の共通のショートカットを使用するには、Ctrl+B を入力します。
Markdown 以外のファイルで使用できないようにするために、
when句をキー バインドに含めることをお勧めします。 これを行うには、keybindings.json を開き、コマンド名の下に次の行を挿入します (必ず行の間にコマンドを追加してください)。"when": "editorTextFocus && editorLangId == 'markdown'"keybindings.json 内の完成したキー バインドは次のようになります。
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]ヒント
このファイルにキー バインドを配置して、既定値を上書きします
keybindings.json を保存します。
キー バインドの詳細については、VS Code のドキュメントを参照してください。
レガシーの "Gauntlet" ツールバーの表示方法
"Gauntlet" という名前の拡張コードの以前のユーザーは、Learn Markdown 拡張機能がインストールされたときに VS Code ウィンドウの下部にオーサリング ツールバーが表示されなくなったことに気付くでしょう。 これは、このツールバーが VS Code ステータス バーの大きなスペースを占有し、拡張機能のユーザー エクスペリエンスのベスト プラクティスに従っていなかったため、新しい拡張機能で非推奨になったからです。 しかし、オプションで VS Code の settings.json ファイルを次のように更新することでツールバーを表示できます。
VS Code で、[ファイル]>[基本設定]>[設定] を選択するか、Ctrl+, を選択します。
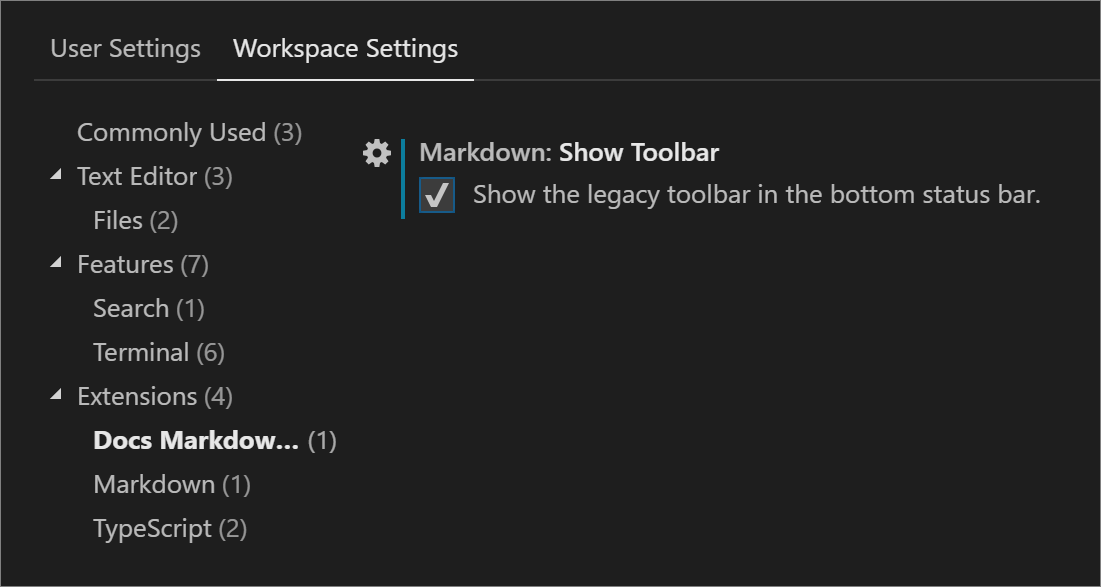
[ユーザー設定] を選択してすべての VS Code ワークスペースの設定を変更するか、[ワークスペースの設定] を選択して現在のワークスペースのみの設定を変更します。
[拡張機能]>[Learn Markdown Extension Configuration] (Learn Markdown 拡張機能の構成) を選択し、[Show the legacy toolbar in the bottom status bar] (下のステータス バーにレガシ ツールバーを表示する) を選択します。

選択が完了すると、VS Code によって settings.json ファイルが更新されます。 変更を有効にするために、ウィンドウの再読み込みを求めるメッセージが表示されます。
拡張機能に追加された新しいコマンドは、ツールバーからは使用できません。
Learn テンプレートの使用方法
Learn Article Templates 拡張機能を使用すると、VS Code 内の作成者は一元的なストアから Markdown テンプレートを取得して、これをファイルに適用することができます。 テンプレートは、記事に必須メタデータが含まれていること、コンテンツの標準に従っていることなどを確実にするのに役立ちます。 テンプレートは、パブリック GitHub リポジトリ内で Markdown ファイルとして管理されます。
VS Code でテンプレートを適用する
- 確実に Learn Article Templates 拡張機能がインストールされ、有効になっているようにします。
- Learn Markdown 拡張機能がインストールされていない場合は、F1 をクリックしてコマンド パレットを開き、「template」と入力してフィルター処理を行った後、
Learn: Templateをクリックします。 Learn Markdown 拡張機能をインストールしている場合は、コマンド パレットを使用するか Alt+M をクリックして Learn Markdown QuickPick メニューを表示した後、一覧からTemplateを選択します。 - 表示される一覧から必要なテンプレートを選択します。
VS Code の設定に GitHub ID や Microsoft のエイリアスを追加する
Templates 拡張機能では、3 つの動的メタデータ フィールド (author、ms.author、ms.date) がサポートされます。 つまり、テンプレートの作成者が Markdown テンプレートのメタデータ ヘッダー内でこれらのフィールドを使用している場合、以下のように、テンプレートを適用するときにこれらが自動でファイルに追加されます。
| メタデータ フィールド | 値 |
|---|---|
author |
GitHub エイリアス (VS Code の設定ファイルに指定した場合)。 |
ms.author |
Microsoft のエイリアス (VS Code の設定ファイルで指定している場合)。 Microsoft の従業員ではない場合は、未指定のままにします。 |
ms.date |
現在の日付 (サポート形式 MM/DD/YYYY)。 後でファイルを更新しても、この日付は自動的に更新されません。手動で更新する必要があります。 このフィールドは、"記事の新しさ" を示すために使用されます。 |
author または ms.author を設定するには
- VS Code で、[ファイル]>[基本設定]>[設定] を選択するか、Ctrl+, を選択します。
- [ユーザー設定] を選択してすべての VS Code ワークスペースの設定を変更するか、[ワークスペースの設定] を選択して現在のワークスペースのみの設定を変更します。
- 左側の [既定の設定] ウィンドウで [Learn Article Templates Extension Configuration] (Learn Markdown 拡張機能の構成) を見つけ、必要な設定の横にある鉛筆アイコンをクリックしてから、[設定を置換] をクリックします。
- [ユーザー設定] ウィンドウが横に並んで開き、新しいエントリが下部に表示されます。
- GitHub ID または Microsoft メール エイリアスを必要に応じて追加し、ファイルを保存します。
- 変更を有効にするには、VS Code を閉じてから再起動する必要がある場合があります。
- これで、動的フィールドを使用するテンプレートを適用したときに、GitHub ID や Microsoft のエイリアスが自動でメタデータ ヘッダーに追加されるようになりました。
VS Code で新しいテンプレートを使用できるようにするには
- テンプレートを Markdown ファイルとしてドラフトします。
- MicrosoftDocs/content-templates リポジトリの templates フォルダーへのプル要求を送信します。
コンテンツ チームがテンプレートを確認し、スタイル ガイドラインを満たしている場合に PR をマージします。 マージされると、このテンプレートは、Learn Article Templates 拡張機能のすべてのユーザーが使用できるようになります。
いくつかの機能のデモ
以下は、Learn Authoring Pack の次の機能を説明する短いビデオです。
- YAML ファイル
- "Learn: リポジトリ内のファイルへのリンク" のサポート
- Markdown ファイル
- "ms.date" メタデータ値のコンテキスト メニューオプションの更新
- コードフェンス言語識別子のコード オートコンプリート サポート
- 認識されないコードフェンス言語識別子の警告、自動修正のサポート
- 選択範囲を昇順に並べ替え (A から Z)
- 選択範囲を降順に並べ替え (Z から A)
次のステップ
Visual Studio Code 拡張機能である Learn Authoring Pack に用意されているさまざまな機能について説明します。