この記事では、 Microsoft Learn の Markdown を記述するためのアルファベット順のリファレンスを提供します。
Markdown は、プレーン テキスト形式の構文を使用する軽量のマークアップ言語です。 Microsoft Learn プラットフォームでは、Markdig 解析エンジンを介して解析された CommonMark 準拠 の Markdown がサポートされています。 Microsoft Learn では、Microsoft Learn サイトで豊富なコンテンツを提供するカスタム Markdown 拡張機能もサポートされています。
任意のテキスト エディターを使用して Markdown を記述できますが、Learn Authoring Pack を使用した Visual Studio Code をお勧めします。 Learn Authoring Pack には編集ツールとプレビュー機能が用意されています。これにより、Microsoft Learn でレンダリングされた記事の外観を確認できます。
アラート (Note, Tip, Important, Caution, Warning)
アラートは、コンテンツの重要性を示す色とアイコンを使用して Microsoft Learn でレンダリングされるブロック引用符を作成するための Markdown 拡張機能です。
メモ、ヒント、重要なボックスは避けてください。 閲覧者は、これらをスキップする傾向があります。 記事のテキストにその情報を直接配置することをお勧めします。
アラートを使用する必要がある場合は、記事ごとに 1 つまたは 2 つに制限します。 記事の中で、複数のメモを並べて配置することはできません。
次の種類のアラートがサポートされています。
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Microsoft Learn では、次のようなアラートが表示されます。
注意
Information the user should notice even if skimming.
ヒント
Optional information to help a user be more successful.
重要
Essential information required for user success.
注意事項
Negative potential consequences of an action.
警告
Dangerous certain consequences of an action. (ある行動で起こるいくつかの危険な結果。)
山かっこ
(プレースホルダーを示すためなどに) ファイル内のテキストに山かっこを使用する場合は、山かっこを手動でエンコードする必要があります。 そうしないと、それらのテキストは Markdown によって HTML タグとして認識されます。
たとえば、<script name> は <script name> または \<script name> としてエンコードします。
インライン コードとして、またはコード ブロック内に書式設定されたテキストでは、山かっこをエスケープする必要はありません。
アポストロフィと引用符
Word から Markdown エディターにコピーしたテキストに、"スマート" (カールした) アポストロフィまたは引用符が含まれていることがあります。 これらを標準的なアポストロフィや引用符にエンコードまたは変更する必要があります。 そうしないと、ファイルが公開されたときに It’s のように表示されます
これらの "スマート" バージョンの記述記号のエンコーディングは次のとおりです。
- 左 (始め) 二重引用符:
“ - 右 (終わり) 二重引用符:
” - 右 (終わり) 一重引用符またはアポストロフィ:
’ - 左 (始め) 一重引用符 (あまり使用されません):
‘
ヒント
Markdown ファイル内の "スマート" 文字を回避するには、Learn Authoring Pack のスマート クォート置換機能に依存します。 詳細については、「スマート クォートの置換」を参照してください。
ブロック引用
ブロック引用は > 文字で作成されます。
> This is a blockquote. It is usually rendered indented and with a different background color.
先の例は次のようにレンダリングされます。
これはブロック引用です。 通常は、インデントされ、別の背景色で表示されます。
太字や斜体のテキスト
テキストの書式を太字に設定するには、テキストを二重のアスタリスクで囲みます。
This text is **bold**.
テキストの書式を斜体に設定するには、テキストを一重のアスタリスクで囲みます。
This text is *italic*.
テキストの書式を "太字と斜体" の両方に設定するには、テキストを三重のアスタリスクで囲みます。
This text is both ***bold and italic***.
太字や斜体のテキストを使用する場合のガイダンスについては、テキストの書式設定に関するガイドラインをご覧ください。
コード スニペット
Learn Markdown では、文内のインライン配置と、文間の別の "フェンスされた" ブロックとしてのコード スニペットの配置がサポートされています。 詳細については、「ドキュメントにコードを追加する方法」を参照してください。
[列]
列 Markdown 拡張機能を使用すると、作成者は、真の表形式データにのみ適した基本的な Markdown テーブルよりも柔軟で強力な列ベースのコンテンツ レイアウトを追加できます。 最大 4 つの列を追加し、オプションの span 属性を使用して 2 つ以上の列を結合できます。
列 拡張機能は引き続き機能しますが、カスタム レイアウトを作成することは推奨されなくなりました。 多くのカスタム列レイアウトにアクセシビリティの問題がある、またはスタイルガイドラインに違反していることがわかりました。 カスタム レイアウトは作成しないでください。 標準の Microsoft Learn 機能を使用します。
列の構文は次のようになります。
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
列には、画像を含めた基本的な Markdown のみを挿入する必要があります。 見出し、テーブル、タブ、およびその他の複雑な構造を含めることはできません。 行で列の外部にコンテンツを含めることはできません。
たとえば、次の Markdown では、幅が 2 列にまたがる 1 個の列と、1 個の標準 (span なし) 列が作成されます。
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
これは次のようにレンダリングされます。
This is a 2-span column with lots of text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
This is a single-span column with an image in it.

コメント
記事のセクションをコメントアウトする必要がある場合、Microsoft Learn では HTML コメントがサポートされます。
<!--- Here's my comment --->
警告
個人情報や機密情報を HTML コメントに入力しないでください。 Microsoft Learn では、公開された HTML に HTML コメントが送信され、公開されます。 HTML コメントは閲覧者の目には見えませんが、下位の HTML で公開されます。
見出し
Microsoft Learn では、次の 6 つのレベルのマークダウン見出しがサポートされています。
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- 最後の
#と見出しテキストの間にスペースを入れる必要があります。 - 各 Markdown ファイルに H1 見出しは 1 つだけ含まれている必要があります。
- H1 見出しは YML メタデータ ブロックの後ろに来る、ファイルで最初のコンテンツにする必要があります。
- H2 見出しは、公開されたファイルの右側のナビゲーション メニューに、自動的に表示されます。 これより下のレベルの見出しは表示されません。そのため、閲覧者がコンテンツ内を移動しやすくなるように、H2 を戦略的に利用してください。
-
<h1>などの HTML 見出しは推奨されません。場合によっては、ビルド警告が発生します。 - ブックマーク リンクを使用して、ファイル内の個々の見出しにリンクすることができます。
HTML
Markdown ではインライン HTML がサポートされていますが、Microsoft Learn への発行には HTML は推奨されません。値の一覧が限られている場合を除き、ビルド エラーまたは警告が発生します。
画像
イメージには既定で次の種類のファイルがサポートされています。
- .jpg
- .png
.gif などの他の種類のイメージをサポートするには、次のようにして、それらを docfx.json のリソースとして追加する必要があります。
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
標準の概念図 (既定の Markdown)
画像を埋め込むための基本的な Markdown 構文は次のとおりです。

Example:

<alt text> はイメージの簡単な説明であり、<folder path> はイメージの相対パスです。 目が不自由な人のためにスクリーン リーダー用の代替テキストが必要になります。 画像をレンダリングできないサイト バグがある場合にも役立ちます。
alt テキスト内のアンダースコアは、前に円記号を付けてエスケープする (\_) 必要があります。そうしないと正しくレンダリングされません。 ただし、alt テキストとして使用するためにファイル名をコピーしないでください。 たとえば、次のようにするのではなく、

次のように記述します。

標準の概念図 (Learn Markdown)
Microsoft Learn のカスタム :::image::: 拡張機能では、標準イメージ、複雑な画像、アイコンがサポートされています。
標準の画像の場合、以前の Markdown 構文は引き続き機能しますが、新しい拡張機能をお勧めします。新しい拡張機能では、親トピックとは異なるローカライズ スコープの指定など、より強力な機能がサポートされているためです。 ローカル画像を指定する代わりに共有イメージ ギャラリーから選択するなど、その他の高度な機能が今後使用できるようになります。 新しい構文は次のとおりです。
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
type="content" (既定値) の場合、source と alt-text は必須です。
長い説明を含む複雑な画像
また、この拡張機能を使用すると、スクリーン リーダーによって読み上げられる、公開されたページに視覚的に表示されない長い説明を含む画像を追加することもできます。 長い説明は、グラフなどの複雑な画像に求められるアクセシビリティの要件です。 構文は次のとおりです。
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
type="complex"、source、alt-text、長い説明、:::image-end::: タグは、すべて必須です。
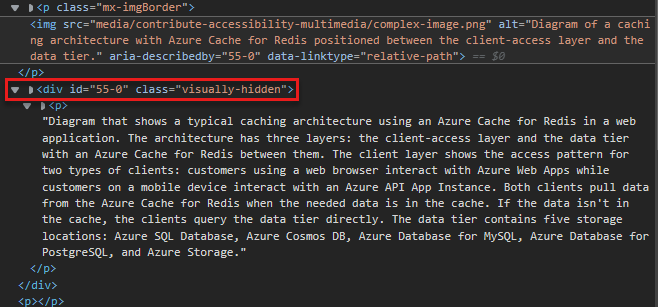
変更がプレビューまたは公開されている場合は、画像を右クリックして [Inspect](検査) を選択することにより、長い説明が存在するかどうかを確認できます (Microsoft Edge ブラウザーを使用している場合。他のブラウザーにも同様の機能があります)。 この操作により、HTML コード内のイメージ ソースが表示されます。そこに、visually-hidden クラスが見つかります。 このクラスのドロップダウンを展開すると、長い説明が表示されます。

自動枠線
:::image::: 拡張機能では、border プロパティもサポートしています。このプロパティは、画像の周囲に 1 ピクセルの灰色の境界線を自動的に追加します。
border プロパティは、content および complex の画像では既定で true であるため、false の値を指定したプロパティを明示的に追加しない限り、自動的に枠線が表示されます。
border プロパティは、icon 画像では既定で false です。
枠線を追加する場合は、border プロパティを使用することが推奨されています。 独自の枠線を手動で作成しないでください。
ローカライズ スコープの指定
画像のローカライズ スコープが、その画像を含む記事またはモジュールのローカライズ スコープと異なる場合があります。 これにより、間違ったグローバル エクスペリエンスが発生する可能性があります。たとえば、製品のスクリーンショットが、その製品を利用可能でない言語に誤ってローカライズされる場合があります。 これを回避するには、オプションの loc-scope 属性を content および complex のタイプの画像で指定できます。この属性は、それを含む記事またはモジュールとはローカライズ スコープが異なる製品を表示するスクリーンショットに必要です。
アイコン
画像拡張機能では、アイコンがサポートされています。アイコンは装飾的な画像であり、alt テキストを使用することはできません。 アイコンの構文は次のとおりです。
:::image type="icon" source="<folderPath>":::
type="icon" の場合、source を指定する必要がありますが、alt-text を指定することはできません。
border プロパティは、アイコンの場合は既定で false です。 装飾的な画像に標準画像枠線が必要な場合は、:::image::: タグに明示的に border="true" を追加します。
インクルードされた Markdown ファイル
Markdown ファイルを複数の記事で繰り返す必要がある場合は、インクルード ファイルを使用できます。 インクルード機能は、ビルド時に参照をインクルード ファイルの内容に置き換えるよう Microsoft Learn に指示します。 インクルードは、次の方法で使用できます。
- インライン: 一般的なテキスト スニペットを文中にインラインで再利用できます。
- ブロック: Markdown ファイル全体をブロックとして再利用し、記事のセクション内にネストできます。
インラインまたはブロックによるインクルード ファイルは、Markdown (.md) ファイルです。 これにはあらゆる有効な Markdown を含めることができます。 インクルード ファイルは、通常、リポジトリのルートにある includes 共通サブディレクトリ内に配置されます。 記事が公開されると、インクルードされたファイルはその記事にシームレスに統合されます。
インクルード構文
ブロック インクルードは、独立した行でのインクルードです。
[!INCLUDE [<title>](<filepath>)]
インライン インクルードは、行の内部でのインクルードです。
Text before [!INCLUDE [<title>](<filepath>)] and after.
ここで <title> はファイルの名前、<filepath> はファイルへの相対パスです。
INCLUDE は大文字にする必要があり、<title> の前にスペースが必要です。
インクルード ファイルに関する要件と考慮事項を次に示します。
- ブロックによるインクルードは、1 つまたは 2 つの段落、共通の手順、共通のセクションといった分量の多いコンテンツに使用してください。 1 文に満たないものには、使用しないでください。
- Microsoft Learn 拡張機能に依存しているため、記事の GitHub でレンダリングされたビューにインクルードはレンダリングされません。 公開後にのみレンダリングされます。
- インクルード ファイル内のすべてのテキストを、そのインクルードを参照する記事内の先行テキストや後続テキストに依存しない完全な文または語句で記述します。 このガイダンスを無視すると、翻訳不可能な文字列が記事内に発生します。
- インクルード ファイルを他のインクルード ファイル内に埋め込まないでください。
-
/Includesフォルダーはビルドから除外されます。 したがって、/includesフォルダーに格納され、インクルード ファイルで参照される画像は、公開されるコンテンツには表示されません。 画像は、/includesフォルダーの外部の/mediaフォルダーに格納します。 - 通常の記事と同様に、インクルード ファイル間でメディアを共有しないでください。 インクルードおよび記事ごとに、一意の名前を持つ個別ファイルを使用してください。 インクルードに関連するメディア フォルダー内にメディア ファイルを格納してください。
- 記事の唯一のコンテンツとしてインクルードを使用しないでください。 インクルードの目的は、記事内のほかのコンテンツを補完することです。
[インデント幅]
Markdown では、行の最初の文字の前のスペースによって、前の行を基準にした行の配置が決定されます。 インデントは、番号付きリストおよび箇条書きに特に影響を与え、階層またはアウトライン形式で複数レベルの入れ子をレンダリングします。
前の段落、または番号付きリストや箇条書き内の項目に合わせてテキストをインデントするには、スペースを使用します。
次の 2 つの例は、インデントされた段落が他の段落との関係に基づいてどのようにレンダリングされるかを示しています。
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
上記の例は次のようにレンダリングされます。
これは番号付きリストの例です (ピリオドの後、文字 T の前に 1 つのスペース)。
この文は 3 つのスペースでインデントされています。
This code block is indented three spaces.
これは箇条書きリストの例です (箇条書きの後、文字 T の前に 1 つのスペース)。
この文は 2 つのスペースでインデントされています。
ヒント
このヒントは 2 つのスペースでインデントされています。
これは 2 番目のレベルの箇条書きです (2 つのスペースでインデントされ、箇条書きの後、文字 T の前に 1 つのスペース)。
この文は 4 つのスペースでインデントされています。
この引用ブロックは 4 つのスペースでインデントされています。
リンク
リンクの構文の詳細については、「ドキュメントでリンクを使用する」を参照してください。
リスト (番号付き、箇条書き、チェックリスト)
番号付きリスト
番号付きリストを作成するには、すべて 1 を使用できます。 数値は、公開時には連続したリストとして昇順にレンダリングされます。 ソースを読みやすくするために、リストを手動でインクリメントできます。
入れ子になっているリストを含めて、リストには文字を使用しないでください。 Microsoft Learn に発行すると、正しくレンダリングされません。 番号を使用する入れ子リストは、公開されると、小文字としてレンダリングされます。 例:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
これは次のようにレンダリングされます。
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
箇条書き
箇条書きを作成するには、- または * の後ろにスペースを入れてから各行を続けます。
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
これは次のようにレンダリングされます。
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
- と * のどちらの構文を使用する場合も、それを記事内で一貫して使用してください。
チェック リスト
チェックリストは、カスタム Markdown 拡張機能を使用して Microsoft Learn で使用できます。
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
この例では、次のように Microsoft Learn にレンダリングされます。
- List item 1
- List item 2
- List item 3
"これから学習する内容" や "今回学習した内容" をまとめる目的で、記事の冒頭や最後でチェックリストを使用します。 記事全体でランダムなチェックリストを追加しないでください。
次のステップ アクション
カスタム拡張機能を使用して、Microsoft Learn ページに次のステップ アクション ボタンを追加できます。
構文は次のとおりです。
> [!div class="nextstepaction"]
> [button text](link to topic)
例:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
これは次のようにレンダリングされます。
別の Web ページへの Markdown リンクを含め、次のステップ アクションでは、サポートされているあらゆるリンクを使用できます。 ほとんどの場合、次のアクション リンクは同じドキュメント セット内の別のファイルへの相対リンクになります。
ローカライズされない文字列
カスタム Markdown 拡張機能の no-loc を使用して、ローカライズ プロセスで無視するコンテンツの文字列を識別できます。
呼び出されるすべての文字列は、大文字と小文字が区別されます。つまり、文字列がローカライズで無視されるためには、正確に一致する必要があります。
個々の文字列をローカライズ不可としてマークするには、次の構文を使用します。
:::no-loc text="String":::
たとえば次の場合、ローカライズ プロセスで Document の 1 つのインスタンスのみが無視されます。
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
注意
特殊文字をエスケープするには \ を使用します。
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
YAML ヘッダーのメタデータを使用して、現在の Markdown ファイル内で任意の文字列のすべてのインスタンスをローカライズ不可としてマークすることもできます。
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
注意
docfx. json ファイル内のグローバル メタデータとして、no-loc メタデータはサポートされていません。 ローカライズ パイプラインでは docfx. json ファイルが読み取られないため、個々のソース ファイルのそれぞれに no-loc メタデータを追加する必要があります。
次の例では、メタデータ title と Markdown ヘッダーの両方で、Document という単語がローカライズ プロセスで無視されます。
メタデータ description と Markdown のメイン コンテンツでは、document という単語がローカライズされています。これは、大文字 D で始まっていないためです。
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
セレクター
セレクターは、同じ記事の複数のフレーバーをユーザーが切り替えられるようにする UI 要素です。 これらは、テクノロジまたはプラットフォーム間の実装の違いに対処するために、一部のドキュメント セットで使用されます。 一般的に、セレクターが最も当てはまるのは、開発者向けのモバイル プラットフォームのコンテンツです。
セレクターを使用する各記事ファイルに配置されるセレクター Markdown は同じであるため、ご自分の記事のセレクターをインクルード ファイル内に配置することをお勧めします。 そのうえで、同じセレクターを使用するご自分のすべての記事ファイル内で、そのインクルード ファイルを参照できます。
セレクターには単一セレクターと複数のセレクターの 2 種類があります。
単一セレクター
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
これは次のようにレンダリングされます。
複数のセレクター
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
これは次のようにレンダリングされます。
添字と上付き文字
添字または上付き文字は、数式について記述する場合など、技術的な正確性のために必要な場合に限って使用してください。 脚注など、標準以外のスタイルでは使用しないでください。
添字と上付き文字の両方について、HTML を使用します。
Hello <sub>This is subscript!</sub>
これは次のようにレンダリングされます。
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
これは次のようにレンダリングされます。
Goodbye This is superscript!
テーブル
Markdow で表を作成する最も簡単な方法は、パイプと行を使用することです。 ヘッダー付きの標準的な表を作成するには、最初の行の後に点線を続けます。
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
これは次のようにレンダリングされます。
| This is | a simple | table header |
|---|---|---|
| 席 | data | こちらを |
| it doesn't | actually | have to line up nicely! |
コロンを使用して、列を整列することができます。
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
これは次のようにレンダリングされます。
| Fun | With | テーブル |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
任意のテーブル セルでの単語内の改行
Markdown テーブルに長い単語があると、テーブルが右側のナビゲーションまで広がって読めなくなることがあります。 必要に応じて、レンダリングで単語内に改行を自動的に挿入できるようにすることで、この問題を解決できます。 カスタム クラス [!div class="mx-tdBreakAll"] を使用して表を折り返すだけです。
クラス名が mx-tdBreakAll の div で折り返される 3 行の表の Markdown サンプルを次に示します。
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
これは次のようにレンダリングされます。
| 名前 | 構文 | サイレント インストールに必須 | [説明] |
|---|---|---|---|
| Quiet | スイッチを | はい | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | いいえ | 再起動の試行を抑制します。 既定では、再起動の前に確認のメッセージが表示されます。 |
| ヘルプ | /help | いいえ | ヘルプおよびクイック リファレンスを提供します。 Displays the correct use of the setup command, including a list of all options and behaviors. |
2 番目の列のテーブル セルでの単語内の改行
テーブルの 2 番目の列のみで、単語内に改行を自動的に挿入することもできます。 改行を 2 番目の列に限定するには、前に示した div のラッパー構文を使用して mx-tdCol2BreakAll クラスを適用します。
テーブル間の列の幅の不一致
記事に含まれるテーブルの列幅が不揃いであることに気付く場合があります。 この動作は、セル内のテキストの長さによってテーブルのレイアウトが決定されるために発生します。 残念ながら、テーブルのレンダリング方法を制御する方法はありません。 これは Markdown の制限です。 テーブル幅が揃っていれば見映えがよくなるように思えるかもしれませんが、これには欠点もあります。
- HTML コードを Markdown と組み合わせると、トピックが複雑になり、コミュニティへの投稿の妨げになります。
- テーブルが特定の画面サイズで見映えがよくなるようにすると、応答性の高いレンダリングの妨げになり、別の画面サイズでは読めなくなる場合があります。
データ マトリックス テーブル
データ マトリックス テーブルには、ヘッダーと重み付けされた最初の列の両方が備わり、左上に空のセルがあるマトリックスが作成されます。 Microsoft Learn には、データ マトリックス テーブル用のカスタム Markdown があります。
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
この例は、次のようにレンダリングされます。
| Header 1 | Header 2 | |
|---|---|---|
| First column A | Cell 1A | Cell 2A |
| First column B | Cell 1B | Cell 2B |
最初の列のすべてのエントリのスタイルを太字 (**bold**)にする必要があります。それ以外の場合、スクリーン リーダーでテーブルにアクセスしたり、Microsoft Learn で有効にしたりすることはできません。
ヒント
LEARN Authoring Pack for VS Code には、通常の Markdown テーブルをデータ マトリックス テーブルに変換する関数が含まれています。 テーブルを選択して右クリックし、[データ マトリックス テーブルに変換] を選択するだけです。
HTML テーブル
HTML テーブルは Microsoft Learn には推奨されません。 それらはソースで人間が判読できるようになっていません。このことは Markdown の重要な原則の 1 つです。