GradientBrush.SpreadMethod プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
オブジェクトの境界の内側で開始または終了するグラデーションの描画方法を指定するスプレッド メソッドの種類を取得または設定します。
public:
property System::Windows::Media::GradientSpreadMethod SpreadMethod { System::Windows::Media::GradientSpreadMethod get(); void set(System::Windows::Media::GradientSpreadMethod value); };public System.Windows.Media.GradientSpreadMethod SpreadMethod { get; set; }member this.SpreadMethod : System.Windows.Media.GradientSpreadMethod with get, setPublic Property SpreadMethod As GradientSpreadMethodプロパティ値
グラデーションの描画に使用される拡散手法の種類。 既定値は、Pad です。
例
次の例では、複数LinearGradientBrushのRadialGradientBrushオブジェクトに異なるSpreadMethod設定を適用します。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Gradient Spread Methods">
<StackPanel>
<!-- The following three examples show the different gradient spread methods
applied to linear gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- The following three examples show the different gradient spread methods
applied to radial gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
注釈
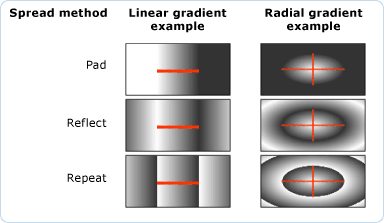
次の図は、使用可能な拡散方法とその効果 LinearGradientBrush を RadialGradientBrush示しています。 赤い線はグラデーション空間を示します。 A LinearGradientBrush は、そのグラデーション空間とそのEndPointプロパティをStartPoint定義します。 A RadialGradientBrush は、そのグラデーション空間を 、RadiusXプロパティとRadiusY共にCenter定義します。

グラデーションの広がり方法
依存プロパティ情報
| 識別子フィールド | SpreadMethodProperty |
メタデータのプロパティが次に設定されている true |
なし |