TextDecorations クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
一連の定義済みの静的な文字装飾を提供します。
public ref class TextDecorations abstract sealedpublic static class TextDecorationstype TextDecorations = classPublic Class TextDecorations- 継承
-
TextDecorations
例
次の例では、取り消し線テキストの装飾で既定のフォント値が使用されています。
// Use the default font values for the strikethrough text decoration.
private void SetDefaultStrikethrough()
{
// Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough;
}
' Use the default font values for the strikethrough text decoration.
Private Sub SetDefaultStrikethrough()
' Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough
End Sub
<!-- Use the default font values for the strikethrough text decoration. -->
<TextBlock
TextDecorations="Strikethrough"
FontSize="36" >
The quick red fox
</TextBlock>
同じテキストに対して複数のテキスト装飾を指定することもできます。 次の例では、下線と下線のテキスト装飾が同じテキストに使用されています。
<!-- Use both an underline and overline text decoration for the same text. -->
<TextBlock TextDecorations="Underline, Overline">
The quick red fox
</TextBlock>
文字列値 "None" を使用して、コレクションに TextDecorations テキスト装飾がないことを示すことができます。 次の例では、コレクションは TextDecorations "None" に設定されています。
<!-- Set the text decoration collection to None to indicate no decorations. -->
<TextBlock TextDecorations="None">
The quick red fox
</TextBlock>
メソッドを使用して、テキストからすべてのテキスト装飾を Clear 削除できます。 次の例では、コレクションが TextDecorations クリアされています。
TextBlock2.TextDecorations.Clear();
TextBlock2.TextDecorations.Clear()
既定では、Hyperlink では下線を表示するために TextDecoration オブジェクトが使用されます。 次のマークアップ サンプルでは、下線ありとなしで定義された Hyperlink を示しています。
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
TextDecoration オブジェクトをインスタンス化するときは大きな負荷がかかる場合があり、Hyperlink オブジェクトの数が多い場合は特にそうです。 詳細については、「 方法: ハイパーリンクに下線を付けるかどうかを指定する」を参照してください。
注釈
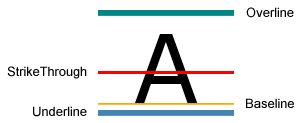
テキスト装飾には、ベースライン、オーバーライン、取り消し線、下線の 4 種類があります。 次の例では、テキストに対する相対的なテキスト装飾の位置を示します。

テキスト装飾の種類の例
XAML 属性の使用方法
<object textDecorationsProperty="textDecorationType[,textDecorationType]"/>
XAML 値
textDecorationType
テキスト装飾の種類: Baseline、 OverLine、 Strikethrough、または Underline。 複数の装飾を使用でき、値はコンマで区切られます。 "None" を指定して、テキスト装飾の種類がないことを示すこともできます。
プロパティ
| Baseline |
ベースラインの TextDecoration を指定します。 |
| OverLine |
上線の TextDecoration を指定します。 |
| Strikethrough |
取り消し線の TextDecoration を指定します。 |
| Underline |
下線の TextDecoration を指定します。 |
適用対象
.NET
