ヒント
このコンテンツは電子ブック、Azure の「ASP.NET Web Forms 開発者向け Blazor」からの抜粋です。これは .NET Docs から閲覧するか、オフラインで読める無料ダウンロードの PDF としても入手できます。

ASP.NET Web フォームと Blazor には似た概念が多数ありますが、動作方法には違いがあります。 この章では、ASP.NET Web フォームと Blazorの内部動作とアーキテクチャについて説明します。
ASP.NET Web フォーム
ASP.NET Web フォーム フレームワークは、ページ中心のアーキテクチャに基づいています。 アプリ内の場所に対する各 HTTP 要求は、ASP.NET が応答する個別のページです。 ページが要求されると、ブラウザーの内容が要求されたページの結果に置き換えられます。
ページは、次のコンポーネントで構成されます。
- HTML マークアップ
- C# または Visual Basic コード
- ロジックおよびイベント処理機能を含む分離コード クラス
- コントロール
コントロールは再利用可能な Web UI の単位であり、プログラムを使用してページに配置して操作できます。 ページは、マークアップ、コントロール、およびいくつかのコードを含む .aspx で終わるファイルで構成されます。 分離コード クラスは、使用されるプログラミング言語に応じて、同じ基本名と .aspx.cs または .aspx.vb 拡張子を持つファイル内にあります。 興味深いことに、Web サーバーは .aspx ファイルの内容を解釈し、変更されるたびにコンパイルします。 この再コンパイルは、Web サーバーが既に実行されている場合でも発生します。
コントロールは、マークアップを使用して構築し、ユーザー コントロールとして提供できます。 ユーザー コントロールは、 UserControl クラスから派生し、Page と同様の構造を持ちます。 ユーザー コントロールのマークアップは 、.ascx ファイルに格納されます。 付随する分離コード クラスは、 .ascx.cs または .ascx.vb ファイルに存在します。
WebControlまたはCompositeControlの基底クラスを継承することで、コードでコントロールを完全に作成することも可能です。
ページには、広範なイベント ライフサイクルもあります。 各ページは、ASP.NET ランタイムが要求ごとにページのコードを実行したときに発生する初期化、読み込み、プリレンダリング、アンロードイベントのイベントを発生させます。
通常、ページ上のコントロールは、コントロールを表示したのと同じページにポストバックし、 ViewStateと呼ばれる非表示のフォーム フィールドのペイロードと共に移動します。
ViewState フィールドには、ページに表示および表示されたコントロールの状態に関する情報が含まれており、ASP.NET ランタイムは、サーバーに送信されたコンテンツの変更を比較して識別できます。
Blazor
Blazor は、Angular や React などの JavaScript フロントエンド フレームワークに似た、クライアント側の Web UI フレームワークです。 Blazor は、ユーザーの操作を処理し、必要な UI の更新をレンダリングします。 Blazor は、要求/応答モデルに基づいていません。 ユーザー操作は、特定の HTTP 要求のコンテキストにないイベントとして処理されます。
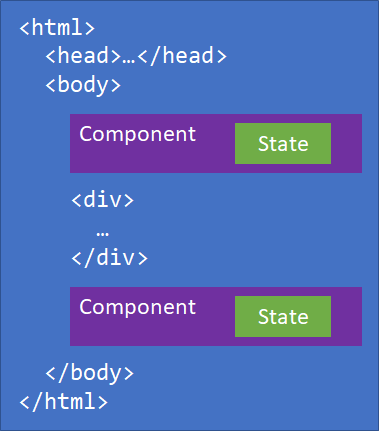
Blazor アプリは、HTML ページにレンダリングされる 1 つ以上のルート コンポーネントで構成されます。

ユーザーがコンポーネントをレンダリングする場所を指定する方法と、ユーザーの操作のためにコンポーネントをワイヤードアップする方法は、モデル固有の ホスティング です。
Blazor コンポーネント は、再利用可能な UI を表す .NET クラスです。 各コンポーネントは、独自の状態を維持し、他のコンポーネントのレンダリングを含めることができる独自のレンダリング ロジックを指定します。 コンポーネントは、特定のユーザー操作のイベント ハンドラーを指定して、コンポーネントの状態を更新します。
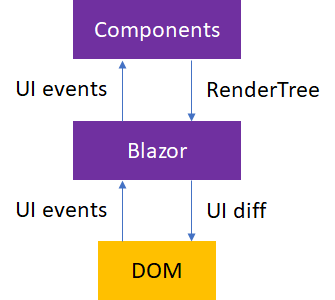
コンポーネントがイベントを処理した後、 Blazor はコンポーネントをレンダリングし、レンダリングされた出力で何が変更されたかを追跡します。 コンポーネントはドキュメント オブジェクト モデル (DOM) に直接レンダリングされません。 代わりに、RenderTreeが変更を追跡できるように、Blazorと呼ばれる DOM のメモリ内表現にレンダリングされます。
Blazor は、新しくレンダリングされた出力を前の出力と比較して UI の相違を計算し、DOM に効率的に適用します。

コンポーネントは、通常の UI イベントの外部で状態が変化した場合にレンダリングする必要があることを手動で示すこともできます。
Blazor では、 SynchronizationContext を使用して 1 つの論理スレッドの実行を強制します。 コンポーネントのライフサイクル メソッドと、 Blazor によって発生するすべてのイベント コールバックは、この SynchronizationContextで実行されます。
.NET
