WPF のコンテンツ モデル
Windows Presentation Foundation (WPF) は、多くのコントロールやコントロールのような型を提供する表示プラットフォームで、その主な目的は、異なる種類のコンテンツを表示することです。 使用するコントロールまたは派生元のコントロールを判断するには、特定のコントロールが最適に表示できるオブジェクトの種類を理解する必要があります。
このトピックは、WPF コントロールとコントロールのような型に関するコンテンツ モデルのまとめです。 コンテンツ モデルは、どのようなコンテンツをコントロールで使用できるかについて説明します。 このトピックは、各コンテンツ モデルのコンテンツのプロパティもリストします。 コンテンツのプロパティは、オブジェクトのコンテンツの格納に使用されるプロパティです。
任意のコンテンツを含むクラス
一部のコントロールには、文字列、DateTime オブジェクト、追加項目のコンテナーである UIElement など、任意の型のオブジェクトを含めることができます。 たとえば、Button には、1 つの画像といくつかのテキストを含めることができます。また、CheckBox には、DateTime.Now の値を含めることができます。
WPF には、任意のコンテンツを含めることができる 4 つのクラスがあります。 次の表では、Control を継承するクラスの一覧を示します。
| 任意のコンテンツを含むクラス | Content |
|---|---|
| ContentControl | 1 つの任意のオブジェクト。 |
| HeaderedContentControl | ヘッダーと 1 つの項目。両方とも任意のオブジェクトです。 |
| ItemsControl | 任意のオブジェクトのコレクション。 |
| HeaderedItemsControl | ヘッダーと項目のコレクション。すべて任意のオブジェクトです。 |
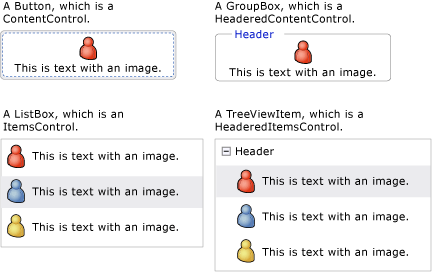
これらのクラスから継承するコントロールは、同じ種類のコンテンツを格納でき、同じ方法でコンテンツを処理することができます。 次の図では、画像とテキストを含む各コンテンツ モデルの 1 つのコントロールを示します。

任意の 1 つのオブジェクトを格納しているコントロール
ContentControl クラスには、任意のコンテンツが 1 つ含まれます。 そのコンテンツ プロパティは Content です。 次のコントロールでは ContentControl が継承され、そのコンテンツ モデルが使用されます。
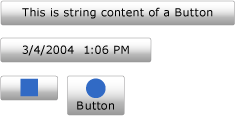
次の図では、Content が文字列、DateTime オブジェクト、Rectangle、および Ellipse と TextBlock が含まれる Panel に設定されている 4 つのボタンを示します。

Content プロパティを設定する方法の例については、ContentControl を参照してください。
ヘッダーと任意の 1 つのオブジェクトを格納しているコントロール
HeaderedContentControl クラスでは ContentControl が継承され、ヘッダー付きのコンテンツが表示されます。 コンテンツ プロパティ Content は ContentControl から継承され、Object 型の Header プロパティが定義されています。したがって、どちらも任意のオブジェクトにできます。
次のコントロールでは HeaderedContentControl が継承され、そのコンテンツ モデルが使用されます。
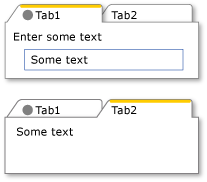
次の図には、2 つの TabItem オブジェクトが示されています。 1 つ目の TabItem では、Header および Content として UIElement オブジェクトが使用されています。 Header は、Ellipse と TextBlock が含まれる StackPanel に設定されています。 Content は、TextBlock と Label が含まれる StackPanel に設定されています。 2 つ目の TabItem は、Header が文字列で、Content が TextBlock です。

TabItem オブジェクトを作成する方法の例については、HeaderedContentControl を参照してください。
任意のオブジェクトのコレクションを格納しているコントロール
ItemsControl クラスでは Control が継承され、文字列、オブジェクト、その他の要素など、複数の項目を含めることができます。 そのコンテンツ プロパティは、ItemsSource と Items です。 ItemsSource は通常、ItemsControl にデータ コレクションを設定するために使用されます。 ItemsControl にコレクションを設定したくない場合は、Items プロパティを使用して項目を追加できます。
次のコントロールでは ItemsControl が継承され、そのコンテンツ モデルが使用されます。
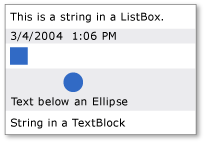
次の図では、以下の種類の項目が含まれる ListBox を示します。

ヘッダーと任意のオブジェクトのコレクションを含むコントロール
HeaderedItemsControl クラスでは ItemsControl が継承され、文字列、オブジェクト、その他の要素やヘッダーなど、複数の項目を含めることができます。 ItemsControl のコンテンツ プロパティ、ItemsSource、Items が継承され、任意のオブジェクトを使用できる Header プロパティが定義されています。
次のコントロールでは HeaderedItemsControl が継承され、そのコンテンツ モデルが使用されます。
UIElement オブジェクトのコレクションを含むクラス
Panel クラスでは、子の UIElement オブジェクトが配置されて調整されます。 そのコンテンツ プロパティは Children です。
次のクラスでは Panel クラスが継承され、そのコンテンツ モデルが使用されています。
詳細については、「Panels Overview」を参照してください。
UIElement の外観に影響を与えるクラス
Decorator クラスでは、1 つの子 UIElement またはその周囲に対して視覚効果が適用されます。 そのコンテンツ プロパティは Child です。 次のクラスでは Decorator が継承され、そのコンテンツ モデルが使用されます。
次の図では、周囲に Border が使用されている (修飾されている) TextBox を示します。

境界がある TextBlock
UIElement についての視覚的なフィードバックを提供するクラス
Adorner クラスでは、ユーザーに視覚的手掛かりが提供されます。 たとえば、要素に機能ハンドルを追加したり、コントロールに関する状態情報を提供したりするために、Adorner を使用します。 Adorner クラスでは、独自の装飾を作成できるように、フレームワークが提供されます。 WPF は実装された装飾は提供しません。 詳しくは、Adorners Overviewをご覧ください。
ユーザーがテキストを入力できるようにするクラス
WPF は、ユーザーがテキストを入力できるようにする 3 つの主なコントロールを提供します。 各コントロールは、異なる方法で、テキストを表示します。 次の表は、これら 3 つのテキスト関連のコントロール、テキストを表示するときのそれぞれの機能、およびコントロールのテキストを格納するそれぞれのプロパティの一覧です。
| Control | テキストの表示形態 | コンテンツのプロパティ |
|---|---|---|
| TextBox | プレーンテキスト | Text |
| RichTextBox | 書式付きテキスト | Document |
| PasswordBox | 非表示のテキスト (文字はマスクされます) | Password |
テキストを表示するクラス
いくつかのクラスを使用して、プレーン テキストまたは書式設定されたテキストを表示できます。 TextBlock を使用すると、少量のテキストを表示できます。 大量のテキストを表示する場合は、FlowDocumentReader、FlowDocumentPageViewer、または FlowDocumentScrollViewer のいずれかのコントロールを使用します。
TextBlock には、Text と Inlines という 2 つのコンテンツ プロパティがあります。 一貫した書式設定を使用するテキストを表示するときの最適な選択肢は、多くの場合 Text プロパティです。 テキスト全体でさまざまな書式設定を使用する場合は、Inlines プロパティを使用します。 Inlines プロパティは、Inline オブジェクトのコレクションであり、テキストを書式設定する方法を指定します。
次の表は、FlowDocumentReader、FlowDocumentPageViewer、FlowDocumentScrollViewer の各クラスのコンテンツ プロパティの一覧です。
| Control | コンテンツのプロパティ | コンテンツのプロパティの型 |
|---|---|---|
| FlowDocumentPageViewer | ドキュメント | IDocumentPaginatorSource |
| FlowDocumentReader | ドキュメント | FlowDocument |
| FlowDocumentScrollViewer | ドキュメント | FlowDocument |
FlowDocument では、IDocumentPaginatorSource インターフェイスが実装されています。したがって、3 つのクラスすべてで、コンテンツとして FlowDocument を使用できます。
テキストを書式設定するクラス
TextElement とその関連クラスでは、テキストを書式設定できます。 TextElement オブジェクトを使うと、TextBlock オブジェクトと FlowDocument オブジェクトにテキストを格納して書式設定できます。 TextElement オブジェクトの 2 つの主な種類は、Block 要素と Inline 要素です。 Block 要素は、段落やリストなどのテキストのブロックを表します。 Inline 要素は、ブロック内のテキストの一部を表します。 多くの Inline クラスでは、適用対象のテキストの書式が指定されます。 各 TextElement には、独自のコンテンツ モデルがあります。 詳細については、「TextElement Content Model Overview」を参照してください。
関連項目
.NET Desktop feedback
