.NET MAUI Shell タブ
.NET Multi-Platform App UI (.NET MAUI) シェルによって提供されるナビゲーション環境は、ポップアップとタブに基づいています。 Shell アプリのナビゲーションの最上位レベルは、アプリのナビゲーション要件に応じて、ポップアップまたは下部のタブ バーのいずれかになります。 アプリのナビゲーション エクスペリエンスが下部タブで始まる場合は、サブクラス化された Shell オブジェクトの子を、下部タブ バーを表す TabBar オブジェクトにする必要があります。
TabBar オブジェクトには 1 つまたは複数の Tab オブジェクトを含めることができ、各 Tab オブジェクトによって、下部タブ バー上の 1 つのタブがそれぞれ表されます。 各 Tab オブジェクトには 1 つまたは複数の ShellContent オブジェクトを含めることができ、各 ShellContent オブジェクトにより、1 つの ContentPage オブジェクトが表示されます。 複数の ShellContent オブジェクトが Tab オブジェクト内にある場合は、上部タブから ContentPage オブジェクトをナビゲートできます。 タブ内では、他の ContentPage オブジェクト(詳細ページと呼ばれる)に移動できます。
重要
TabBar 型にすると、ポップアップが無効になります。
シングル ページ
Tab オブジェクトを TabBar オブジェクトに追加し、シングル ページ シェル アプリを作成します。 この Tab オブジェクト内では、ShellContent オブジェクトを ContentPage オブジェクトに設定する必要があります。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
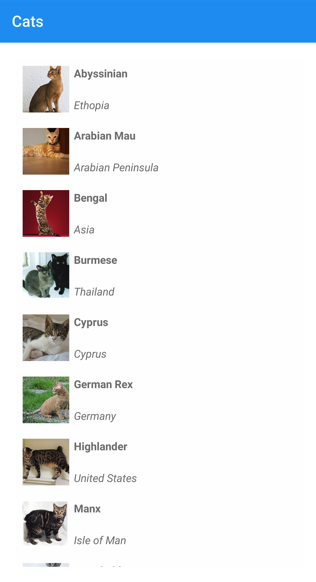
この例では、次のシングル ページ アプリが得られます。

シェルには暗黙的な変換演算子が備わっています。これにより、ビジュアル ツリーに追加のビューを導入することなくシェルのビジュアル階層を簡素化できます。 この簡略化が可能になるのは、サブクラス化された Shell オブジェクトには FlyoutItem オブジェクトまたは TabBar オブジェクトのみを含めることができ、それには Tab オブジェクトのみを含めることができ、それには ShellContent オブジェクトのみを含めることができるためです。 このような暗黙的な変換演算子を使用すると、前の例から Tab オブジェクトを削除することができます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
この暗黙的な変換を設定すると、ShellContent オブジェクトが自動的に Tab オブジェクトでラップされ、それが TabBar オブジェクトでラップされます。
重要
シェル アプリでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
下部のタブ
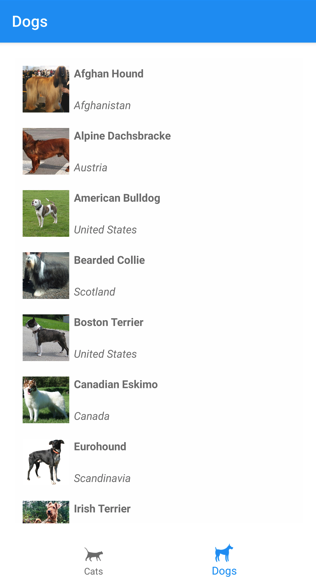
1 つの TabBar オブジェクト内に複数の Tab オブジェクトが存在する場合、Tab オブジェクトは下部タブとしてレンダリングされます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
string 型である Title プロパティでは、タブ タイトルを定義します。 ImageSource 型である Icon プロパティでは、タブ アイコンを定義します。

TabBar 上に 5 個以上のタブがある場合、[その他] タブが表示され、これを使用して他のタブにアクセスできます。

さらに、シェルの暗黙的な変換演算子を使用して、前の例から ShellContent および Tab オブジェクトを削除することができます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
この暗黙的な変換を設定すると、各 ShellContent オブジェクトが自動的に Tab オブジェクトでラップされます。
重要
シェル アプリでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
下部と上部のタブ
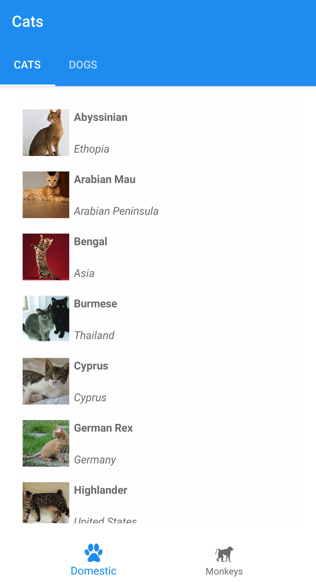
Tab オブジェクト内に複数の ShellContent オブジェクトがある場合、下部タブに上部タブ バーが追加されます。これにより、ContentPage オブジェクト間を移動できるようになります。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
これで、次のスクリーンショットに示すようなレイアウトになります。

さらに、シェルの暗黙的な変換演算子を使用すれば、前の例から 2 番目の Tab オブジェクトを削除することができます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
この暗黙的な変換を設定すると、3 番目の ShellContent オブジェクトが Tab オブジェクトで自動的にラップされます。
タブの外観
Shell クラスでは、タブの外観を制御する次の添付プロパティを定義できます。
TabBarBackgroundColor: Color 型。タブ バーの背景色を定義します。 プロパティが設定されていない場合、BackgroundColorプロパティ値が使われます。TabBarDisabledColor: Color 型。タブ バーの無効な色を定義します。 プロパティが設定されていない場合、DisabledColorプロパティ値が使われます。TabBarForegroundColor: Color 型。タブ バーの前景色を定義します。 プロパティが設定されていない場合、ForegroundColorプロパティ値が使われます。TabBarTitleColor: Color 型。タブ バーのタイトルの色を定義します。 プロパティが設定されていない場合、TitleColorプロパティ値が使われます。TabBarUnselectedColor: Color 型。タブ バーの選択されていない色を定義します。 プロパティが設定されていない場合、UnselectedColorプロパティ値が使われます。
これらのプロパティはすべて、BindableProperty オブジェクトを基盤としています。つまり、プロパティをデータ バインディングの対象にして、スタイル設定することができます。
タブの色に最も影響を与える 3 つのプロパティは TabBarForegroundColor、TabBarTitleColor、TabBarUnselectedColor です。
TabBarTitleColorプロパティのみが設定されている場合、その値は、選択したタブのタイトルとアイコンの色付けに使用されます。TabBarTitleColorが設定されていない場合、タイトルの色はTabBarForegroundColorプロパティの値と一致します。TabBarForegroundColorプロパティが設定されていて、TabBarUnselectedColorプロパティが設定されていない場合、TabBarForegroundColorプロパティの値は、選択したタブのタイトルとアイコンの色付けに使用されます。TabBarUnselectedColorプロパティのみが設定されている場合、その値は、選択されていないタブのタイトルとアイコンの色付けに使用されます。
次に例を示します。
TabBarTitleColorプロパティがGreenに設定されている場合、選択したタブのタイトルとアイコンは緑色になり、未選択のタブはシステム カラーと一致します。TabBarForegroundColorプロパティがBlueに設定されている場合、選択したタブのタイトルとアイコンは青色になり、未選択のタブはシステム カラーと一致します。TabBarTitleColorプロパティがGreenに設定されていて、TabBarForegroundColorプロパティがBlueに設定されている場合、選択したタブのタイトルは緑色でアイコンは青色になり、未選択のタブはシステム カラーと一致します。TabBarTitleColorプロパティがGreenに設定されていて、Shell.ForegroundColorプロパティがBlueに設定されている場合、選択したタブのタイトルは緑色でアイコンは青色になり、未選択のタブはシステム カラーと一致します。 これは、Shell.ForegroundColorプロパティ値がTabBarForegroundColorプロパティに反映されるために発生します。TabBarTitleColorプロパティがGreenに設定され、TabBarForegroundColorプロパティがBlueに設定され、TabBarUnselectedColorプロパティがRedに設定されている場合、選択したタブのタイトルは緑色でアイコンは青色になり、未選択のタブのタイトルとアイコンは赤色になります。
次の例は、さまざまなタブ バーの色のプロパティを設定する XAML スタイルを示したものです。
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
さらに、タブはカスケード スタイル シート (CSS) を使ってスタイル設定することもできます。 詳細については、「.NET MAUI シェル固有のプロパティ」をご覧ください。
タブの選択
タブ バーを使用するシェル アプリが最初に実行されると、Shell.CurrentItem プロパティは、サブクラス化された Shell オブジェクト内の最初の Tab オブジェクトに設定されます。 しかし、次の例に示すように、このプロパティは別の Tab にも設定できます。
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
この例では、CurrentItem プロパティは dogsItem という名前の ShellContent オブジェクトに設定されているため、それが選択され表示されることになります。 この例では、暗黙的な変換を使用して、各 ShellContent オブジェクトを Tab オブジェクトでラップしています。
dogsItem という名前の ShellContent オブジェクトを指定した場合、同等の C# コードは次のようになります。
CurrentItem = dogsItem;
この例では、CurrentItem プロパティをサブクラス化された Shell クラスに設定しています。 また、Shell.Current 静的プロパティを使用して、任意のクラスで CurrentItem プロパティを設定することもできます。
Shell.Current.CurrentItem = dogsItem;
タブ バーとタブの表示
タブ バーとタブは、既定ではシェル アプリに表示されます。 ただし、添付プロパティ Shell.TabBarIsVisible を false に設定することで、タブ バーを非表示にすることができます。
このプロパティはサブクラス化された Shell オブジェクト上で設定できますが、通常は、タブ バーを非表示にしたい任意の ShellContent または ContentPage オブジェクト上で設定します。
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
この例では、上部の Dogs タブを選択すると、タブ バーが非表示になります。
さらに、バインド可能なプロパティ IsVisible を false に設定することにより、Tab オブジェクトを非表示にすることができます。
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
この例では、2 番目のタブが非表示にされます。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
 サンプルを参照する
サンプルを参照する