.NET MAUI 単一プロジェクトの複数プラットフォームをターゲットにする
.NET Multi-platform App UI (.NET MAUI) の単一プロジェクトは、アプリの開発時に通常発生するプラットフォーム固有の開発エクスペリエンスを利用し、Android、iOS、macOS、Windows をターゲットにできる単一の共有プロジェクトに抽象化します。
.NET MAUI 単一プロジェクトは、対象となるプラットフォームに関係なく、シンプルで一貫したクロスプラットフォーム開発エクスペリエンスを提供します。 .NET MAUI 単一プロジェクトには、次の機能があります。
- Android、iOS、macOS、Tizen、Windows をターゲットにできる 1 つの共有プロジェクト。
- .NET MAUI アプリを実行するための簡略化されたデバッグ ターゲットの選択。
- 単一プロジェクト内の共有リソース ファイル。
- アプリのタイトル、ID、バージョンを指定する単一のアプリ マニフェスト。
- 必要に応じたプラットフォーム固有の API とツールへのアクセス。
- 単一のクロスプラットフォーム アプリ エントリ ポイント。
.NET MAUI 単一プロジェクトは、マルチターゲットの使用と SDK スタイルのプロジェクトの使用により有効になります。
リソース ファイル
クロスプラットフォームのアプリ開発におけるリソース管理は、それぞれのプラットフォームが独自のアプローチでリソースを管理しているため、従来から問題を抱えていました。 たとえば、各プラットフォームには異なる画像要件があり、通常は異なる解像度で各画像の複数のバージョンを作成する必要があります。 そのため、通常、1 つの画像を異なる解像度で複数回複製する必要があり、結果として得られる画像には、各プラットフォームに対してそれぞれ異なるファイル名とフォルダーの規則を使用する必要があります。
.NET MAUI 単一プロジェクトを使用すると、リソース ファイルを各プラットフォームで使用しながら 1 つの場所に格納できます。 これには、.NET MAUI アプリのスタイルを設定するためのフォント、画像、アプリ アイコン、スプラッシュ スクリーン、生アセット、CSS ファイルが含まれます。 各画像のリソース ファイルはソース画像として使用され、そこからビルド時にプラットフォームごとに必要な解像度の画像が生成されます。
Note
iOS アセット カタログは現在、.NET MAUI 単一プロジェクトではサポートされていません。
リソース ファイルは通常、.NET MAUI アプリ プロジェクトの Resources フォルダーまたは Resources フォルダーの子フォルダーに配置し、ビルド アクションを正しく設定する必要があります。 次の表に、各リソース ファイルの種類のビルド アクションを示します。
| リソース | ビルド アクション |
|---|---|
| アプリのアイコン | MauiIcon |
| フォント | MauiFont |
| 画像 | MauiImage |
| スプラッシュ画面 | MauiSplashScreen |
| RAW アセット | MauiAsset |
| CSS ファイル | MauiCss |
Note
XAML ファイルも .NET MAUI アプリ プロジェクトに格納され、プロジェクトと項目のテンプレートによって作成されると、自動的に MauiXaml ビルド アクションが割り当てられます。 ただし、XAML リソース ディクショナリのみが通常、アプリ プロジェクトの Resources フォルダーに配置されます。
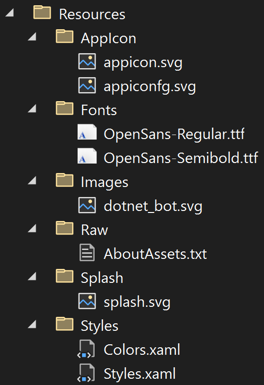
リソース ファイルが .NET MAUI アプリ プロジェクトに追加されると、CSS ファイルを除いて、リソースの対応するエントリがプロジェクト ファイルに作成されます。 次のスクリーンショットは、リソースの種類ごとに子フォルダーを含んだ一般的な Resources フォルダーを示します。

リソースが正しい Resources 子フォルダーに追加されていれば、リソース ファイルのビルド アクションが正しく設定されます。
Resources フォルダーの子フォルダーは、アプリのプロジェクト ファイルを編集することで、リソースの種類ごとに指定できます。
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
ワイルドカード文字 (*) は、フォルダー内のすべてのファイルが、指定したリソースの種類のファイルとして扱われることを示します。 さらに、子フォルダーのすべてのファイルを含めることができます。
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
この例では、二重のワイルドカード文字 ('**') は、Images フォルダーに子フォルダーを含められることを指定します。 したがって、<MauiImage Include="Resources\Images\**\*" /> は、Resources\Images フォルダー、または Images フォルダーの子フォルダー内の任意のファイルが、各プラットフォームに必要な解像度の画像を生成するソース画像として使用されることを指定します。
プラットフォーム固有のリソースは、対応する共有リソースをオーバーライドします。 たとえば、Platforms\Android\Resources\drawable-xhdpi\logo.png に Android 固有の画像がある場合、共有の Resources\Images\logo.svg 画像も指定すると、プラットフォーム固有の画像として既に存在する XHDPI 画像を除き、スケーラブル ベクター グラフィックス (SVG) ファイルを使用して、必要な Android 画像が生成されます。
アプリ アイコン
アプリ アイコンをアプリ プロジェクトに追加するには、プロジェクトの Resources\AppIcon フォルダーに画像をドラッグします。この画像のビルド アクションは自動的に MauiIcon に設定されます。 これにより、対応するエントリがプロジェクト ファイルに作成されます。
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
ビルド時に、アプリ アイコンが、ターゲット プラットフォームとデバイスに適したサイズに変更されます。 その後、サイズ変更されたアプリ アイコンがアプリ パッケージに追加されます。 アプリ アイコンは、デバイスやアプリ ストアでアプリを表示するために使用されるなど、複数の用途があるので、複数の解像度にサイズ変更されます。
詳細については、「.NET MAUI アプリ プロジェクトにアプリ アイコンを追加する」をご覧ください。
画像
画像をアプリ プロジェクトに追加するには、プロジェクトの Resources\Images フォルダーに画像をドラッグします。この画像のビルド アクションは自動的に MauiImage に設定されます。 これにより、対応するエントリがプロジェクト ファイルに作成されます。
<MauiImage Include="Resources\Images\logo.svg" />
ビルド時に、ターゲット プラットフォームとデバイスに適した解像度に画像をサイズ変更できます。 その後、結果の画像がアプリ パッケージに追加されます。
詳細については、「.NET MAUI アプリ プロジェクトに画像を追加」をご覧ください。
フォント
TrueType フォント (TTF) または OpenType フォント (OTF) をアプリ プロジェクトに追加するには、プロジェクトの Resources\Fonts フォルダーにフォントをドラッグします。このフォントのビルド アクションは自動的に MauiFont に設定されます。 これにより、対応するエントリがフォントごとにプロジェクト ファイルに作成されます。
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
ビルド時に、フォントがアプリ パッケージにコピーされます。
詳細については、「フォント」をご覧ください。
スプラッシュ スクリーン
スプラッシュ スクリーンをアプリ プロジェクトに追加するには、プロジェクトの Resources\Splash フォルダーに画像をドラッグします。この画像のビルド アクションは自動的に MauiSplashScreen に設定されます。 これにより、対応するエントリがプロジェクト ファイルに作成されます。
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
ビルド時に、スプラッシュ スクリーンの画像は、ターゲット プラットフォームとデバイスに適したサイズに変更されます。 その後、サイズ変更されたスプラッシュ スクリーンがアプリ パッケージに追加されます。
詳細については、「.NET MAUI アプリ プロジェクトにスプラッシュ スクリーンを追加する」をご覧ください。
生アセット
HTML、JSON、ビデオなどの生アセット ファイルをアプリ プロジェクトに追加するには、プロジェクトの Resources\Raw フォルダーにアセットをドラッグします。このアセットのビルド アクションは自動的に MauiAsset に設定されます。 これにより、対応するエントリがアセットごとにプロジェクト ファイルに作成されます。
<MauiAsset Include="Resources\Raw\index.html" />
その後、生アセットを必要に応じてコントロールで使用できます。
<WebView Source="index.html" />
ビルド時に、生アセットがアプリ パッケージにコピーされます。 アセット パッケージの無効化については、「アセット ファイルのパッケージ化を無効にする」をご覧ください。
CSS ファイル
.NET MAUI アプリは、カスケード スタイル シート (CSS) ファイルを使用して部分的にスタイルを設定できます。 CSS ファイルをアプリ プロジェクトに追加するには、プロジェクトの任意のフォルダーに対象ファイルをドラッグし、そのファイルのビルド アクションを [プロパティ] ウィンドウで MauiCss に設定します。
CSS ファイルは、ResourceDictionary に追加する前に StyleSheet クラスで読み込む必要があります。
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
詳細については、「カスケード スタイル シートを使用してアプリをスタイル設定する」をご覧ください。
アプリ マニフェスト
各プラットフォームでは、独自のネイティブ アプリ マニフェスト ファイルを使用して、アプリのタイトル、ID、バージョンなどの情報を指定します。 .NET MAUI 単一プロジェクトを使用すると、この共通アプリ データをプロジェクト ファイル内の 1 つの場所に指定できます。
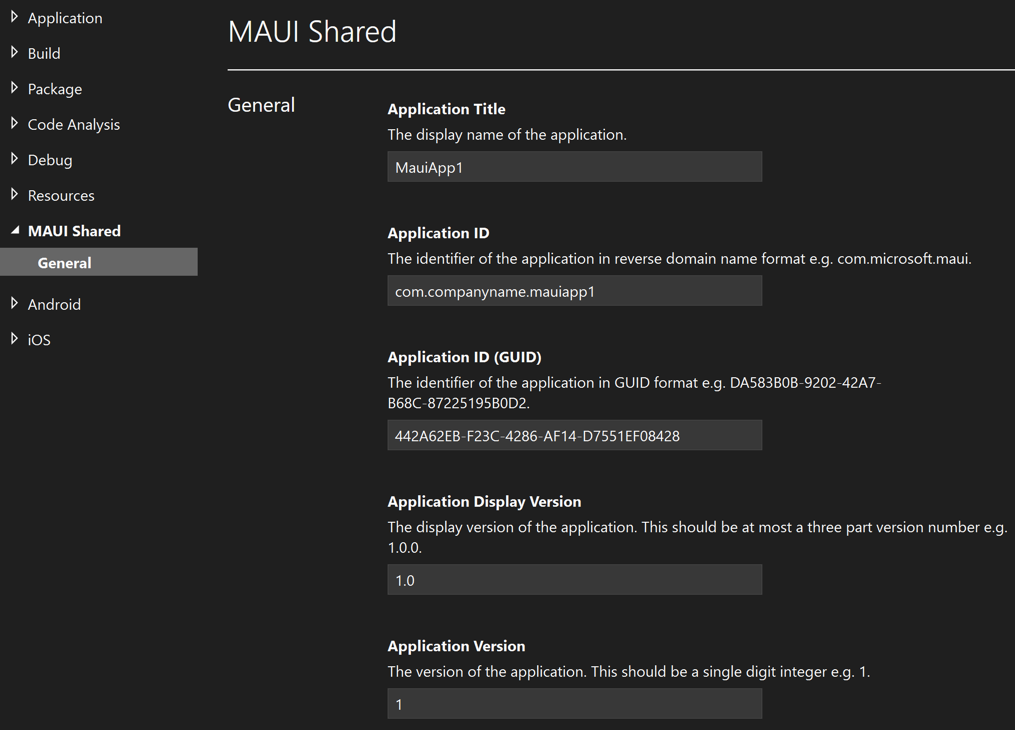
プロジェクトの共有アプリ マニフェスト データを指定するには、ソリューション エクスプローラーでプロジェクトのショートカット メニューを開き、[プロパティ] を選択します。 アプリのタイトル、ID、バージョンは、[MAUI 共有] > [全般] で指定できます。

ビルド時に、共有アプリのマニフェスト データがネイティブ アプリのマニフェスト ファイル内のプラットフォーム固有のデータとマージされ、アプリ パッケージのマニフェスト ファイルが生成されます。 詳細については、「.NET MAUI のプロジェクト構成: MAUI Shared」をご覧ください。
プラットフォーム固有のコード
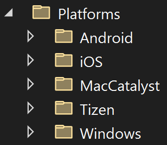
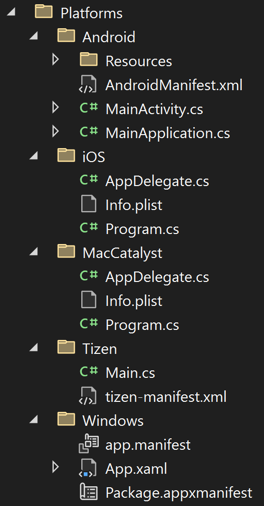
.NET MAUI アプリ プロジェクトには Platforms フォルダーが含まれており、各子フォルダーは、.NET MAUI がターゲットにできるプラットフォームを表します。

各プラットフォーム用のフォルダーには、プラットフォーム固有のリソースと、各プラットフォームでアプリを起動するコードが含まれます。

ビルド時、ビルド システムには、その特定のプラットフォーム用にビルドする際の各フォルダーからのコードのみが含まれます。 例えば、Android 用にビルドする場合、Platforms\Android フォルダー内のファイルはアプリ パッケージに組み込まれますが、他の Platforms フォルダー内のファイルは組み込まれません。 このアプローチでは、マルチターゲットを使用して、1 つのプロジェクトから複数のプラットフォームをターゲットにします。 マルチターゲットを部分クラスや部分メソッドと組み合わせると、クロスプラットフォーム コードからネイティブ プラットフォーム機能を呼び出すことができます。 詳細については、「プラットフォーム コードを呼び出す」をご覧ください。
この既定のマルチターゲットアプローチに加えて、.NET MAUI アプリは、独自のファイル名とフォルダーの条件に基づいてターゲットにすることもできます。 これにより、プラットフォーム コードを Platforms フォルダーの子フォルダーに配置する必要がないように、.NET MAUI アプリ プロジェクトを構成できます。 詳細については、「マルチターゲットを構成する」をご覧ください。
コードが特定のプラットフォームを対象とするように、マルチターゲットを条件付きコンパイルと組み合わせることもできます。
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
条件付きコンパイルの詳細については、「条件付きコンパイル」をご覧ください。
アプリのエントリ ポイント
Platforms フォルダーには、各プラットフォームでアプリを起動するプラットフォーム固有のコードが含まれていますが、.NET MAUI アプリには単一のクロスプラットフォーム アプリ エントリ ポイントがあります。 各プラットフォーム エントリ ポイントは、アプリ プロジェクトの静的 MauiProgram クラスで CreateMauiApp メソッドを呼び出し、アプリのエントリ ポイントである MauiApp を返します。
MauiProgram クラスは、少なくとも実行するアプリを提供する必要があります。
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
App クラスは Application クラスから派生します。
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
前の例では、MainPage プロパティが AppShell オブジェクトに設定されます。 AppShell は、アプリのビジュアル階層を記述するサブクラス化された Shell クラスです。 詳細については、「.NET MAUI シェル アプリを作成する」を参照してください。
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
前の例では、初期コンテンツが AppShell オブジェクトに設定されている新しいWindowが作成されます。 AppShell は、アプリのビジュアル階層を記述するサブクラス化された Shell クラスです。 詳細については、「.NET MAUI シェル アプリを作成する」を参照してください。
.NET MAUI
