.NET マルチプラットフォーム アプリ UI (.NET MAUI) ハンドラーを使用してコントロールをカスタマイズおよび作成する利点は多数ありますが、.NET MAUI アプリで Xamarin.Forms カスタム レンダラーを使用することもできます。 カスタム レンダラーの詳細については、「Xamarin.Forms カスタム レンダラー」をご覧ください。
shim 適用レンダラー
.NET MAUI は、Xamarin.Forms カスタム レンダラーの簡単な再利用を可能にする shim 適用レンダラーを提供します。ただし、レンダラーが iOS および Android の FrameRenderer、ListViewRenderer、ShellRenderer、さらに、TableViewRenderer、VisualElementRenderer から派生された場合に限ります。
FrameRenderer、ListViewRenderer、ShellRenderer、TableViewRenderer、VisualElementRenderer から派生した Xamarin.Forms カスタム レンダラーを .NET MAUI shim 適用レンダラーに移行するプロセスは次のとおりです。
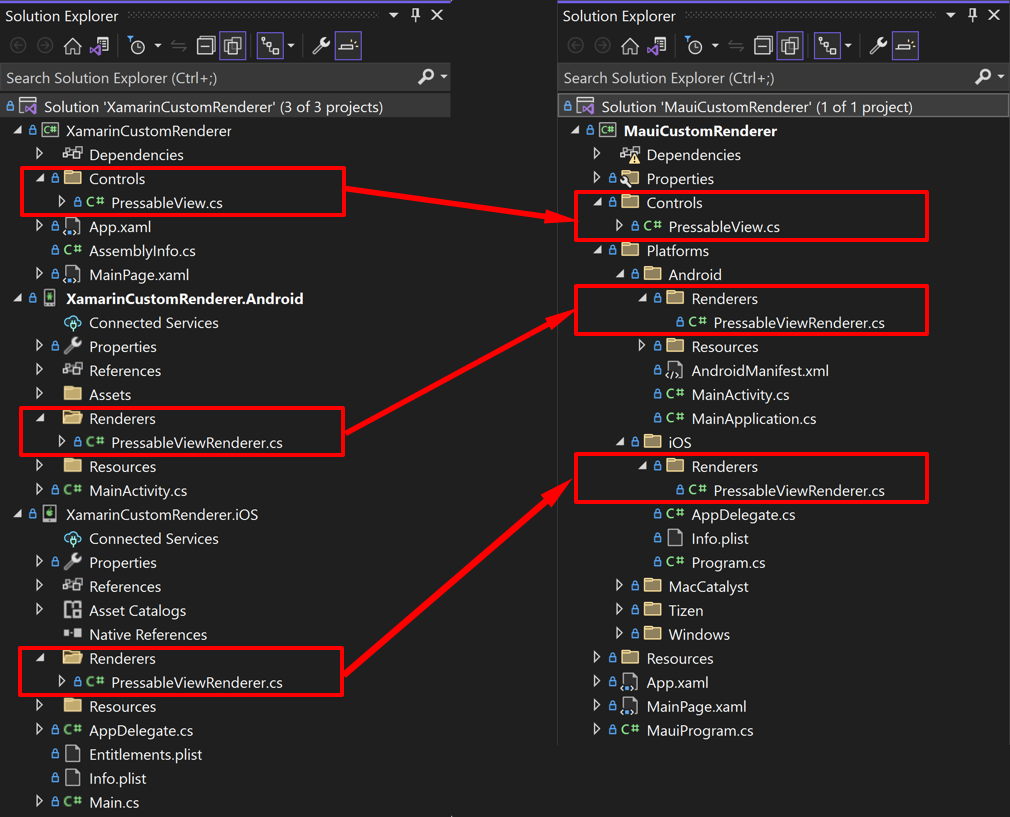
- .NET MAUI プロジェクト内の適切な場所にカスタム レンダラー コードを追加します。 詳細については、「コードを追加する」をご覧ください。
usingディレクティブを変更し、ExportRenderer属性を削除します。 詳細については、「ディレクティブやその他のコードを使用して変更する」をご覧ください。- レンダラーを登録します。 詳細については、「レンダラーを登録する」をご覧ください。
- レンダラーを使用します。 詳細については、「カスタム レンダラーを使用する」をご覧ください。
.NET MAUI でカスタム レンダラーを使用する方法を示すには、PressableView という名前の Xamarin.Forms コントロールを検討してください。 このコントロールは、プラットフォーム固有のジェスチャに基づいて Pressed および Released イベントを公開します。 カスタム レンダラーの実装は、次の 3 つのファイルで構成されます。
PressableView.cs-ContentViewを拡張するクロスプラットフォーム クラス。PressableViewRenderer.cs-VisualElementRendererから派生する Android 実装。PressableViewRenderer.cs-VisualElementRendererから派生した iOS 実装。
Note
.NET MAUI で Xamarin.Forms カスタム レンダラーを使用する代わりに、カスタム レンダラーを .NET MAUI ハンドラーに移行することもできます。 詳細については、「Xamarin.Forms カスタム レンダラーを .NET MAUI ハンドラーに移行する」をご覧ください。
コードを追加する
.NET MAUI マルチターゲット プロジェクトを使用している場合、クロスプラットフォーム ファイルは Platforms フォルダー以外のどこにでも移動できます。また、プラットフォーム固有の実装ファイルは、対応する Platform フォルダーに移動する必要があります。

ソリューションにプラットフォームごとに個別のプロジェクトがある場合は、プラットフォーム固有の実装ファイルを対応するプロジェクトに移動する必要があります。
ディレクティブやその他のコードを使用して変更する
Xamarin.Forms.* 名前空間への参照をすべて削除する必要があります。その後、関連する型を Microsoft.Maui.* に解決できます。 これは、.NET MAUI プロジェクトに追加したすべてのファイルで発生する必要があります。
ExportRenderer 属性も .NET MAUI では必要ないため、これらの属性も削除する必要があります。 たとえば、次のものは削除する必要があります。
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
レンダラーを登録する
クロスプラットフォーム コントロールとそのレンダラーは、使用する前にアプリに登録する必要があります。 これは、アプリ プロジェクトの MauiProgram クラス内の CreateMauiApp メソッド (アプリのクロスプラットフォーム エントリ ポイント) で発生する必要があります。
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
レンダラーは、ConfigureMauiHandlers および AddHandler メソッドに登録されます。 AddHandler メソッドの最初の引数はクロスプラットフォーム コントロール型で、2 番目の引数はそのレンダラー型です。
重要
AddHandler メソッドに登録できるのは、iOS での FrameRenderer、ListViewRenderer、NavigationRenderer、iOS および Android での ShellRenderer、iOS での TabbedRenderer、TableViewRenderer、および VisualElementRenderer から派生したレンダラーのみです。
カスタム レンダラーを使用する
カスタム レンダラーは、カスタム コントロールとして .NET MAUI アプリで使用できます。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
.NET MAUI
 サンプルを参照する
サンプルを参照する