放射状グラデーション ブラシ
.NET Multi-Platform App UI (.NET MAUI) RadialGradientBrush クラスは GradientBrush クラスから派生し、円内で 2 つ以上の色をブレンドする放射状グラデーションで領域を塗りつぶします。 GradientStop オブジェクトを使用して、グラデーションの色とその位置を指定します。 GradientStop オブジェクトの詳細については、「グラデーション」をご覧ください。
RadialGradientBrush クラスでは、次のプロパティが定義されます。
Point型のCenterは、放射状グラデーションの円の中心点を表します。 このプロパティの既定値は (0.5,0.5) です。double型のRadiusは、放射状グラデーションの円の半径を表します。 このプロパティの既定値は 0.5 です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
RadialGradientBrush クラスには、ブラシに GradientStop オブジェクトが割り当てられているかどうかを表す bool を返す IsEmpty メソッドもあります。
Note
放射状グラデーションは、radial-gradient() CSS 関数を使用して作成することもできます。
RadialGradientBrush を作成する
放射状グラデーション ブラシのグラデーションの分岐点は、円で定義されたグラデーション軸に沿って配置されます。 グラデーション軸は、円の中心から円周に向かって放射状に伸びます。 円の位置とサイズは、ブラシの Center と Radius のプロパティを使用して変更できます。 円はグラデーションの終点を定義します。 したがって、1.0 のグラデーションの分岐点は、円の円周の色を定義します。 0.0 のグラデーションの分岐点は、円の中心の色を定義します。
放射状グラデーションを作成するには、RadialGradientBrush オブジェクトを作成し、その Center プロパティと Radius プロパティを設定します。 次に、グラデーションの色とその位置を指定する 2 つ以上の GradientStop オブジェクトを RadialGradientBrush.GradientStops コレクションに追加します。
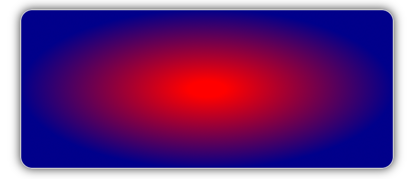
次の XAML の例は、Frame の Background として設定された RadialGradientBrush を示しています。
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
この例では、Frame の背景は、赤から濃い青まで補間する RadialGradientBrush で塗りつぶされています。 放射状グラデーションの中心は Frame の中心に配置されます。

次の XAML の例では、放射状グラデーションの中心を Frame の左上隅に移動します。
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
この例では、Frame の背景は、赤から濃い青まで補間する RadialGradientBrush で塗りつぶされています。 放射状グラデーションの中心は、Frame の左上に配置されます。

次の XAML 例では、放射状グラデーションの中心を Frame の右下隅に移動します。
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
この例では、Frame の背景は、赤から濃い青まで補間する RadialGradientBrush で塗りつぶされています。 放射状グラデーションの中心は、Frame の右下に配置されます。

.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
 サンプルを参照する
サンプルを参照する