CheckBox
.NET Multi-Platform App UI (.NET MAUI) CheckBox は、チェックまたは空のボタンの一種です。 チェックボックスがチェックされると、オンと見なされます。 チェックボックスが空の場合は、オフと見なされます。
CheckBox には、次のプロパティが定義されています。
bool型のIsCheckedは、CheckBox がチェックされているかどうかを示します。 このプロパティの既定のバインド モードはTwoWayです。- Color 型の
Colorは、CheckBox の色を示します。
これらのプロパティは、BindableProperty オブジェクトを基盤としています。つまり、これらのスタイルを設定したり、データ バインディングの対象にすることができます。
CheckBox は、ユーザー操作またはアプリケーションによる IsChecked プロパティの設定によって、IsChecked プロパティが変更されたときに発生する CheckedChanged イベントを定義します。 CheckedChanged イベントに付随する CheckedChangedEventArgs オブジェクトには、Value という名前の bool 型のプロパティが 1 つあります。 イベントが発生すると、Value プロパティの値が IsChecked プロパティの新しい値に設定されます。
チェックボックスの作成
次の例は、XAML で CheckBox をインスタンス化する方法を示しています。
<CheckBox />
この XAML は、次のスクリーンショットのようになります。

既定では、CheckBox は空です。 CheckBox は、ユーザー操作によって、または IsChecked プロパティを true に設定することによって確認できます。
<CheckBox IsChecked="true" />
この XAML は、次のスクリーンショットのようになります。

または、コードで CheckBox を作成することもできます。
CheckBox checkBox = new CheckBox { IsChecked = true };
チェックボックスの状態の変化に対応する
ユーザー操作またはアプリケーションによる IsChecked プロパティの設定によって IsChecked プロパティが変更されると、CheckedChanged イベントが発生します。 このイベントのイベント ハンドラーを登録して、変更に応答できます。
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
分離コード ファイルには、CheckedChanged イベントのハンドラーが含まれます。
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
引数 sender は、このイベントに責任を持つ CheckBox です。 これを使用して、CheckBox オブジェクトにアクセスしたり、同じ CheckedChanged イベント ハンドラーを共有する複数の CheckBox オブジェクトを区別したりできます。
または、CheckedChanged イベントのイベント ハンドラーをコードに登録することもできます。
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
チェックボックスのデータ バインド
CheckedChanged イベント ハンドラーは、データ バインディングとトリガーを使用して、チェックまたは空の状態の CheckBox に応答することで排除できます。
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
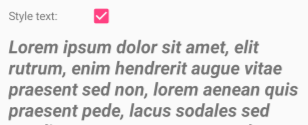
この例では、Label は、データ トリガーでバインディング式を使用して、CheckBox の IsChecked プロパティを監視します。 このプロパティが true になると、Label の FontAttributes と FontSize のプロパティが変更されます。 IsChecked プロパティが false に戻ると、Label の FontAttributes と FontSize プロパティは初期状態にリセットされます。
次のスクリーンショットは、CheckBox がチェックされている場合の Label の書式設定を示しています。

トリガーの詳細については、「 のトリガー」を参照してください。
チェックボックスを無効にする
アプリケーションは、CheckBox のチェックが有効な操作ではない状態になることがあります。 このような場合は、その IsEnabled プロパティを false に設定することで、CheckBox を無効にすることができます。
チェックボックスの外観
View クラスから CheckBox が継承するプロパティに加えて、CheckBox は、その色を Color に設定する Color プロパティも定義します。
<CheckBox Color="Red" />
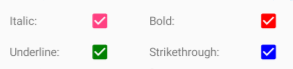
次のスクリーンショットは、チェックされた一連の CheckBox オブジェクトを示しています。各オブジェクトの Color プロパティは異なる Color に設定されています。

チェックボックスの表示状態
CheckBox には、CheckBox にチェックが入れられたときに視覚的な変更を開始するために使用できる IsChecked VisualState があります。
次の XAML の例は、IsChecked 状態の表示状態を定義する方法を示しています。
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
この例では、IsChecked VisualState は CheckBox にチェックが入っている場合、Color プロパティが緑に設定されることを指定します。 Normal VisualState は CheckBox が通常状態にある場合、Color プロパティが赤に設定されることを指定します。 したがって、全体的な効果として、CheckBox が空の場合は赤になり、チェックされている場合は緑になります。
表示状態の詳細については、「表示状態」をご覧ください。
.NET MAUI
 サンプルを参照する
サンプルを参照する