グラフィカル オブジェクトを描画する
Microsoft.Maui.Graphics 名前空間で .NET Multi-platform App UI (.NET MAUI) を使用すると、ICanvas オブジェクトとして定義されているキャンバス上にグラフィカル オブジェクトを描画できます。
.NET MAUI GraphicsView コントロールは、プロパティを設定できる ICanvas オブジェクトと、グラフィカル オブジェクトを描画するために呼び出されるメソッドへのアクセスを提供します。 GraphicsView の詳細については、「GraphicsView」をご覧ください。
Note
グラフィカル オブジェクトの多くには Draw と Fill のメソッドがあります (DrawRectangle や FillRectangle など)。 Draw メソッドを使うと、シェイプを塗りつぶさず、枠線を描画することができます。 Fill メソッドを使うと、シェイプの枠線を描画し、さらに塗りつぶすことができます。
グラフィカル オブジェクトは、各プラットフォームで認識されるデバイスに依存しない単位を使用して ICanvas に描画されます。 これにより、グラフィカル オブジェクトが基になるプラットフォームのピクセル密度に合わせて適切にスケーリングされます。
線を描画する
DrawLine メソッドを使用して線を ICanvas に描画できます。これには、線の始点と終点を表す 4 つの float 引数が必要です。
次の例は、線を描画する方法を示しています。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 6;
canvas.DrawLine(10, 10, 90, 100);
この例では、(10,10) から (90,100) までの赤い対角線が描画されます。

次の例は、破線を描画する方法を示しています。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawLine(10, 10, 90, 100);
この例では、(10,10) から (90,100) までの赤い破線が描画されます。

破線の詳細については、「破線オブジェクトを描画する」をご覧ください。
楕円を描画します
省略記号と円は、DrawEllipse メソッドを使用して ICanvas に描画できます。これには、float 型の x、y、width、height の引数が必要です。
次の例は、楕円を描画する方法を示しています。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 50);
この例では、寸法が 100 x 50 の赤い楕円が (10,10) に描画されます。

円を描画するには、DrawEllipse メソッドの width と height の引数を等しくします。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 100);
この例では、寸法が 100 x 100 の赤い円が (10,10) に描画されます。

Note
円は、DrawCircle メソッドを使用して描画することもできます。
破線の楕円の描画の詳細については、「破線オブジェクトを描画する」をご覧ください。
塗りつぶされた楕円は FillEllipse メソッドを使用して描画できます。これには、float 型の x、y、width、height の引数も必要です。
canvas.FillColor = Colors.Red;
canvas.FillEllipse(10, 10, 150, 50);
この例では、寸法 150 x 50 の赤い塗りつぶされた楕円が (10,10) に描画されます。

FillEllipse メソッドを呼び出す前に、ICanvas オブジェクトの FillColor プロパティを Color に設定しておく必要があります。
塗りつぶされた円は、FillCircle メソッドを使用して描画することもできます。
Note
Rect と RectF の引数を受け取る DrawEllipse と FillEllipse のオーバーロードがあります。 さらに、DrawCircle と FillCircle のオーバーロードもあります。
四角形を描画する
四角形と正方形は、DrawRectangle メソッドを使用して ICanvas に描画できます。これには、float 型の x、y、width、height の引数が必要です。
次の例は、四角形を描画する方法を示しています。
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 50);
この例では、寸法が 100 x 50 の濃い青色の四角形が (10,10) に描画されます。

正方形を描画するには、DrawRectangle メソッドに対する width と height の引数を等しくします。
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 100);
この例では、寸法が 100 x 100 の濃い青色の四角形が (10,10) に描画されます。

破線の四角形の描画の詳細については、「破線オブジェクトを描画する」をご覧ください。
塗りつぶされた四角形は、FillRectangle メソッドを使用して描画できます。これには、float 型の x、y、width、height の引数も必要です。
canvas.FillColor = Colors.DarkBlue;
canvas.FillRectangle(10, 10, 100, 50);
この例では、サイズが 100 x 50 の濃い青色に塗りつぶされた四角形が (10,10) に描画されます。

FillRectangle メソッドを呼び出す前に、ICanvas オブジェクトの FillColor プロパティを Color に設定しておく必要があります。
Note
Rect および RectF の引数を受け取る DrawRectangle と FillRectangle のオーバーロードがあります。
角丸四角形を描画する
角が丸い四角形と正方形は、DrawRoundedRectangle メソッドを使用して ICanvas に描画できます。これには、float 型の x、y、width、height、cornerRadius の引数が必要です。 cornerRadius 引数は、四角形の角を丸くするために使用される半径を指定します。
次の例は、角の丸い四角形を描画する方法を示しています。
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 4;
canvas.DrawRoundedRectangle(10, 10, 100, 50, 12);
この例では、寸法が 100 x 50 の緑色の角丸四角形が (10,10) に描画されます。

破線の角丸四角形を描画する方法については、「破線オブジェクトを描画する」を参照してください。
塗りつぶし角丸四角形は、FillRoundedRectangle メソッドを使用して描画できます。これには、float 型の x、y、width、height、cornerRadius の引数も必要です。
canvas.FillColor = Colors.Green;
canvas.FillRoundedRectangle(10, 10, 100, 50, 12);
この例では、寸法が 100 x 50 の緑色の塗りつぶし角丸四角形が (10,10) に描画されます。

FillRoundedRectangle メソッドを呼び出す前に、ICanvas オブジェクトの FillColor プロパティを Color に設定しておく必要があります。
Note
Rect と RectF の引数を受け取る DrawRoundedRectangle と FillRoundedRectangle のオーバーロードと、角の半径を個別に指定できるオーバーロードがあります。
円弧を描画します
円弧を ICanvas に描画するには、DrawArc メソッドを使用します。これには、float 型の x、y、width、height、startAngle、endAngle 引数と、bool 型 の clockwise、closed 引数が必要です。 startAngle 引数は、x 軸から円弧の始点までの角度を指定します。endAngle 引数は、x 軸から円弧の終点までの角度を指定します。clockwise 引数は、円弧を描画する方向を指定します。closed 引数は、円弧の終点を始点に接続するかどうかを指定します。
円弧を描画する方法を次の例に示します。
canvas.StrokeColor = Colors.Teal;
canvas.StrokeSize = 4;
canvas.DrawArc(10, 10, 100, 100, 0, 180, true, false);
この例では、寸法 100 x 100 の青緑の円弧が (10,10) に描画されます。 円弧は 0 度から 180 度の時計回りの方向に描画され、閉じられません。

破線の円弧を描画する方法については、「破線オブジェクトを描画する」を参照してください。
塗りつぶし円弧は、FillArc メソッドを使用して描画できます。これには、float 型の x、y、width、height、startAngle、endAngle 引数と、bool 型の clockwise 引数が必要です。
canvas.FillColor = Colors.Teal;
canvas.FillArc(10, 10, 100, 100, 0, 180, true);
この例では、寸法 100 x 100 の青緑の塗りつぶし円弧が (10,10) に描画されます。 円弧は 0 度から 180 度の時計回りの方向に描画され、自動的に閉じられます。

FillArc メソッドを呼び出す前に、ICanvas オブジェクトの FillColor プロパティを Color に設定しておく必要があります。
パスの描画
パスは、1 つまたは複数の輪郭のコレクションです。 各輪郭は、つながった直線と曲線のコレクションです。 輪郭は互いにつながっていませんが、視覚的に重なる可能性があります。 場合によっては、1 つの輪郭がそれ自体と重なることがあります。
パスは曲線や複雑な図形を描画するために使用し、PathF 引数を必要とする DrawPath メソッドを使用して ICanvas 上で描画できます。
輪郭は通常、PathF.MoveTo メソッドの呼び出しで始め、このメソッドでは PointF 値、または個別の x と y 座標を表すことができます。 この MoveTo 呼び出しで、輪郭の始点と最初の現在点が確立します。 その後、次のメソッドを呼び出して、現在点からメソッドで指定した点まで、直線または曲線で輪郭を続行し、指定した点が新しい現在点になります。
- LineTo はパスに直線を追加します。
- AddArc は円弧を追加します。円弧は、円または楕円の円周上の線です。
- CurveTo は 3 次ベジエ スプラインを追加します。
- QuadTo で 2 次ベジエ スプラインを追加します。
いずれのメソッドも、直線や曲線を記述するために必要なデータがすべて含まれているわけではありません。 その代わりに、各メソッドは、その直前のメソッド呼び出しで確立された現在点で動作します。 たとえば、LineTo メソッドは現在点に基づいて直線を輪郭に追加します。
輪郭は、新しい輪郭を開始する別の MoveTo の呼び出し、または輪郭を閉じる Close の呼び出しで終わります。 Close メソッドは 、現在点から輪郭の最初の点までの直線を自動的に追加し、パスを閉じたものとしてマークします。
PathF クラスでは、その他のメソッドとプロパティも定義します。 次のメソッドは、パスに輪郭全体を追加します。
- AppendEllipse は、閉じた楕円の輪郭をパスに追加します。
- AppendCircle は、閉じた円の輪郭をパスに追加します。
- AppendRectangle は、閉じた四角形の輪郭をパスに追加します。
- AppendRoundedRectangle は、閉じた角丸四角形をパスに追加します。
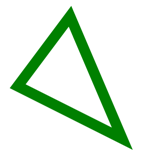
次の例は、パスを描画する方法を示しています。
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
path.Close();
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 6;
canvas.DrawPath(path);
この例では、閉じた緑色の三角形が描画されます。

塗りつぶしパスは、PathF 引数を必要とする FillPath で描画できます。
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
canvas.FillColor = Colors.SlateBlue;
canvas.FillPath(path);
この例では、スレート ブルーの塗りつぶし三角形が描画されます。

FillPath メソッドを呼び出す前に、ICanvas オブジェクトの FillColor プロパティを Color に設定しておく必要があります。
重要
FillPath メソッドには、WindingMode を指定できるオーバーロードがあります。これにより、使用される塗りつぶしアルゴリズムを設定できます。 詳細については、「Winding modes」を参照してください。
イメージの描画
イメージは、DrawImage メソッドを使用して ICanvas 上に描画できます。このメソッドには、IImage 引数と、float 型の引数 (x、y、width、height) が必要です。
次の例は、イメージを読み込んでキャンバスに描画する方法を示しています。
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
この例では、イメージがアセンブリから取得され、ストリームとして読み込まれます。 その後、実際のサイズ (10,10) で描画されます。

重要
アセンブリに埋め込まれたイメージを読み込むには、イメージのビルド アクションが MauiImage ではなく Embedded Resource に設定されている必要があります。
文字列の描画
文字列は、いずれかの DrawString オーバーロードを使用して ICanvas 上に描画できます。 各文字列の外観は、Font、FontColor、FontSize の各プロパティを設定することで定義できます。 文字列の配置は、水平および垂直の配置オプションで指定できます。これらのオプションは、文字列の境界ボックス内で配置を実行します。
Note
文字列の境界ボックスは、その引数 (x、y、width、height) によって定義されます。
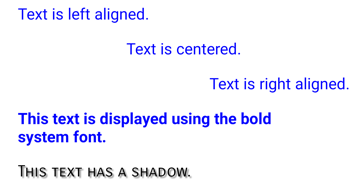
次の例は、文字列を描画する方法を示しています。
canvas.FontColor = Colors.Blue;
canvas.FontSize = 18;
canvas.Font = Font.Default;
canvas.DrawString("Text is left aligned.", 20, 20, 380, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.DrawString("Text is centered.", 20, 60, 380, 100, HorizontalAlignment.Center, VerticalAlignment.Top);
canvas.DrawString("Text is right aligned.", 20, 100, 380, 100, HorizontalAlignment.Right, VerticalAlignment.Top);
canvas.Font = Font.DefaultBold;
canvas.DrawString("This text is displayed using the bold system font.", 20, 140, 350, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.Font = new Font("Arial");
canvas.FontColor = Colors.Black;
canvas.SetShadow(new SizeF(6, 6), 4, Colors.Gray);
canvas.DrawString("This text has a shadow.", 20, 200, 300, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
この例では、外観と配置のさまざまなオプションを持つ文字列が表示されます。

Note
DrawString オーバーロードを使用すると、切り捨てと行間隔を指定することもできます。
影の描画については、「影の描画」を参照してください。
属性付きテキストの描画
属性付きテキストは、DrawText メソッドを使用して ICanvas 上に描画できます。このメソッドには、IAttributedText 引数と、float 型の引数 (x、y、width、height) が必要です。 属性付きテキストは、テキストの一部に関連付けられた属性を持つ文字列です。通常はスタイル データを表します。
次の例は、属性付きテキストを描画する方法を示しています。
using Microsoft.Maui.Graphics.Text;
...
canvas.Font = new Font("Arial");
canvas.FontSize = 18;
canvas.FontColor = Colors.Blue;
string markdownText = @"This is *italic text*, **bold text**, __underline text__, and ***bold italic text***.";
IAttributedText attributedText = MarkdownAttributedTextReader.Read(markdownText); // Requires the Microsoft.Maui.Graphics.Text.Markdig package
canvas.DrawText(attributedText, 10, 10, 400, 400);
この例では、マークダウンが属性付きテキストに変換され、正しいスタイルで表示されます。

重要
属性付きテキストを描画するには、Microsoft.Maui.Graphics.Text.Markdig NuGet パッケージをプロジェクトに追加しておく必要があります。
塗りつぶしとストロークで描画する
塗りつぶしとストロークの両方を持つグラフィカル オブジェクトは、塗りつぶしメソッドの後に描画メソッドを呼び出すことで、キャンバスに描画できます。 たとえば、輪郭付きの長方形を描画するには、FillColor プロパティと StrokeColor プロパティを色に設定し、FillRectangle メソッド、DrawRectangle メソッドの順に呼び出します。
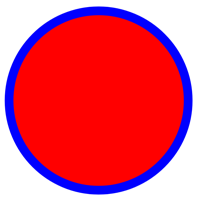
次の例では、ストロークの輪郭を持つ塗りつぶされた円をパスとして描画します。
float radius = Math.Min(dirtyRect.Width, dirtyRect.Height) / 4;
PathF path = new PathF();
path.AppendCircle(dirtyRect.Center.X, dirtyRect.Center.Y, radius);
canvas.StrokeColor = Colors.Blue;
canvas.StrokeSize = 10;
canvas.FillColor = Colors.Red;
canvas.FillPath(path);
canvas.DrawPath(path);
この例では、PathF オブジェクトのストロークと塗りつぶしの色を指定します。 塗りつぶされた円が描画され、次に円のアウトライン ストロークが描画されます。

警告
塗りつぶしメソッドの前に描画メソッドを呼び出すと、Z オーダーが不正確になります。 塗りつぶしはストロークの上に描画され、ストロークは表示されません。
影の描画
ICanvas 上に描画されたグラフィカル オブジェクトには、次の引数を受け取る SetShadow メソッドを使用して影を適用できます。
offset(SizeF 型): 影のオフセットを指定します。これは、影を作成する光源の位置を表します。blur(float型): 影に適用するぼかしの量を表します。color(Color 型): 影の色を定義します。
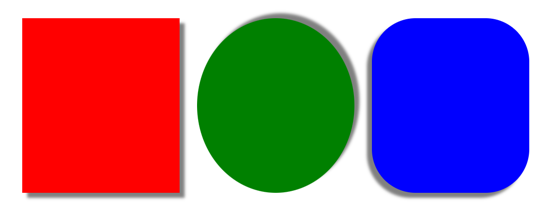
次の例は、塗りつぶされたオブジェクトに影を追加する方法を示しています。
canvas.FillColor = Colors.Red;
canvas.SetShadow(new SizeF(10, 10), 4, Colors.Grey);
canvas.FillRectangle(10, 10, 90, 100);
canvas.FillColor = Colors.Green;
canvas.SetShadow(new SizeF(10, -10), 4, Colors.Grey);
canvas.FillEllipse(110, 10, 90, 100);
canvas.FillColor = Colors.Blue;
canvas.SetShadow(new SizeF(-10, 10), 4, Colors.Grey);
canvas.FillRoundedRectangle(210, 10, 90, 100, 25);
これらの例では、光源が異なる位置にある影が、同じ量のぼかしで塗りつぶされたオブジェクトに追加されます。

破線オブジェクトの描画
ICanvas オブジェクトには、float[] 型の StrokeDashPattern プロパティがあります。 このプロパティは、オブジェクトのストロークを描画するときに使用されるダッシュとギャップのパターンを示す float 値の配列です。 配列内の各 float は、ダッシュまたはギャップの長さを指定します。 配列の最初の項目はダッシュの長さを指定し、配列の 2 番目の項目はギャップの長さを指定します。 したがって、偶数インデックス値を持つ float 値はダッシュを指定し、奇数のインデックス値を持つ float 値はギャップを指定します。
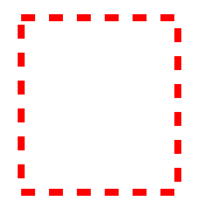
次の例は、通常のダッシュを使用して、破線の四角形を描画する方法を示しています。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawRectangle(10, 10, 90, 100);
この例では、規則的な破線のストロークを持つ四角形が描画されます。

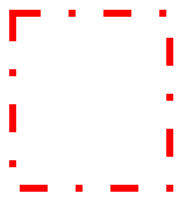
次の例は、不規則なダッシュを使用して、破線の四角形を描画する方法を示しています。
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 4, 4, 1, 4 };
canvas.DrawRectangle(10, 10, 90, 100);
この例では、不規則な破線のストロークを持つ四角形が描画されます。

線分の端部の制御
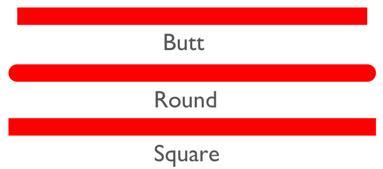
線分には、始点、ラインボディ、終点の 3 つの部分があります。 開始キャップと終了キャップは、線の開始と終了を表します。
ICanvas オブジェクトには、線の開始と終了を記述する LineCap 型の StrokeLineCap プロパティがあります。 LineCap 列挙型には、次のメンバーが定義されています。
Buttは、直線の正確な終点まで延びるように描画される、端が四角形の線を表します。 これは、StrokeLineCap プロパティの既定値です。Roundは、端が丸い線を表します。Squareは、端が四角形の線を表し、端点を超えて線の幅の半分に等しい距離まで延びるように描画されます。
StrokeLineCap プロパティを設定する方法を次の例に示します。
canvas.StrokeSize = 10;
canvas.StrokeColor = Colors.Red;
canvas.StrokeLineCap = LineCap.Round;
canvas.DrawLine(10, 10, 110, 110);
この例では、赤い線は始点と終点が丸くなっています。

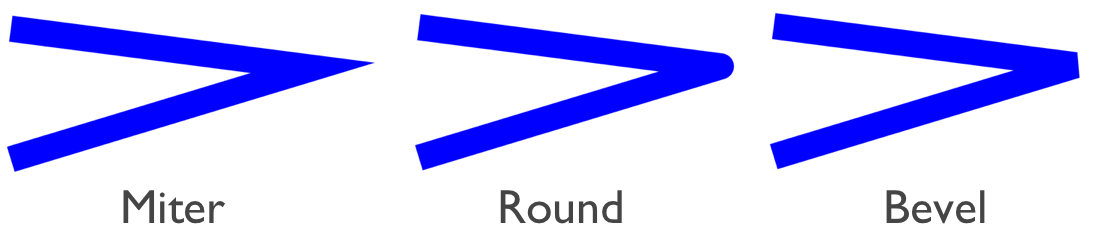
線分の結合点の制御
ICanvas オブジェクトには、LineJoin 型の StrokeLineJoin プロパティがあり、オブジェクトの頂点で使用される結合の種類を指定します。 LineJoin 列挙型には、次のメンバーが定義されています。
Miterは、鋭いコーナーまたはクリップされたコーナーを生成する角の頂点を表します。 これは、StrokeLineJoin プロパティの既定値です。Roundは、角に円弧を生成する丸い頂点を表します。Bevelは、斜めの角を生成する面取りした頂点を表します。
Note
StrokeLineJoin プロパティが Miter に設定されている場合、オブジェクト内の線結合のマイター長を制限する MiterLimit プロパティを float に設定できます。
StrokeLineJoin プロパティを設定する方法を次の例に示します。
PathF path = new PathF();
path.MoveTo(10, 10);
path.LineTo(110, 50);
path.LineTo(10, 110);
canvas.StrokeSize = 20;
canvas.StrokeColor = Colors.Blue;
canvas.StrokeLineJoin = LineJoin.Round;
canvas.DrawPath(path);
この例では、青い PathF オブジェクトの頂点で結合が丸められます。

オブジェクトをクリップする
ICanvas のグラフィカル オブジェクトは、描画前に次の方法でクリップできます。
- ClipPath は、オブジェクトの領域内にある領域のみが表示されるように PathF オブジェクトをクリップします。
- ClipRectangle は、四角形の領域内にある領域のみが表示されるようにオブジェクトをクリップします。 四角形は、
float引数または Rect、RectF 引数を使用して指定できます。 - SubtractFromClip は、四角形の領域の外側にある領域のみが表示されるようにオブジェクトをクリップします。 四角形は、
float引数または Rect、RectF 引数を使用して指定できます。
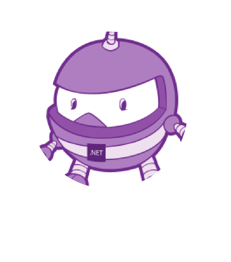
次の例は、ClipPath メソッドを使用して画像をクリップする方法を示しています。
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
PathF path = new PathF();
path.AppendCircle(100, 90, 80);
canvas.ClipPath(path); // Must be called before DrawImage
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
この例では、半径が 80 の (100,90) を中心とする円を定義する PathF オブジェクトを使用して、画像をクリップします。 結果として、円内の画像の一部のみが表示されます。

重要
ClipPath メソッドには、クリッピング時に使用される塗りつぶしアルゴリズムを設定する WindingMode の指定を可能にするオーバーロードがあります。 詳細については、「Winding modes」を参照してください。
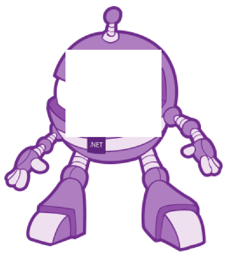
次の例は、SubtractFromClip メソッドを使用して画像をクリップする方法を示しています。
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.SubtractFromClip(60, 60, 90, 90);
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
この例では、SubtractFromClip メソッドに指定された引数で指定された四角形で定義された領域が画像からクリップされます。 結果として、四角形の外側にある画像の部分のみが表示されます。

.NET MAUI
 サンプルを参照する
サンプルを参照する