レイアウト

.NET マルチプラットフォーム アプリ UI (.NET MAUI) レイアウト クラスを使用すると、アプリケーション内の UI コントロールの配置とグループ化ができます。 レイアウト クラスを選択するには、レイアウトの子要素の配置方法と、レイアウトの子要素のサイズを理解する必要があります。 さらに、レイアウトを入れ子にして目的のレイアウトを作成することが必要な場合があります。
StackLayout
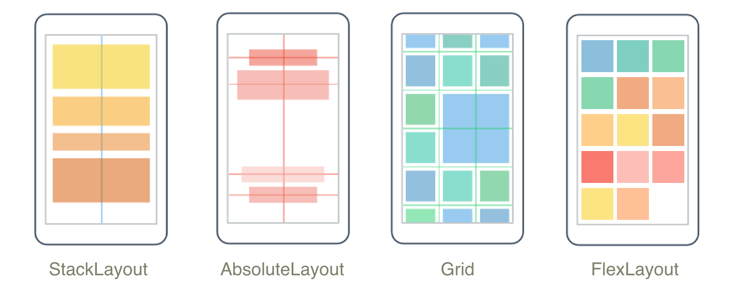
StackLayout は、1 次元のスタックにある要素を水平方向または垂直方向に整理します。 この Orientation プロパティは要素の方向を指定します。既定の向きは Vertical です。 StackLayout は通常、ページ上の UI のサブセクションを配置するために使用します。
次の XAML は、3 つの Label オブジェクトを含む垂直方向の StackLayout の作成方法を示しています。
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
StackLayout で要素のサイズが明示的に設定されていない場合、使用可能な幅 (Orientation プロパティの設定が Horizontal であれば高さ) に合わせて拡張されます。
StackLayout は通常、他の子レイアウトを含む親レイアウトとして使用します。 ただし、StackLayout オブジェクトの組み合わせを使用して Grid レイアウトを再現する場合は、StackLayout を使用しないでください。 次のコード例は、正しくない使用方法です。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
不要なレイアウト計算が行われるため、不経済です。 代わりに Grid を使用して、必要なレイアウトをより適切に実現できます。
詳細については、「StackLayout」を参照してください。
HorizontalStackLayout
HorizontalStackLayout は、子ビューを 1 次元の水平スタックに整理します。StackLayout より高性能の代替手段です。 HorizontalStackLayout は通常、ページ上の UI のサブセクションを配置するために使用します。
次の XAML は、さまざまな子ビューを含む HorizontalStackLayout を作成する方法を示しています。
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
HorizontalStackLayout で要素のサイズが明示的に設定されていない場合は、使用可能な高さに合わせて拡張されます。
詳細については、「HorizontalStackLayout」を参照してください。
VerticalStackLayout
VerticalStackLayout は、子ビューを 1 次元の垂直スタックに整理します。StackLayout より高性能の代替手段です。 VerticalStackLayout は通常、ページ上の UI のサブセクションを配置するために使用します。
次の XAML は、3 つの Label オブジェクトを含む VerticalStackLayout を作成する方法を示しています。
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
VerticalStackLayout で、要素のサイズが明示的に設定されていない場合は、使用可能な幅に合わせて拡張されます。
詳細については、「VerticalStackLayout」を参照してください。
グリッド
Grid は要素を行と列で表示するために使用します。行と列は比例サイズまたは絶対サイズを設定できます。 グリッドの行と列は、RowDefinitions と ColumnDefinitions プロパティで指定します。
特定の Grid セルに要素を配置するには、Grid.Column と Grid.Row の添付プロパティを使用します。 要素を複数の行と列にまたがるようにするには、Grid.RowSpan と Grid.ColumnSpan の添付プロパティを使用します。
Note
Grid レイアウトとテーブルを混同しないでください。これは表形式のデータを表示するためのものではありません。
次の XAML は、2 つの行と 2 つの列を含む Grid を作成する方法を示しています。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
この例では、サイズ設定は次のように機能します。
- 各行の明示的な高さは、デバイスに依存しない 50 単位です。
- 最初の列の幅は
Autoに設定されているため、その子に必要な幅と同じになります。 この場合、最初の Label の幅にするため、デバイスに依存しない 200 単位の幅になります。
自動サイズ設定を使用すると、列または行内でスペースを分散でき、列と行のサイズをコンテンツに合わせて調整できます。 これを実行するには、RowDefinition の高さ、または ColumnDefinition の幅を Auto に設定します。 比例サイズ設定を使用して、グリッドの行と列に使用可能なスペースを、加重比率で分散させることもできます。 これを実行するには、RowDefinition の高さまたは ColumnDefinition の幅を、* 演算子を使用する値に設定します。
注意
Auto サイズに設定する行と列をできるだけ少なくしてください。 自動サイズ調整された行または列はそれぞれ、レイアウト エンジンに追加のレイアウト計算を実行させることになります。 その代わりに可能であれば、固定サイズの行と列を使用してください。 あるいは、GridUnitType.Star 列挙値に比例した量のスペースを占めるように行と列を設定します。
詳細については、「グリッド」を参照してください。
FlexLayout
FlexLayout は、スタック内で水平方向または垂直方向に子要素を表示するという点で StackLayout に似ています。 ただし、FlexLayout は、子が多すぎて 1 つの行または列に収まらない場合は、子を折り返すこともできます。また、子要素のサイズ、向き、配置をより細かく制御することもできます。
次の XAML は、ビューを 1 つの列に表示する FlexLayout オブジェクトを作成する方法を示しています。
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
この例では、レイアウトは次のように動作します。
DirectionプロパティがColumnに設定され、その結果、FlexLayout の子が 1 列の項目に配置されます。AlignItemsプロパティがCenterに設定されている場合、各項目は水平方向に中央揃えになります。JustifyContentプロパティがSpaceEvenlyに設定され、その結果、すべての項目の間、最初の項目の上、最後の項目の下に、残りの垂直スペースがすべて均等に配分されます。
詳細については、「FlexLayout」を参照してください。
AbsoluteLayout
AbsoluteLayout は、明示的な値やレイアウトのサイズを基準とした値を使用して、要素の位置およびサイズ変更をするために使用されます。 位置は、AbsoluteLayout の左上隅を基準とする子の左上隅の位置によって指定されます。
AbsoluteLayout は、子のサイズを設定できる場合、または要素のサイズが他の子の位置に影響を与えない場合に限り、特別な目的のレイアウトの用途向けとする必要があります。 このレイアウトの標準的な使用法は、ページを他のコントロールで覆うオーバーレイを作成して、おそらくは、ページ上の通常のコントロールをユーザーが対話的操作できないようにすることです。
重要
HorizontalOptions プロパティと VerticalOptions プロパティは、AbsoluteLayout の子には影響しません。
AbsoluteLayout 内では、AbsoluteLayout.LayoutBounds 添付プロパティを使用して、要素の水平方向の位置、垂直方向の位置、幅、高さを指定します。 さらに、AbsoluteLayout.LayoutFlags 添付プロパティは、レイアウト境界の解釈方法を指定します。
次の XAML は、AbsoluteLayout で要素を配置する方法を示しています。
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
この例では、レイアウトは次のように動作します。
- 各 BoxView には 100 x 100 の明示的なサイズが指定され、同じ位置に水平方向の中央揃えで表示されます。
- 赤 BoxView は 30 度回転し、緑 BoxView は 60 度回転します。
- 各 BoxView で、
AbsoluteLayout.LayoutFlags添付プロパティがPositionProportionalに設定されている場合、幅と高さが考慮された後の残りの空間に比例する位置であることを示します。
注意
AbsoluteLayout.AutoSize プロパティを使用すると、レイアウト エンジンが追加のレイアウト計算を行うことになるため、可能な限り使用を避けてください。
詳細については、「AbsoluteLayout」を参照してください。
BindableLayout
BindableLayout を使用すると、Layout クラスから派生した任意のレイアウト クラスは、各項目の外観を DataTemplate で設定するオプションを使用して項目のコレクションにバインドすることで、コンテンツを生成できます。
IEnumerable を実装する任意のコレクションにその ItemsSource プロパティを設定し、それを Layout 派生クラスに添付すると、バインド可能なレイアウトにデータが設定されます。 DataTemplate 添付プロパティを BindableLayout.ItemTemplate に設定すれば、バインド可能なレイアウト内の各項目の外観を定義できます。
次の XAML は、項目のコレクションに StackLayout をバインドし、DataTemplate を使用してその外観を定義する方法を示しています。
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
バインド可能なレイアウトは、表示する項目のコレクションが小さく、スクロールと選択が必要ない場合にのみ使用してください。
詳細については、「BindableLayout」をご覧ください。
カスタム レイアウト
.NET MAUI では、レイアウト クラスは抽象 Layout クラスから派生します。 このクラスは、クロスプラットフォーム レイアウトと測定をレイアウト マネージャー クラスに委任します。 各レイアウト マネージャー クラスはインターフェイスを ILayoutManager 実装します。このインターフェイスは、次のように Measure 指定し ArrangeChildren 、実装を指定する必要があります。
- この実装は Measure 、レイアウト内の各ビューを呼び出 IView.Measure し、制約を受けたレイアウトの合計サイズを返します。
- 実装では ArrangeChildren 、各ビューをレイアウトの境界内に配置する場所を決定し、適切な境界を持つ各ビューを呼び出 Arrange します。 戻り値は、レイアウトの実際のサイズです。
.NET MAUI のレイアウトには、レイアウトを処理するための定義済みのレイアウト マネージャーがあります。 ただし、.NET MAUI で提供されていないレイアウトを使用してページ コンテンツを整理することが必要な場合があります。 これは、独自のカスタム レイアウトを記述することで実現できます。 詳細については、「カスタム レイアウト」を参照してください。
入力透明性
各ビジュアル要素には InputTransparent というバインド可能なプロパティがあり、要素が入力を受け取ることができるかどうかを定義するために使用されます。 既定値は false で、要素が入力を受け取ることができることを確認します。 ある要素でこのプロパティが true の場合、その要素は入力を受け取りません。 代わりに、入力は視覚的に要素の後ろにある要素に渡されます。
すべてのレイアウトの派生元となる Layout クラスには CascadeInputTransparent というバインド可能なプロパティがあり、子要素がレイアウトの入力透明性を継承するかどうかを制御します。 既定値は true で、レイアウト クラスで InputTransparent プロパティを true に設定すると、レイアウト内のすべての要素が入力を受け取らないようになります。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
