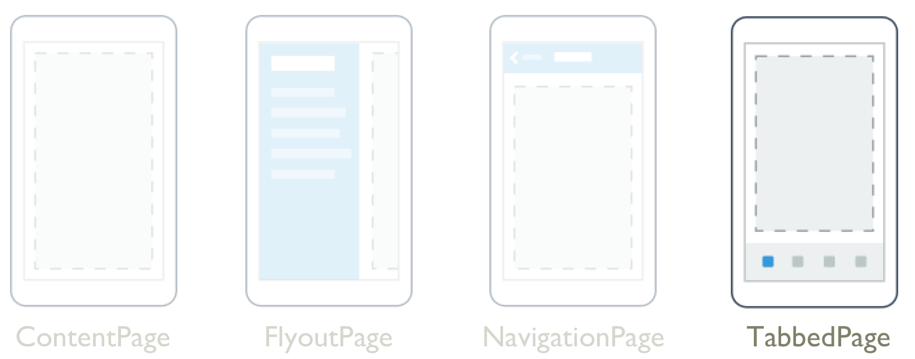
TabbedPage

.NET マルチプラットフォーム アプリ UI (.NET MAUI) TabbedPage は、Page 型の子のコレクションが含まれ、そのうちの 1 つだけが一度に完全に表示されます。 各子は、ページの上部または下部にある一連のタブによって識別されます。 通常、各子は ContentPage になり、そのタブが選択されると、ページコンテンツが表示されます。
TabbedPage は次の特性を定義します。
BarBackground(Brush 型) は、タブバーの背景を定義します。BarBackgroundColor(Color 型) は、、タブ バーの背景色を定義します。BarTextColor(Color 型) は、、タブ バーのテキストの色を表します。SelectedTabColor(Color 型) は、、タブが選択されているときの色を示します。UnselectedTabColor(Color 型) は、、タブが選択されていないときの色を示します。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
タブのタイトルは子ページの Page.Title プロパティによって定義され、タブ アイコンは子ページの Page.IconImageSource プロパティによって定義されます。
TabbedPage では、TabbedPage の構築時に各 Page オブジェクトが作成されます。 これにより、特に TabbedPage がアプリケーションのルート ページである場合に、ユーザー エクスペリエンスが低下する可能性があります。 ただし、.NET MAUI Shellを使用すると、ナビゲーションに応じて、タブ バーを介してアクセスされるページをオン デマンドで作成できます。 シェル アプリの詳細については、「シェル」をご覧ください。
警告
TabbedPage は .NET MAUI Shell アプリと互換性がありません。シェル アプリで TabbedPage を使用しようとすると例外がスローされます。
TabbedPage を作成する
TabbedPage を作成するには、次の 2 つの方法を使用することができます。
- 子 Page オブジェクトのコレクション (ContentPage オブジェクトのコレクションなど) を使って TabbedPage を作成する。 詳細については、「ページ コレクションを使って TabbedPage を作成する」をご覧ください。
- コレクションを
ItemsSourceプロパティに割り当て、DataTemplate をItemTemplateプロパティに割り当てて、コレクション内のオブジェクト用のページを返すようにする。 詳細については、「データ テンプレートを使って TabbedPage を作成する」をご覧ください。
重要
TabbedPage には、NavigationPage と ContentPage のオブジェクトのみを設定する必要があります。
アプローチに関係なく、TabbedPage 内のタブ バーの場所はプラットフォームに依存します。
- iOS では、タブのリストが画面の下部に表示され、その上に詳細エリアが表示されます。 各タブは、タイトルとアイコンで構成されます。 縦長の向きでは、タブ バーのアイコンがタブ タイトルの上に表示されます。 横長の向きでは、アイコンとタイトルが横に並んで表示されます。 また、デバイスと向きに応じて、ノーマルまたはコンパクトなタブ バーが表示される場合があります。 6 個以上のタブがある場合、[その他] タブが表示され、これを使用して追加のタブにアクセスできます。
- Android では、タブのリストが画面の上部に表示され、その下に詳細エリアが表示されます。 各タブは、タイトルとアイコンで構成されます。 タブは、プラットフォーム固有で画面の下部に移動できます。 6 個以上のタブがあり、画面の下部にタブ リストがある場合、[その他] タブが表示され、これを使用して追加のタブにアクセスできます。 タブを画面の下部に移動する方法については、Android 上での TabbedPage ツール バーの配置に関する記事をご覧ください。
- Windows では、タブのリストが画面の上部に表示され、その下に詳細エリアが表示されます。 各タブは、タイトルで構成されます。
ページ コレクションを使って TabbedPage を作成する
TabbedPage には、通常は ContentPage オブジェクトである、子 Page オブジェクトのコレクションを設定できます。 これは、ContentPage オブジェクトを TabbedPage の子として追加することによって実現されます 。
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
TabbedPage の子要素として追加される Page オブジェクトが Children コレクションに追加されます。 TabbedPage の派生元である、MultiPage<T> クラスの Children プロパティは、MultiPage<T> の ContentProperty です。 そのため、XAML では、Page オブジェクトを Children プロパティに明示的に割り当てる必要はありません。
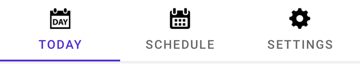
次のスクリーンショットは、TabbedPage 上の結果のタブ バーの外観を示しています。

タブが選択されると、タブのページ コンテンツが表示されます。
テンプレートを使って TabbedPage を作成する
TabbedPage は、MultiPage<T> クラスから ItemsSource、ItemTemplate、SelectedItem などバインド可能なプロパティを継承します。 これらのプロパティでは、データ バインディングに適したパブリック プロパティを持つオブジェクトの IEnumerable コレクションに ItemsSource プロパティを設定し、ItemTemplate プロパティをルート要素としてページ型を持つ DataTemplate に設定すると、TabbedPage 子を動的に生成できます。
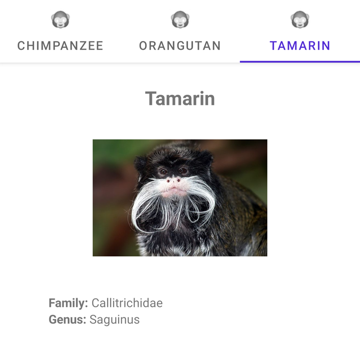
次の例は、TabbedPage 子を動的に生成する方法を示しています。
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
この例では、各タブは、Image および Label オブジェクトを使用してタブのデータを表示する ContentPage オブジェクトで構成されています。

タブ内での移動
ContentPage オブジェクトが NavigationPage オブジェクト内にラップされている場合に、タブ内でナビゲーションを実行できます。
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
この例では、TabbedPage に 2 つの Page オブジェクトが設定されています。 最初の子は ContentPage オブジェクトで、2 番目の子は、ContentPage オブジェクトを含む NavigationPage オブジェクトです。
ContentPage が NavigationPage でラップされている場合は、ContentPage オブジェクトの Navigation プロパティに対して PushAsync メソッドを呼び出すことによって、前方ページナビゲーションを実行できます。
await Navigation.PushAsync(new UpcomingAppointmentsPage());
NavigationPage クラスを使用してナビゲーションを実行する方法の詳細については、「階層ナビゲーション」をご覧ください。
警告
NavigationPage を TabbedPage に配置することはできますが、TabbedPage を NavigationPage に配置することはお勧めしません。
.NET MAUI
