Windows の VisualElement アクセス キー
アクセス キーは、Windows でアプリの使いやすさとユーザー補助を改善するキーボードのショートカットで、タッチやマウスの代わりにキーボードですばやくナビゲートしてアプリの表示可能な UI を操作できる直観的な方法をユーザーに提供します。 Alt キーと 1 つ以上の英数字キーを組み合わせたもので、通常は順番に押されます。 1 つの英数字を使用するアクセス キーでは、キーボード ショートカットが自動的にサポートされます。
アクセス キーのヒントは、アクセス キーを含むコントロールの横に表示されるフローティング バッジに示されます。 各アクセス キーのヒントには、関連のあるコントロールをアクティブにする英数字キーが含まれています。 ユーザーが Alt キーを押すと、アクセス キーのヒントが表示されます。
この .NET マルチプラットフォーム アプリ UI (.NET MAUI) Windows プラットフォーム固有設定では、VisualElement のアクセス キーを指定します。 これは、XAML で英数字の値への VisualElement.AccessKey 添付プロパティを設定し、オプションで AccessKeyPlacement 列挙型の値への VisualElement.AccessKeyPlacement 添付プロパティ、doubleへの VisualElement.AccessKeyHorizontalOffset 添付プロパティ、double へのVisualElement.AccessKeyVerticalOffset 添付プロパティを設定して使用されます:
<TabbedPage ...
xmlns:windows="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific;assembly=Microsoft.Maui.Controls">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout>
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
また、Fluent API を使用して C# から使用することもできます。
using Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets" };
button4.Clicked += OnButtonClicked;
button4.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
VisualElement.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows> メソッドは、このプラットフォーム固有設定が Windows でのみ実行されるように指定します。 Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecificメソッドは VisualElement.SetAccessKey 名前空間で、VisualElement のアクセス キーの値を設定するために使用されます。 VisualElement.SetAccessKeyPlacement メソッドはオプションで、アクセス キーのヒントを表示するために使用する位置を指定し、 AccessKeyPlacement 列挙型では次の可能な値を提供します:
Auto– アクセス キーのヒントの配置がオペレーティング システムによって決定されることを示します。Top– アクセス キーのヒントが VisualElement の上端の上に表示されることを示します。Bottom– アクセス キーのヒントが VisualElement の下端の下に表示されることを示します。Right– アクセス キーのヒントが VisualElement の右端の右側に表示されることを示します。Left– アクセス キーのヒントが VisualElement の左端の左側に表示されることを示します。Center– アクセス キーのヒントが VisualElement の中央にオーバーレイで表示されることを示します。
注
通常は、Auto キーのヒントの配置で十分です。この中には、アダプティブ ユーザー インターフェイスのサポートが含まれます。
VisualElement.SetAccessKeyHorizontalOffset および VisualElement.SetAccessKeyVerticalOffset メソッドは、アクセス キーのヒントの場所をより細かく制御するために使用できます。 SetAccessKeyHorizontalOffset メソッドの引数は、アクセス キーのヒントを左または右に移動する距離を示し、SetAccessKeyVerticalOffset メソッドの引数は、アクセス キーのヒントを上下に移動する距離を示します。
注
アクセス キーの配置がAuto設定されている場合、アクセス キーのヒントのオフセットを設定することはできません。
さらに、GetAccessKey、GetAccessKeyPlacement、GetAccessKeyHorizontalOffset、GetAccessKeyVerticalOffset メソッドを使用して、アクセス キーの値とその場所を取得することもできます。
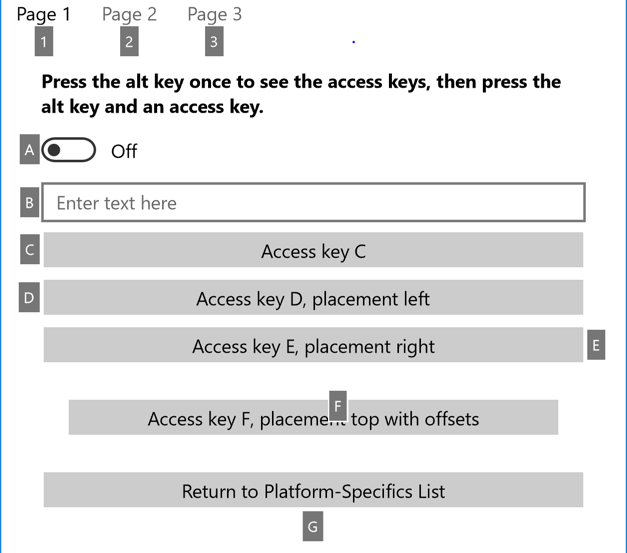
その結果、Alt キーを押すと、アクセス キーを定義する VisualElement インスタンスの横にアクセス キーのヒントが表示されます。

ユーザーがアクセス キーをアクティブにすると、Alt キーを押してからアクセス キーを押すと、VisualElement のデフォルトのアクションが実行されます。 たとえば、ユーザーが Switch でアクセス キーをアクティブにすると、Switch を切り替えられます。 ユーザーが Entry でアクセス キーをアクティブにすると、Entry に焦点が当てられます。 ユーザーが Button でアクセス キーをアクティブにすると、Clicked イベントのイベント ハンドラーが実行されます。
アクセス キーの詳細については、「アクセス キー」を参照してください。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
