拡張キャンバスのデザイン パターン
"拡張キャンバス" パターンは、最も単純なデュアルスクリーン パターンですが、強力です。 描画などのタスクに大きなキャンバスが必要な場合は、このパターンを検討できます。 アプリに自由に流れるキャンバスがある場合、継ぎ目によって重要なコンテンツが隠された場合、ユーザーは自由にスクロールできます。 このパターンは、アプリを 1 つの画面または別の画面に制限するのではなく、より多くの画面の不動産を提供する利点を提供します。
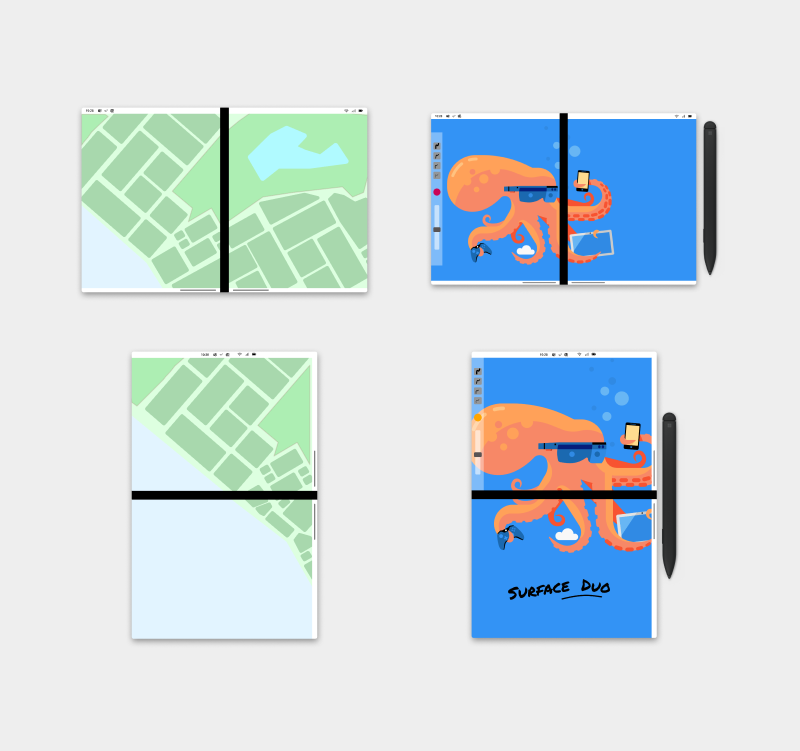
キャンバスを拡張すると、ユーザーはデュアルスクリーン デバイスで提供される大きな画面領域を利用できます。

ベスト プラクティス
この設計パターンを適用する際に役立つシナリオをいくつか次に示します。

| 推奨 | 非推奨 |
|---|---|
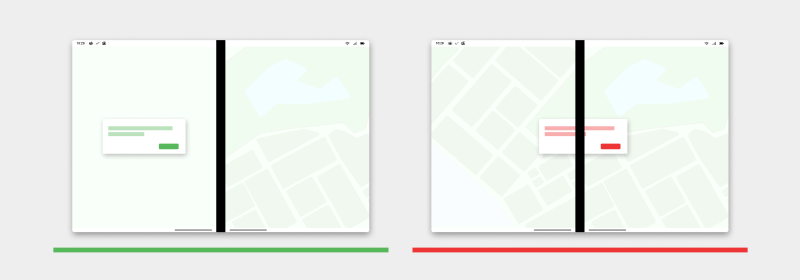
| ダイアログを表示するには、左または右の画面を使用します。 | 中央揃えのヒンジを通過するダイアログは表示しないでください。 |

| 推奨 | 非推奨 |
|---|---|
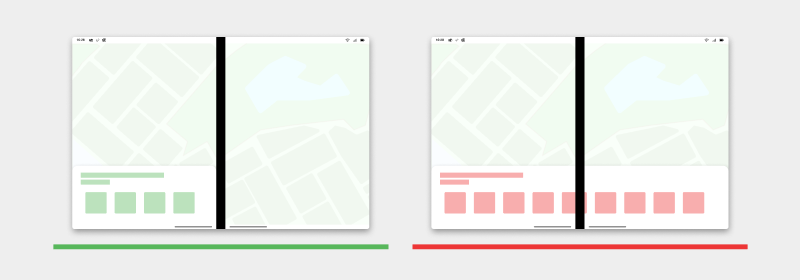
| 下のシートを表示するには、左または右の画面を使用します。 | ヒンジを通過する下部シートは表示しないでください。 |

| 推奨 | 非推奨 |
|---|---|
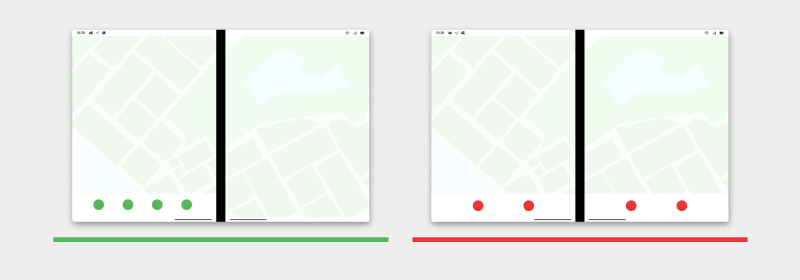
| 画面の左側に下部のメニュー ナビゲーションを表示します。 | 下部のメニュー ナビゲーションを 2 つの画面に分割しないでください。 |

| 推奨 | 非推奨 |
|---|---|
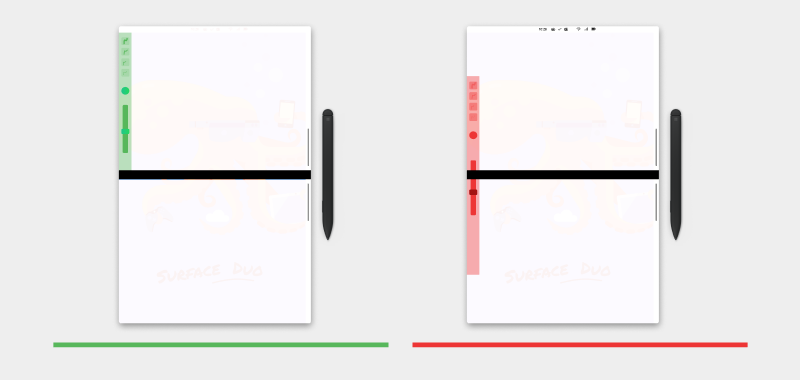
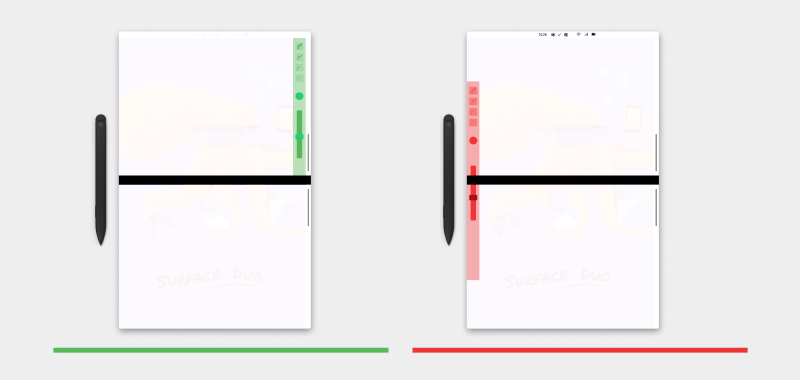
| 右利きのペン ユーザーの左側にツール バー メニューを表示します。 | ツール バー メニューがヒンジを通過することを許可しないでください。 |

| 推奨 | 非推奨 |
|---|---|
| 左側のペン ユーザーのツール バー メニューを右側に表示します。 | ツール バー メニューがヒンジを通過することを許可しないでください。 |
このパターンの利点が得られる可能性があるアプリの種類
- マップ アプリ
- 描画キャンバス アプリ
コード例
これらのプロジェクトは、アプリで使用できる拡張キャンバス デザイン パターンの簡単な実装を示しています。
次のステップ
次の他の設計パターンを検討してください。