リストの詳細デザイン パターン
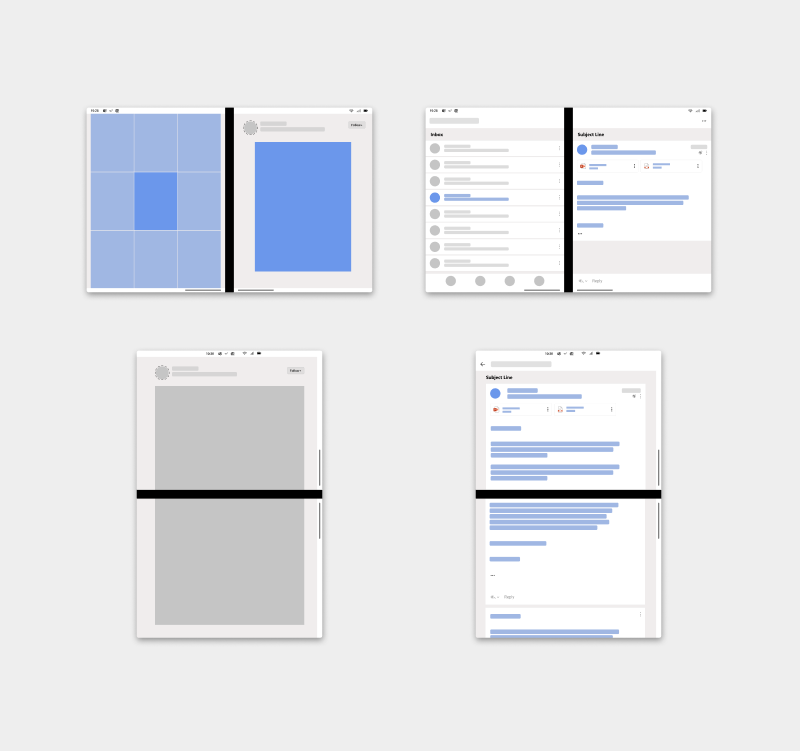
リストの詳細パターンには、メイン ウィンドウとコンテンツの詳細ウィンドウがあります。 メイン ウィンドウは通常、リスト ビューです。 リストの項目を選択すると、詳細ウィンドウが更新されます。 このパターンは、必然的に、広い表示領域がある場合に適しています。 メールやアドレス帳によく使われます。
2 つの異なる画面を利用し、自然な境界にスナップすると、一方の画面を使用して 項目 一覧を表示し、もう一方の画面を使用して選択した項目の詳細を表示できます。
ナビゲーションまたは概要を詳細から分離することで、ユーザーは、リスト全体または集計での位置に関する基礎を維持しながら、コンテンツをより深く掘り下げることができます。

この設計パターンを適用する際に役立つシナリオをいくつか次に示します。

| 推奨 | 非推奨 |
|---|---|
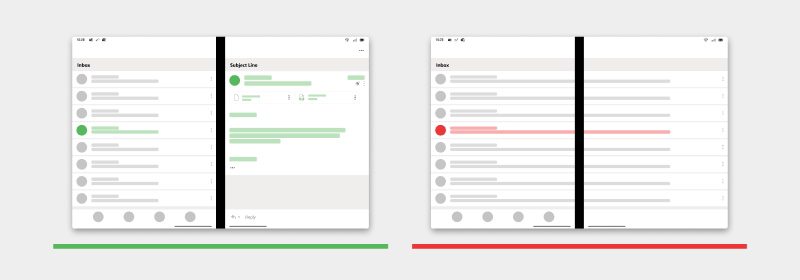
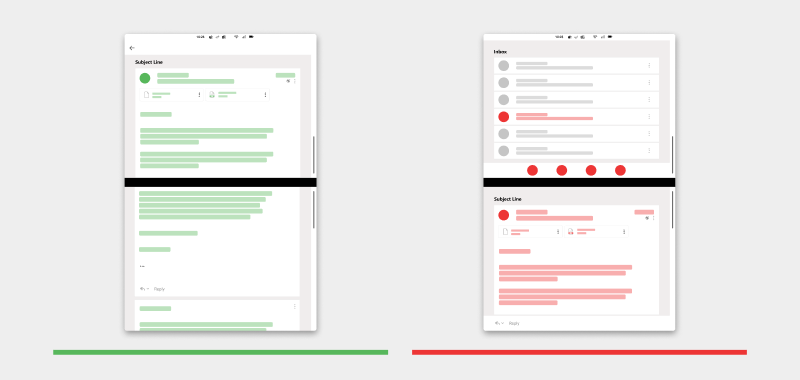
| 画面の左側を使用してリストを表示し、右側にリストから選択した項目の詳細を表示します。 | 2 つの画面に一覧を表示しないでください。詳細ビューには 2 番目の画面を使用します。 |

| 推奨 | 非推奨 |
|---|---|
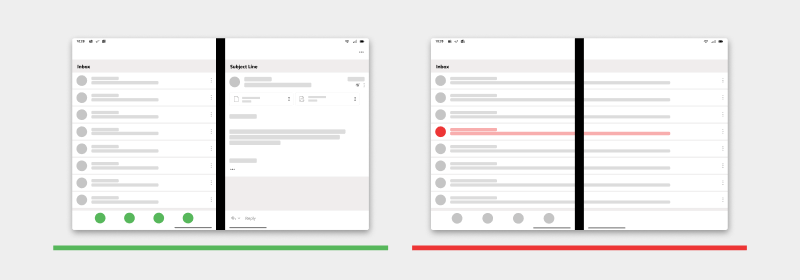
| 左側の画面の一覧に関連して、左側の画面に下部のメニュー ナビゲーションを表示します。 | 左側の画面に下部のメニュー ナビゲーションがなく、リストが 2 つの画面にまたがることはありません。 |

| 推奨 | 非推奨 |
|---|---|
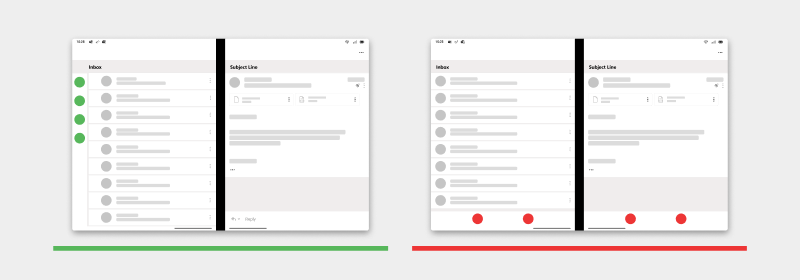
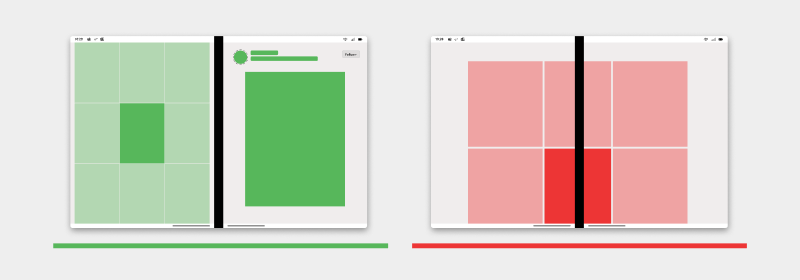
| 左側の画面の一覧と右側の画面の詳細を含むサイド メニュー ナビゲーションを使用します。 | リストの詳細で 2 つの画面にわたる下部メニュー ナビゲーションを使用しないでください。 |

| 推奨 | 非推奨 |
|---|---|
| デバイスが二重の横向きに回転したときに詳細を表示します (リストに戻る戻るボタン付き)。 | デバイスが 2 つの横向きに回転する場合は、一方の画面に一覧を表示したり、もう一方の画面に詳細を表示したりしないでください。 |

| 推奨 | 非推奨 |
|---|---|
| 2 番目の画面を使用して、イメージ ギャラリーの一覧から大きな画像を表示します。 | ヒンジを通過する 2 つのディスプレイにリスト ギャラリーを表示しないでください。 |
- リストまたはギャラリーがあるアプリ
- メール アプリ
- スケジュール アプリ
- 写真または画像のキュレーション アプリ
- 再生リストと楽曲の詳細を含む音楽アプリ
- 強力なナビゲーション構造を持つアプリ
これらのプロジェクトは、アプリで使用できるリスト詳細設計パターンの簡単な実装を示しています。
注意
リスト - 詳細ビューで作業する場合
1 つの画面からスパンリスト詳細モードに移動する場合は、詳細ビューのユーザーを表示する項目を選択します。 そうしないと、詳細ビュー画面がユーザーに壊れていると感じる可能性があります。 ユーザーを困らせる可能性があり、情報を入力するためのアクションを必要とします。
一部のオプションには、リスト ビューの最後にタッチされた項目、リスト内の最上位の項目、または最後に変更されたアイテムが含まれます。
次の他の設計パターンを検討してください。