Dynamics 365 Commerce の小売インタレストグループは、Yammer から Viva Engage に移行しました。 新しい Viva Engage コミュニティにアクセスできない場合は、このフォーム (https://aka.ms/JoinD365commerceVivaEngageCommunity) に入力して追加し、最新のディスカッションに参加してください。
この記事では、カルーセル モジュールと、Microsoft Dynamics 365 Commerce のサイト ページにそれを追加する方法について説明します。
カルーセル モジュールは、顧客が閲覧できる複数のプロモーション品目 (豊富な画像を含む) を入れ替わるカルーセル バナーに配置するために使用されます。 たとえば、小売業者はホーム ページ上のカルーセル モジュールを使用して、複数の新製品またはプロモーションを紹介できます。
カルーセル モジュール内に、コンテンツ ブロック モジュールを追加できます。 次に、カルーセル モジュールのプロパティによって、これらのモジュールの表示方法が定義されます。
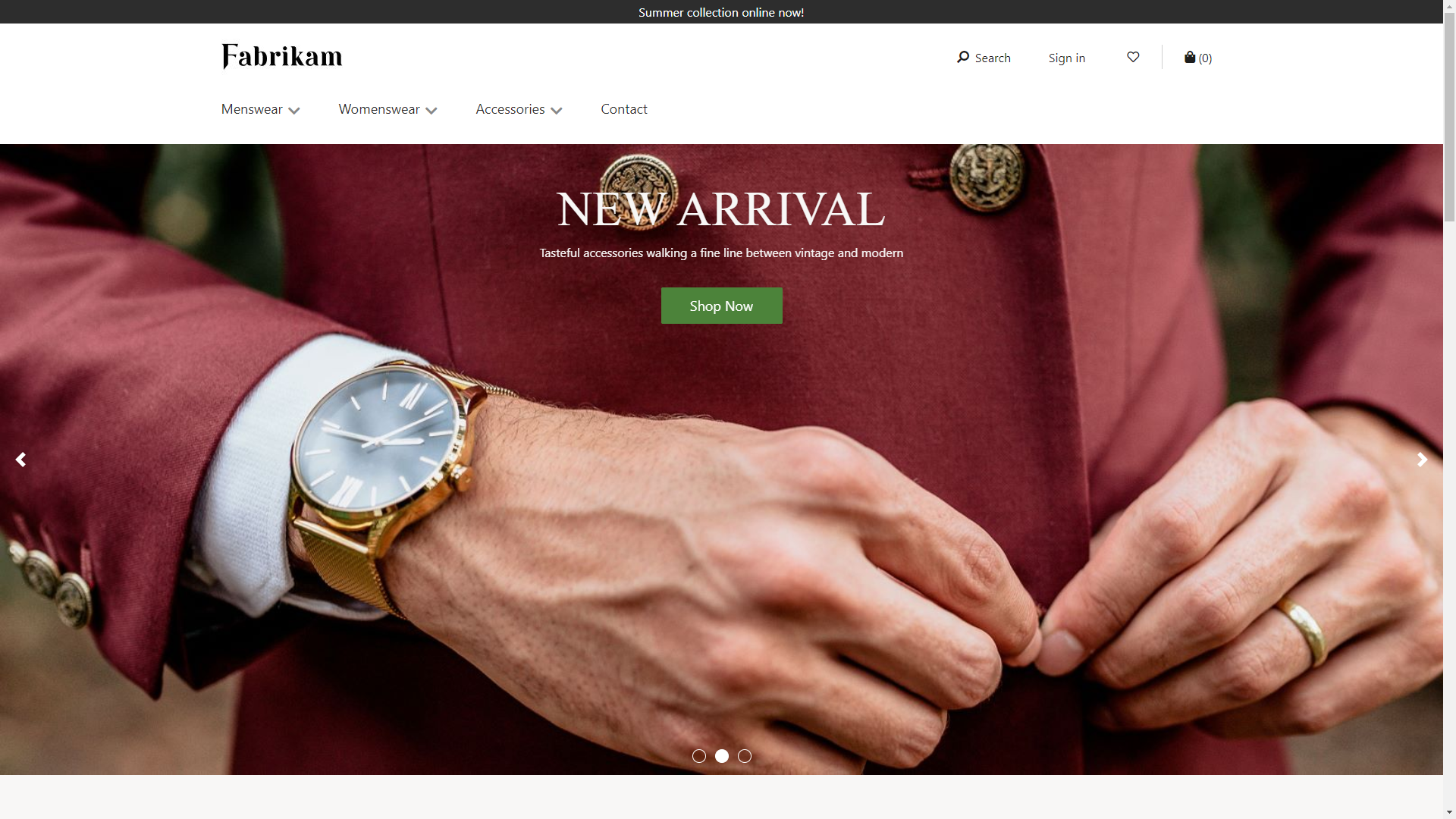
電子商取引サイトのカルーセル モジュールの例
- 中に複数のプロモーション モジュールがあるカルーセルは、ホーム ページで使用できます。
- 中に複数のプロモーション モジュールがあるカルーセルは、製品の詳細ページで使用できます。
- 任意のマーケティング ページでカルーセルを使用して、複数のプロモーションや製品を販売促進できます。
以下の図は、ホームページ上のカルーセル モジュールの例を示しています。 このカルーセル モジュールには、複数のコンテンツ ブロック品目が含まれています。

カルーセル モジュール プロパティ
| プロパティ名 | 先頭値 | 説明 |
|---|---|---|
| 自動再生 | True または False | 値が True に設定されている場合、カルーセル内の品目間の切り替えが自動的に行われます。 値が False に設定されている場合、ユーザーがキーボードまたはマウスを使用してある品目から次の品目に移動しない限り、切り替えは行われません。 |
| スライド切り替え間隔 | 値 (秒単位) | 品目間の切り替えの間隔。 |
| トランザクション タイプ | スライドまたはフェード | 品目間の切り替え効果。 |
| カルーセル フリッパーを非表示にする | True または False | この値が True に設定されている場合、カルーセル フリッパーとシーケンス インジケーターが非表示になります。 |
| カルーセルを閉じる許可 | True または False | 値が True に設定されている場合、ユーザーはカルーセルを閉じることができます。 |
カルーセル モジュールをページに追加する
カルーセル モジュールを新しいページに追加し、必要なプロパティを設定するには、次の手順に従います。
- テンプレート に移動し、新規 を選択して新たなテンプレートを作成します。
- テンプレート名 配下の 新規テンプレート ダイアログ ボックスに、カルーセルのテンプレート を入力し、OK を選択します。
- 本文スロットで、既定のページ モジュールを追加します。
- 編集の完了 を選択してテンプレートをチェックインし、 発行 を選択して公開します。
- 作成したカルーセル テンプレートを使用して、カルーセル ページ という名前のページを作成します。
- 新しいページのメイン スロットで、コンテナ― モジュールを追加します。
- 右側のウィンドウで、幅の値を全画面に設定します。
- ページ アウトラインで、カルーセル モジュールをコンテナー モジュールに追加します。
- コンテンツ ブロック モジュールをカルーセル モジュールに追加します。 ヘッダー、リンク、レイアウトおよびその他のプロパティを提供して、コンテンツ ブロック モジュールのプロパティを設定します。
- 別のコンテンツ ブロック モジュールを追加およびコンフィギュレーションします。
- 必要に応じてカルーセル モジュールの追加のプロパティを設定します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 このページには、2 つのモジュール (ヒーロー モジュールと機能モジュール) を中に含むカルーセルが表示されます。 目的の効果を達成するため、カルーセル、ヒーロー、および機能モジュールに対する追加のプロパティを変更できます。
- 編集の完了 を選択してページをチェックインし、 発行 を選択して公開します。