この記事では、Microsoft Dynamics 365 Commerce クラウド開発環境に対してデバッグする eコマース オンラインの開発環境を設定する方法について説明します。
eコマースの開発環境を構成して、本稼働の eコマース Web サイトをデバッグしたり、"Dev"、"Test"、"UAT"、または "Prod" など、さまざまな Commerce クラウド環境に対する eコマース構成の変更をテストすることができます。 この環境は、Retail サーバーの拡張機能に対して eコマース モジュールおよびデータ アクションのテストおよびデバッグを行うのに役立ちます。 Retail サーバー API を使用するモジュールとデータ アクションは、構成した後、Commerce クラウド環境で Retail サーバーを直接呼び出します。 それ以外の場合は、モック データが必要になります。
Commerce オンライン SDK をインストールする
開始するには、Dynamics 365 Commerce オンライン ソフトウェア開発キット (SDK) をインストールする必要があります。 オンライン SDK は、すべての Windows 10 環境にインストールできます。 Commerce 開発の仮想マシン (VM) に直接インストールすることもできます。 セットアップ手順については、開発環境の設定を参照してください。
Commerce クラウド環境で Retail サーバーをデバッグする
オンライン SDK は、Node.js を JavaScript ランタイムとして使用して、開発環境にモジュールおよび eコマース ページを表示します。 ローカルの開発環境を構成して Commerce クラウド環境をポイントするようにするには、Commerce クラウド環境にある Retail サーバーの .env ファイルにある MsDyn365Commerce_BASEURL 変数を設定します。 .env ファイルの設定方法に関する詳細については、開発環境 (.env) ファイルの構成を参照してください。 また、チャネル ID を MSDyn365Commerce_CHANNELID に、チャネル作業単位番号 (OUN) を MSDyn365Commerce_OUN に指定する必要もあります。
メモ
カタログは eコマースではサポートされていません。 したがって、変数 MSDyn365Commerce_CATALOGID は常に 0 (ゼロ) に設定されます。
Commerce 開発環境の Retail サーバーの URL を取得する
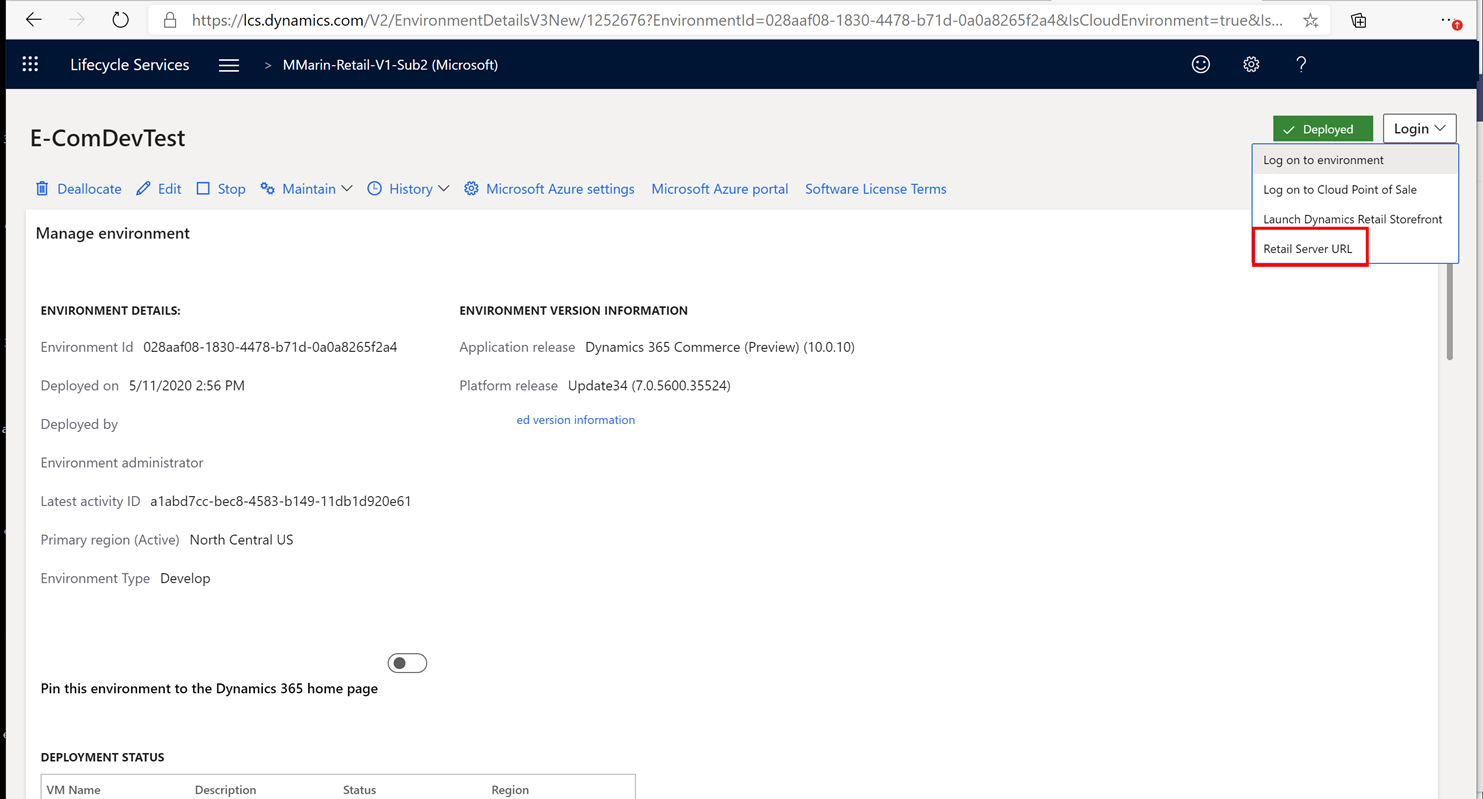
Commerce 開発環境のデバッグをしていて Retail サーバーの URL を取得するには、Microsoft Lifecycle Services (LCS) に移動し、プロジェクトと環境を選択します。 次に、下の図に示すように、ページの右上隅にある ログイン > Retail サーバーの URL を選択します。

新しいタブを開く必要があり、URL は次の例のようになります。
https://e-comdevtestf1d01de665c744a7devret.cloud.retail.dynamics.com/Commerce
最後の部分 (Commerce) を除いて、この URL を、変数 MsDyn365Commerce_BASEURL の値として .env ファイルにコピーします。 変数 MSDyn365Commerce_CHANNELID および MSDyn365Commerce_OUN は、環境で必要なオンライン チャネルに基づいて設定する必要があります。 これらの値の取得方法に関する詳細については、開発環境 (.env) ファイルの構成を参照してください。
次の例は、前述の例の URL を使用する、構成済みの変数を示しています。
MSDyn365Commerce_BASEURL=https://e-comdevtestf1d01de665c744a7devret.cloud.retail.dynamics.com/
MSDyn365Commerce_CHANNELID=68719478279
MSDyn365Commerce_CATALOGID=0
MSDyn365Commerce_OUN=128
...
.env ファイルが保存された後、サーバーがこれらの新しい値を確実に取得するために、yarn start コマンドを使用して Node.js サーバーを再起動する必要があります。 モジュールをビルドし、データ アクションをデバッグすると、呼び出しは、.env ファイルで指定されている Retail サーバーに直接実行されます。
実稼働している eコマース サイトに対してデバッグする
Commerce オンライン SDK により、開発環境が実稼働している eコマース サイトをポイントするようにして、ローカルの Node.js 環境で表示できるページ定義を取得することができます。 したがって、コンフィギュレーション パッケージを実稼働環境にアップロードする前に、ローカルの eコマースの変更 (モジュール、データ アクション、およびテーマ) がどのように表示されるかを確認できます。 その後、デバッグやさらなる変更を行い、それらの変更が実稼働しているページでどのように見えるかを確認できます。
実稼働しているサイト上で、Commerce サイト ビルダーを使用して、Commerce コンテンツ管理システムに JavaScript Object Notation (JSON) ファイルとして保存されている eコマース ページをビルドします。 実稼働している eコマース サイトをポイントするように eコマースの開発環境の .env ファイルにある変数 MSDyn365_HOST を構成する場合、JSON ファイルが取得され、ローカルの Node.js サーバーはローカルのオンライン SDK とローカル環境のカスタマイズを使用してレンダリングできるようになります。 したがって、実稼働環境を配置したり、潜在的に不安定にすることなく、実稼働の eコマース サイト ページで eコマースの変更をテストすることができます。
このシナリオをサポートするには、.env ファイルの変数 MSDyn365_HOST が eコマースのドメイン名を指し示すように構成します。 このステップが完了したら、"yarn start" コマンドを実行し、https://localhost:4000 に移動してローカル Node.js サーバー上で表示されるオンライン Web サイトを表示することができます。 このような場合、実際のページは常に Dynamics 365 Commerce コンテンツ管理システムから取得されます。 すべてのデータ アクションの Retail サーバー呼び出しは、.env ファイルで指定されているように階層 1 の環境にルーティングされます。
次の例の .env ファイルは、変数 MSDyn365_HOST が www.fabrikam.com に設定されていることを示しています。 これには URL の https:// の部分は含まれていないことに注意してください。
MSDyn365_HOST=www.fabrikam.com
MSDyn365Commerce_BASEURL=https://e-comdevtestf1d01de665c744a7devret.cloud.retail.dynamics.com/
MSDyn365Commerce_CHANNELID=68719478279
MSDyn365Commerce_CATALOGID=0
MSDyn365Commerce_OUN=128
...
メモ
1 つのドメイン名に対して複数の eコマース サイトが構成されている場合、.env ファイルで提供される MSDyn365_HOST 名のサイト名を含めないでください。 代わりに、ローカルのブラウザーで開発環境に移動するときにサイト名を使用します。 たとえば、www.fabrikam.com/site1 と www.fabrikam.com/site2 の 2 つのサイトがある場合、上記の例 (www.fabrikam.com) に示すように .env ファイルを構成し、開発環境の https://localhost:4000/site1 または https://localhost:4000/site2 それぞれに移動します。
製品の詳細ページをデバッグする
特定の製品の詳細ページ (PDP) を開く場合、製品 ID を使用し、https://localhost:4000/SITE_NAME/PRODUCT_NUMBER.p のパターンを使用して手動で URL を作成することができます。 たとえば、https://localhost:4000/site1/68719498121.p の場合、"site1" がサイト名で、"68719498121" が製品 ID です。 製品 ID を取得するには、実際の Web サイトで製品に直接移動して URL から製品 ID をコピーするか、または Commerce Headquarters でリリースされた製品に移動し、オプション タブの下にあるレコード情報のリンクを選択して、Record-ID をコピーします。
トラブルシューティング
CORS エラー
ブラウザーから Retail サーバー API を呼び出すとき、CORS (クロスオリジン) エラーが発生することがあります。 これらのエラーは、ブラウザー ネットワーク追跡で (失敗) net::ERR_FAILED として表面化したものです。 これらのエラーを修正するには、下記に示すように Retail サーバーの web.config にある AllowedOrigins 設定を変更して、呼び出しが実行されるようにします。
...
<add key="AllowedOrigins" value="*" />
<!-- <add key="AllowedOrigins" value="https://usnconeboxax1pos.cloud.onebox.dynamics.com;https://usnconeboxax1ecom.cloud.onebox.dynamics.com" /> -->
...
コンテンツの混在エラー
Retail サーバーが HTTPS の代わりに HTTP で構成されている場合、eコマース コンテンツを表示する時に「コンテンツが混在しています」というエラーを受け取る場合があります。 この種類のエラーを回避するために、Retail サーバーが HTTPS エンド ポイントで構成されていることを確認します。
Retail の呼び出しが 404 エラーで失敗する
チャネル ID と OUN に誤りがある場合、404 エラーが発生することがあります。 これらのエラーを回避するには、.env ファイルで、チャネル ID と OUN が正しいことを確認します。 詳細については、開発環境 (.env) ファイルのコンフィギュレーションの記事を参照してください。