メディア ギャラリー モジュール
この記事では、メディア ギャラリー モジュールを取り上げ、Microsoft Dynamics 365 Commerce のサイト ページにそれを追加する方法について説明します。
メディア ギャラリー モジュールは、ギャラリー ビューに 1 つ以上の画像を表示します。 メディア ギャラリー モジュールは、水平方向 (画像の下の行として) または垂直方向 (画像の横の列として) のいずれかに配置できるサムネイル画像をサポートします。 また、メディア ギャラリー モジュールには、画像をズーム (拡大) したり、全画面モードで表示したりする機能も用意されています。 メディア ギャラリー モジュールでレンダリングするには、Commerce サイト ビルダーのメディア ライブラリでイメージが使用可能でなければなりません。 現時点では、メディア ギャラリー モジュールでサポートしているのは画像のみです。
既定のモードで、メディア ギャラリー モジュールは、製品の詳細ページ (PDP) のページ コンテキストから使用できる製品 ID を使用して、対応する製品画像をレンダリングします。 Commerce Headquarters で、すべての製品に対してメディア ファイル パスを定義する必要があります。 その後、Commerce Headquarters で製品に対して定義されたファイル パスに従って、サイト ビルダー メディア ライブラリに画像をアップロードする必要があります。 これらの画像には、製品および製品バリアントの画像が含まれます。 サイト ビルダーのメディア ライブラリーに画像をアップロードする方法の詳細については、画像のアップロード を参照してください。
または、製品 ID またはページ コンテキストに依存しない画像ギャラリー ページで、完全に精選された一連の画像をホストすることもできます。 この場合、画像をサイト ビルダーのメディア ライブラリーにアップロードし、サイト ビルダーで指定する必要があります。
メディア ギャラリー モジュールの使用例を次に示します:
- PDP での製品画像のレンダリング
- 製品マーケティング ページでの製品画像のレンダリング
- 精選された一連の画像をギャラリー ページなどのマーケティング ページに表示
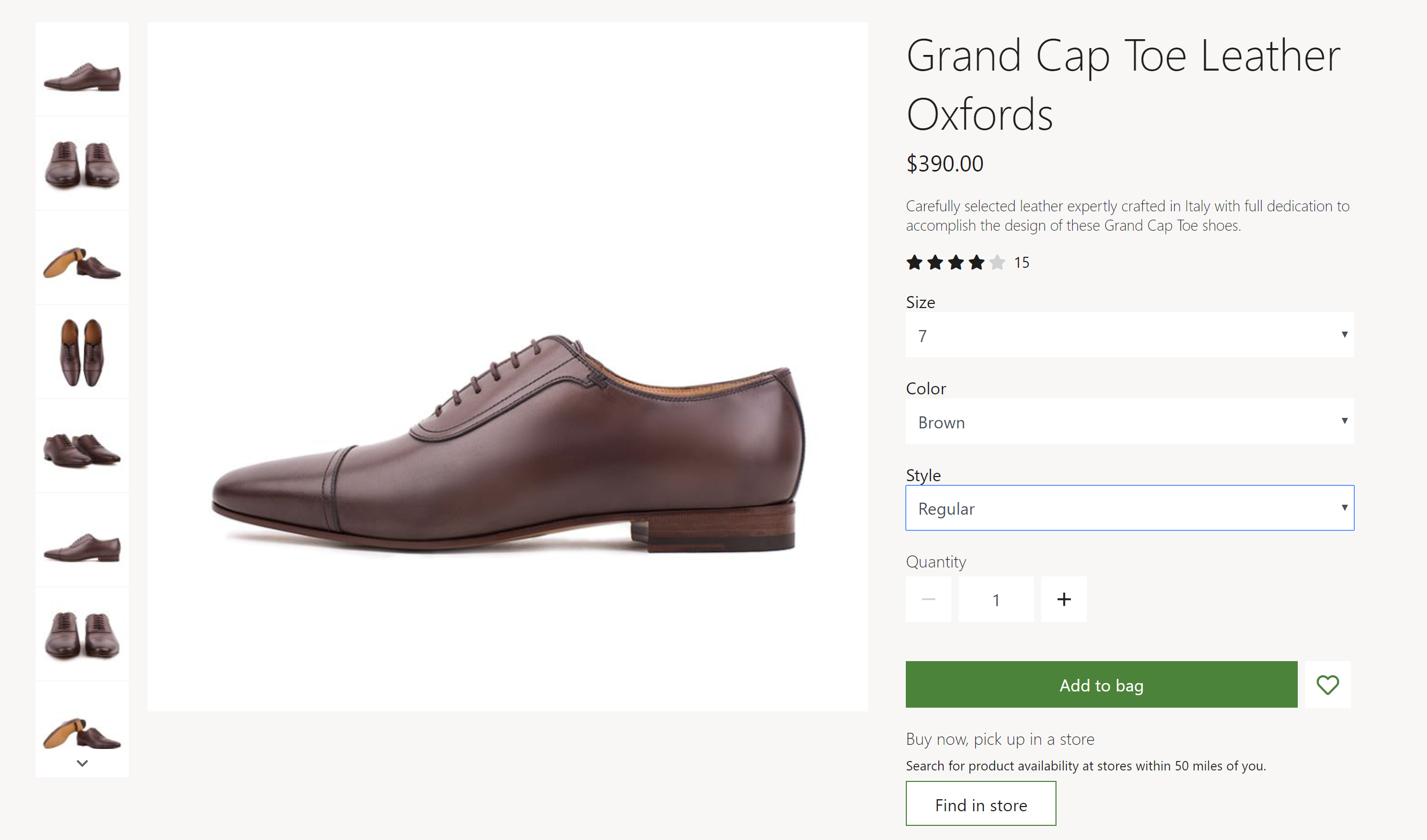
次の図に示す例では、PDP 上の購入ボックスが、メディア ギャラリー モジュールを使用して製品画像をホストします。

メディア ギャラリーのプロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| 画像ソース | ページ コンテキスト または 製品 ID | 既定値は ページ コンテキスト です。 ページ コンテキスト が選択されている場合、モジュールは、ページが製品 ID 情報を提供することを想定します。 製品 ID を選択した場合は、画像の製品 IDを 製品 ID プロパティの値として指定する必要があります。 この機能は、Commerce バージョン 10.0.12 で使用できます。 |
| 製品 ID | 製品 ID | このプロパティは、画像ソース プロパティの値が 製品 ID である場合にのみ適用できます。 |
| 画像ズーム | インライン または コンテナー | このプロパティを使用すると、ユーザーはメディア ギャラリー モジュールの画像をズームできます。 画像は、インラインまたは画像の横にある別のコンテナーでズームできます。 この機能は、10.0.12 で使用できます。 |
| 拡大率 | 10 進数 | このプロパティは、画像のズーム倍率を指定します。 たとえば、値が 2.5 に設定されている場合、画像は 2.5 倍に拡大されます。 |
| 全画面表示 | True または False | このプロパティは、画像を全画面表示モードで表示できるかどうかを指定します。 全画面表示モードでは、ズーム機能がオンになっている場合、画像をさらに拡大することもできます。 この機能は、Commerce のバージョン 10.0.13 リリースで利用できます。 |
| ズーム画像の品質 | パーセンテージを表し、追跡バー コントロールを使用して選択される 1 ~ 100 の数値 | このプロパティでは、ズーム画像の画像品質を定義します。 ズーム画像が常に最高の解像度を使用するように、100% に設定できます。 このプロパティは、無損失形式を使用しているため、PNG ファイルには適用できません。 この機能は、Commerce バージョン 10.0.19 リリース以降で使用できます。 |
| 画像 | サイト ビルダーのメディア ライブラリーから選択された画像 | 製品からレンダリングするだけでなく、メディア ギャラリー モジュール用に画像を精選することもできます。 これらの画像は、使用可能な製品画像に追加されます。 この機能は、Commerce バージョン 10.0.12 で使用できます。 |
| サムネイルの向き | 垂直 または 水平 | このプロパティでは、サムネイル画像を垂直ストリップと水平ストリップのどちらで表示するかを指定します。 |
| バリアントのマスター製品画像を非表示にする | True または False | このプロパティが True に設定されている場合、バリアントが選択されると、バリアントに画像がない限り、マスター製品画像は非表示になります。 このプロパティは、バリアントがない製品には影響しません。 |
| 分析コードの選択に関するメディアの更新 | True または False | プロパティが True に設定されている場合、いずれかの分析コード (色、スタイル、サイズ) が選択されており、画像が利用可能な場合にメディアの画像は更新されます。 対応する画像を更新するためにすべての製品バリアント分析コードを選択する必要はないので、このプロパティを使用するとブラウジング エクスペリエンスを簡略化できます。 このプロパティは、詳細タブで使用できます。 |
重要
分析コードの選択に関するメディアの更新プロパティは、Commerce バージョン 10.0.21 リリースで利用可能です。 Commerce モジュール ライブラリ パッケージのバージョン 9.31 をインストールする必要があります。
次の図は、全画面およびズーム オプションが使用できるメディア ギャラリー モジュールの例を示しています。

次の図は、精選された画像がある (つまり、指定された画像が製品 ID またはページ コンテキストに依存しない) メディア ギャラリ モジュールの例を示しています。

Commerce Scale Unit インタラクション
画像ソースがページ コンテキストから派生している場合は、PDP からの製品 ID を使用して画像を取得します。 メディア ギャラリー モジュールでは、Commerce Scale Unit アプリケーションのプログラム インターフェース (API) を使用して製品の画像ファイル パスを取得します。 その後、画像はメディア ライブラリから取得され、モジュールでレンダリングできるようになります。
メディア ギャラリー モジュールをページに追加する
マーケティング ページにメディア ギャラリー モジュールを追加するには、次の手順に従います。
- テンプレート に移動し、新規 を選択して新たなテンプレートを作成します。
- 新規テンプレート ダイアログ ボックスの テンプレート名 に マーケティング テンプレート と入力し、OK を選択します。
- 本文スロットで、省略記号 (...) を選択し、モジュールの追加を選択します。
- モジュールの選択ダイアログ ボックスで、規定のページモジュールを選択して、OK を選択します。
- 既定のページの メイン スロットで、省略記号 (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで コンテナー モジュールを選択して、OK を選択します。
- 保存 を選択し、 編集の完了 を選択してテンプレートをチェックインし、発行 を選択して公開します。
- ページ に移動し、新規 を選択して新たなページを作成します。
- 新しいページの作成 ダイアログ ボックスの ページ名 に メディア ギャラリー ページ と入力し、次へ を選択します。
- テンプレートの選択 で、作成した マーケティング テンプレート を選択して 次へ を選択します。
- レイアウトの選択 でページ レイアウト (例: 柔軟性の高いレイアウト) を選択し、次へ を選択します。
- 確認して終了 でページ構成を確認します。 ページ情報の編集が必要な場合は 戻る を選択します。 ページ情報が正しい場合は ページの作成 を選択します。
- 新規ページの メイン スロットで、省略記号ボタン (...) を選択し、モジュールの追加を選択します。
- モジュールの選択 ダイアログ ボックスで コンテナー モジュールを選択して、OK を選択します。
- コンテナー スロットの省略ボタン (...) を選択し、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで、メディア ギャラリー モジュールを選択して、OK を選択します。
- メディア ギャラリー モジュールのプロパティ ペインの 画像ソース で、Productid を選択します。 次に 製品 ID フィールドに、製品 ID を入力します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 ギャラリー ビューで製品の画像を確認できるようになります。
- 精選された画像のみを使用するには、プロパティ ペインの 画像ソース で Productid を選択します。 次に、画像 で、画像の追加 を必要な回数だけ選択して、メディア ライブラリから画像を追加します。
- 画像のズーム、ズーム係数、サムネイルの向き など、設定する追加のプロパティを設定します。
- 完了したら、保存 を選択し、編集の完了 を選択してページにチェックインし、発行 を選択して公開します。