クイック スタート: シングルページ アプリ (SPA) でユーザーをサインインさせ、React を使用して Microsoft Graph API を呼び出す
このクイック スタートでは、サンプルの React シングルページ アプリ (SPA) を使用して、Proof Key for Code Exchange (PKCE) で
前提 条件
- アクティブなサブスクリプションを持つ Azure アカウント。 アカウントをまだお持ちでない場合は、無料アカウントを作成します。
- Node.js
- Visual Studio 2022 または Visual Studio Code
アプリケーションとレコードの識別子を登録する
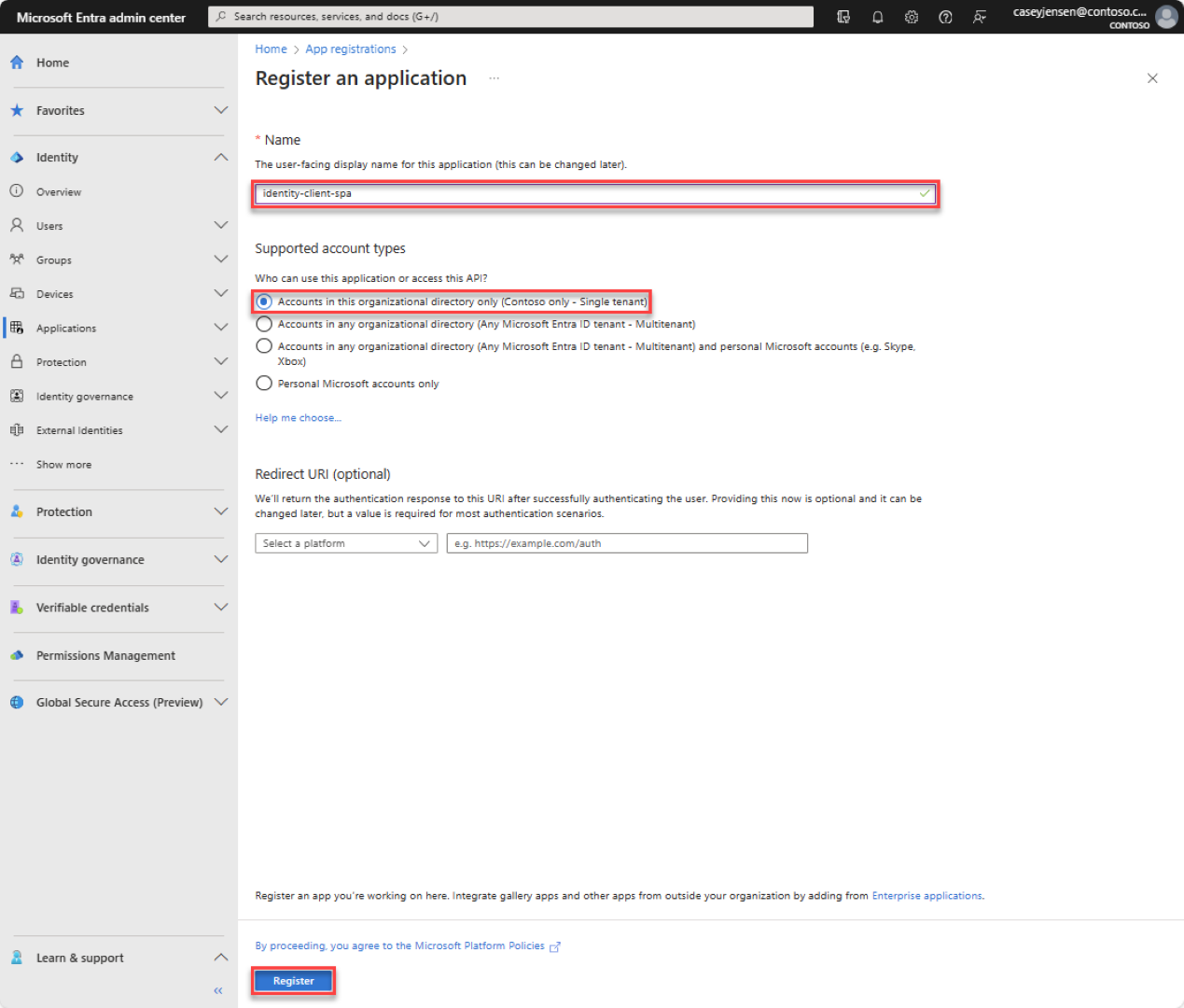
登録を完了するには、アプリケーションに名前を指定し、サポートされているアカウントの種類を指定して、リダイレクト URI を追加します。 登録すると、アプリケーション の [概要] ペインに、アプリケーションのソース コードに必要な識別子が表示されます。
Microsoft Entra 管理センター
にサインインします。 複数のテナントにアクセスできる場合は、上部のメニュー
 設定 アイコンを使用して、ディレクトリ + サブスクリプション メニューからアプリケーションを登録するテナントに切り替えます。
設定 アイコンを使用して、ディレクトリ + サブスクリプション メニューからアプリケーションを登録するテナントに切り替えます。アイデンティティ>アプリケーション>アプリの登録に移動し、[新しい登録] を選択します。
identity-client-spaなど、アプリケーションの 名 を入力します。
[サポートされているアカウントの種類] で、[この組織ディレクトリ内のアカウントのみ] を選択します。 さまざまなアカウントの種類についての情報を得るには、「選択の手助け」オプションを選んでください。
[登録] を選択します。
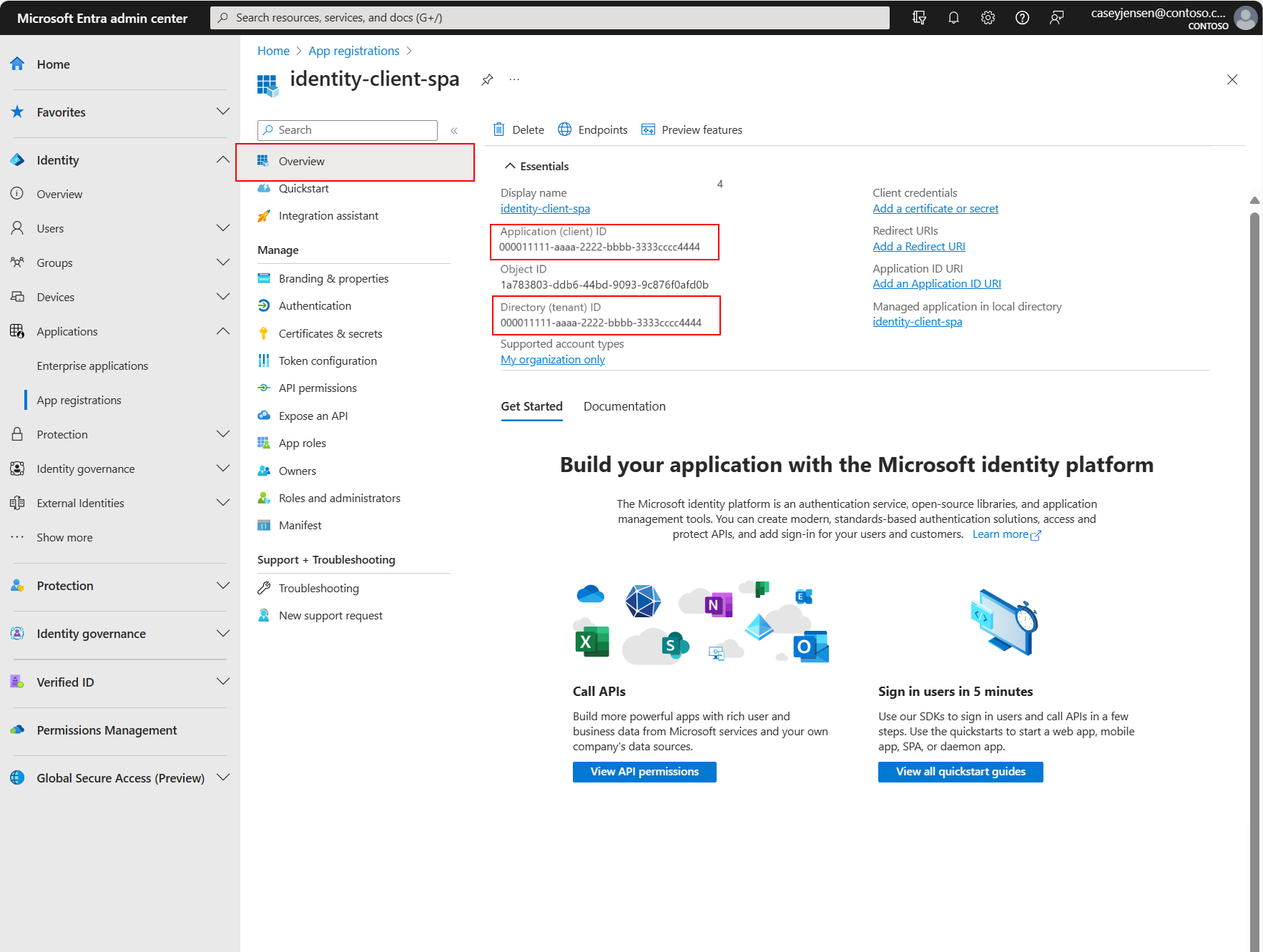
登録が完了すると、アプリケーションの の [概要] ウィンドウが表示されます。
ディレクトリ (テナント) ID と、アプリケーションのソース コードで使用するアプリケーション (クライアント) ID を記録します。 手記
サポートされているアカウントの種類 は、「アプリケーションでサポートされているアカウントを変更する」を参照して変更できます。
プラットフォーム リダイレクト URI を追加する
アプリの登録にアプリの種類を指定するには、次の手順に従います。
- [管理] で、[認証] を選択します。
- [プラットフォーム構成の
] ページで、[プラットフォーム 追加] を選択し、[SPA オプション 選択します。 - [リダイレクト URI] で、「
http://localhost:3000」と入力します。 - [ の構成] を選択して変更を保存します。
サンプル アプリケーションを複製またはダウンロードする
サンプル アプリケーションを取得するには、GitHub から複製するか、.zip ファイルとしてダウンロードします。
サンプルを複製するには、コマンド プロンプトを開き、プロジェクトを作成する場所に移動し、次のコマンドを入力します。
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git.zip ファイルをダウンロードします。 名前の長さが 260 文字未満のファイル パスに抽出します。
プロジェクトを構成する
IDE で、サンプルを含む ms-identity-docs-code-javascript/react-spa
プロジェクト フォルダーを開きます。 src/authConfig.js
開き、管理センターで前に記録した情報で次の値を更新します。 /* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };clientId- アプリケーションの識別子 。クライアントとも呼ばれます。 引用符で囲まれたテキストを、前に記録した アプリケーション (クライアント) ID 値に置き換えます。authority- 機関は、MSAL がトークンを要求できるディレクトリを示す URL です。 Enter_the_Tenant_Info_Here を、前に記録した ディレクトリ (テナント) ID 値に置き換えます。redirectUri- アプリケーションの リダイレクト URI。 必要に応じて、引用符で囲まれたテキストを、前に記録したリダイレクト URI に置き換えます。
アプリケーションを実行してサインインする
Node.jsを使用して、Web サーバーでプロジェクトを実行します。
サーバーを起動するには、プロジェクト ディレクトリ内から次のコマンドを実行します。
npm install npm startターミナルに表示される
httpsURL (https://localhost:3000など) をコピーし、ブラウザーに貼り付けます。 プライベートまたはシークレット のブラウザー セッションを使用することをお勧めします。手順に従い、Microsoft アカウントでサインインするために必要な詳細を入力します。 1 回限りパスコードを送信できるように、電子メール アドレスが要求されます。 メッセージが表示されたら、コードを入力します。
アプリケーションは、アクセス権を付与したデータへのアクセスを維持し、サインインしてプロファイルを読み取るアクセス許可を要求します。 を選択するか、を受け入れます。 次のスクリーンショットは、アプリケーションにサインインし、Microsoft Graph API からプロファイルの詳細にアクセスしたことを示しています。
アプリケーションからサインアウトする
- ページの右上隅にある サインアウト ボタンを見つけて選択します。
- サインアウトするアカウントを選択するように求められます。 サインインに使用したアカウントを選択します。
サインアウトしたことを示すメッセージが表示されます。ブラウザー ウィンドウを閉じることができるようになりました。
関連コンテンツ
クイック スタート: Microsoft ID プラットフォーム を使用して ASP.NET Core Web API を保護する
詳細については、次のシリーズを使用して、この React SPA を最初から構築します。チュートリアル: ユーザーのサインインと Microsoft Graph の呼び出し