このクイックスタートは、Defold を使用した最初の PlayFab API 呼び出しを行うのに役立ちます。
PlayFab API を呼び出すには、PlayFab 開発者アカウントが必要です。
Defold プロジェクトのセットアップ
OS: このガイドは、Windows 10 用に記述されています。 また、Macでも正常に機能します。
アカウントを作成し、Defoldをダウンロードするか、https://www.defold.com/ (Google O-Authを使用) でログインします: https://d.defold.com/stable/。
Defold の "入門チュートリアル" を完了していない場合、ここで行ってください。
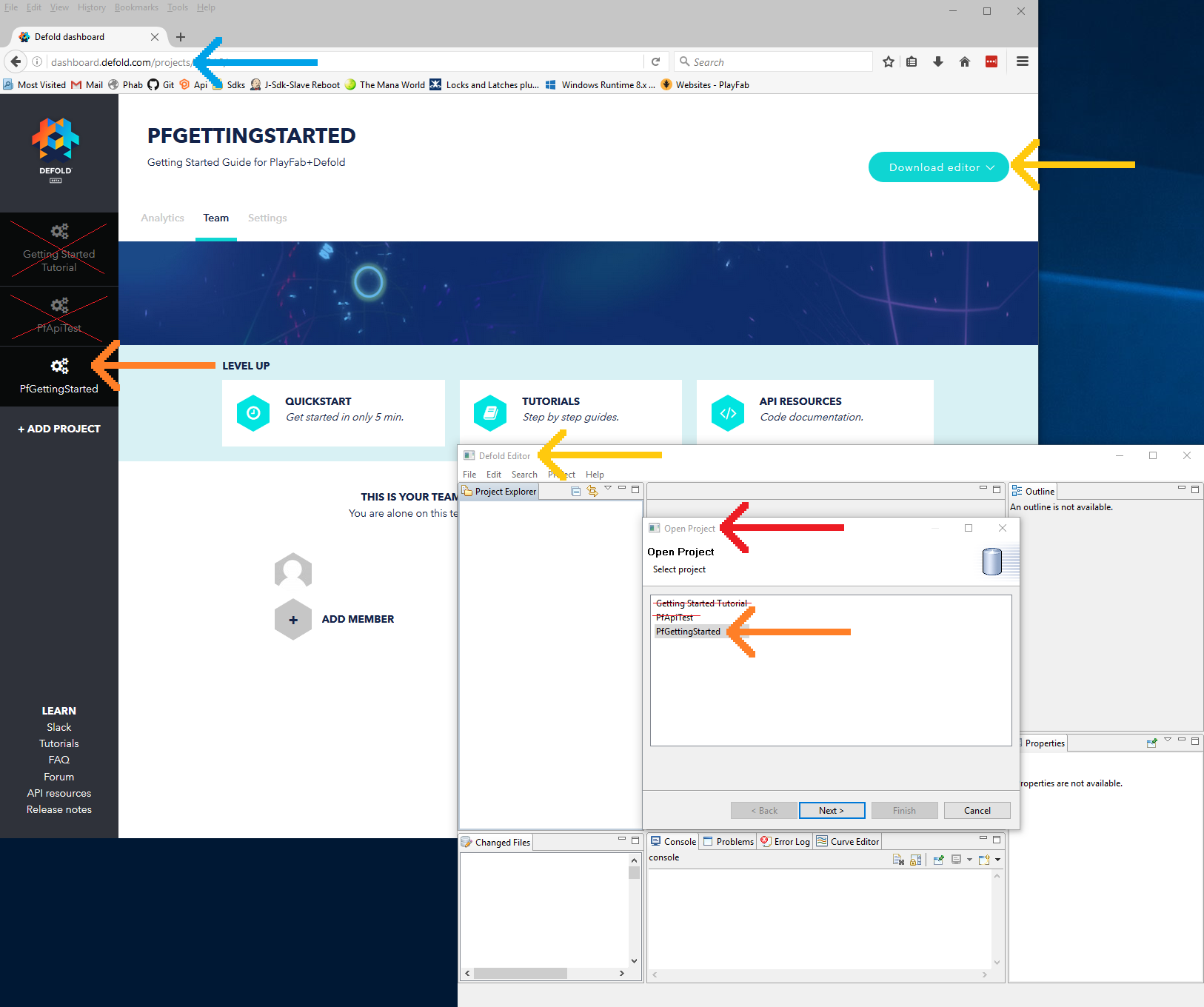
下に示すように、Defold ダッシュボードで新しいプロジェクトを作成します。

- Defold を実行し、新しいプロジェクトを読み込みます。 次の例に示すようないくつかのウィンドウが表示されます。

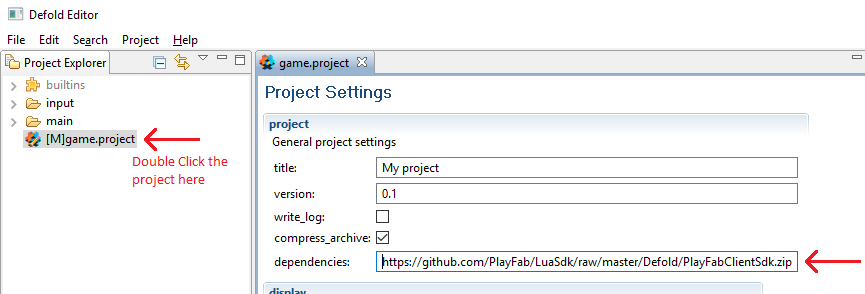
プロジェクト設定を更新し、以下のように依存関係に PlayFab を含めます。
https://github.com/PlayFab/LuaSdk/raw/master/Defold/PlayFabClientSdk.zip

- [プロジェクト] ->[ライブラリの取得] を選択すると、以下のような新しい組み込み PlayFab フォルダーが表示されます。

新しいファイルを作成します。
main/PfGettingStarted.gui
[メイン フォルダー] ->[新規] ->[Gui ファイル] ->[PfGettingStarted.gui] を右クリックします。
main/PfGettingStarted.gui_script
[メイン フォルダー] ->[新規] ->[Gui スクリプト ファイル] ->[PfGettingStarted.gui_script] を右クリックします。
main.collectionに新しい GUI をフックします。
main.collection をダブルクリックして開きます。
[アウトライン] パネルで、次の操作を行います。
-
[ゲーム オブジェクトの追加] を右クリックします (必要に応じて PfGui に名前を変更します)。
- 新しいオブジェクトを右クリックし、[ファイルからのコンポーネントの追加...]から
- PfGettingStarted.gui (上記で作成) を追加します。
- 新しいオブジェクトを右クリックし、[ファイルからのコンポーネントの追加...]から
-
[ゲーム オブジェクトの追加] を右クリックします (必要に応じて PfGui に名前を変更します)。
main.collection が表示された [アウトライン] パネルは、次の例のようになります。
![[メイン アウトライン] パネル](media/defold-main-outline.png)
PlayFab のインストールが完了しました。 このプロジェクトはまだビルドする準備ができていませんが、次の手順で修正します。
最初の API 呼び出しのセットアップ
このガイドでは、最初の PlayFab API 呼び出しを行う最小限の手順を示します。 確認はゲーム ウィンドウに表示されます。
Defold エディターで、PfGettingStarted.gui_script をダブルクリックします。
これで、テキスト編集のためのファイルが開きます。
PfGettingStarted.gui_script の内容を次のように更新します。
注意
この例で loginRequest オブジェクトの正しい形式を調べるには、LoginWithCustomID の API リファレンスをご覧ください。
local PlayFabClientApi = require("PlayFab.PlayFabClientApi")
local IPlayFabHttps = require("PlayFab.IPlayFabHttps")
local PlayFabHttps_Defold = require("PlayFab.PlayFabHttps_Defold")
IPlayFabHttps.SetHttp(PlayFabHttps_Defold) -- Assign the Defold-specific IHttps wrapper
PlayFabClientApi.settings.titleId = "144" -- Please change this value to your own titleId from PlayFab Game Manager
function init(self)
local loginRequest = {
-- See the API reference for LoginWithCustomID
TitleId = PlayFabClientApi.settings.titleId,
CustomId = "GettingStartedGuide",
CreateAccount = true
}
PlayFabClientApi.LoginWithCustomID(loginRequest, OnLoginSuccess, OnLoginFailed)
end
function OnLoginSuccess(result)
local pfTestOutput = gui.get_node("pfOutput")
gui.set_text(pfTestOutput, "Congratulations, you made your first successful API call!")
end
function OnLoginFailed(error)
local pfTestOutput = gui.get_node("pfOutput")
local message = "Something went wrong with your first API call.\n"
local message = message .. "Here's some debug information:\n"
local message = message .. error.GenerateErrorReport()
gui.set_text(pfTestOutput, message)
end
Defold エディターで、[PfGettingStarted.gui] ->[プログラムから開く] ->[テキスト エディター] を右クリックします。 残念ながら、これにより Defold の内部設定が変更されるため、次の操作を行います。
もう一度開きます。[PfGettingStarted.gui] ->[プログラムから開く] ->[GUI エディター] を右クリックします。 これにより、既定値が通常にリセットされます。
PfGettingStarted.gui のテキスト編集タブを選択します。
次に示すように、PfGettingStarted.gui のテキストの内容を更新します。
script: "/main/PfGettingStarted.gui_script"
fonts {
name: "system_font"
font: "/builtins/fonts/system_font.font"
}
background_color {
x: 0.0
y: 0.0
z: 0.0
w: 1.0
}
nodes {
position {
x: 100.0
y: 620.0
z: 0.0
w: 1.0
}
rotation {
x: 0.0
y: 0.0
z: 0.0
w: 1.0
}
scale {
x: 1.0
y: 1.0
z: 1.0
w: 1.0
}
size {
x: 1080.0
y: 520.0
z: 0.0
w: 1.0
}
color {
x: 1.0
y: 1.0
z: 1.0
w: 1.0
}
type: TYPE_TEXT
blend_mode: BLEND_MODE_ADD
text: "Logging in..."
font: "system_font"
id: "pfOutput"
xanchor: XANCHOR_LEFT
yanchor: YANCHOR_TOP
pivot: PIVOT_NW
outline {
x: 1.0
y: 1.0
z: 1.0
w: 1.0
}
shadow {
x: 1.0
y: 1.0
z: 1.0
w: 1.0
}
adjust_mode: ADJUST_MODE_FIT
line_break: false
layer: ""
inherit_alpha: true
clipping_mode: CLIPPING_MODE_NONE
clipping_visible: true
clipping_inverted: false
alpha: 1.0
outline_alpha: 1.0
shadow_alpha: 1.0
template_node_child: false
text_leading: 1.0
text_tracking: 0.0
size_mode: SIZE_MODE_AUTO
}
material: "/builtins/materials/gui.material"
adjust_reference: ADJUST_REFERENCE_PARENT
max_nodes: 512
完成と実行
まず、すべてが保存されていることを確認し、別のタブを選択します。次に、 " * " マーカーを探します。Defold が更新されない場合があります。
次に、ゲームをビルドします (Ctrl + b またはドロップダウン: プロジェクト ->ビルドと起動)。 次のテキストが画面に表示されます。
"これで、最初の API 呼び出しが成功しました。"
利用可能なすべてのクライアント API 呼び出しの一覧については、PlayFab API リファレンス ドキュメントをご覧ください。
素敵なコーディングになりますように。
コードを分解する
PfGettingStarted.gui-
PfGettingStarted.guiに関する指示は便宜のためのものであり、指示のためではありません。 このファイルは、テキストボックスを画面に追加し、それを他のスクリプトPfGettingStarted.gui_scriptにバインドする GUI 定義です。 これらのファイルは通常、テキスト形式では編集しません。 - Defold GUI ウィジェットをビルドする方法の適切な手順については、このガイドを参照してください。
- Defold の GUI シーン
-
PfGettingStarted.gui_scriptステートメントとセットアップが必要です。
-
PlayFabClientApiこれでクライアント API 呼び出しを行うことができます。これを使うのはそのためです。 - IPlayFabHttps and PlayFabHttps_Defold:
- PlayFab Defold プラグインは、PlayFab LuaSdk でビルドされます。 Lua 言語には、適切な HTTPS モジュールがありません。 Lua を使用する各ゲーム エンジンが独自のモジュールを実装しています。 これらの 2 つの変数は、HTTPS にアクセスする方法を PlayFabSdk に指示します。 これは、プロジェクトで 1 回だけ (最初のシーンで) 行う必要があります。 それ以外の場合、必要な定型にすぎません
-
PlayFabClientApi.settings.titleId = "144"- PlayFab を使うすべてのプロジェクトは、PlayFab Web サイトに固有のタイトルを作成する必要があります。これは、ゲーム マネージャーと呼ばれます。 ゲームマネージャーで
titleIdを見つけ、144をtitleIdに置き換えます。
- PlayFab を使うすべてのプロジェクトは、PlayFab Web サイトに固有のタイトルを作成する必要があります。これは、ゲーム マネージャーと呼ばれます。 ゲームマネージャーで
function init(self)- Defold 関数 - これは、gui が初期化されると呼び出されます。
local loginRequest = { TitleId = PlayFabClientApi.settings.titleId, CustomId = "GettingStartedGuide", CreateAccount = true }- ほとんどの PlayFab API メソッドには入力パラメーターが必要であり、それらの入力パラメーターは要求オブジェクトにパックされています
- すべての API のメソッドには一意の要求オブジェクトが必要であり、オプション パラメーターおよび必須パラメーターが混在しています
-
LoginWithCustomIDRequestの場合、プレイヤーを一意に識別するCustomIdと、この呼び出しで新しいアカウントを作成できるようにするCreateAccountの必須パラメーターがあります。
-
- ログイン時、ほとんどの開発者は適切なログイン方法を使うことを希望します
- すべてのログイン方法と入力パラメーターの一覧については、PlayFab ログイン ドキュメントをご覧ください。 一般的な選択肢は次のとおりです。
PlayFabClientApi.LoginWithCustomID(loginRequest, OnLoginSuccess, OnLoginFailed)- これにより、要求を使用して API 呼び出しが実行され、成功と失敗の条件にコールバック関数が提供されます。
function OnLoginSuccess(result)- 多くの API 成功コールバックの結果オブジェクトに要求された情報が含められます。
-
LoginResultには、プレイヤーに関するいくつかの基本的な情報が含まれていますが、ほとんどのユーザーの場合、ログインは他の API を呼び出す前の必須の手順です。
function OnLoginFailed(error)API 呼び出しは多くの理由で失敗するため、必ずエラーの処理を試みる必要があります。
API 呼び出しが失敗する理由 (可能性が高い順)
PlayFabSettings.TitleId が設定されていない。 タイトルにタイトル ID を設定しなかった場合、何も機能しません。
要求パラメーター。 特定の API 呼び出しの正しい情報や必要な情報が指定されていない場合は失敗します。 詳しくは、
error.errorMessage、error.errorDetails、またはerror.GenerateErrorReport()をご覧ください。デバイス接続の問題。 携帯電話の接続が絶えず失われて再取得されるため、API 呼び出しが常にランダムに失敗し、その後すぐに機能する可能性があります。 トンネルに入ると完全に切断される可能性があります。
PlayFab サーバーの問題。 すべてのソフトウェアと同様、問題が生じる可能性があります。 最新情報については、リリース ノートをご覧ください。
インターネットの信頼性は 100% ではありません。 メッセージが破損したり、PlayFab サーバーに到達できないことがあります。
問題のデバッグで問題が発生し、エラー情報内の情報が不十分な場合、フォーラムをご覧ください
local pfTestOutput = gui.get_node("pfOutput")- これは別の Defold GUI 機能です。 PfGettingStarted.gui ファイルで定義された
pfOutputGUI オブジェクトを取得し、ユーザーに表示するテキストを割り当てます。
- これは別の Defold GUI 機能です。 PfGettingStarted.gui ファイルで定義された