適用対象 OneDrive のコンシューマー ノートブック | Microsoft 365 のエンタープライズ ノートブック
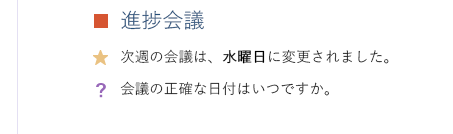
次の図に示すように、data-tagdata-tag 属性を使用してチェック ボックス、星、その他の組み込みノート シールを OneNote ページに追加したり、更新したりします。

ノート シールの属性
OneNote ページの HTML では、ノート シールは data-tag 属性として示されます。 例:
オフになっている To Do ボックス:
<p data-tag="to-do">チェックされた To Do ボックス:
<p data-tag="to-do:completed">星:
<h2 data-tag="important">
data-tag の値は shape で構成されますが、status の場合もあります (すべてのサポートされる値をご覧ください)。
| プロパティ | 説明 |
|---|---|
| shape | ノート シールの識別子 (例: to-doto-do または importantimportant)。 |
| status | チェック ボックス ノート シールの状態。 チェック ボックスを完了状態に設定する場合にのみ使用します。 |
ノート シールの追加または更新
組み込みのノート シールは、サポートされた要素で data-tag 属性を使用するだけで、追加したり更新したりすることができます。 例として、important というマークが付けられた段落を次に示します。
<p data-tag="important">...</p>
複数のノート シールをコンマで区切ります。
<p data-tag="important, critical">...</p>
次の要素の data-tagdata-tag を定義できます。
- p
- ul、ol、li (詳細については、「リストのノート シール」を参照)
- img
- h1 - h6
- title
Microsoft Graph で使用できるノート シールのリストの「組み込みノート シール」を参照してください。 Microsoft Graph を使用したカスタム シールの追加または更新はサポートされていません。
例
最初の項目が完了状態の簡単な To Do リストを以下に示します。
<p data-tag="to-do:completed" data-id="prep">Till garden bed</p>
<p data-tag="to-do" data-id="spring">Plant peas and spinach</p>
<p data-tag="to-do" data-id="summer">Plant tomatoes and peppers</p>
たとえば、次の要求は、2 番目の To Do 項目を完了済みとしてマークします。
PATCH https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages/{page-id}/content
Content-Type: application/json
Authorization: Bearer {token}
[
{
'target':'p:{33f8a242-7c33-4bb2-90c5-8425a68cc5bf}{40}',
'action':'replace',
'content':'<p data-tag="to-do:completed" data-id="spring">Plant peas and spinach</p>'
}
]
次の要求は、すべての組み込みノート シールを含んだページを作成します。
POST https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages
Content-Type: text/html
Authorization: Bearer {token}
<!DOCTYPE html>
<html>
<head>
<title data-tag="to-do:completed">All built-in note tags</title>
</head>
<body>
<h1 data-tag="important">Paragraphs with built-in note tags</h1>
<p data-tag="to-do">to-do</p>
<p data-tag="important">important</p>
<p data-tag="question">question</p>
<p data-tag="definition">definition</p>
<p data-tag="highlight">highlight</p>
<p data-tag="contact">contact</p>
<p data-tag="address">address</p>
<p data-tag="phone-number">phone-number</p>
<p data-tag="web-site-to-visit">web-site-to-visit</p>
<p data-tag="idea">idea</p>
<p data-tag="password">password</p>
<p data-tag="critical">critical</p>
<p data-tag="project-a">project-a</p>
<p data-tag="project-b">project-b</p>
<p data-tag="remember-for-later">remember-for-later</p>
<p data-tag="movie-to-see">movie-to-see</p>
<p data-tag="book-to-read">book-to-read</p>
<p data-tag="music-to-listen-to">music-to-listen-to</p>
<p data-tag="source-for-article">source-for-article</p>
<p data-tag="remember-for-blog">remember-for-blog</p>
<p data-tag="discuss-with-person-a">discuss-with-person-a</p>
<p data-tag="discuss-with-person-b">discuss-with-person-b</p>
<p data-tag="discuss-with-manager">discuss-with-manager</p>
<p data-tag="send-in-email">send-in-email</p>
<p data-tag="schedule-meeting">schedule-meeting</p>
<p data-tag="call-back">call-back</p>
<p data-tag="to-do-priority-1">to-do-priority-1</p>
<p data-tag="to-do-priority-2">to-do-priority-2</p>
<p data-tag="client-request">client-request</p>
<h1 data-tag="important">Paragraphs with check boxes marked with "completed" status</h1>
<p data-tag="to-do:completed">to-do:completed</p>
<p data-tag="discuss-with-person-a:completed">discuss-with-person-a:completed</p>
<p data-tag="discuss-with-person-b:completed">discuss-with-person-b:completed</p>
<p data-tag="discuss-with-manager:completed">discuss-with-manager:completed</p>
<p data-tag="schedule-meeting:completed">schedule-meeting:completed</p>
<p data-tag="call-back:completed">call-back:completed</p>
<p data-tag="to-do-priority-1:completed">to-do-priority-1:completed</p>
<p data-tag="to-do-priority-2:completed">to-do-priority-2:completed</p>
<p data-tag="client-request:completed">client-request:completed</p>
<h1 data-tag="important">Multiple note tags</h1>
<p data-tag="project-a, client-request:completed">Two note tags: project-a, client-request:completed</p>
<p data-tag="idea, send-in-email, question">Three note tags: idea, send-in-email, question</p>
<h1 data-tag="important">Using note tags with other elements</h1>
<p><b>Note tag on a list item:</b></p>
<ul>
<li data-tag="to-do-priority-1:completed">Make a to-do list</li>
</ul>
<p><b>Note tag on an image:</b></p>
<img data-tag="source-for-article" src="https://placecorgi.com/200" />
<p><b>Note tag with embedded style:</b></p>
<p data-tag="important">Next time, <b>don't</b> forget to invite <span style="background-color:yellow">Dan</span>.</p>
</body>
</html>
ページ作成の詳細については、「OneNote ページの作成」を参照してください。 ページ更新の詳細については、「OneNote ページの更新」を参照してください。
リストのノート シール
リストのノート シールの処理方法に関するいくつかのガイドラインを次に示します。
to-do リスト
p要素を使用します。 この要素は行頭文字も番号も表示せず、更新が簡単に行えます。すべてのリスト項目に対して同じノート シールを表示するリストを作成または更新する場合は、
ulまたはolにdata-tagを定義します。 リスト全体を更新するには、data-tagまたはulにolを再定義する必要があります。一部またはすべてのリスト アイテムの一意のメモ タグを表示するリストを作成または更新するには、
li要素にdata-tagを定義し、ulまたはolにli要素を入れ子にしないでください。 リスト全体を更新するには、出力 HTML で返されるulを削除し、最新のli要素のみを指定する必要があります。特定の
li要素を更新するには、li要素を個別にターゲットにし、li要素のdata-tagを定義します。 個別に処理されたli要素は、元のリストがどのように定義されていても、一意のノート シールを表示するように更新できます。ガイドラインは、Microsoft Graph によって適用される次の規則に基づいています。
data-tagまたはulのol設定は、子li要素の設定をすべて上書きします。 これは、子ul要素でのみolを指定している (data-tagまたはliでは指定していない) 場合にも当てはまります。For example, if you create a
ulorolthat definesdata-tag="project-a", all its list items will display the Project A note tag. Or if theuloroldoesn't define adata-tag, none of its items will display a note tag. This override happens regardless of any explicit settings on childlielements.
以下の条件下では、固有の data-tag
data-tag設定がリスト項目に適用されます。作成または更新要求では、li
li要素が ululや ololで入れ子になることはありません。更新要求では、li
li要素が個別に処理されます。
入力 HTML で送信される、入れ子になっていないli
li要素は、出力 HTML では ululで返されます。出力 HTML では、すべての data-tag
data-tagリストの設定はリスト項目の spanspan要素で定義されます。
次のコードは、これらの規則の一部がどのように適用されるかを示しています。 入力 HTML は、ノート シールが含まれる 2 つのリストを作成します。 出力 HTML は、ページ コンテンツを取得するときに返されるリストです。
入力 HTML
<!--To display the same note tag on all list items, define note tags on the ul or ol.-->
<ul data-tag="project-a" data-id="agenda">
<li>An item with a Project A note tag</li>
<li>An item with a Project A note tag</li>
</ul>
<!--To display unique note tags on list items, don't nest li elements in a ul or ol.-->
<li data-tag="idea" data-id="my-idea">An item with an Idea note tag</li>
<li data-tag="question" data-id="my-question">An item with a Question note tag</li>
出力 HTML
<ul>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
</ul>
<br />
<ul>
<li style="..."><span data-tag="idea">An item with an Idea note tag</span></li>
<li style="..."><span data-tag="question">An item with a Question note tag</span></li>
</ul>
ノート シールの取得
ページのコンテンツを取得する場合、組み込みのノート シールは出力 HTML に含まれています。
GET ../api/v1.0/pages/{page-id}/content
出力 HTML のdata-tag属性には常に図形値が含まれており、完了に設定されているチェックボックス ノート タグを表す場合にのみ状態が含まれます。 次の例は、ノート タグの作成に使用される入力 HTML と、返される出力 HTML を示しています。
入力 HTML
<h1>Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <b>Wednesday</b>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul data-tag="critical">
<li>Design handouts</li>
<li>Plan keynote</li>
</ul>
出力 HTML
<h1 style="...">Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <span style="font-weight:bold">Wednesday</span>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul>
<li><span data-tag="critical">Design handouts</span></li>
<li><span data-tag="critical">Plan keynote</span></li>
</ul>
リスト レベルで定義された data-tag 属性がリスト項目にプッシュされている点に注目してください。 リストにノート シールを使用することに関する詳細については、「リストのノート シール」を参照してください。
注:
出力 HTML では、[定義] ノート シールと [要確認] ノート シールが、どちらも data-tag="remember-for-later" として返されます。
title 要素はノート シールの情報を返しません。
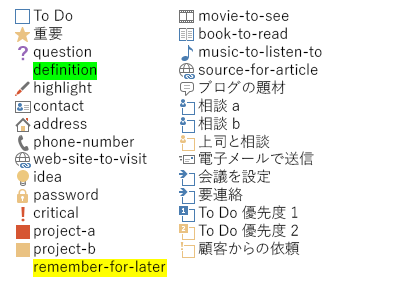
OneNote の組み込みノート シール
OneNote には、次に示す組み込みのノート シールが用意されています。

data-tag属性に割り当てることができる値を次の一覧に示します。 Custom tags are not supported.
shape[:status]to-doto-do:completedimportantquestiondefinitionhighlightcontactaddressphone-numberweb-site-to-visitideapasswordcriticalproject-aproject-bremember-for-latermovie-to-seebook-to-readmusic-to-listen-tosource-for-articleremember-for-blogdiscuss-with-person-adiscuss-with-person-a:completeddiscuss-with-person-bdiscuss-with-person-b:completeddiscuss-with-managerdiscuss-with-manager:completedsend-in-emailschedule-meetingschedule-meeting:completedcall-backcall-back:completedto-do-priority-1to-do-priority-1:completedto-do-priority-2to-do-priority-2:completedclient-requestclient-request:completed
応答情報
Microsoft Graph は、応答で次の情報を返します。
| 応答データ | 説明 |
|---|---|
| 成功コード | 成功した POST 要求に対しては 201 HTTP ステータス コード、成功した PATCH 要求に対しては 204 HTTP ステータス コードが戻ります。 |
| エラー | Microsoft Graph から返されることのある OneNote エラーに関する詳細については、「Microsoft Graph の OneNote API のエラー コード」を参照してください。 |
アクセス許可
OneNote ページを作成または更新するには、適切なアクセス許可を要求する必要があります。 アプリの動作に必要な最低限のアクセス許可を選択してください。
POST ページのアクセス許可
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
PATCH ページのアクセス許可
- Notes.ReadWrite
- Notes.ReadWrite.All
アクセス許可のスコープと動作のしくみの詳細については、「OneNote のアクセス許可のスコープ」を参照してください。