注意
Microsoft Graph Toolkit は非推奨です。 2025 年 9 月 1 日から、2026 年 8 月 28 日に完全な退職が予定されています。 開発者は、Web エクスペリエンスを構築するために、Microsoft Graph SDK またはその他のサポートされている Microsoft Graph ツールを使用して移行する必要があります。 詳細については、 非推奨のお知らせを参照してください。
Microsoft Graph Toolkit では、選択した Microsoft Graph API呼び出しのキャッシュがサポートされています。 呼び出しは、人、連絡先、写真などのエンティティごとにキャッシュされます。 これにより、1 つのコンポーネントがデータを取得し、他のコンポーネントが Microsoft Graph を呼び出さずに再利用できるようになります。
ヒント
各コンポーネントによってキャッシュされるエンティティの詳細については、そのコンポーネントのドキュメントを参照してください。
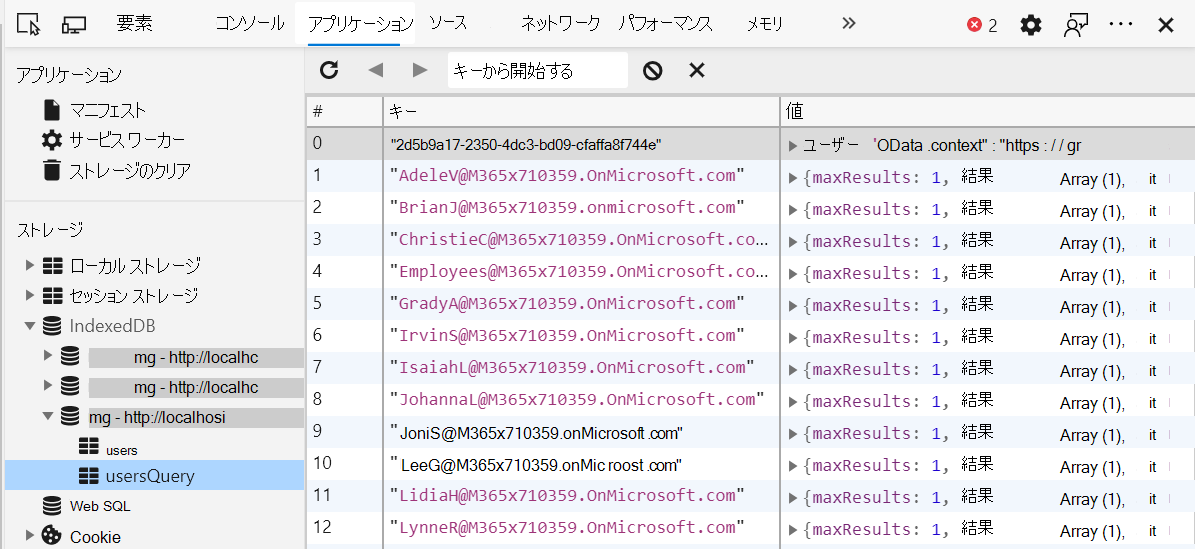
キャッシュ用ツールキットによって作成されたデータベースには、プレフィックスに mgt- が付きます。 各エンティティのデータは、個別のオブジェクト ストアに格納されます。 キャッシュを検査するには、開発者パネルの [ アプリケーション ] タブを使用します (F12 ツール)。 [ ストレージ ] セクションで、[ IndexedDB ] タブを選択します。

キャッシュ構成
静的クラス CacheService.config オブジェクトを使用して、キャッシュ オプションの読み取りと書き込みを行うことができます。 次の例は、形式を示しています。
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
},
presence: {
invalidationPeriod: number,
isEnabled: boolean
},
groups: {
invalidationPeriod: number,
isEnabled: boolean
},
response: {
invalidationPeriod: number,
isEnabled: boolean
},
files: {
invalidationPeriod: number,
isEnabled: boolean
},
fileLists: {
invalidationPeriod: number,
isEnabled: boolean
}
};
個々のキャッシュ無効化期間は既定で config オブジェクトに null され、既定では一般的な defaultInvalidationPeriod 値は 3,600,000 ミリ秒 (60 分) です。
config.x.invalidationPeriodに渡された値は、defaultInvalidationPeriodをオーバーライドします。
プレゼンス ストアは唯一の例外であり、既定値は 300000 ミリ秒 (5 分) です。
例
個々のストアを無効にするには、そのストアの構成プロパティの isEnabled の値を false に設定するだけです。
import { CacheService } from '@microsoft/mgt-element';
CacheService.config.users.isEnabled = false;
キャッシュを無効にしてもキャッシュはクリア されません 。
無効化期間の変更は、次のようになります。
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.invalidationPeriod = 1800000;
キャッシュのクリア
ユーザーがサインアウトすると、キャッシュは自動的にクリアされます。手動でクリアすることもできます。
現在サインインしているユーザーのキャッシュ内のすべてのストアをクリアするには、CacheService クラスの clearCacheById() メソッドを使用して、ユーザーのキャッシュ ID を指定します。 ユーザーのキャッシュ ID を取得するには、Providers クラスから getCacheId メソッドを呼び出します。
import { Providers } from '@microsoft/mgt';
import { CacheService } from '@microsoft/mgt-element';
const cacheId = await Providers.getCacheId();
await CacheService.clearCacheById(cacheId);
独自のキャッシュ ストアの作成
カスタム コンポーネント用に独自のキャッシュ ストアを作成して設定する場合は、 CacheService 静的クラスを使用します。
CacheService.getCache(schema: CacheSchema, storeName: String);
手記:
getCache()の呼び出しで参照するstoreNameは、CacheSchemaオブジェクトに一覧表示されているいずれかのストアと一致する必要があります。
CacheSchema オブジェクトは、キーと値のペアを持つディクショナリです。
import { CacheSchema } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: string,
stores: {
store1: {},
store2: {},
...
},
version: number
};
次の例は、キャッシュの実装を示しています。
import { CacheItem, CacheSchema, CacheService, CacheStore } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: 'users',
stores: {
users: {},
usersQuery: {}
},
version: 1
};
interface CacheUser extends CacheItem {
user?: string;
}
// retrieves invalidation time from cache config
const getUserInvalidationTime = (): number =>
CacheService.config.users.invalidationPeriod || CacheService.config.defaultInvalidationPeriod;
// checks for if cache is enabled
const usersCacheEnabled = (): boolean => CacheService.config.users.isEnabled && CacheService.config.isEnabled;
// declare the desired cache store
let cache: CacheStore<CacheUser>
// check if the cache is enabled
if (usersCacheEnabled()) {
cache = CacheService.getCache<CacheUser>(cacheSchema, 'users');
const user = await cache.getValue(query);
// check if an item is retrieved, and if it's not expired
if (user && getUserInvalidationTime() > Date.now() - user.timeCached) {
return JSON.parse(user.user);
}
}
// graph call
const graphRes = graph
.api('me')
.middlewareOptions(prepScopes('user.read'))
.get();
// store graph result into the cache if cache is enabled
if (usersCacheEnabled()) {
cache.putValue(userId, { user: JSON.stringify(graphRes) });
}