Microsoft Graph を使用して JavaScript アプリをビルドする
このチュートリアルでは、Microsoft Graph API を使用してユーザーの代わりにデータにアクセスする JavaScript コンソール アプリを構築する方法について説明します。
注:
Microsoft Graph を使用してアプリ専用認証を使用してデータにアクセスする方法については、この アプリ専用認証チュートリアルを参照してください。
このチュートリアルの内容:
ヒント
このチュートリアルに従う代わりに、アプリの登録と構成を自動化する クイック スタート ツールを使用して、完成したコードをダウンロードできます。 ダウンロードしたコードは、変更を加えずに機能します。
GitHub リポジトリをダウンロードまたは複製し、README の指示に従ってアプリケーションを登録し、プロジェクトを構成することもできます。
前提条件
このチュートリアルを開始する前に、開発用コンピューター にNode.js がインストールされている必要があります。
また、Exchange Online メールボックスを持つ Microsoft の職場または学校アカウントも必要です。 Microsoft 365 テナントをお持ちでない場合は、 Microsoft 365 開発者プログラムを通じてテナントの資格を得る可能性があります。詳細については、 FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップするか、Microsoft 365 プランを購入することもできます。
注:
このチュートリアルは、Node.js バージョン 16.14.2 で記述されました。 このガイドの手順は、他のバージョンで動作する可能性がありますが、テストされていません。
ポータルでアプリを登録する
この演習では、 ユーザー認証を有効にするために、Azure Active Directory に新しいアプリケーションを登録します。 アプリケーションは、Microsoft Entra 管理センターを使用するか、 Microsoft Graph PowerShell SDK を使用して登録できます。
ユーザー認証用にアプリケーションを登録する
このセクションでは、 デバイス コード フローを使用したユーザー認証をサポートするアプリケーションを登録します。
ブラウザーを開き、 Microsoft Entra 管理センター に移動し、グローバル管理者アカウントを使用してログインします。
左側のナビゲーションで [Microsoft Entra ID] を 選択し、[ ID] を展開し、[ アプリケーション] を展開して、[ アプリの登録] を選択します。

[新規登録] を選択します。 アプリケーションの名前 (例:
Graph User Auth Tutorial) を入力します。必要に応じて、[サポートされているアカウントの種類] を設定します。 以下のオプションがあります:
オプション サインインできるユーザー この組織のディレクトリ内のアカウントのみ Microsoft 365 組織内のユーザーのみ 組織のディレクトリ内のアカウント Microsoft 365 組織内のユーザー (職場または学校アカウント) 任意の組織ディレクトリ ... のアカウント。個人の Microsoft アカウント Microsoft 365 組織内のユーザー (職場または学校アカウント) と個人の Microsoft アカウント [リダイレクト URI]を空のままにします。
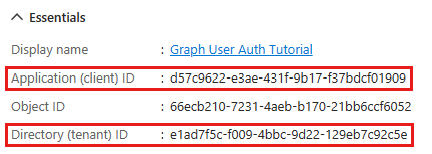
[登録] を選択します。 アプリケーションの [概要 ] ページで、 アプリケーション (クライアント) ID の値をコピーして保存します。次の手順で必要になります。 [サポートされているアカウントの種類] に対してのみこの組織ディレクトリの [アカウント] を選択した場合は、ディレクトリ (テナント) ID もコピーして保存します。

[管理] の下の [認証] を選択します。 [ 詳細設定 ] セクションを見つけて、[ パブリック クライアント フローを許可する] トグルを [はい] に変更し、[保存] を選択 します。
![[パブリック クライアント フローを許可する] トグルのスクリーンショット](images/aad-default-client-type.png)
注:
アプリの登録に対して Microsoft Graph のアクセス許可を構成していないことに注意してください。 これは、サンプルで 動的同意 を使用して、ユーザー認証の特定のアクセス許可を要求するためです。
JavaScript コンソール アプリを作成する
まず、新しい Node.js プロジェクトを作成します。 プロジェクトを作成するディレクトリでコマンド ライン インターフェイス (CLI) を開きます。 次のコマンドを実行します。
npm init
独自の値を指定するか、既定値をそのまま使用して、プロンプトに応答します。
依存関係のインストール
次に進む前に、後で使用するいくつかの依存関係を追加します。
- ユーザーを認証し、アクセス トークンを取得するための JavaScript 用の Azure Identity クライアント ライブラリ。
- Microsoft Graph JavaScript クライアント ライブラリ を使用して、Microsoft Graph を呼び出します。
- api を Node.js に追加する等形フェッチ
fetch。 これは、Microsoft Graph JavaScript クライアント ライブラリの依存関係です。 - ユーザーに入力を求める readline-sync。
CLI で次のコマンドを実行して、依存関係をインストールします。
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
アプリケーション設定を読み込む
このセクションでは、アプリ登録の詳細をプロジェクトに追加します。
プロジェクトのルートに appSettings.js という名前のファイルを作成し、次のコードを追加します。
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', tenantId: 'common', graphUserScopes: ['user.read', 'mail.read', 'mail.send'], }; export default settings;次の表に従って、
settingsの値を更新します。設定 値 clientIdアプリ登録のクライアント ID tenantId組織内のユーザーのみがサインインできるようにするオプションを選択した場合は、この値をテナント ID に変更します。 それ以外の場合は、 commonのままにします。
アプリを設計する
このセクションでは、簡単なコンソール ベースのメニューを作成します。
プロジェクトのルートに graphHelper.js という名前のファイルを作成し、次のプレースホルダー コードを追加します。 このファイルには、後の手順でさらにコードを追加します。
module.exports = {};プロジェクトのルートに index.js という名前のファイルを作成し、次のコードを追加します。
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForUserAuth, getUserAsync, getUserTokenAsync, getInboxAsync, sendMailAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call', ]; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailToSelfAsync(); break; case 3: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();ファイルの末尾に次のプレースホルダー メソッドを追加します。 後の手順で実装します。
function initializeGraph(settings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailToSelfAsync() { // TODO } async function doGraphCallAsync() { // TODO }
これにより、基本的なメニューが実装され、コマンド ラインからユーザーの選択が読み取ります。
ユーザー認証を追加する
このセクションでは、前の演習のアプリケーションを拡張して、Azure AD での認証をサポートします。 これは、Microsoft Graph を呼び出すために必要な OAuth アクセス トークンを取得するために必要です。 この手順では、 JavaScript 用の Azure Identity クライアント ライブラリ をアプリケーションに統合し、 Microsoft Graph JavaScript クライアント ライブラリの認証を構成します。
Azure Identity ライブラリには、OAuth2 トークン フローを実装する多数の TokenCredential クラスが用意されています。 Microsoft Graph クライアント ライブラリでは、これらのクラスを使用して Microsoft Graph への呼び出しを認証します。
ユーザー認証用に Graph クライアントを構成する
このセクションでは、 DeviceCodeCredential クラスを使用して、 デバイス コード フローを使用してアクセス トークンを要求します。
graphHelper.js を開き、その内容を次のように置き換えます。
import 'isomorphic-fetch'; import { DeviceCodeCredential } from '@azure/identity'; import { Client } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials/index.js'; let _settings = undefined; let _deviceCodeCredential = undefined; let _userClient = undefined; export function initializeGraphForUserAuth(settings, deviceCodePrompt) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; _deviceCodeCredential = new DeviceCodeCredential({ clientId: settings.clientId, tenantId: settings.tenantId, userPromptCallback: deviceCodePrompt, }); const authProvider = new TokenCredentialAuthenticationProvider( _deviceCodeCredential, { scopes: settings.graphUserScopes, }, ); _userClient = Client.initWithMiddleware({ authProvider: authProvider, }); }index.jsの空の
initializeGraph関数 を 次のように置き換えます。function initializeGraph(settings) { initializeGraphForUserAuth(settings, (info) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. console.log(info.message); }); }
このコードでは、 DeviceCodeCredential オブジェクトと Client オブジェクトの 2 つのプライベート プロパティを宣言します。
initializeGraphForUserAuth関数は、DeviceCodeCredentialの新しいインスタンスを作成し、そのインスタンスを使用してClientの新しいインスタンスを作成します。
_userClientを介して Microsoft Graph に API 呼び出しが行われるたびに、提供された資格情報を使用してアクセス トークンを取得します。
DeviceCodeCredential をテストする
次に、 DeviceCodeCredentialからアクセス トークンを取得するコードを追加します。
次の関数を graphHelper.jsに追加します。
export async function getUserTokenAsync() { // Ensure credential isn't undefined if (!_deviceCodeCredential) { throw new Error('Graph has not been initialized for user auth'); } // Ensure scopes isn't undefined if (!_settings?.graphUserScopes) { throw new Error('Setting "scopes" cannot be undefined'); } // Request token with given scopes const response = await _deviceCodeCredential.getToken( _settings?.graphUserScopes, ); return response.token; }index.jsの空の
displayAccessTokenAsync関数 を 次のように置き換えます。async function displayAccessTokenAsync() { try { const userToken = await getUserTokenAsync(); console.log(`User token: ${userToken}`); } catch (err) { console.log(`Error getting user access token: ${err}`); } }プロジェクトのルートで CLI で次のコマンドを実行します。
node index.jsオプションの入力を求められたら、「
1」と入力します。 アプリケーションに URL とデバイス コードが表示されます。JavaScript Graph Tutorial [1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RK987NX32 to authenticate.ブラウザーを開き、表示された URL を参照します。 指定したコードを入力し、サインインします。
重要
https://microsoft.com/deviceloginを参照するときにブラウザーにログインしている既存の Microsoft 365 アカウントに注意してください。 プロファイル、ゲスト モード、プライベート モードなどのブラウザー機能を使用して、テストに使用するアカウントとして認証することを確認します。完了したら、アプリケーションに戻り、アクセス トークンを表示します。
ヒント
検証とデバッグ のみを目的として、 https://jwt.msで Microsoft のオンライン トークン パーサーを使用してユーザー アクセス トークンをデコードできます (職場または学校アカウントの場合のみ)。 これは、Microsoft Graph を呼び出すときにトークン エラーが発生した場合に役立ちます。 たとえば、トークン内の
scp要求に、想定される Microsoft Graph アクセス許可スコープが含まれていることを確認します。
ユーザーを取得する
このセクションでは、Microsoft Graph をアプリケーションに組み込みます。 Microsoft Graph JavaScript クライアント ライブラリを使用して、Microsoft Graph を呼び出します。
graphHelper.js 開き、次の関数を追加します。
export async function getUserAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Only request specific properties with .select() return _userClient .api('/me') .select(['displayName', 'mail', 'userPrincipalName']) .get(); }index.jsの空の
greetUserAsync関数 を 次のように置き換えます。async function greetUserAsync() { try { const user = await getUserAsync(); console.log(`Hello, ${user?.displayName}!`); // For Work/school accounts, email is in mail property // Personal accounts, email is in userPrincipalName console.log(`Email: ${user?.mail ?? user?.userPrincipalName ?? ''}`); } catch (err) { console.log(`Error getting user: ${err}`); } }
今すぐアプリを実行すると、アプリにログインすると名前で歓迎されます。
Hello, Megan Bowen!
Email: MeganB@contoso.com
コードの説明
getUserAsync関数のコードについて考えてみましょう。 ほんの数行ですが、注意する必要がある重要な詳細がいくつかあります。
'me' へのアクセス
関数は /me を _userClient.api 要求ビルダーに渡します。これにより、 Get ユーザー API に要求がビルドされます。 この API には、次の 2 つの方法でアクセスできます。
GET /me
GET /users/{user-id}
この場合、コードは GET /me API エンドポイントを呼び出します。 これは、ユーザー ID を知らずに認証されたユーザーを取得するためのショートカット メソッドです。
注:
GET /me API エンドポイントは認証されたユーザーを取得するため、ユーザー認証を使用するアプリでのみ使用できます。 アプリ専用認証アプリは、このエンドポイントにアクセスできません。
特定のプロパティの要求
関数は、要求で select メソッドを使用して、必要なプロパティのセットを指定します。 これにより、 $select クエリ パラメーター が API 呼び出しに追加されます。
厳密に型指定された戻り値の型
関数は、API からの JSON 応答から逆シリアル化された User オブジェクトを返します。 コードは selectを使用するため、返される User オブジェクトには、要求されたプロパティのみが値を持ちます。 その他のすべてのプロパティには既定値が設定されます。
受信トレイを一覧表示する
このセクションでは、ユーザーのメール 受信トレイにメッセージを一覧表示する機能を追加します。
graphHelper.js 開き、次の関数を追加します。
export async function getInboxAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient .api('/me/mailFolders/inbox/messages') .select(['from', 'isRead', 'receivedDateTime', 'subject']) .top(25) .orderby('receivedDateTime DESC') .get(); }index.jsの空の
ListInboxAsync関数 を 次のように置き換えます。async function listInboxAsync() { try { const messagePage = await getInboxAsync(); const messages = messagePage.value; // Output each message's details for (const message of messages) { console.log(`Message: ${message.subject ?? 'NO SUBJECT'}`); console.log(` From: ${message.from?.emailAddress?.name ?? 'UNKNOWN'}`); console.log(` Status: ${message.isRead ? 'Read' : 'Unread'}`); console.log(` Received: ${message.receivedDateTime}`); } // If @odata.nextLink is not undefined, there are more messages // available on the server const moreAvailable = messagePage['@odata.nextLink'] != undefined; console.log(`\nMore messages available? ${moreAvailable}`); } catch (err) { console.log(`Error getting user's inbox: ${err}`); } }アプリを実行し、サインインし、オプション 2 を選択して受信トレイを一覧表示します。
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? true
コードの説明
getInboxAsync関数のコードについて考えてみましょう。
既知のメール フォルダーへのアクセス
関数は /me/mailFolders/inbox/messages を _userClient.api 要求ビルダーに渡します。これにより、 List messages API への要求がビルドされます。 API エンドポイントの /mailFolders/inbox 部分が含まれているため、API は要求されたメール フォルダー内のメッセージのみを返します。 この場合、受信トレイはユーザーのメールボックス内の既定の既知のフォルダーであるため、既知の名前を使用してアクセスできます。 既知の名前をメール フォルダーの ID プロパティに置き換えることで、既定以外のフォルダーにも同じ方法でアクセスします。 使用可能な既知のフォルダー名の詳細については、「 mailFolder リソースの種類」を参照してください。
コレクションへのアクセス
1 つのオブジェクトを返す前のセクションの getUserAsync 関数とは異なり、このメソッドはメッセージのコレクションを返します。 コレクションを返す Microsoft Graph のほとんどの API では、使用可能なすべての結果が 1 つの応答で返されるわけではありません。 代わりに、 ページングを 使用して結果の一部を返しながら、クライアントが次の "ページ" を要求するメソッドを提供します。
既定のページ サイズ
ページングを使用する API では、既定のページ サイズが実装されます。 メッセージの場合、既定値は 10 です。 クライアントは、 $top クエリ パラメーターを使用して、より多く (またはそれ以下) を要求できます。
getInboxAsyncでは、これは .top(25) メソッドを使用して実現されます。
注:
.top()に渡される値は、明示的な数値ではなく、上限です。 API は、指定した値までのメッセージ数 を 返します。
後続のページを取得する
サーバーで使用可能な結果が増える場合、コレクション応答には、次のページにアクセスするための API URL を含む @odata.nextLink プロパティが含まれます。 JavaScript クライアント ライブラリは、 PageCollection オブジェクトに対してこのプロパティを公開します。 このプロパティが未定義でない場合は、使用可能な結果が増えます。
@odata.nextLinkの値を_userClient.apiに渡して、結果の次のページを取得できます。 または、クライアント ライブラリの PageIterator オブジェクトを使用して、 使用可能なすべてのページを反復処理することもできます。
コレクションを並べ替える
関数は、要求に対して orderby メソッドを使用して、メッセージの受信時刻 (receivedDateTime プロパティ) で並べ替えられた結果を要求します。
DESC キーワードが含まれているため、最近受信したメッセージが最初に一覧表示されます。 これにより、 $orderby クエリ パラメーター が API 呼び出しに追加されます。
メールを送信する
このセクションでは、認証されたユーザーとして電子メール メッセージを送信する機能を追加します。
graphHelper.js 開き、次の関数を追加します。
export async function sendMailAsync(subject, body, recipient) { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Create a new message const message = { subject: subject, body: { content: body, contentType: 'text', }, toRecipients: [ { emailAddress: { address: recipient, }, }, ], }; // Send the message return _userClient.api('me/sendMail').post({ message: message, }); }index.jsの空の
sendMailAsync関数 を 次のように置き換えます。async function sendMailToSelfAsync() { try { // Send mail to the signed-in user // Get the user for their email address const user = await getUserAsync(); const userEmail = user?.mail ?? user?.userPrincipalName; if (!userEmail) { console.log("Couldn't get your email address, canceling..."); return; } await sendMailAsync('Testing Microsoft Graph', 'Hello world!', userEmail); console.log('Mail sent.'); } catch (err) { console.log(`Error sending mail: ${err}`); } }アプリを実行し、サインインし、オプション 3 を選択して自分にメールを送信します。
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 3 Mail sent.注:
Microsoft 365 開発者プログラムの開発者テナントでテストしている場合は、送信したメールが配信されず、配信不能レポートが届く場合があります。 このような場合は、 Microsoft 365 管理センターからサポートにお問い合わせください。
メッセージが受信されたことを確認するには、オプション 2 を選択して受信トレイを一覧表示します。
コードの説明
sendMailAsync関数のコードについて考えてみましょう。
メールの送信
関数は /me/sendMail を _userClient.api 要求ビルダーに渡します。これにより、 メール 送信 API への要求がビルドされます。 要求ビルダーは、送信するメッセージを表す Message オブジェクトを受け取ります。
オブジェクトの作成
データのみを読み取る Microsoft Graph の以前の呼び出しとは異なり、この呼び出しではデータが作成されます。 これをクライアント ライブラリで行うには、データを表す クラスのインスタンス (この場合は Message) を作成し、目的のプロパティを設定してから、API 呼び出しで送信します。 呼び出しはデータを送信しているため、getの代わりに post メソッドが使用されます。
省略可能: 独自のコードを追加する
このセクションでは、独自の Microsoft Graph 機能をアプリケーションに追加します。 これは、Microsoft Graph ドキュメント または Graph エクスプローラーのコード スニペット、または作成したコードです。 このセクションは省略可能です。
アプリを更新する
graphHelper.js 開き、次の関数を追加します。
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }index.jsの空の
makeGraphCallAsync関数 を 次のように置き換えます。async function doGraphCallAsync() { try { await makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
API を選択する
試したい API を Microsoft Graph で見つけます。 たとえば、 Create イベント API です。 API ドキュメントの例のいずれかを使用するか、Graph Explorer で API 要求をカスタマイズし、生成されたスニペットを使用できます。
アクセス許可を構成する
選択した API のリファレンス ドキュメントの [アクセス許可] セクションを確認して、サポートされている認証方法を確認します。 たとえば、一部の API では、アプリ専用アカウントや個人用 Microsoft アカウントがサポートされていません。
- ユーザー認証を使用して API を呼び出すには (API でユーザー (委任された) 認証がサポートされている場合)、必要なアクセス許可スコープ をappSettings.jsに追加します。
- アプリ専用認証を使用して API を呼び出すには、 アプリのみの認証 に関するチュートリアルを参照してください。
コードを追加する
の makeGraphCallAsync 関数にコード graphHelper.jsコピーします。 ドキュメントまたは Graph Explorer からスニペットをコピーする場合は、必ず client の名前を _userClient に変更してください。
おめでとうございます。
JavaScript Microsoft Graph チュートリアルを完了しました。 Microsoft Graph を呼び出す作業アプリが作成されたので、新しい機能を試して追加できます。
- Microsoft Graph JavaScript SDK で アプリのみの認証 を使用する方法について説明します。
- Microsoft Graph でアクセスできるすべてのデータについては、 Microsoft Graph の概要 に関するページを参照してください。
Microsoft Graph ツールキット
UI を使用して JavaScript アプリをビルドする場合、 Microsoft Graph Toolkit には、開発を簡略化できるコンポーネントのコレクションが用意されています。
TypeScript/JavaScript のサンプル
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。