手順 2。 Microsoft Teams を使用して契約管理チャネルを作成する
組織が契約管理ソリューションを設定するときは、利害関係者が契約を確認および管理できる中央の場所が必要です。 この目的のために、 Microsoft Teams を 使用して Teams チャネルを設定し、Teams の機能を使用して次のことができます。
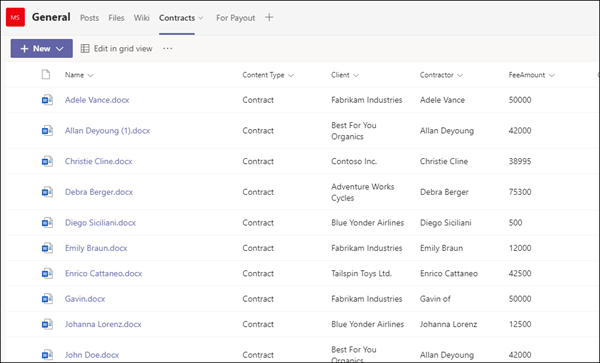
利害関係者がアクションを必要とするすべての契約を簡単に確認できる場所を作成します。 たとえば、Teams では、契約管理チャネルで [ 契約 ] タブを作成できます。このチャネルでは、メンバーは、承認が必要なすべてのコントラクトの便利なタイル ビューを表示できます。 また、各 "カード" に重要なデータ ( クライアント、 請負業者、 料金額など) が一覧表示されるようにビューを構成することもできます。
![[コントラクト] タブ。](../media/content-understanding/tile-view.png)
メンバーが相互にやり取りし、重要なイベントを表示するための場所を用意します。 たとえば、Teams では、[ 投稿 ] タブを使用して会話をしたり、更新を取得したり、アクション (契約を拒否するメンバーなど) を表示したりできます。 何かが起こったとき(承認のために提出された新しい契約など)、 投稿 タブは、それを発表するだけでなく、記録を保持するためにも使用できます。 また、メンバーが通知をサブスクライブすると、更新があるたびに通知を受け取ります。
![[投稿] タブ。](../media/content-understanding/posts.png)
メンバーが承認された契約を確認し、支払いのためにいつ提出できるかを知るための場所を指定します。 SharePoint では、 For Payout リストを作成し、 クライアント、 請負業者、 および料金の金額の列を含め、列の種類として [1 行のテキスト ] を選択する必要があります。 [契約] タブに対して行う操作と同様に、[契約管理] チャネルの [支払い] リストを [Teams] タブとして追加する必要があります。[支払い] タブには、支払いに送信する必要があるすべての契約が一覧表示されます。 このソリューションを簡単に拡張して、代わりにこの情報をサードパーティの財務アプリケーション (Dynamics CRM など) に直接書き込むことができます。
SharePoint ドキュメント ライブラリを [コントラクト] タブにアタッチする
Contracts Management チャネルで [ コントラクト ] タブを作成した後、 SharePoint ドキュメント ライブラリを添付する必要があります。 添付する SharePoint ドキュメント ライブラリは、前のセクションで非構造化ドキュメント処理モデルを適用したものです。
SharePoint ドキュメント ライブラリをアタッチすると、既定のリスト ビューを使用して分類されたコントラクトを表示できるようになります。

[契約] タブ タイル ビューをカスタマイズする
注:
このセクションでは、Contracts Management Solution Assets リポジトリに含まれる ContractTileFormatting.json ファイルに含まれるコード例を参照します。
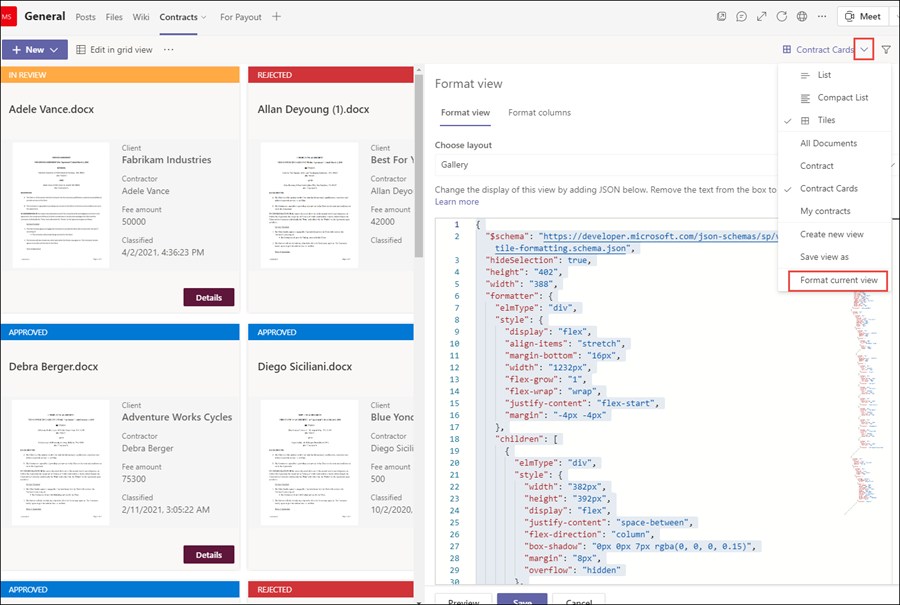
Teams ではタイル ビューでコントラクトを表示できますが、コントラクト カードに表示するコントラクト データを表示するようにカスタマイズすることもできます。 たとえば、[ 契約 ] タブでは、メンバーが契約カードのクライアント、請負業者、および料金の金額を確認することが重要です。 これらのフィールドはすべて、ドキュメント ライブラリに適用された Syntex モデルを通じて各コントラクトから抽出されました。 また、メンバーが承認プロセスのどこにあるかをメンバーが簡単に確認できるように、タイル ヘッダー バーを状態ごとに異なる色に変更することもできます。 たとえば、承認されたすべてのコントラクトには青いヘッダー バーがあります。

使用するカスタム タイル ビューでは、現在のタイル ビューの書式設定に使用する JSON ファイルを変更する必要があります。 ContractTileFormatting.json ファイルを調べることで、カード ビューの作成に使用される JSON ファイルを参照できます。 次のセクションでは、コントラクト カード内にある機能のコードの特定のセクションを確認できます。
Teams チャネルでビューの JSON コードを表示または変更する場合は、Teams チャネルで [ビュー] ドロップダウン メニューを選択し、[ 現在のビューの書式設定] を選択します。

カードのサイズと形状
ContractTileFormatting.json ファイルで、次のセクションを参照して、カードのサイズと形状の書式設定方法のコードを確認します。
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
コントラクトの状態
次のコードでは、各タイトル カードの状態を定義できます。 各状態値 ([新規]、[ レビュー中]、[ 承認済み]、[ 却下済み] ) には、それぞれ異なる色のコードが表示されることに注意してください。 ContractTileFormatting.json ファイルで、状態を定義するセクションを確認します。
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
抽出されたフィールド
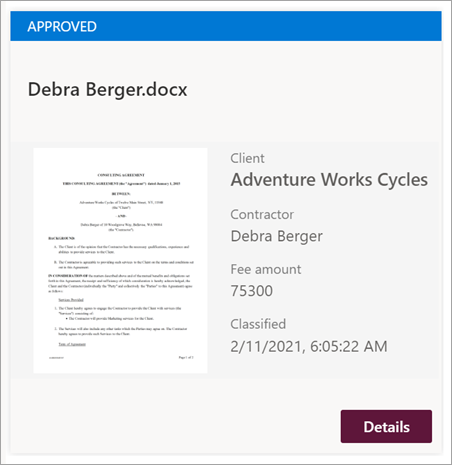
各契約カードには、契約ごとに抽出された 3 つのフィールド (クライアント、 請負業者、 および料金金額) が表示されます。 さらに、ファイルを識別するために使用される Syntex モデルによってファイルが分類された日時も表示する必要があります。
ContractTileFormatting.json ファイルでは、次のセクションでそれぞれを定義します。
クライアント
このセクションでは、カードに "Client" を表示する方法を定義し、特定のコントラクトの値を使用します。
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
建築 業者
このセクションでは、カードに "請負業者" がどのように表示されるかを定義し、特定のコントラクトの値を使用します。
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
料金の金額
このセクションでは、カードに "料金金額" を表示する方法を定義し、特定のコントラクトの値を使用します。
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
分類日
このセクションでは、カードに "分類" を表示する方法を定義し、特定のコントラクトの値を使用します。
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}