色覚障害 (色覚障害) またはぼやけた視覚を持つユーザーのニーズをより適切に満たすために、Microsoft Edge DevTools を使用すると、ぼやけた視覚と特定の色覚の欠陥をシミュレートできます。 エミュレーション ビジョンの欠陥ツールは、次のカテゴリをシミュレートします。
| 色覚障害 | 詳細 |
|---|---|
| かすみ | ユーザーが細かい詳細に焦点を当てるのが困難です。 |
| Protanopia | ユーザーは赤信号を認識できません。 |
| Deuteranopia | ユーザーは緑色の光を認識できません。 |
| トリタトピア | ユーザーは青色の光を認識できません。 |
| アクロマトプシア | ユーザーは色を認識できず、すべての色を灰色の網掛けに減らします。 |
エミュレートビジョンの欠陥ツールは、各欠陥を持つ人があなたの製品を見る方法の近似をシミュレートします。 人はそれぞれ異なるため、視力不足は人によって重大度が異なります。 ユーザーのニーズをより適切に満たすために、問題になる可能性のある色の組み合わせを避けてください。 エミュレーション ビジョンの欠陥ツールでは、製品の完全なアクセシビリティ評価は提供されませんが、問題を回避するための良い最初の手順を提供します。
レンダリング ツールを開く
視覚障害のあるユーザーが Web ページを表示する方法をシミュレートするには、 レンダリング ツールを使用します。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ レンダリング ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
レンダリング ツールが開きます。
) ボタンをクリックします。
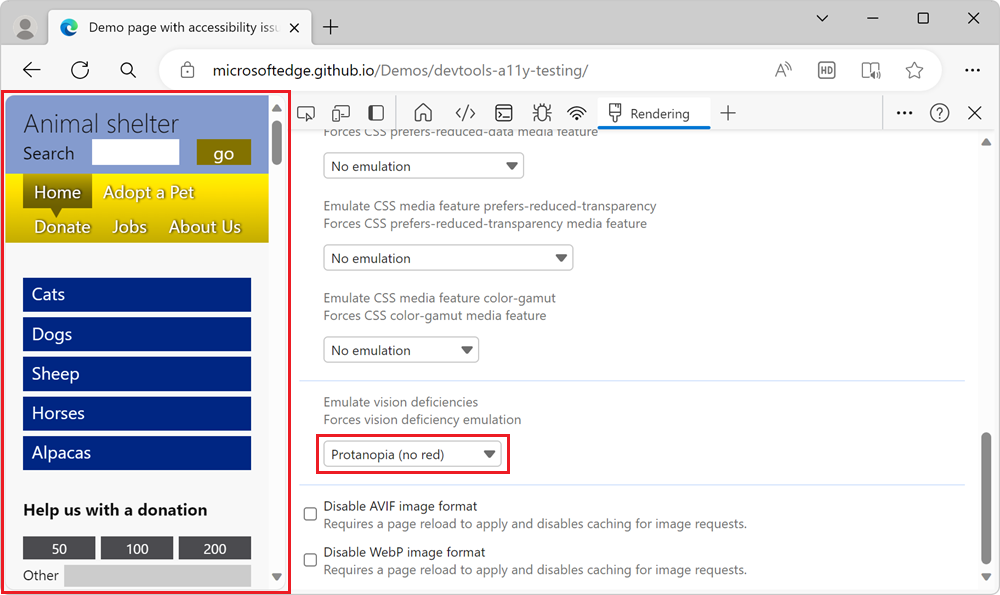
レンダリング ツールが開きます。[ エミュレーション ビジョンの欠陥 ] セクションまで下にスクロールします。
![レンダリング ツールの [エミュレーション ビジョンの欠陥] セクション](emulate-vision-deficiencies-images/accessibility-emulate-vision-menu-options.png)
[ エミュレーションなし ] ドロップダウン リストをクリックし、オプションを選択します。 ブラウザー ウィンドウは、レンダリングされた Web ページで選択した視覚障害をシミュレートします。

コマンド メニューを使用する
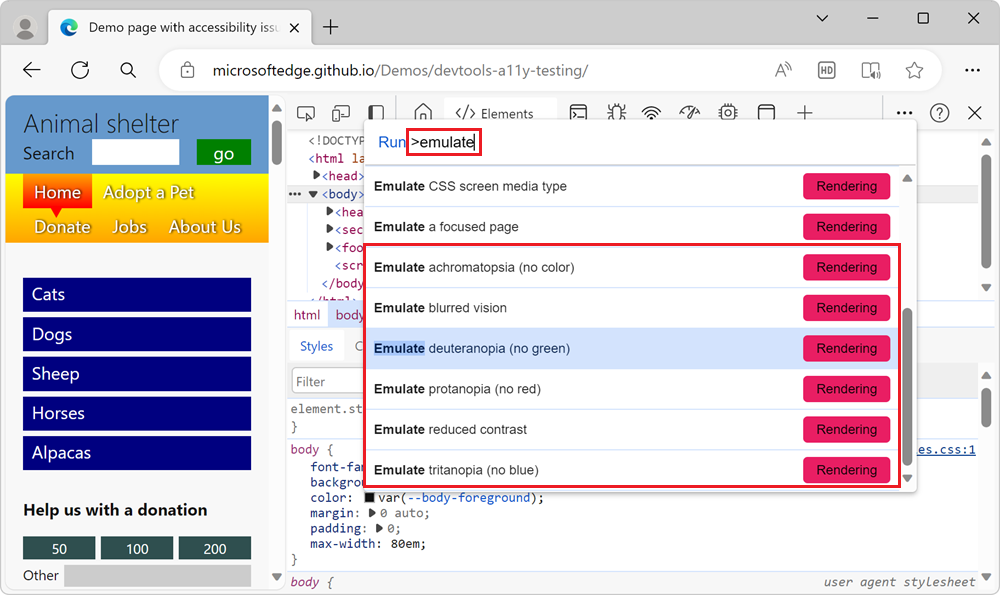
別の方法として、 コマンド メニュー を使用して、さまざまなシミュレーションにアクセスできます。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
「 エミュレート」と入力し、シミュレートする視覚障害の種類を選択し、 Enter キーを押します。