DevTools 内から Lighthouse を使用して、ページのアクセシビリティを監査し、レポートを生成できます。 Lighthouse ツールを使用して、次の情報を確認できます。
スクリーン リーダー用にページが適切にマークされているかどうか。
カラー ピッカーを使用して、ページ上のテキスト要素に十分なコントラスト比があるかどうかを指定します。 「 カラー ピッカーを使用してテキストと色のコントラストをテストする」を参照してください。
Lighthouse ツールは、サード パーティの Web サイトでホストされているコンテンツへのリンクを提供します。 Microsoft は、これらのサイトのコンテンツと収集される可能性のあるデータに対して責任を負わず、制御することはありません。
Lighthouse ツールを使用してページを監査するには:
監査する URL に移動します。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
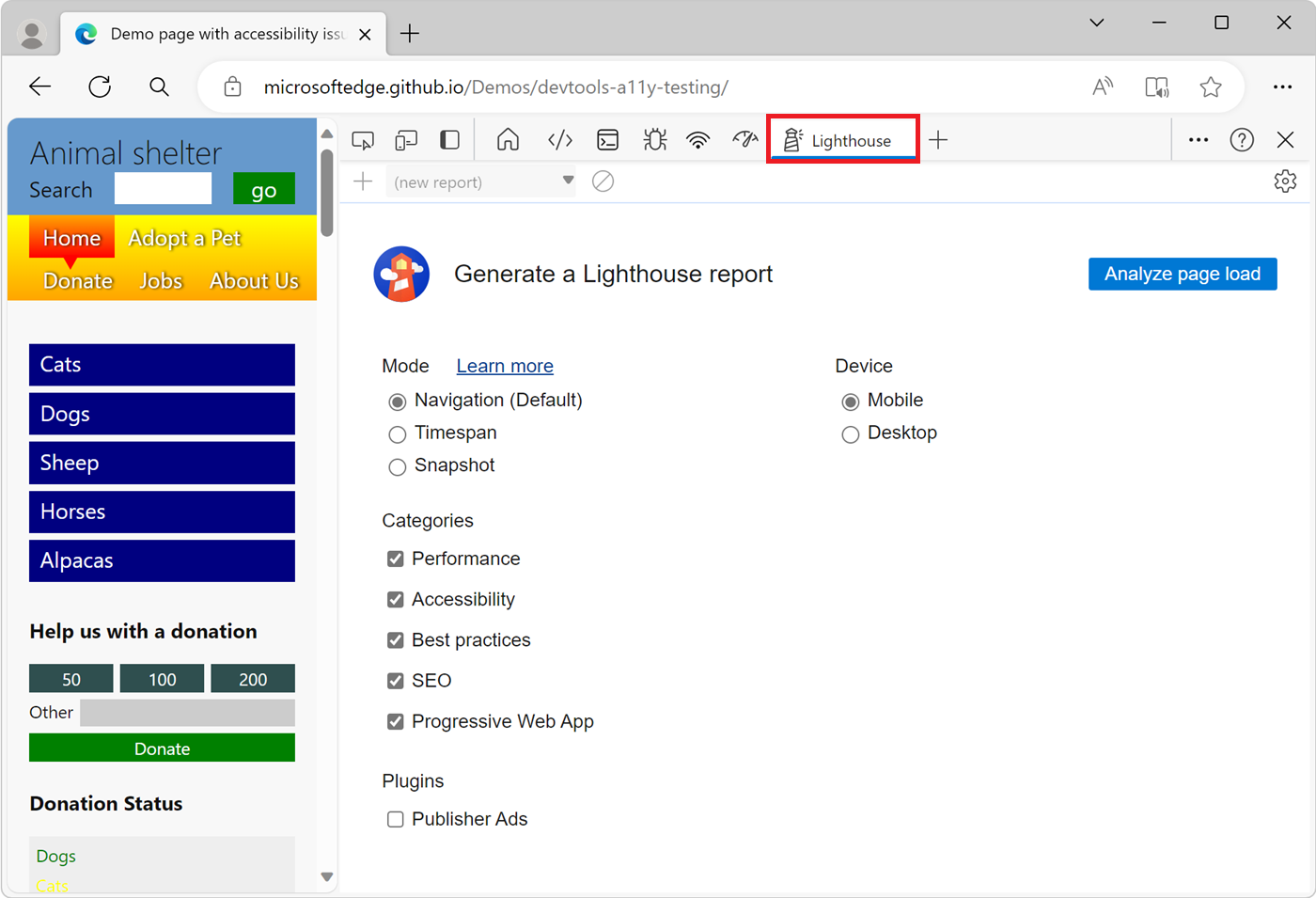
DevTools の アクティビティ バーで、[ Lighthouse ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。Lighthouse ツールの構成オプションが表示されます。

次の構成オプションを設定します。
- [ モード] で、[ナビゲーション] を選択 します。
- モバイル デバイスをシミュレートする場合は、[デバイス] で [モバイル] を選択します。 このオプションは、ユーザー エージェントの文字列を変更し、ビューポートのサイズを変更します。 このオプションは、監査結果に影響を与える可能性があります。
- [ カテゴリ ] セクションで、[ アクセシビリティ] を選択し、他のカテゴリをオフにします。

[ 分析] ページの読み込み ボタンをクリックします。
Lighthouse はページを分析し、DevTools はレポートを表示します。 レポートには、ページのアクセシビリティのスコアが 100 件中に表示されます。 レポートには、ページのアクセシビリティを向上させる方法に関するヒントも示されています。

レポート内のアイテムを選択します。 項目が展開され、詳細情報が表示されます。

[ Learn ... ] リンクをクリックします。 この問題に関するドキュメントが表示されます。

構成オプションに戻すには、DevTools で [監査の 実行 (
+)] をクリックします。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
