キーボード ユーザーは、Web ページ上の場所を知る必要があります。 キーボード ユーザーがリンクまたはボタンにタブを移動すると、リンクまたはボタンにフォーカスがあることを視覚的に示す必要があります。 この視覚的な表示は、通常、フォーカスされた要素の周囲のアウトラインです。
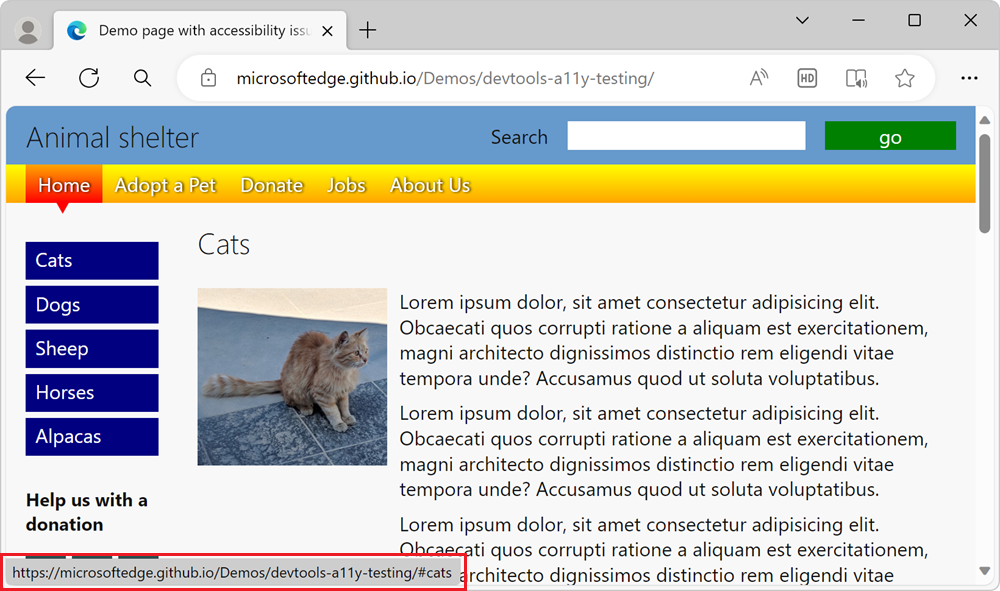
アクセシビリティ テストのデモ Web ページでは、青色のリンクを含むサイドバー ナビゲーション メニューでは、キーボードを使用する場合にフォーカスがあるリンクが視覚的に示されません。 視覚的なキーボード フォーカスの表示がわかりにくい理由を確認するには、デモ ページの青いリンクにタブを移動してみてください。 ブラウザー ウィンドウの左下隅に表示されるターゲット リンク情報によって示されるように、青い [猫 ] ボタンにはフォーカスがありますが、そのボタンにフォーカスがあることを示す視覚的な表示はありません。

ソース ツールを使用してフォーカスの表示の欠如を分析する
リンク ボタンなど、リンクに適用される CSS スタイルを確認するには、 ソース ツールを使用します。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の左上隅にある [ 検査 ] (
 ) ボタンをクリックして、ボタンが強調表示 (青) になるようにします。
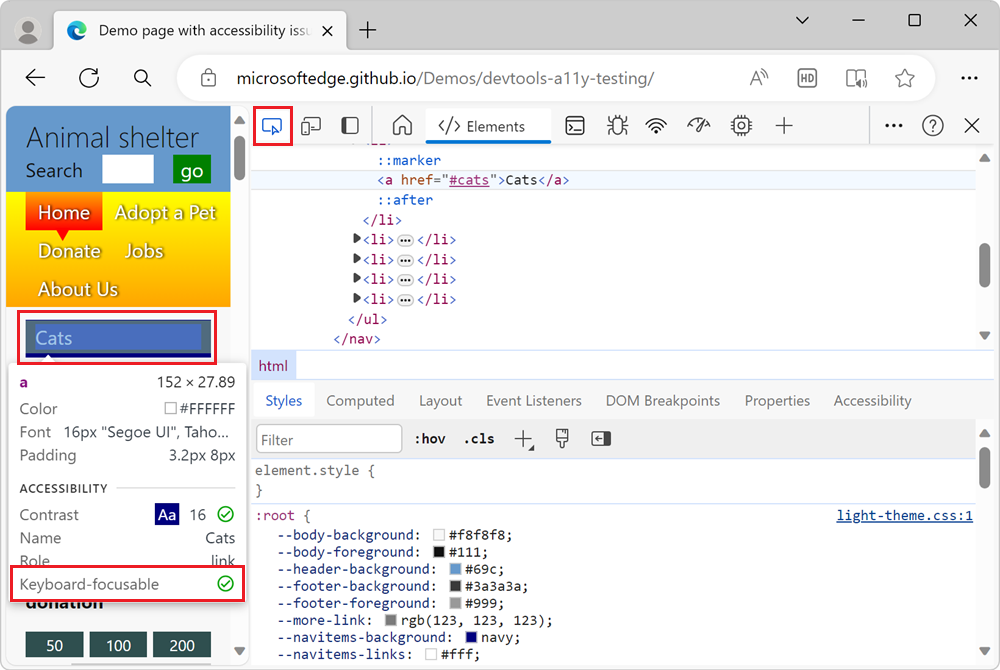
) ボタンをクリックして、ボタンが強調表示 (青) になるようにします。ページのサイドバー ナビゲーション メニューの青い [猫 ] ボタンにカーソルを合わせます。 [検査] オーバーレイが表示され、
a要素が キーボードフォーカス可能であることを示します。
ただし、[検査] オーバーレイでは、リンクにフォーカスがあるときに要素に視覚的な表示がないことを示すわけではありません。
レンダリングされた Web ページで、[ 猫 ] ボタンをクリックします。
検査ツールがオフになり、[要素] ツールが開き、DOM ツリーの [
a] ノードが強調表示されます。 CSS ルール#sidebar nav li aが [ スタイル ] タブに表示され、styles.cssの行番号へのリンクが表示されます。!['a' ノードが強調表示された [要素] ツール](test-analyze-no-focus-indicator-images/link-selected.png)
[
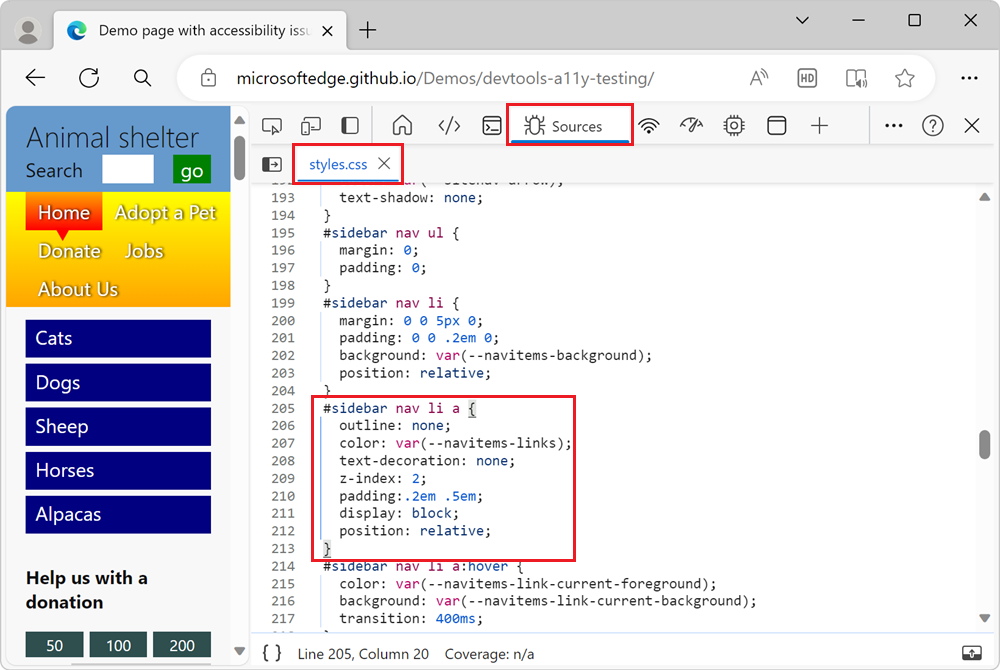
styles.css] リンクをクリックします。 CSS ファイルが [ソース] ツール内で開きます。
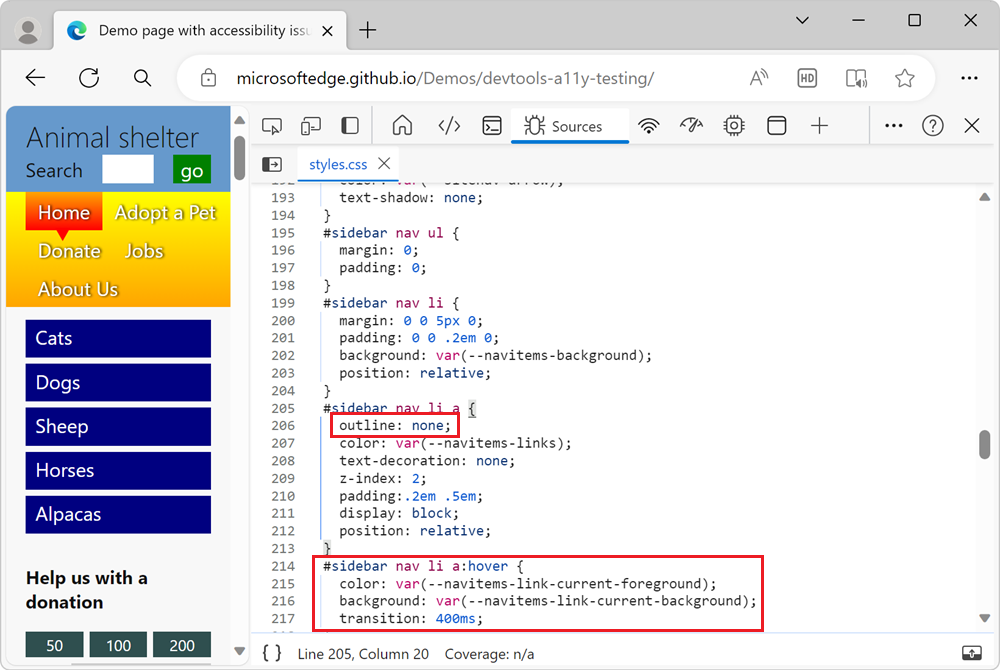
#sidebar nav li aCSS ルールにはoutline: noneの CSS プロパティ設定があり、キーボードを使用してリンクをフォーカスするときにブラウザーが自動的に追加するアウトラインが削除されます。CSS ファイルには、
:hover擬似クラスを使用する CSS ルールが含まれています。これは、マウスを使用するときに使用しているメニュー項目を示すために使用されます:#sidebar nav li a:hover。 ただし、CSS ファイルには、#sidebar nav li a:focusなどの:focus擬似クラスを使用する CSS 規則は含まれません。 つまり、キーボードを使用するときに使用しているメニュー項目を視覚的に示すために使用される CSS スタイルはありません。
[スタイル] ウィンドウを使用してフォーカスの状態をシミュレートする
キーボードを使用してリンクにフォーカスを合わせる代わりに、[ スタイル ] ウィンドウを使用してフォーカス状態をシミュレートできます。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。
DevTools の左上隅にある [ 検査 ] (
 ) ボタンをクリックし、レンダリングされた Web ページの [猫 ] リンクをクリックします。
) ボタンをクリックし、レンダリングされた Web ページの [猫 ] リンクをクリックします。
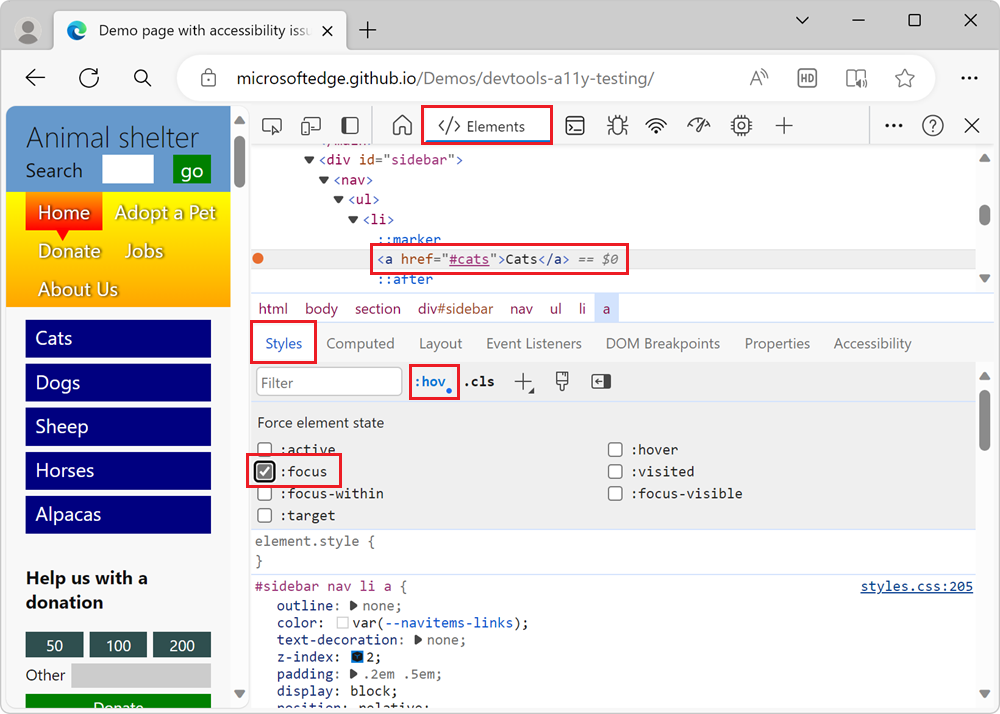
<a href="#cats">Cats</a>ノードは、[要素] ツールで強調表示されています。[ スタイル ] ウィンドウで、[ 要素の状態の切り替え ] (
:hov) ボタンをクリックします。 [ 要素の状態を強制 する] セクションが表示されます。[
:focus] チェック ボックスをオンにします。 フォーカスの状態はリンクに適用されますが、リンクにはフォーカスが視覚的に示されていません。