Inspect ツールは、表示された Web ページにカーソルを合わせると、個々の要素に関する情報 (アクセシビリティ情報など) が表示されます。 一方、 Issue ツールは Web ページ全体の問題を自動的に報告します。
[検査] ツール ボタン (![]() ]) は、DevTools の左上隅にあります。
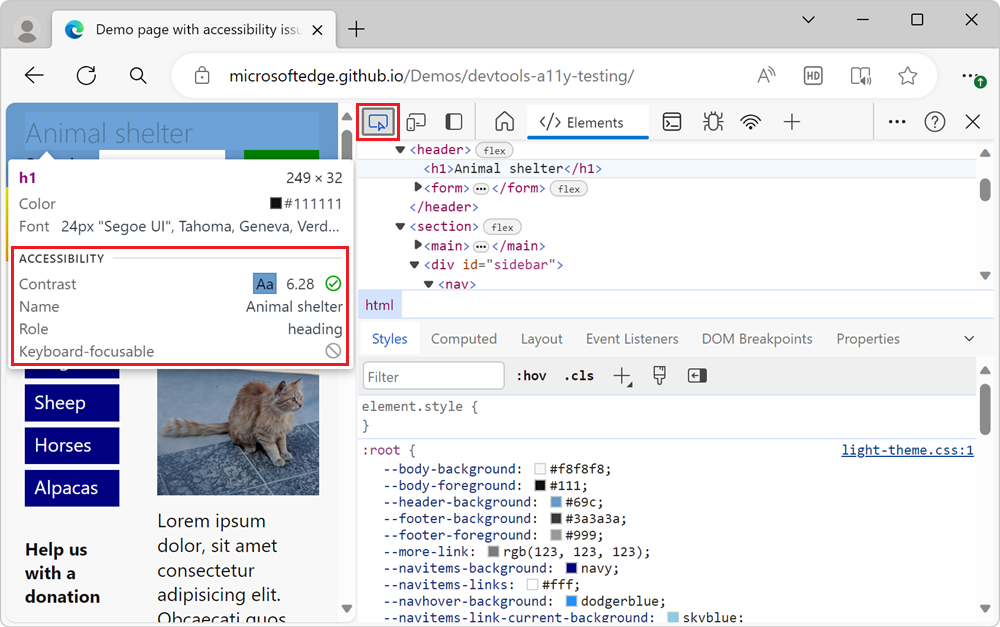
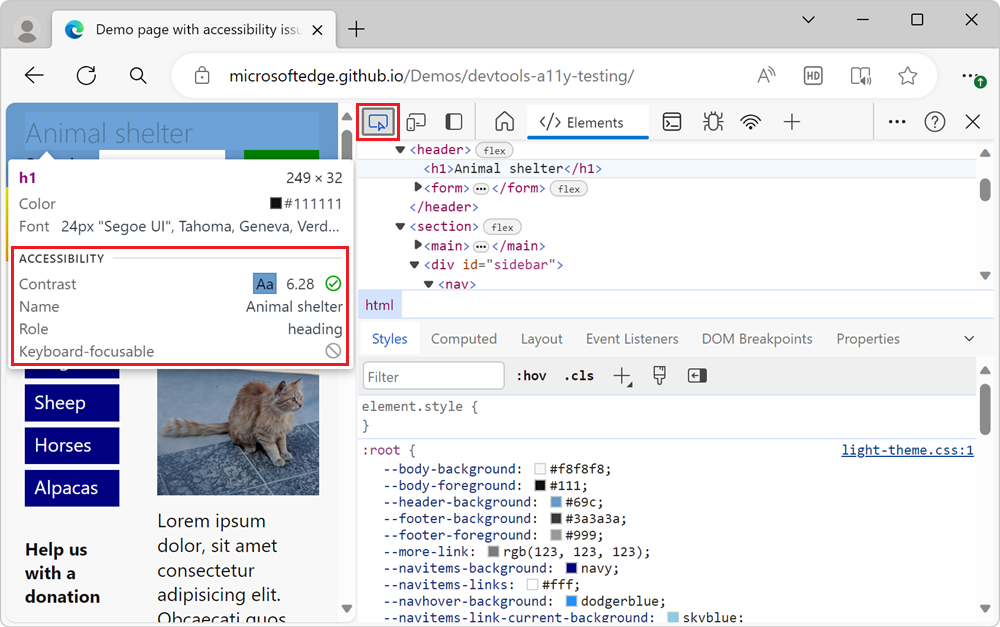
[検査ツール] ボタンをクリックすると、ボタンが青に変わり、検査ツールがアクティブであることを示します。
]) は、DevTools の左上隅にあります。
[検査ツール] ボタンをクリックすると、ボタンが青に変わり、検査ツールがアクティブであることを示します。
Inspect ツールがアクティブな場合、レンダリングされた Web ページ上の任意の要素の上にマウス ポインターを合わせると、[検査] オーバーレイが表示されます。 このオーバーレイには、その要素に関する一般的な情報とアクセシビリティ情報が表示されます。 [検査] オーバーレイの [アクセシビリティ] セクションには、テキストの色のコントラスト、スクリーン リーダーのテキスト、キーボードのサポートに関する情報が表示されます。

検査ツールに関するメイン記事は、「検査ツールを使用した HTML ページの分析」です。 この記事では、Inspect ツールのアクセシビリティ機能について 説明 します。
テキストのコントラスト、スクリーン リーダーのテキスト、キーボードのサポートについて個々の要素を確認する
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
アイコンが強調表示 (青) になるように、DevTools の左上隅にある [ 検査 (
 )] ボタンをクリックします。
)] ボタンをクリックします。![検査ツールを有効にするには、[検査] ボタンをクリックします](test-inspect-tool-images/basics-inspector.png)
レンダリングされたデモ Web ページ内の任意の要素にカーソルを合わせます。 Inspect ツールは、レンダリングされた Web ページ内の要素の横に情報オーバーレイを表示します。 情報オーバーレイには、アクセシビリティ セクション が 含まれています。

[ アクセシビリティ] セクションには、次の情報が含まれています。
コントラスト は、視覚障穣者が要素を理解できるかどうかを定義します。 WCAG ガイドラインで定義されているコントラスト比は、十分なコントラストがあるかどうかを示します。
- 緑色のチェックマーク アイコンは、十分なコントラストを示します。
- オレンジ色の感嘆符アイコンは、コントラストが不十分であることを示します。
名前 と ロール は、スクリーン リーダーなどの支援技術によって要素について報告されるものです。
-
Name は、ホバーされた要素のテキスト コンテンツです。 要素
<a href="/">About Us</a>の場合、検査ツールに表示される名前は About Us です。 - 要素の ロール 。 これは通常、
article、img、link、headingなどの要素名です。div要素とspan要素は、genericと呼ばれます。
-
Name は、ホバーされた要素のテキスト コンテンツです。 要素
キーボードフォーカス可能は 、ユーザーが入力デバイスに関係なく要素に到達できるかどうかを示します。
- 緑色のチェックマーク アイコンは、要素がキーボードフォーカス可能であることを示します。
- 斜線が付いた灰色の円は、要素がキーボードフォーカスできないことを示します。
検査オーバーレイの追加情報
[アクセシビリティ] セクションの上にある Inspect オーバーレイの上部には、要素の次の詳細が一覧表示されます。
- レイアウトの種類。 要素がフレックスボックスまたはグリッドを使用して配置されている場合は、アイコン (
 ) が表示されます。
) が表示されます。 - 要素の名前 (
h1、h2、divなど)。 - 要素のサイズ (ピクセル単位)。
- 色見本 (または小さい色の四角形) および文字列 (
#336699など) としての色。 - サイズやフォント ファミリなどのフォント情報。
- 余白とパディング (ピクセル単位)。