アクセシビリティの問題について Web ページを自動的にテストする
問題ツールには、画像に代替テキストが見つからない、フォーム フィールドにラベルがない、テキストの色のコントラストが不十分ななどの問題を自動的に報告するアクセシビリティ セクションが含まれています。 既定では、 Issue ツールは DevTools の下部にある [クイック ビュー] パネルで開いています。 この記事では、アクセシビリティ テストのデモ Web ページを使用して、Issue ツールの [アクセシビリティ] セクションを使用して手順を実行します。
Issue ツールを開くには、次のような方法がいくつかあります。
DevTools の右上にある Issue カウンター (
 ) をクリックします。
) をクリックします。要素ツールの DOM ツリーで、Shift キーを押しながら要素の波線の下線をクリックします。
[コマンド メニュー] に「issues」と入力し、[Show Issues]\(問題の表示\) を選択し、Enter キーを押します。
問題ツールの [アクセシビリティ] セクションを表示する
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
右上に、[ Issue]\(イシュー\) カウンター (
![[Issue]\(イシュー\) カウンター](test-issues-tool-images/issues-counter-icon.png) が表示されます。
Issue カウンターは、自動的に検出された問題の数と共に吹き出しアイコンです。
が表示されます。
Issue カウンターは、自動的に検出された問題の数と共に吹き出しアイコンです。
ネットワーク要求に基づいていくつかの問題が報告されるため、ページを更新します。 [Issue]\(イシュー\) カウンターで更新されたカウントに注目してください。
[ Issue]\(問題\) カウンターをクリックします。 問題ツールは、DevTools の下部にある [クイック ビュー] パネルで開きます。
![[問題] ツールに表示されるアクセシビリティの警告](test-issues-tool-images/a11y-testing-accessibility-issues.png)
[ 問題 ] タブで、[ アクセシビリティ ] セクションを展開します。
入力フィールドにラベルがあることを確認する
入力フィールドにラベルが接続されているかどうかを確認するには、[ 問題 ] ツールを使用します。このツールでは、Web ページ全体が自動的にチェックされ、[ アクセシビリティ ] セクションでこの問題が報告されます。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
右上の [問題] カウンター ( [問題 ]
 ) をクリックします。
問題ツールは、DevTools の下部にあるクイック ビュー パネルで開きます。
) をクリックします。
問題ツールは、DevTools の下部にあるクイック ビュー パネルで開きます。[ 問題 ] タブで、[ アクセシビリティ ] セクションを展開します。
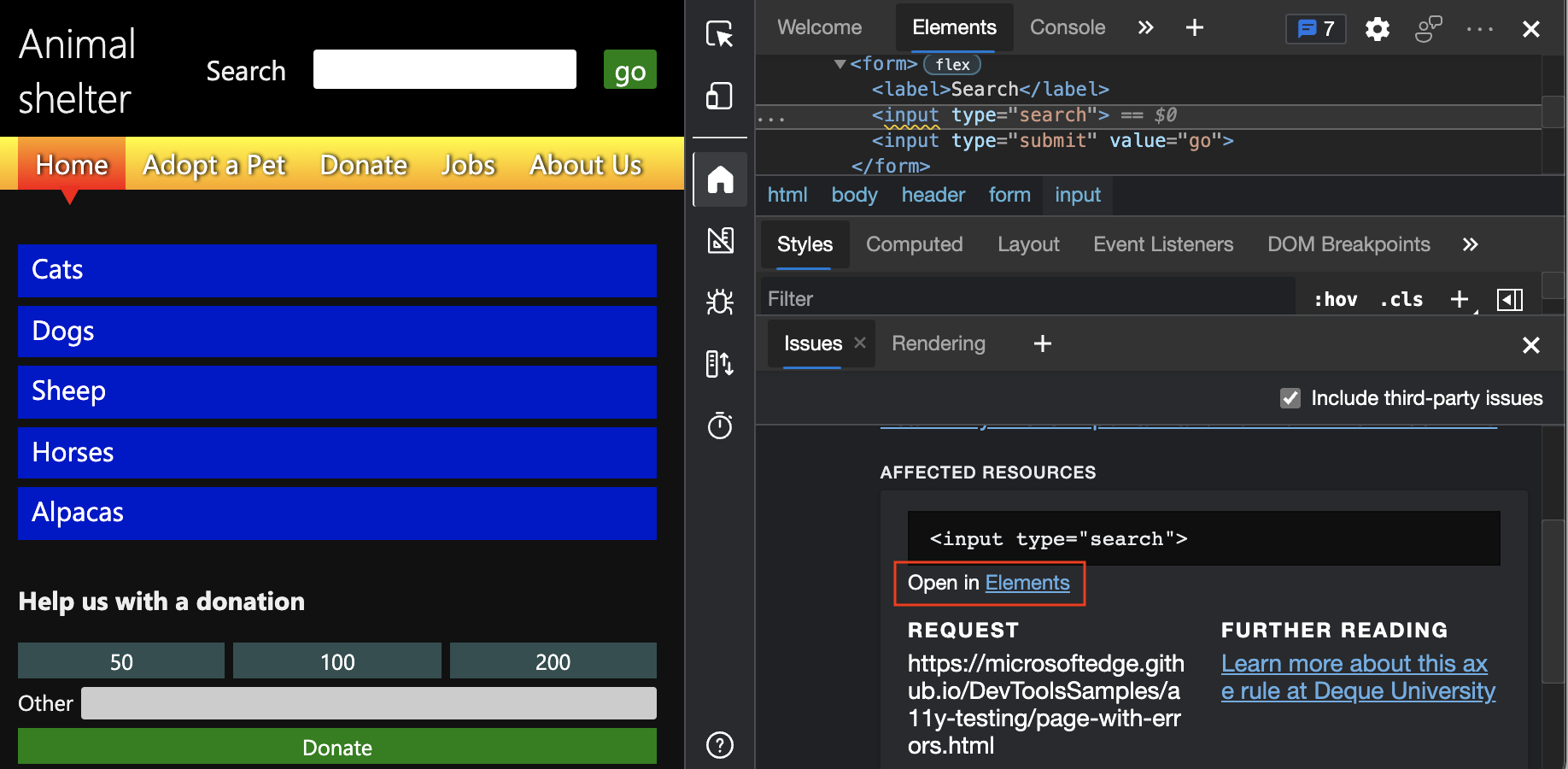
[ 警告
Form elements must have labels: Element has no title attribute Element has no placeholder attribute] を展開します。[ 要素で開く] リンクをクリックします。

要素ツールが開き、DOM ツリーで要素が強調表示されます。 [ スタイル ] ウィンドウには、要素に適用された CSS ルールが表示されます。
次のコードが表示されます。
<label>Search</label> <input type="search"> <input type="submit" value="go">上記のコードでは、
label要素と特定のinput要素の間に接続がないため、label要素が誤って使用されています。label要素を特定のinput要素に接続するには、次のいずれかのオプションを使用します。label要素内にinput要素を入れ子にします。label要素で、input要素のid属性と一致するfor属性を追加します。
要素間の接続の欠如をテストする別の方法もあります。
[要素] ツールで、DOM ツリーで
<label>Search</label>要素を選択します。Web ページでは、フォーカスが [検索 ] ラベルにのみ表示され、入力テキスト ボックスには表示されないことに注意してください。 正しい実装では、
search入力テキスト ボックスと 検索 ラベルにフォーカスが置かれます。正しい接続の例として、寄付フォームの [その他 ] ラベルを選択します。
一致する
forとid属性値があるため、[その他] ラベルの横にある入力テキスト ボックスにフォーカス インジケーター ボックスが正しく表示されます。[問題] ツールで、[詳細] をクリックして問題の詳細を確認します。 新しいタブでリンクを開くには、 Ctrl ( Windows、Linux) または Command (macOS) キーを押しながらリンクをクリックします。
![問題に関する詳細な情報を示す [問題] タブのリンク](test-issues-tool-images/a11y-testing-more-information-links.png)
画像に代替テキストがあることを確認する
基本的なアクセシビリティ テストでは、画像に代替テキスト ( 代替テキストとも呼ばれます) が提供されていることを確認する必要があります。
画像に代替テキストが提供されているかどうかを自動的に確認するには、アクセシビリティ セクションがある Issue ツールを使用します。 既定では、 Issue ツールは DevTools の下部にある [クイック ビュー] パネルで開いています。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の右上にある [ 問題 ] カウンターをクリックします。 [問題] ツールが開きます。
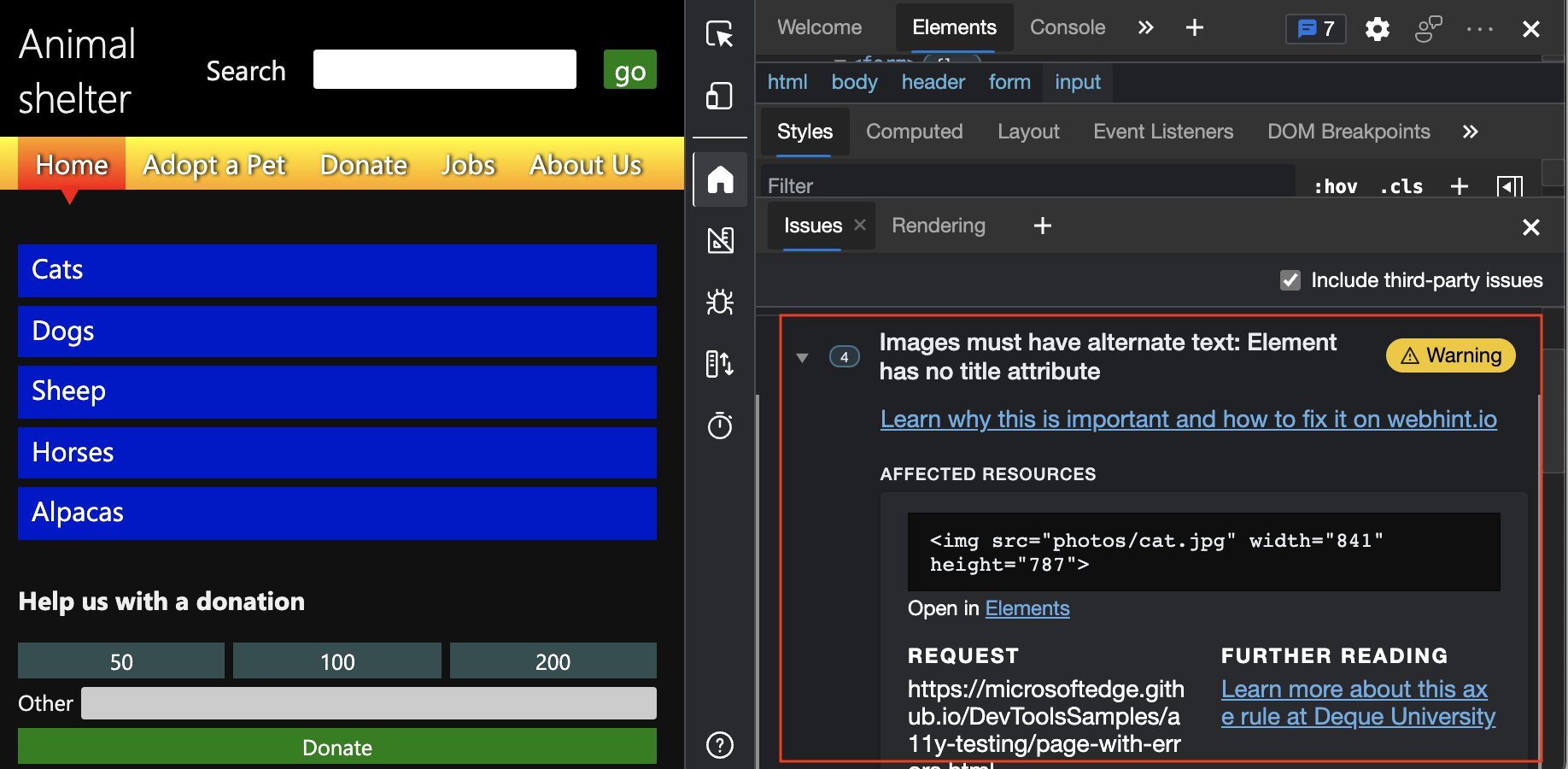
[ 問題 ] タブで、警告
Images must have alternate text: Element has no title attributeを展開します。 代替テキストがない画像には、次の 4 つのインスタンスがあります。
「 画像には代替テキストが必要です」を参照してください。
テキストの色に十分なコントラストがあることを確認する
テキストの色に十分なコントラストがあるかどうかを自動的に確認するには、[アクセシビリティ] セクションがある [問題] ツールを使用します。 既定では、 Issue ツールは DevTools の下部にある [クイック ビュー] パネルで開いています。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の右上にある [ 問題 ] カウンターをクリックします。 [問題] ツールが開きます。
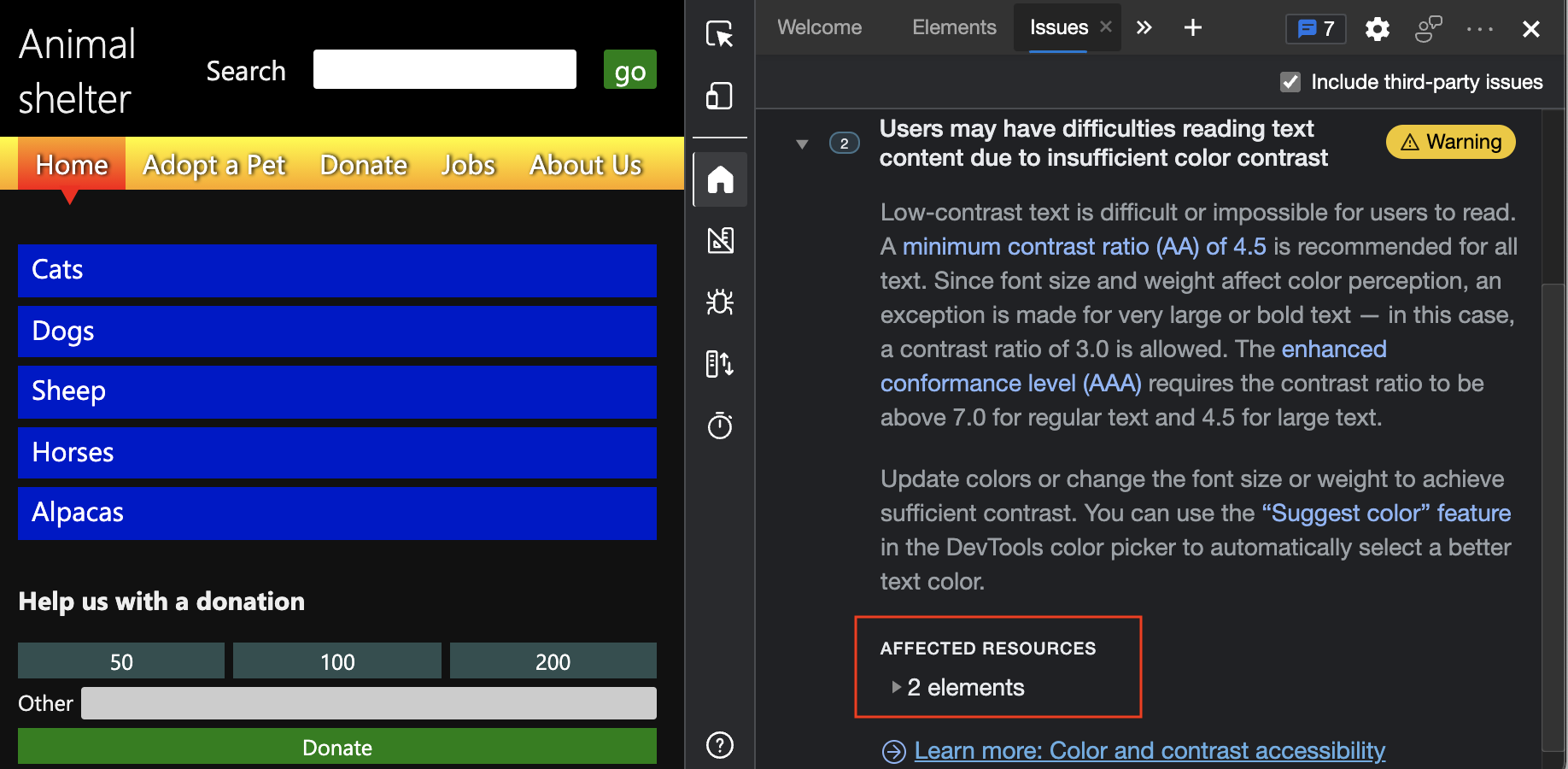
デモ Web ページ上の 2 つの要素に十分なコントラストがないことを示す警告が表示される場合があります。

設定によっては、[ 問題 ] タブに、 色のコントラストが不十分なため、ユーザーがテキスト コンテンツの読み取りに問題がある可能性があるなどの警告が表示される場合があります。 その警告を展開し、[ 影響を受けるリソース] を展開できます。 要素のリストが表示され、コントラストが十分でない要素の一覧が表示されます。
li.high要素をクリックします。 レンダリングされた Web ページでは、[寄付] セクションの [犬] リンクが強調表示され、小さな情報オーバーレイが表示されます。 これは、 要素 ツールの DOM ツリー内の要素の上にマウス ポインターを合わせると表示されるオーバーレイと同じです。![[影響を受けるリソース] セクションのリンクをクリックした後に強調表示された Web ページの要素](test-issues-tool-images/a11y-testing-element-with-contrast-issues.png)
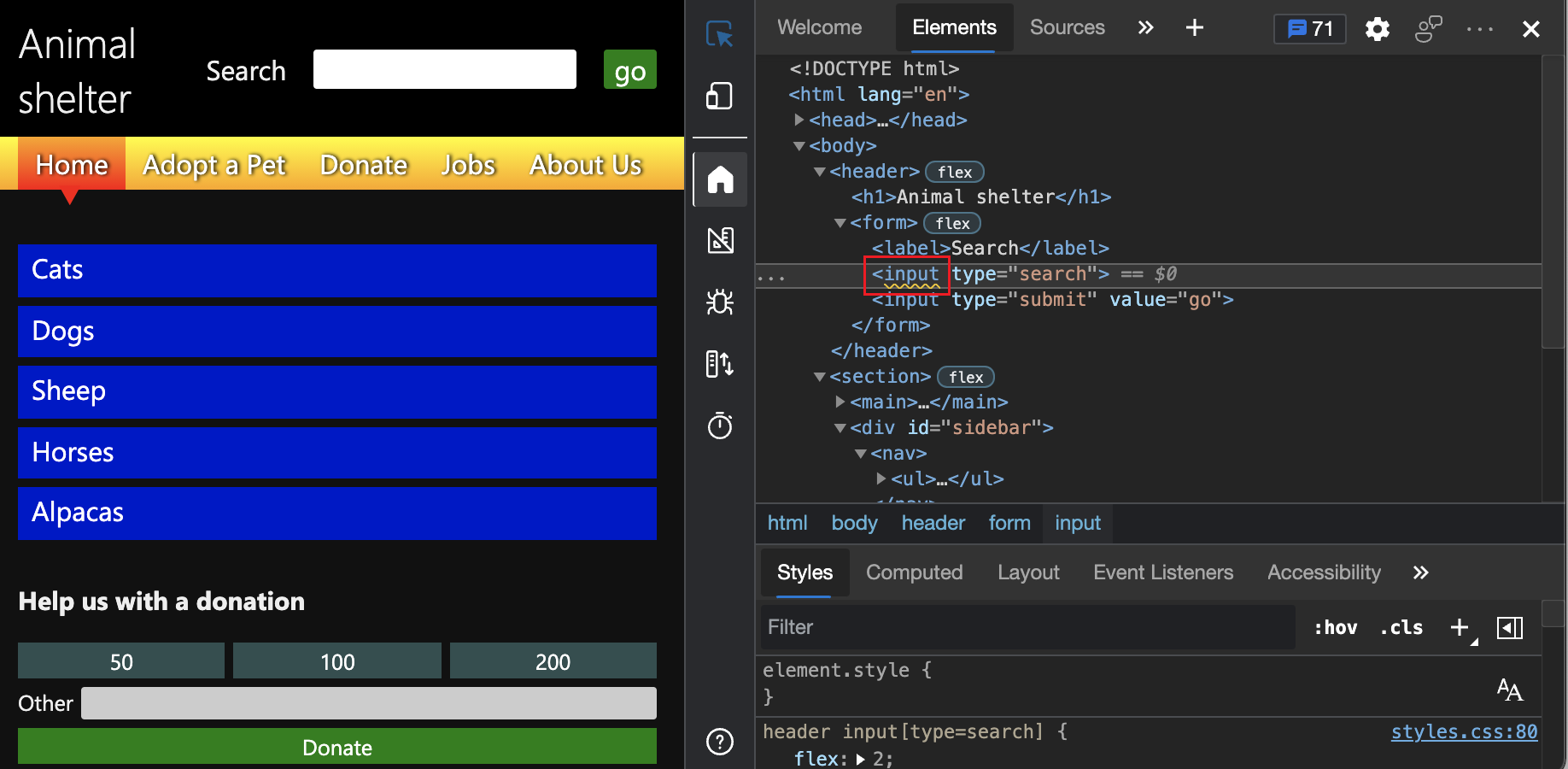
DOM ツリーの波線の下線は、自動的に検出された問題を示します
要素ツールの DOM ツリーは、波状の下線で HTML に直接フラグを付けます。 これらの問題は、 Issue ツールによって報告されます。 波線が引かれた要素をクリックしながら Shift キー を押すと、[ イシュー] ツール が開きます。
[要素] ツールの DOM ツリーで、Shift キーを押しながら要素
<input type="search">をクリックし、inputの下に波線が表示されます。 Issue ツールが表示され、その要素の問題が表示されます。
関連項目
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示