ドキュメントのソース順序は支援技術にとって重要であり、レンダリングされたページに要素が表示される順序とは異なる場合があります。 ソースの順序は、WEB ページの要素が HTML ソース コードに表示される順序です。 CSS を使用すると、ページ要素を視覚的に並べ替えることができます。つまり、Web ページのビジュアルとソースの順序が異なる可能性があります。
スクリーン リーダーなどの支援技術は、通常、ソースの順序に従い、Web ページ内の要素の視覚的な順序を無視します。
ドキュメントが論理的な順序を持っていることを確認するには、支援技術にアクセスしているかどうかに関係なく、 ソース注文ビューアー を使用して、ドキュメントのソース コード内の順序を指定する番号で異なるページ要素にラベルを付けます。 ソース注文ビューアーは、[アクセシビリティ] タブ ([スタイル] タブの近く) にあります。
ページのセクションを使用したキーボード アクセスの順序の分析
アクセシビリティ テストのデモ Web ページには、直感に反するタブ順があり、キーボード ユーザーは、すべての [その他] リンクをタブ表示した後にのみサイドバー ナビゲーション メニューにアクセスします。 サイドバーナビゲーションメニューは、ページコンテンツの深部に到達するためのショートカットであることを意図しています。 ただし、サイドバー ナビゲーション メニューに到達する前にページ全体を移動する必要があるため、キーボード ユーザーにとってそのナビゲーション メニューは無効です。
デモ ページの Tab キーの順序は次のとおりです。
[検索] フィールド、次に [検索] フィールドの [移動] ボタン。
[猫] セクションの [その他] ボタンをクリックして、"猫" Web ページに移動します。 その後、犬、羊、馬、アルパカスの他の [ その他 ] ボタン。
サイドバーナビゲーションメニューの青いリンク: 猫、 犬、 羊、 馬、 そしてアルパカ。
寄付フォームの寄付テキスト ボックス。
上部のナビゲーション バーのボタン: [ホーム]、[ ペットの採用]、[ 寄付]、[ ジョブ]、[ 私たちについて] の順に選択します。
ブラウザーのウィンドウの上部インターフェイス。
タブ キーの順序がわかりにくい理由は、キーボードを使用するときに発生する順序がドキュメントのソース順序によって決まるということです。 キーボードを使用して発生した順序は、要素の tabindex 属性を使用して変更できます。これは、その要素をソースの順序から除外します。
ドキュメントのソース コードでは、Web ページのメインコンテンツの後にサイドバー ナビゲーション メニューが表示されます。 CSS は、Web ページのほとんどのメインコンテンツの上にサイドバー ナビゲーション メニューを配置するために使用されました。
ページ要素の順序をテストするには、[アクセシビリティ] タブの [ソース注文ビューアー] を使用します。
ソース注文ビューアーのアクティブ化と使用
ソース注文ビューアーをアクティブ化して使用するには、デモ ページを使用します。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ 要素 ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。[要素] ツールの [スタイル] タブの右側にある [アクセシビリティ] タブを選択します。
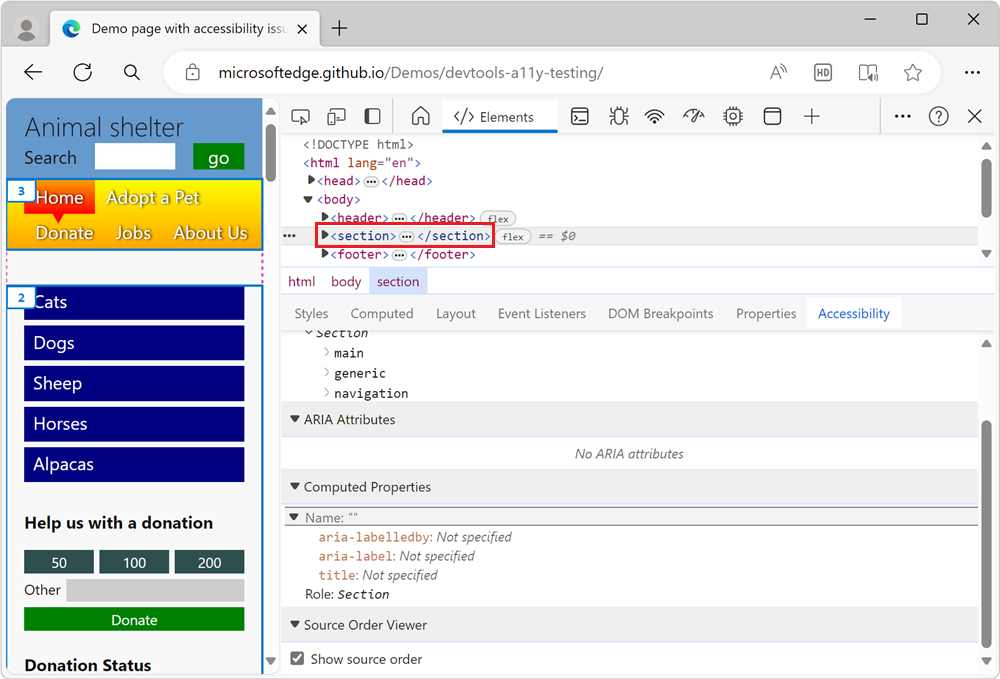
[ ソース注文ビューアー ] セクションで、[ ソース注文の表示 ] チェック ボックスをオンにします。
レンダリングされた Web ページに、ソース ファイル内のコード行の順序によって制御される タブ オーダーを示す番号が表示されます。
![[要素] ツールの [アクセシビリティ] タブ(ソース注文ビューアーが有効)](test-tab-key-source-order-viewer-images/enable-source-order-viewer.png)
要素ツールの DOM ツリーで、
section要素などの主要なレイアウト要素を選択します。タブ オーダー番号が、
section要素の子に表示され、異なる子のソース順序が示されるようになりました。
ページをスクロールしてすべての数値を表示し、さまざまな要素のソース順序が要素の視覚的な順序とどのように異なるかをチェックします。