この記事では、コンソールで報告される JavaScript エラーの解決を示すために、6 つのデモ ページについて説明します。
JavaScript エラーを修正する
コンソールの主な役割は、Web ページで見つかった JavaScript エラーを表示することです。
デモ ページ: コンソール ツールで JavaScript エラーが報告されました
コンソール ツールで報告されたデモ Web ページの JavaScript エラーを新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
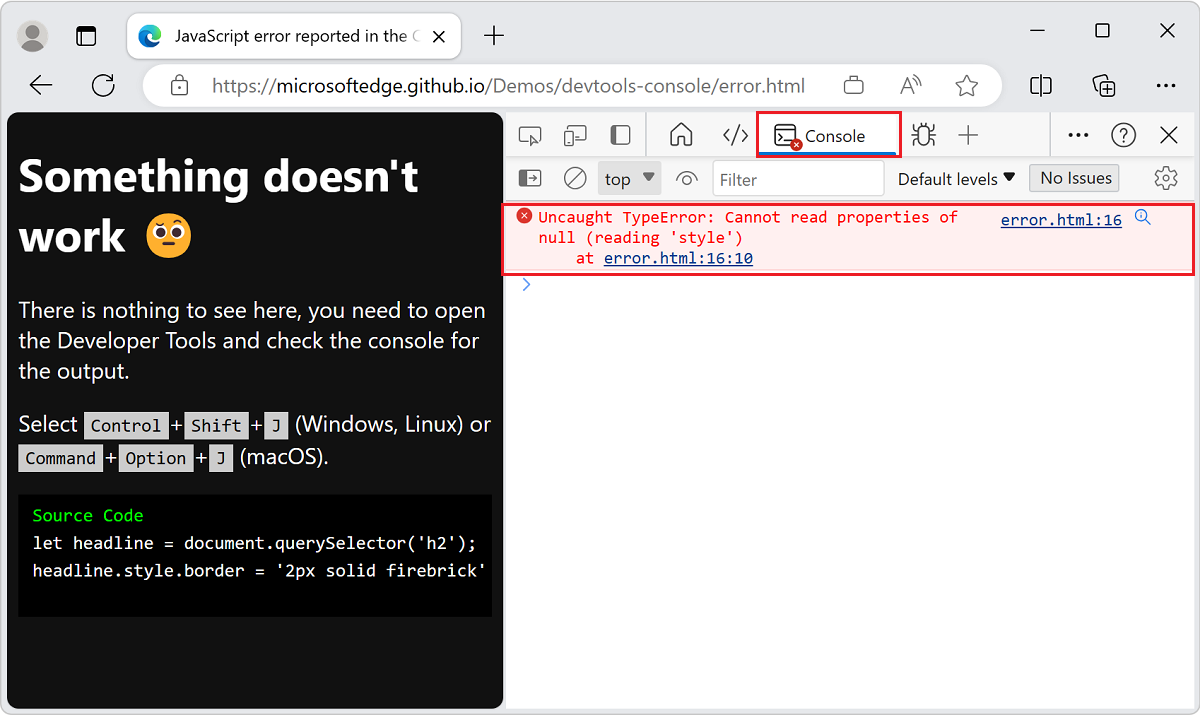
アクティビティ バーの [コンソール] ボタンをクリックします。 DevTools では、 コンソール によってエラーの詳細が表示されます。

コンソールの多くのエラー メッセージには、[Web 上でこのメッセージを検索する] ボタンがあり、虫眼鏡として表示されます。 詳細については、「 Web でコンソール エラー メッセージ文字列を検索する」を参照してください。
このエラー メッセージの情報は、エラーが
error.htmlファイルの 16 行目にあることを示しています。コンソールのエラー メッセージの右側にある [
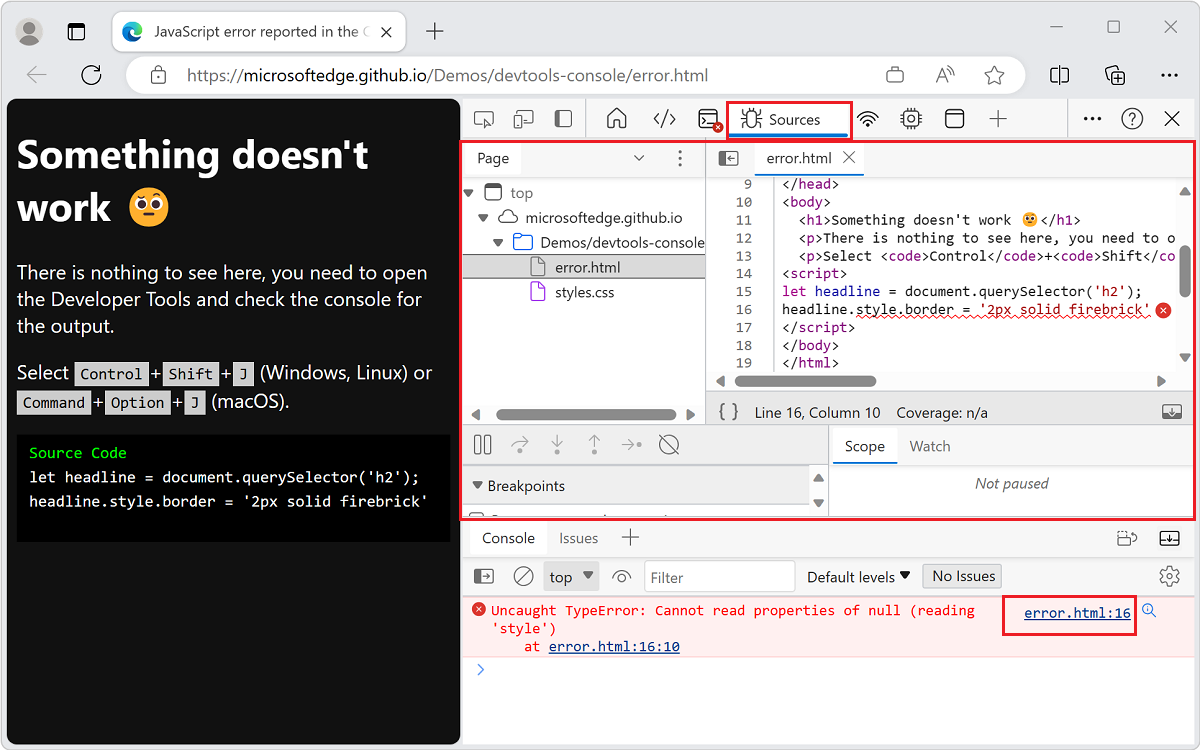
error.html:16] リンクをクリック します。 [ソース] ツールが開き、コード行が強調表示され、エラーが表示されます。
スクリプトは、ドキュメント内の最初の
h2要素を取得し、その周囲に赤い境界線を描画しようとします。 ただし、h2要素が存在しないため、スクリプトは失敗します。
ネットワークの問題を見つけてデバッグする
コンソールは、ネットワーク エラーを報告 します 。
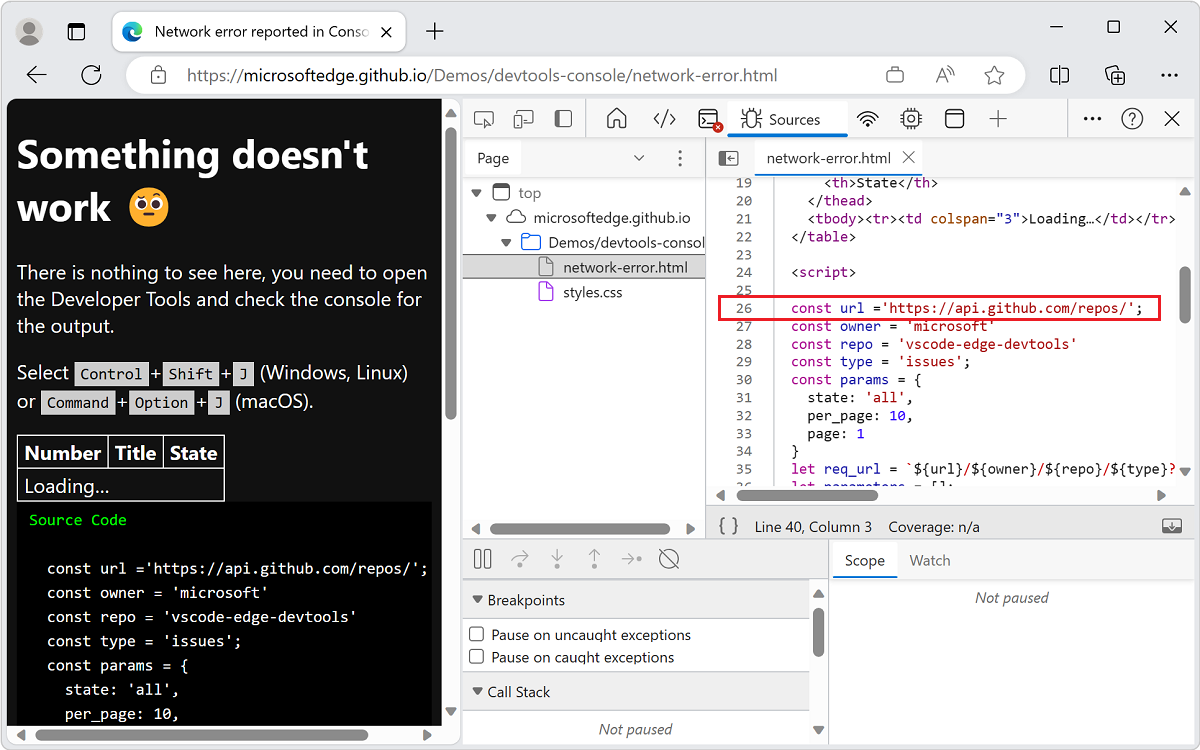
デモ ページ: コンソールで報告されたネットワーク エラー
コンソール で報告されたデモ Web ページのネットワーク エラー を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。

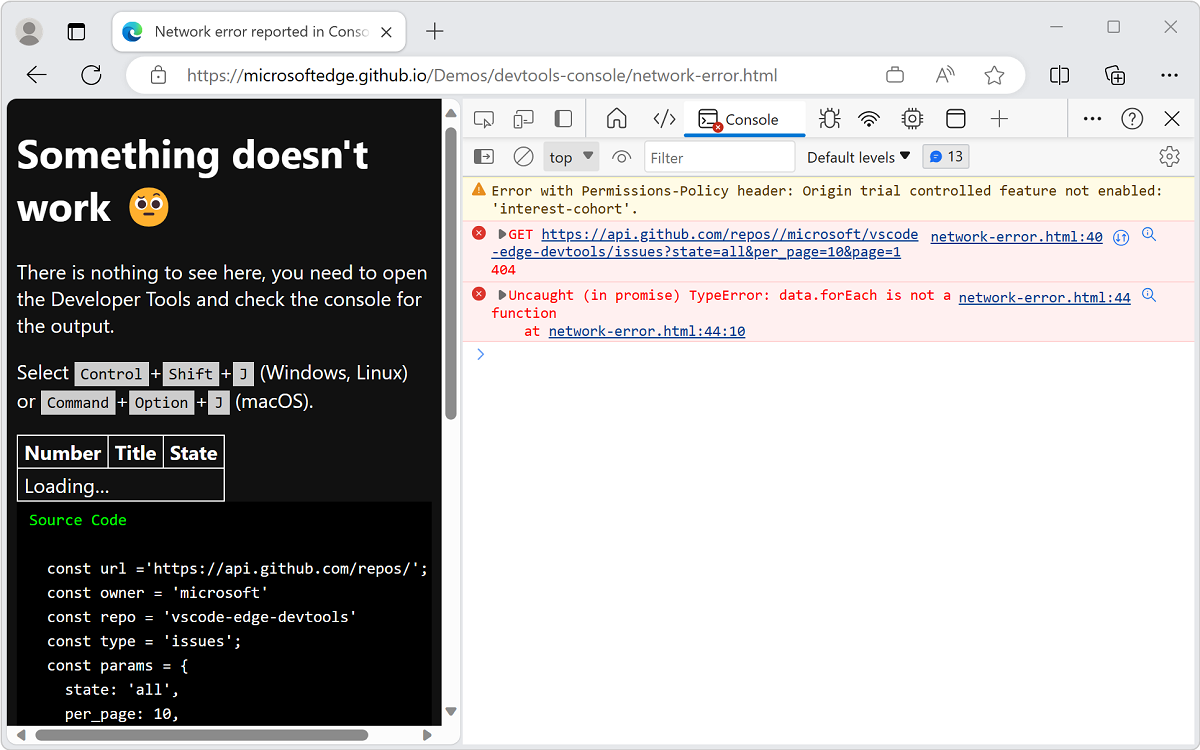
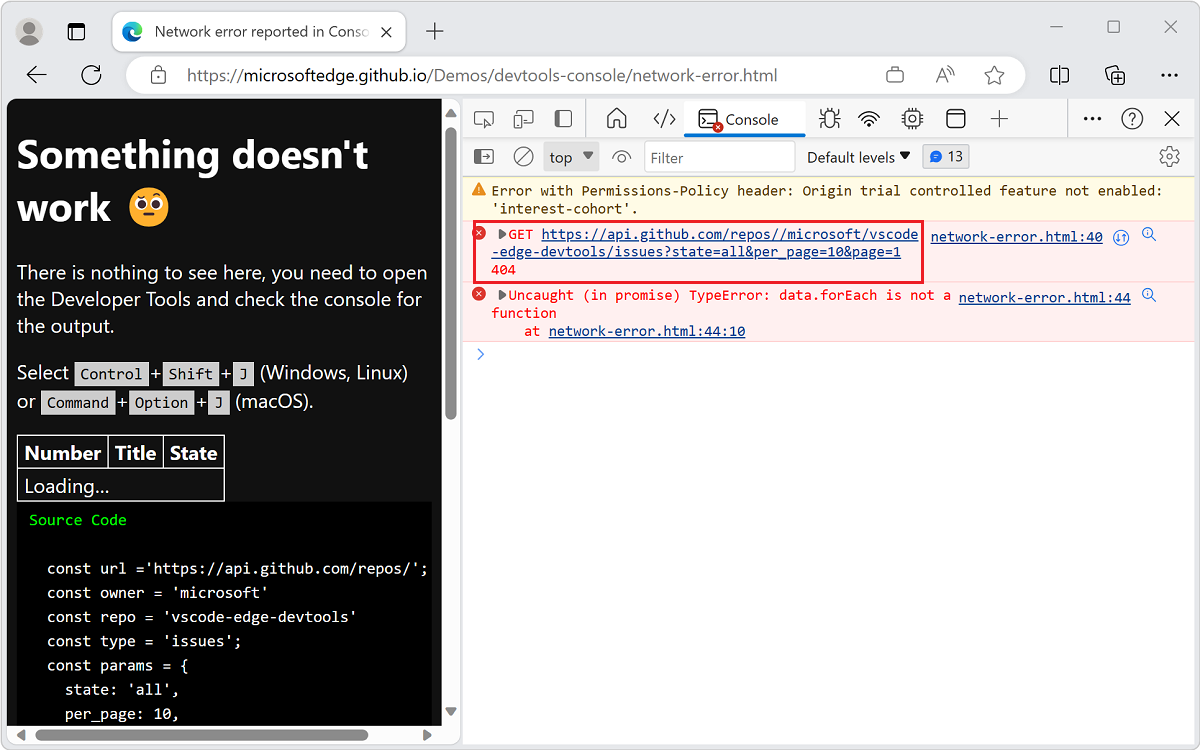
テーブルには
loadingが表示されますが、データが取得されないため、Web ページには何も変更されません。 コンソールで、次の 2 つのエラーが発生しました。HTTP メソッドの後に URI が続くネットワーク エラー。
Uncaught (in promise) TypeError: data.forEach is not a functionエラー。
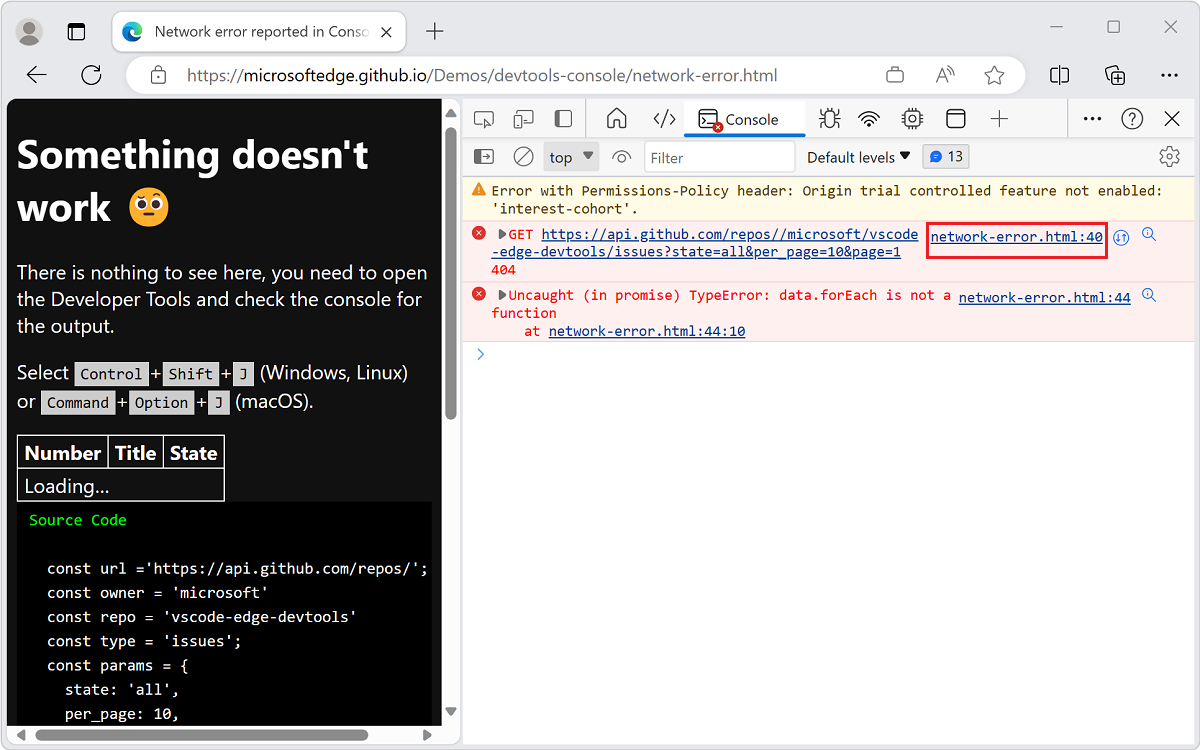
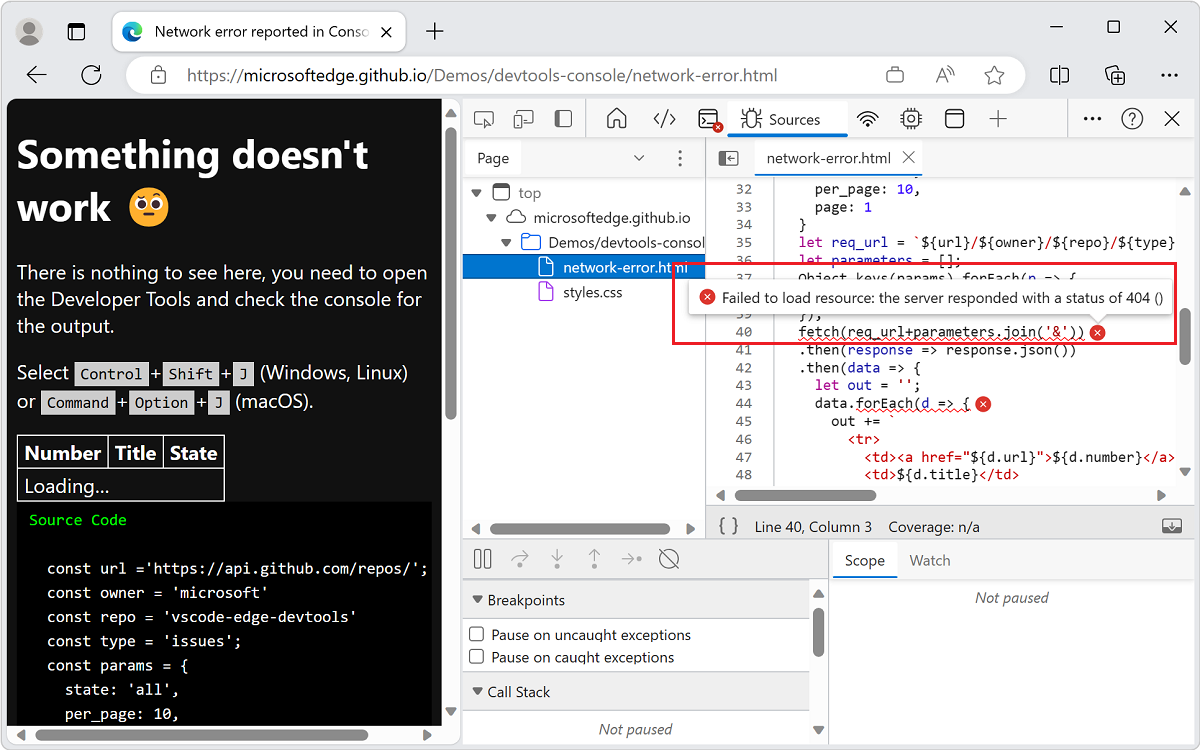
エラーが発生した Web ページとコード行へのリンクをクリックして、[ソース] ツールを開きます。 つまり、コンソールで [
network-error.html:40] リンクをクリック します。
[ソース] ツールが開きます。 問題のあるコード行が強調表示され、
error(x) ボタンが続きます。エラー (
x) ボタンをクリックします。 メッセージFailed to load resource: the server responded with a status of 404 ()が表示されます。
このエラーは、要求された URL が見つからないことを通知します。
次のように ネットワーク ツールを開きます。 コンソールを開き、エラーに関連付けられている URI をクリックします。
リソースが読み込まれないと、コンソールにエラーの HTTP 状態コードが表示されます。

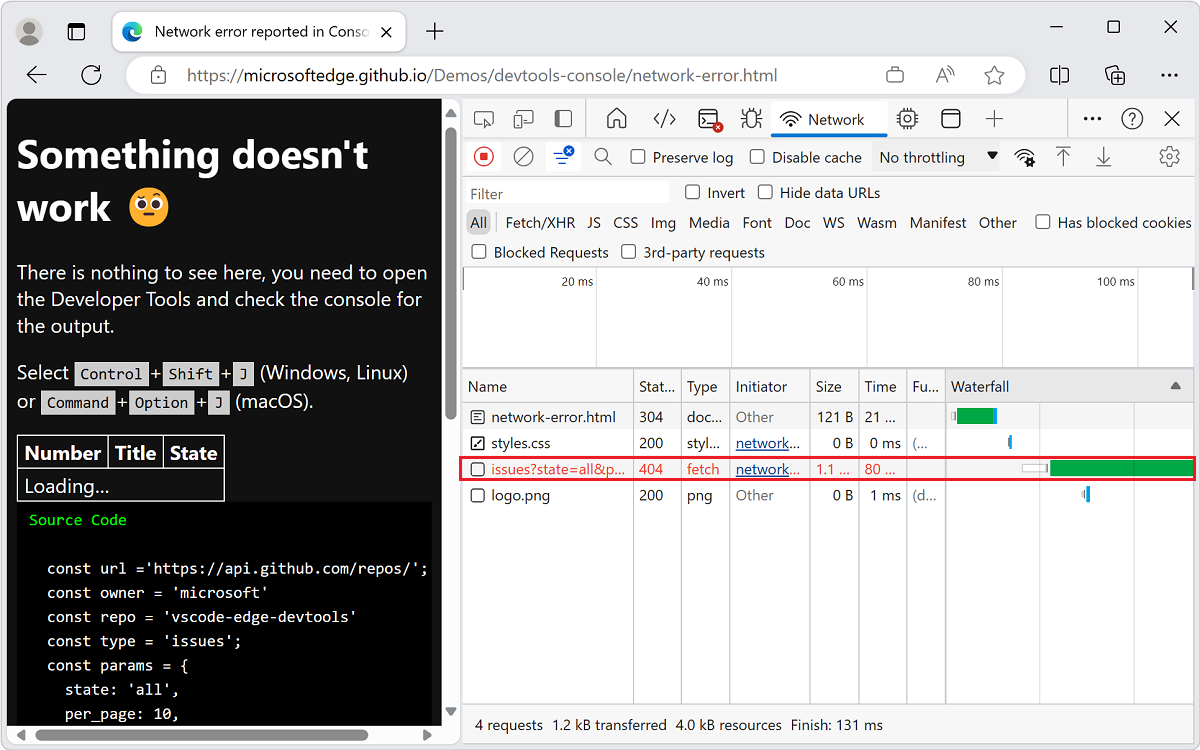
ネットワーク ツールには、失敗した要求に関する詳細情報が表示されます。

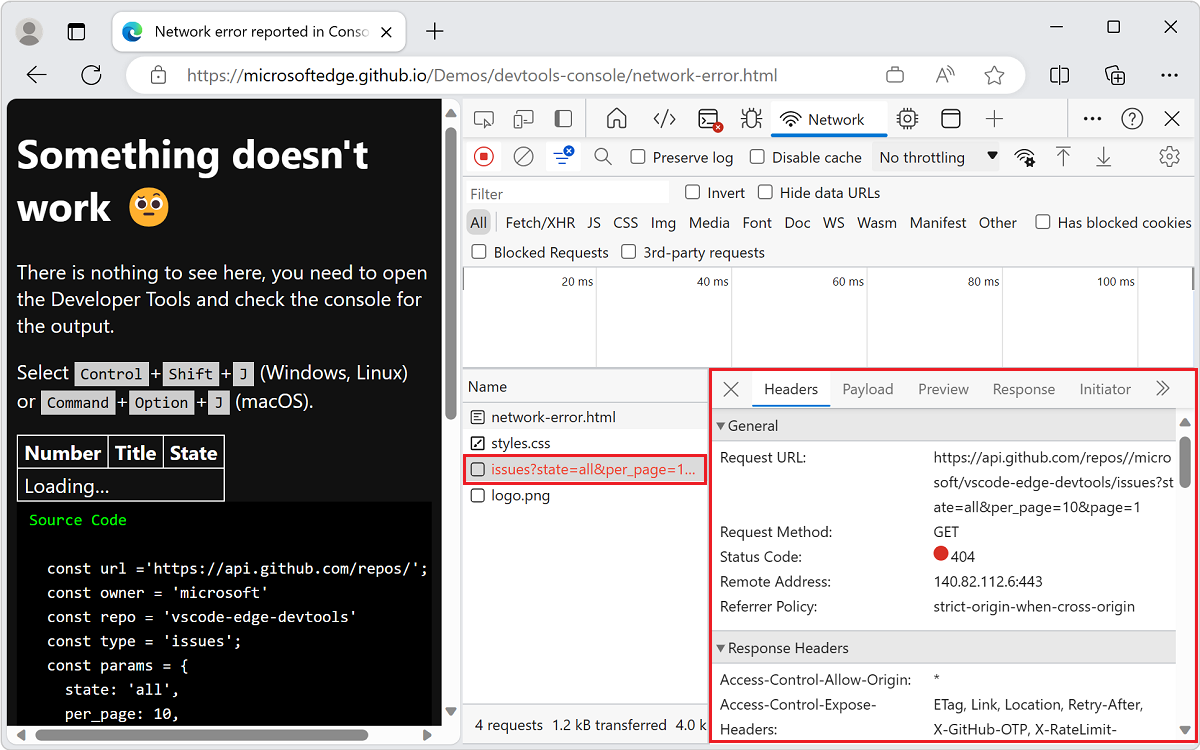
ネットワーク ツールのヘッダーを調べて、より多くの分析情報を取得します。

問題は何でしたか? 単語
reposの後の要求された URI では、2 つのスラッシュ文字 (//) が発生します。ソース ツールを開き、26 行目を検査 します 。 末尾のスラッシュ文字 (
/) は、ベース URI の末尾に発生します。 ソース ツールには、次のエラーを含むコード行が表示されます。
コンソールにエラーがない場合に結果のページを表示する
次に、コンソールにエラーがない場合に結果のページを確認 します。
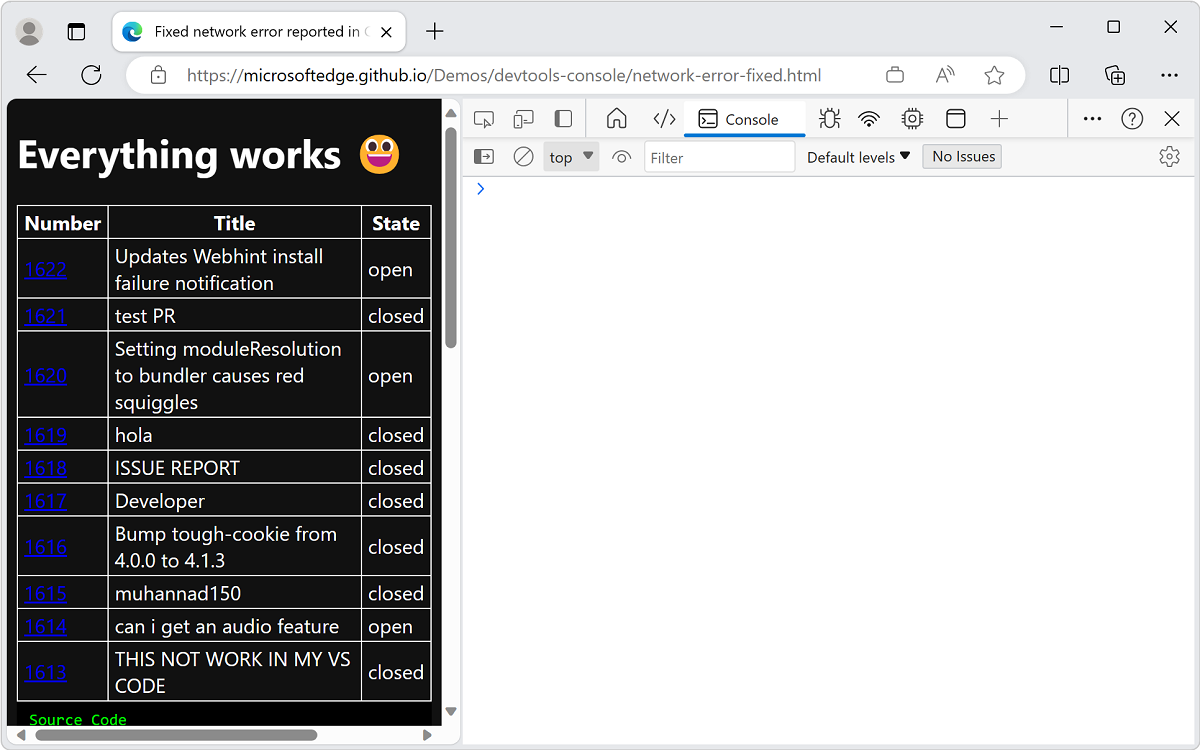
デモ ページ: コンソールで報告されたネットワーク エラーを修正しました
デモ Web ページを開く 新しいウィンドウまたはタブ でコンソールで報告されたネットワーク エラーを修正 しました。
エラーのない例では、GitHub から情報が読み込まれて表示されます。

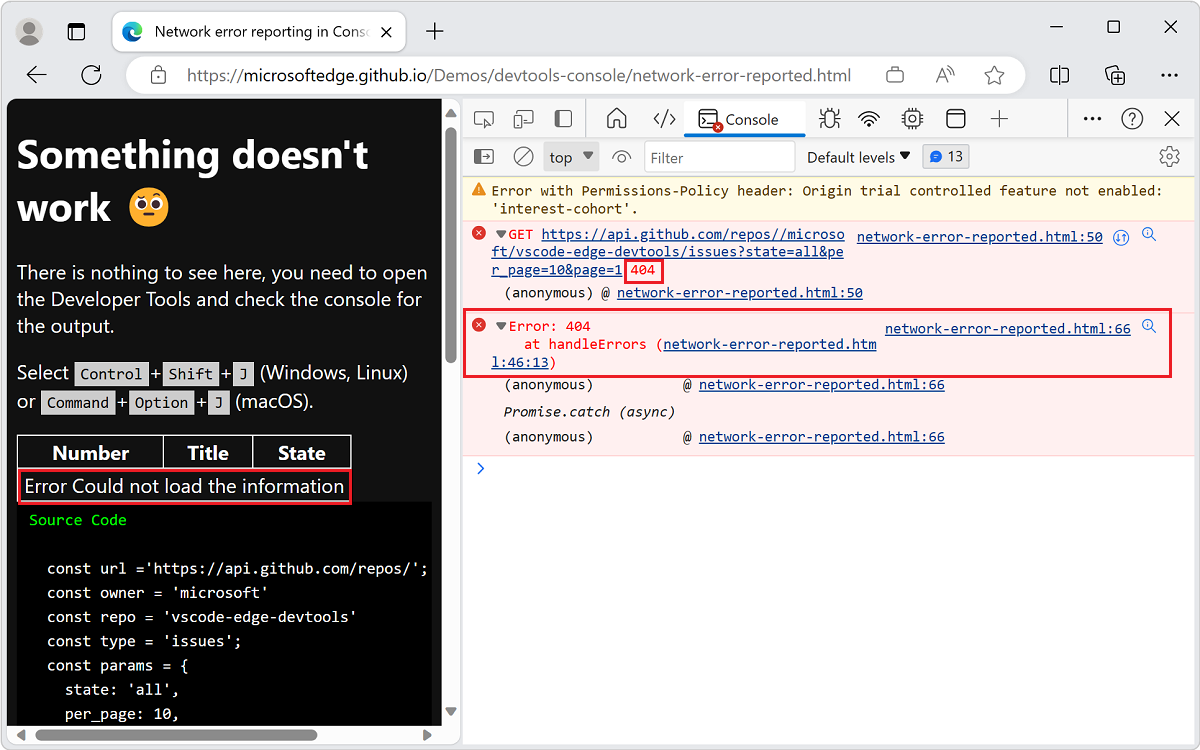
デモ ページ: コンソールと UI でのネットワーク エラーレポート
以前のユーザー エクスペリエンスを回避するには、防御的なコーディング手法を使用します。 次のように、コードでエラーがキャッチされ、各エラーが コンソールに表示されていることを確認します。
新しいウィンドウまたはタブ で、コンソールと UI で デモ Web ページのネットワーク エラー レポートを開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
サンプル Web ページでは、次のプラクティスを示します。
問題が発生したことを示す UI をユーザーに提供します。
コンソールで、コードからネットワーク エラーに関する役立つ情報を提供します。
この例では、エラーをキャッチして報告します。

デモの次のコードでは、
handleErrorsメソッド (具体的にはthrow Error行) を使用してエラーをキャッチして報告します。const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
コンソールでエラーとトレースを作成する
前のセクションの throw Error 例に加えて、 コンソールでさまざまなエラーを作成し、問題をトレースすることもできます。
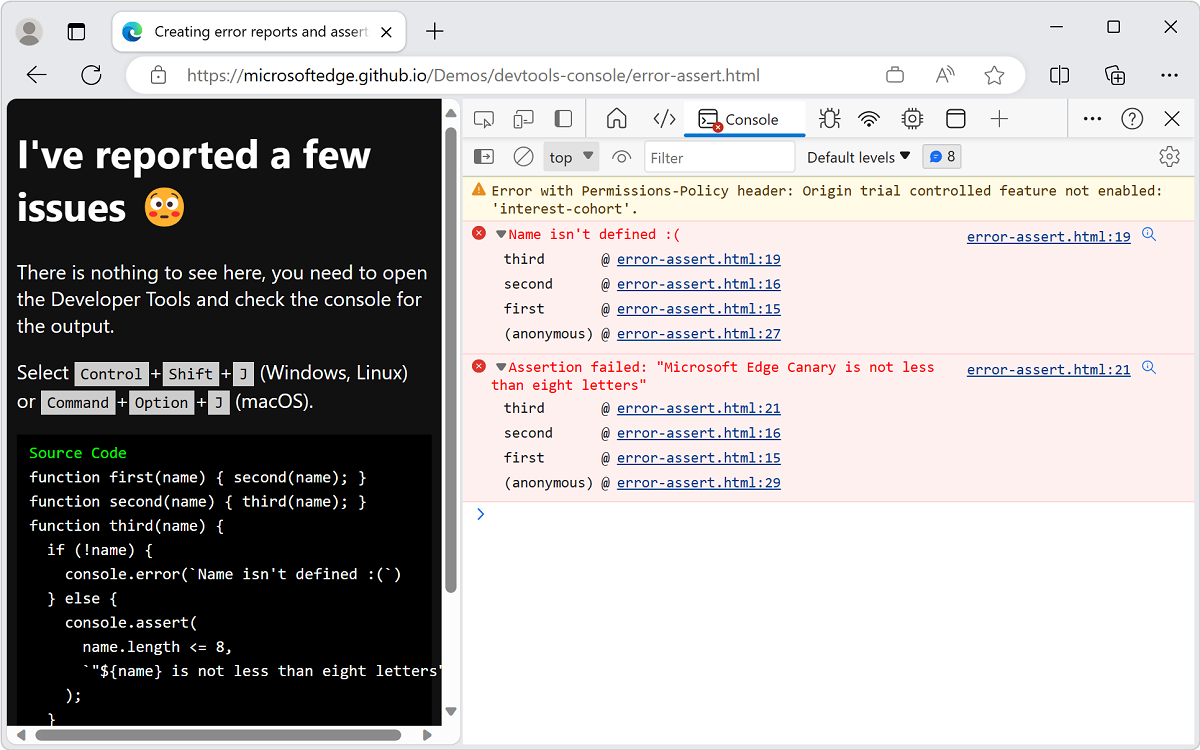
デモ ページ: コンソールでのエラー レポートとアサーションの作成
作成された 2 つのエラー メッセージを コンソールに表示するには:
新しいウィンドウまたはタブ で、コンソールでエラー レポートとアサーションを作成する デモ ページを開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
コンソールにエラー メッセージが表示されます。

デモ ページでは、次のコードを使用します。
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');連続して相互に要求する 3 つの関数があります。
first()second()third()
各関数は、
name引数を他方に送信します。third()関数では、name引数が存在するかどうかと、存在しない場合は、名前が定義されていないエラーをログに記録チェック。nameが定義されている場合は、name引数の長さが 8 文字未満であるかどうかをチェックするには、assert()メソッドを使用します。次のパラメーターを使用して、
first()関数を 3 回要求します。third()関数でconsole.error()メソッドをトリガーする引数はありません。引数が存在し、8 文字より短いため、
first()関数のパラメーターとしてConsoleという用語nameエラーは発生しません。関数
first()パラメーターとしてMicrosoft Edge Canary句を指定すると、パラメーターが 8 文字より長いため、console.assert()メソッドでエラーが報告されます。
このデモでは
console.assert()メソッドを使用して条件付きエラー レポートを作成します。 次の 2 つの例では同じ結果になりますが、追加のif{}ステートメントが必要です。let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)コードの 2 行目と 3 行目で同じテストが実行されます。 アサーションは負の結果を記録する必要があるため、
-
ifケースでx < 40をテストします。 - アサーションの
x >= 40をテストします。
デモ ページ: コンソールでのトレースの作成
別の関数を要求する関数がわからない場合は、 console.trace() メソッドを使用して、現在の関数にアクセスするために要求された関数を追跡します。
コンソールにトレースを表示するには:
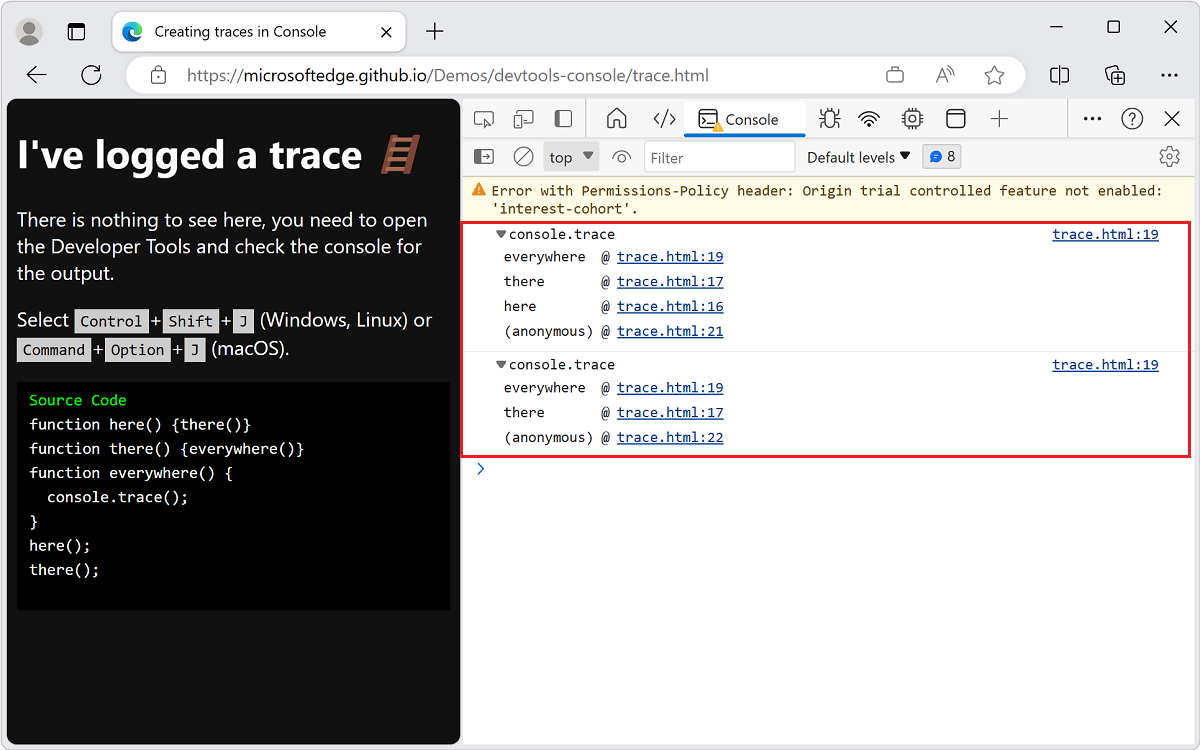
新しいウィンドウまたはタブでデモ ページ [コンソールでのトレースの作成 ] を開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
このページでは、次のコードを使用します。
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();結果は、
here()がthere()という名前を付けてeverywhere()し、2 番目の例ではeverywhere()という名前であることを表示するトレースです。コンソールで生成されるトレースを次に示 します。

関連項目
- コンソールの概要 - コンソール を一般的に使用してエラー メッセージを表示および解決します。